
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.


Deze tutorial laat je zien hoe je een augmented reality-app voor beginners maakt. We zullen Unity3D en Vuforia's grondvlakdetectie gebruiken om een markerloze AR-app voor Android of IOS te maken. We gaan door met het toevoegen van een 3D-model aan Unity en het verplaatsen met een mobiele joystick. Deze methode werkt ook met elk ander gratis 3D-model dat u kunt vinden.
Stap 1: Werkt dit op uw telefoon?

Allereerst moeten we ervoor zorgen dat uw telefoon Vuforia's grondvlakdetectie ondersteunt, dus zorg ervoor dat uw telefoon in de lijst met ondersteunde apparaten staat.
library.vuforia.com/articles/Solution/Vufo…
Het enige wat je qua software nodig hebt, is de gratis versie van Unity. Als je het nog niet hebt, ga dan naar Unity3d.com en klik op Unity ophalen. Nu gebruik ik versie 2018.2.0, als deze versie niet langer beschikbaar is, ga dan naar oudere versies van Unity en download 2018.2.0.
Zorg ervoor dat u tijdens het installatieproces de pakketten voor IOS of Android installeert, afhankelijk van het type telefoon dat u heeft, en zorg ervoor dat u Vuforia-ondersteuning installeert.
Stap 2: Start een nieuw Unity-project

Start een nieuw Unity-project en verwijder de hoofdcamera. Ga in de bovenste menubalk naar game-object, vuforia en voeg een "ARCamera" toe.
Voordat iets kan werken, moeten we Vuforia inschakelen, dus ga naar de instellingen voor het bouwen van bestanden, wissel van platform, XR-instellingen en schakel Vuforia Augmented reality-ondersteuning in.
Klik op het spelobject "ARCamera" en klik in de inspecteur op Vuforia-configuratie. Schakel onderaan het volgen van het apparaat in en wijzig de volgmodus in positioneel.
Voeg een grondvlakpodium en een vliegtuigzoeker toe uit hetzelfde Vuforia-menu waar je de camera vandaan hebt gehaald.
Verander in de vliegtuigzoeker het vervolgkeuzemenu in interactief, schakel de dubbele fase uit en sleep het grondvlakfaseobject naar de lege ankerfase-sleuf op de vliegtuigzoeker.
Nu moeten we onze joystick toevoegen, dus ga in het bovenste menu naar activa, pakket importeren, platformonafhankelijke invoer.
Ga in de nieuw toegevoegde map met standaardactiva naar prefabs en sleep de prefab voor mobiele bediening met één stick naar de scène.
Verwijder de springknop. Klik met de rechtermuisknop in de hiërarchie en voeg een gebruikersinterface, gebeurtenissysteem toe.
Klik ten slotte op het rootgame-object van de joystick om een component toe te voegen en een canvasscaler toe te voegen. Wijzig de vervolgkeuzelijst om te schalen met schermgrootte. Wijzig op het Joystick-script het bewegingsbereik in 25.
Stap 3: Maak een Toggle

Het standaardgedrag van het positioneringsgedrag van de inhoud is dat wanneer we op het scherm klikken, het grondvlakpodium wordt verplaatst. Dit geldt ook wanneer we op UI-objecten zoals knoppen of joysticks klikken, dus dat is niet wat we willen. Omdat Vuforia momenteel niet toestaat dat het positioneringsgedrag van de inhoud wordt bewerkt om dit probleem te verhelpen, kunnen we ofwel onze eigen tekst helemaal opnieuw schrijven, of omwille van deze tutorial gaan we gewoon een schakelaar maken die deze functionaliteit in- of uitschakelt.
Klik met de rechtermuisknop op de joystick en maak een gebruikersinterface, schakel. Vouw alles uit en verander de kleuren of de tekst als je wilt.
Voeg in het gedeelte On-waarde gewijzigde van de schakelaar de vliegtuigzoeker toe en stel het spelobject actief in op basis van de waarde van de schakelaar. Als het object nu eenmaal in de wereld is geplaatst, moeten we waarschijnlijk de schakelaar uitschakelen, dus ga naar het inhoudspositioneringsgedrag en sleep de schakelaar naar de even geplaatste inhoud en zet de schakelaar op uit.
Stap 4: MONSTER

Ga naar venster, algemeen en voeg een venster voor activaopslag toe.
Zoek naar "karaktermonster" en sorteer op gratis, pak het eerste resultaat en importeer dat.
Sleep het monster prefab onder het grondvlak en maak er een kind van. Stel de positie en rotatie in op nul. Stel de x y- en z-schaal in op.1.
Ga naar de animator en verwijder alles behalve invoer. Sleep de loop- en inactieve animaties uit de animatiemap van het monster.
Klik in het gedeelte parameters op de plusknop en voeg twee triggers "walk" en "idle" toe.
Klik op elke animatie en voeg een overgang toe aan de andere.
Klik op elke overgang en voeg een voorwaarde toe, zet de eerste in gang en de tweede inactief. Haal het vinkje weg bij de uitlooptijd en sleep alle schuifregelaars op elke schuifregelaar naar 0.
Nu willen we dat elke animatie wordt herhaald, dus klik op elke animatie en navigeer naar de clip. Klik op elk item op bewerken en controleer de looptijd.
Stap 5: Ons karakter beheersen

Klik met de rechtermuisknop in de activamap en maak een C#-script met de naam "CharacterController" en voeg dit toe:
met behulp van System. Collections;
met behulp van System. Collections. Generic; met behulp van UnityEngine; met behulp van UnityStandardAssets. CrossPlatformInput; public class CharacterController: MonoBehaviour {private const float speed =.1f; privé Animator-anim; // Gebruik dit voor initialisatie void Start () { anim = GetComponent (); } // Update wordt eenmaal per frame aangeroepen void Update () { // verplaats teken van joystickinvoer float x = CrossPlatformInputManager. GetAxis ("Horizontaal"); float y = CrossPlatformInputManager. GetAxis ("Verticaal"); if (!x. Equals(0) && !y. Equals (0)) { transform.eulerAngles = new Vector3 (transform.eulerAngles.x, Mathf. Atan2 (x, y) * Mathf. Rad2Deg, transform.eulerAngles.z); } if (!x. Equals (0) || !y. Equals (0)) { transform.position += transform.forward * Time.deltaTime * speed; anim. SetTrigger ("lopen"); } else { anim. SetTrigger ("inactief"); } } public void PlaceCharacter () { transform.localPosition = Vector3.zero; } }
Stap 6: Laat het me uitleggen

Allereerst hebben we bovenaan een constante float gedefinieerd, dus als je wilt dat je monster sneller of langzamer beweegt, verander dan gewoon die waarde.
Dit script wordt toegevoegd aan ons monster, zodat we iets als "GetComponent()" kunnen doen om een verwijzing naar deze monsters-animator te krijgen (op die manier kunnen we de animaties van code afspelen).
We halen vervolgens de x- en y-beweging van de joystick uit de platformonafhankelijke invoermanager en slaan ze elk op in een variabele.
Vervolgens gebruiken we die twee variabelen om het monster te draaien en te verplaatsen volgens de joystickinvoer.
Als het monster beweegt, spelen we de loop-animatie en als het niet beweegt, spelen we de inactieve animatie.
De laatste functie die we hebben, is dat we de lokale positie van het monster elke keer dat het grondvlak wordt verplaatst, op nul zetten. Dus met de manier waarop onze app nu is ingesteld, zal Vuforia het grondvlak elke keer dat we op het scherm klikken opnieuw positioneren. Ons monster kan over het podium bewegen, dus we moeten zijn positie terugzetten op nul, ten opzichte van het podium elke keer dat het wordt verplaatst.
Stap 7: Finishing touch

Ten slotte hoeven we alleen onze CharacterController.cs aan ons monster toe te voegen. Ga dus naar de roottransformatie van het monster prefab in de hiërarchie en klik erop. Dit trekt het naar de inspecteur aan de rechterkant. Klik op component toevoegen en zoek naar het script voor de tekencontroller. Voeg dat toe.
We moeten er ook voor zorgen dat onze PlaceCharacter-functie daadwerkelijk wordt aangeroepen, dus ga naar het game-object plane finder en klik erop.
In het infovenster zou er een geavanceerd gedeelte moeten zijn waarop u kunt klikken om uit te vouwen. Er is daar een Unity-evenement genaamd 'OnContentPlaced'. Voeg daar een functie aan toe door op de plusknop te klikken. Sleep het monster daar naar de lege sleuf, kies het script voor de personagecontroller en kies ten slotte de functie "PlaatsCharacter".
Stap 8: Laten we het op je telefoon zetten

Als u Android of IOS gebruikt, klikt u op het bestand, bouwt u de instellingen en gaat u naar de spelerinstellingen voor uw respectieve platform. Zorg er in beide gevallen voor dat u iets invoert voor de bundel-ID (in de vorm "com. YourName. YourAppName"). Zorg er ook voor dat u een bericht hebt in het veld voor de beschrijving van het cameragebruik.
Als je op Android Android TV-compatibiliteit uitschakelt en je minimale builddoel hebt gewijzigd in Nougat.
Ofwel klik op bouwen en uitvoeren, of klik op bouwen en installeer de.apk met ADB of Android Studio.
Als je op IOS op build drukt en vervolgens de resulterende map in XCode opent. Meld u aan voor een gratis Apple-ontwikkelaarsaccount (als we er nog geen hebben), kies uw team en druk op de afspeelknop om het op uw telefoon te krijgen!
Laat het me weten in de comments als jullie nog vragen hebben!
Aanbevolen:
Augmented Reality-puzzel: 11 stappen

Augmented Reality Puzzle: Puzzelspellen zijn gewoon geweldig. Er zijn allerlei soorten puzzels, de typische legpuzzel, het doolhof, met tokens en zelfs videogames van dit genre (bijvoorbeeld Captain Toad). Puzzelspellen vereisen dat de speler een probleemoplossende strategie ontwerpt
Augmented Reality (AR) voor Dragonboard410c of Dragonboard820c met OpenCV en Python 3.5: 4 stappen

Augmented Reality (AR) voor Dragonboard410c of Dragonboard820c OpenCV en Python 3.5 gebruiken: deze instructables beschrijft hoe OpenCV, Python 3.5 en afhankelijkheden voor Python 3.5 te installeren om de augmented reality-toepassing uit te voeren
Augmented Reality-webbrowser: 9 stappen

Augmented Reality-webbrowser: vandaag gaan we een Augmented Reality-webbrowser voor Android maken. Dit idee begon toen ExpressVPN me vroeg om een gesponsorde YouTube-video te maken. Aangezien dit mijn eerste is, wilde ik iets doen dat relevant was voor hun product. Pr
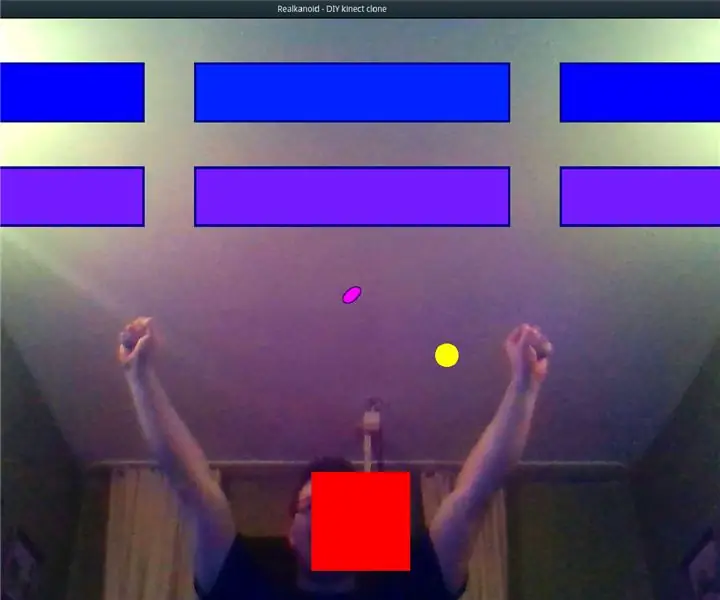
DIY-videogame bestuurd door hoofdbeweging (Augmented Reality): 4 stappen

DIY-videogame bestuurd door hoofdbeweging (Augmented Reality): ik wil je laten zien hoe gemakkelijk het tegenwoordig is om een eigen spel te maken dat kan worden bestuurd door je lichaam te bewegen. Je hebt alleen een laptop met webcam en enige programmeervaardigheid nodig. Als je geen laptop en webcam hebt of niet weet hoe je moet programmeren, kun je
CityCoaster - Bouw uw eigen Augmented Reality Coaster voor uw bedrijf (TfCD) - Ajarnpa

CityCoaster - Bouw je eigen Augmented Reality Coaster voor je bedrijf (TfCD): een stad onder je kopje! CityCoaster is een project dat is ontstaan door te denken aan een product voor Rotterdam the Hague Airport, dat de identiteit van de stad zou kunnen uitdrukken en de klanten van de lounge met augmented reality zou vermaken. In een omgeving als
