
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.

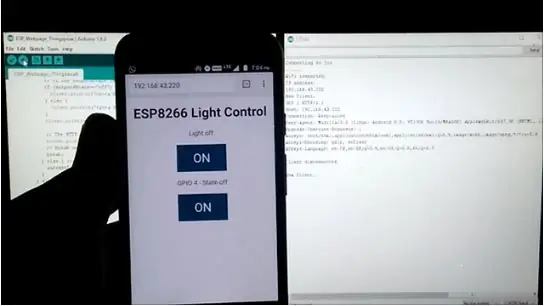
Hallo iedereen. Vandaag zullen we in dit artikel leren om een webpagina te maken voor de ESP8266-01. Het maken van dit project is heel eenvoudig en duurt slechts een paar minuten. Het circuit is ook eenvoudig en de code is gemakkelijk te begrijpen. We zullen de Arduino IDE gebruiken om het programma naar de ESP te uploaden met behulp van een FTDI-breakoutboard. Dus laten we beginnen.
Stap 1: Benodigde onderdelen -



1) Een laptop met Arduino IDE erin geïnstalleerd.
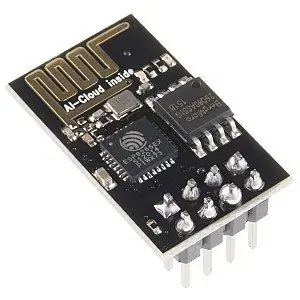
2) ESP8266-01.
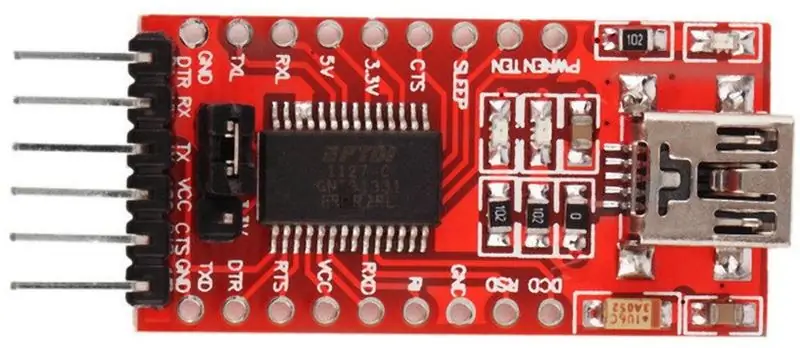
3) FTDI Breakout-bord.
4) Weinig draden.
5) USB Mini A Type-kabel.
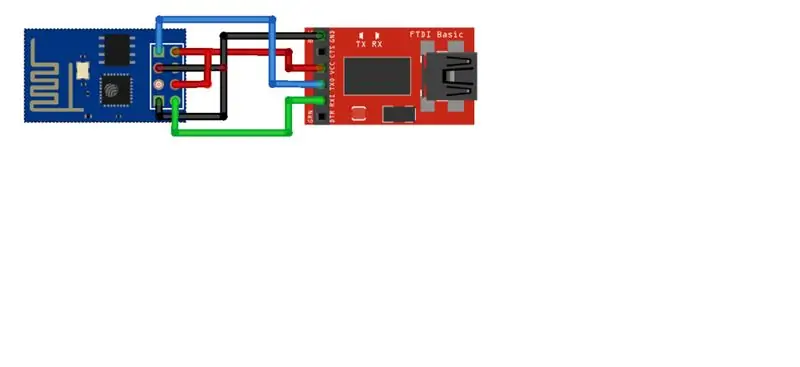
Stap 2: Het circuit -

ESP8266 FTDI Breakout-bord
VCC 3.3V
CH_PD 3.3V
GND GND
GPIO 0 GND
RX TX
TX RX
Stap 3: De code -
Het enige dat in de code moet worden gewijzigd, is de "Network's Name" en het "Networks Password".
Stap 4: De code uploaden -

Bekijk de video -
Stap 5: Bekijk de video -
Stap 6: Bedankt
Gelieve enkele opmerkingen te plaatsen. Het commentaar van de kijkers helpt me om te verbeteren en moedigt me aan om door te gaan met het maken van dergelijke projecten.
Aanbevolen:
De helderheid van leds regelen door Raspberry Pi en aangepaste webpagina: 5 stappen

Led's helderheid regelen door Raspberry Pi en aangepaste webpagina: met behulp van een apache-server op mijn pi met php, vond ik een manier om de helderheid van een led te regelen met behulp van een schuifregelaar met een aangepaste webpagina die toegankelijk is op elk apparaat dat is aangesloten op hetzelfde netwerk als uw pi .Er zijn veel manieren waarop dit kan worden ac
Een eenvoudige webpagina maken met haakjes voor beginners: 14 stappen

Een eenvoudige webpagina maken met haakjes voor beginners: Inleiding De volgende instructies bieden stapsgewijze instructies voor het maken van een webpagina met haakjes. Brackets is een broncode-editor met een primaire focus op webontwikkeling. Gemaakt door Adobe Systems, het is gratis en open-source software met licentie
Node.js webpagina deel 2: 7 stappen

Node.js webpagina Deel 2: Welkom bij DEEL 2!! Dit is deel 2 van mijn Node.js website applicatie tutorial. Ik heb deze tutorial opgedeeld in twee delen, omdat het onderscheid maakt tussen degenen die slechts een korte introductie nodig hebben en degenen die een volledige tutorial op een webpagina willen. Ik ga door
Een knop Kopie naar klembord op een webpagina plaatsen: 5 stappen (met afbeeldingen)

Een knop Kopie naar klembord op een webpagina plaatsen: dit klinkt misschien eenvoudig, en ik zie er misschien gek uit als ik het op Instructables zet, maar in werkelijkheid is het niet zo eenvoudig. Er is CSS, JQuery, HTML, wat fancy javascript, en, ach, je weet wel
Laad uw Arduino/ESP Config-webpagina vanuit de cloud: 7 stappen

Laad uw Arduino/ESP Config-webpagina vanuit de cloud: bij het maken van een Arduino / ESP (ESP8266/ESP32)-project, kunt u alles gewoon hardcoderen. Maar vaker wel dan niet duikt er iets op en sluit je je IoT-apparaat weer aan op je IDE. Of je hebt zojuist meer mensen toegang gekregen tot de configuratie
