
Inhoudsopgave:
- Vereisten
- Stap 1: Beginnen met een eenvoudige webserverschets
- Stap 2: Het externe JavaScript maken
- Stap 3: Het externe JavaScript-bestand in de bezoekersbrowser laden
- Stap 4: Nieuwe elementen aan de pagina toevoegen
- Stap 5: Interactieve elementen
- Stap 6: Reageer op het interactieve element
- Stap 7: Conclusie
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.

Bij het maken van een Arduino / ESP (ESP8266/ESP32)-project, kunt u alles gewoon hardcoderen. Maar vaker wel dan niet duikt er iets op en sluit je je IoT-apparaat weer aan op je IDE. Of je hebt zojuist meer mensen toegang gekregen tot de configuratie en je wilt een gebruikersinterface bieden in plaats van te verwachten dat ze de innerlijke werking begrijpen.
Deze instructable zal je vertellen hoe je het grootste deel van de gebruikersinterface in de cloud kunt plaatsen in plaats van op de Arduino / ESP. Als u het op deze manier doet, bespaart u ruimte en geheugengebruik. Een dienst die gratis statische webpagina's aanbiedt, is bijzonder geschikt als "cloud", zoals GitHub Pages, maar andere opties zullen waarschijnlijk ook werken.
Om de webpagina op deze manier op te bouwen, moet de browser van de gebruiker 4 stappen doorlopen:

- Vraag de root-url aan van de Arduino / ESP
- Ontvang een zeer eenvoudige webpagina, die vertelt aan:
- Vraag een JavaScript-bestand aan vanuit de cloud
- Ontvang de code die de eigenlijke pagina opbouwt
Deze Instructable zal ook uitleggen hoe u met de Arduino / ESP kunt communiceren zodra de pagina klaar is volgens de bovenstaande stappen.
De code die op deze instructable is gemaakt, is ook te vinden op GitHub.
Vereisten
Deze instructable gaat ervan uit dat je toegang hebt tot bepaalde materialen en enige voorkennis:
- Een Arduino (met netwerktoegang) / ESP
- Een computer om het bovenstaande aan te bevestigen
- WiFi-toegang verbonden met internet
- De Arduino IDE geïnstalleerd (ook voor de ESP32)
- Je weet hoe je een schets moet uploaden naar je IoT-apparaat
- Je weet hoe je Git & GitHub moet gebruiken
Stap 1: Beginnen met een eenvoudige webserverschets

We beginnen zo eenvoudig mogelijk en laten het vanaf hier groeien.
#erbij betrekken
const char* ssid = "yourssid"; const char* wachtwoord = "uwwachtwoord"; WiFiServer-server (80); void setup () {// Initialiseer serieel en wacht tot de poort wordt geopend: Serial.begin (115200); while(!Serial) {; // wacht tot de seriële poort verbinding maakt. Alleen nodig voor native USB-poort } WiFi.begin(ssid, wachtwoord); while(WiFi.status() != WL_CONNECTED) {vertraging (500); Serieel.print("."); } Serial.println("WiFi verbonden."); Serial.println("IP-adres: "); Serial.println(WiFi.localIP()); server.begin(); } void loop () { // luister naar inkomende clients WiFiClient client = server.available (); // luister naar inkomende clients bool sendResponse = false; // ingesteld op true als we een antwoord willen sturen String urlLine = ""; // maak een string om de gevraagde URL vast te houden if(client) // als je een client krijgt, { Serial.println("New Client."); // print een bericht uit de seriële poort String currentLine = ""; // maak een string om binnenkomende gegevens van de client te bewaren while(client.connected()) // loop while the client's connected { if(client.available()) // als er bytes zijn om van de client te lezen, { char c = klant.lezen(); // lees een byte, dan if(c == '\n') // als de byte een teken voor een nieuwe regel is { // als de huidige regel leeg is, heb je twee tekens op een rij. // dat is het einde van het HTTP-verzoek van de client, dus stuur een antwoord: if(currentLine.length() == 0) { sendResponse = true; // alles is in orde! pauze; // breek uit de while-lus } else // als je een nieuwe regel hebt, wis dan currentLine: { if(currentLine.indexOf("GET /") >= 0) // dit zou de URL-regel moeten zijn { urlLine = currentLine; // bewaar het voor later gebruik } currentLine = ""; // reset de currentLine String } } else if(c != '\r') // als je iets anders hebt dan een regelterugloopteken, { currentLine += c; // voeg het toe aan het einde van de currentLine } } } if(sendResponse) { Serial.print("Cliënt gevraagd"); Serial.println(urlLine); // HTTP-headers beginnen altijd met een responscode (bijv. HTTP/1.1 200 OK) // en een inhoudstype zodat de client weet wat er gaat komen, dan een lege regel: client.println("HTTP/1.1 200 OK"); client.println("Inhoudstype:tekst/html"); klant.println(); if(urlLine.indexOf("GET / ") >= 0) // als de URL alleen een "/" is { // de inhoud van het HTTP-antwoord volgt de header: client.println("Hallo wereld!"); } // Het HTTP-antwoord eindigt met nog een lege regel: client.println(); } // sluit de verbinding: client.stop(); Serial.println("Klant losgekoppeld."); } }
Kopieer de bovenstaande code of download deze van de commit op GitHub.
Vergeet niet de SSID en het wachtwoord aan te passen aan uw netwerk.
Deze schets maakt gebruik van de bekende Arduino
opstelling()
en
lus()
functies. In de
opstelling()
functie wordt de seriële verbinding met IDE geïnitialiseerd en dat geldt ook voor de WiFi. Zodra de WiFi is verbonden met de genoemde SSID, wordt het IP-adres afgedrukt en de webserver gestart. In elke iteratie van de
lus()
functie wordt de webserver gecontroleerd op aangesloten clients. Als er een client is aangesloten, wordt het verzoek gelezen en wordt de gevraagde URL opgeslagen in een variabele. Als alles in orde lijkt, wordt er een reactie van de server naar de client uitgevoerd op basis van de gevraagde URL.
WAARSCHUWING! Deze code gebruikt de Arduino String-klasse om het simpel te houden. String-optimalisaties vallen niet binnen het bereik van dit instructable. Lees hier meer over op de instructable over Arduino String Manipulation met Minimal Ram.
Stap 2: Het externe JavaScript maken
De Arduino / ESP zal de bezoekersbrowser vertellen om dit ene bestand te laden. De rest wordt gedaan door deze JavaScript-code.
In deze Instructable maken we gebruik van jQuery, dit is niet strikt noodzakelijk, maar maakt het wel makkelijker.
Dit bestand moet toegankelijk zijn vanaf het web, een server voor statische pagina's is voldoende om dit te laten werken, bijvoorbeeld GitHub-pagina's. Dus je zult waarschijnlijk een nieuwe GitHub-repository willen maken en een
gh-pagina's
tak. Zet de volgende code in a
.js
bestand in de repository in de juiste branch.
Kopieer de bovenstaande code of download deze van de commit op GitHub.
Controleer of uw bestand toegankelijk is. Ga in het geval van GitHub-pagina's naar https://username.github.io/repository/your-file.j… (vervang
gebruikersnaam
,
opslagplaats
en
jouw-bestand.js
voor de juiste parameters).
Stap 3: Het externe JavaScript-bestand in de bezoekersbrowser laden
Nu we alles hebben ingesteld, is het tijd om de webpagina het externe JavaScript-bestand te laten laden.
U kunt dit doen door regel 88 van de schets te wijzigen van
client.println ("Hallo wereld!"); t
cliënt.println("");
(verander de
src
attribuut om naar uw eigen JavaScript-bestand te verwijzen). Dit is een kleine html-webpagina, het enige dat het doet is het JavaScript-bestand in de browser van de bezoeker laden.
Het gewijzigde bestand is ook te vinden in de bijbehorende commit op GitHub.
Upload de aangepaste schets naar je Arduino / ESP.
Stap 4: Nieuwe elementen aan de pagina toevoegen
Een lege pagina is nutteloos, dus het is nu tijd om een nieuw element aan de webpagina toe te voegen. Voorlopig zal dit een YouTube-video zijn. In dit voorbeeld zullen enkele jQuery-codes worden gebruikt om dit te bereiken.
Voeg de volgende regel code toe aan de
in het()
functie:
$('').prop({ src: 'https://www.youtube.com/embed/k12h_FOInZg?rel=0', frameborder: '0' }).css({ width: '608px', height: '342px' }).appendTo('body');
Dit zal een
iframe
element, stel de juiste in
src
attribuut en stel de grootte in met css en voeg het element toe aan de hoofdtekst van de pagina.
jQuery helpt ons om eenvoudig elementen op de webpagina te selecteren en te wijzigen, enkele basiszaken om te weten:
-
$('lichaam')
- selecteert elk reeds bestaand element, andere css-selectors kunnen ook worden gebruikt
-
$(' ')
creëert een nieuwe
- element (maar voegt het niet toe aan het document)
-
.appendTo('.main')
- voegt het geselecteerde/gecreëerde element toe aan een element met css-klasse 'main'
-
Andere functie om elementen toe te voegen zijn:
.toevoegen()
,
.prepend()
,
.prependTo()
,
.insert()
,
.insertAfter()
,
.insertBefore()
,
.na()
,
.voordat()
Bekijk de bijbehorende commit op GitHub als er iets onduidelijk is.
Stap 5: Interactieve elementen
Een video is leuk, maar het doel van deze instructable is om te communiceren met de Arduino / ESP. Laten we de video vervangen door een knop die informatie naar de Arduino / ESP stuurt en ook wacht op een reactie.
We hebben een nodig
$('')
om aan de pagina toe te voegen en er een eventlistener aan toe te voegen. De eventlistener roept de callback-functie aan wanneer de gespecificeerde gebeurtenis plaatsvindt:
$('').text('een knop').on('klik', function()
{ // code hier wordt uitgevoerd wanneer op de knop wordt geklikt }).appendTo('body');
En voeg een AJAX-verzoek toe aan de callback-functie:
$.get('/ajax', functie(gegevens)
{ // code hier wordt uitgevoerd wanneer het AJAX-verzoek is voltooid});
Zodra het verzoek is voltooid, worden de geretourneerde gegevens toegevoegd aan de pagina:
$('
').text(data).appendTo('body');
Samengevat, de bovenstaande code maakt een knop aan, voegt deze toe aan de webpagina, wanneer op de knop wordt geklikt, wordt een verzoek verzonden en wordt het antwoord ook aan de webpagina toegevoegd.
Als dit de eerste keer is dat je callbacks gebruikt, wil je misschien de commit op GitHub controleren om te zien hoe alles is genest.
Stap 6: Reageer op het interactieve element
Uiteraard vraagt het AJAX-verzoek om een reactie.
Om het juiste antwoord te creëren voor de
/Ajax
url we moeten een toevoegen
anders als()
direct na het afsluitende haakje van het if-statement dat controleert op de
/
URL.
else if(urlLine.indexOf("GET /ajax ") >= 0)
{ client.print("Hallo!"); }
In de commit op GitHub heb ik ook een teller toegevoegd om de browser te laten zien dat elk verzoek uniek is.
Stap 7: Conclusie
Dit is het einde van deze instructable. Je hebt nu een Arduino / ESP die een kleine webpagina bedient die de browser van de bezoeker vertelt om een JavaScript-bestand uit de cloud te laden. Zodra het JavaScript is geladen, bouwt het de rest van de inhoud van de webpagina op en biedt het een gebruikersinterface waarmee de gebruiker kan communiceren met de Arduino / ESP.
Nu is het aan je verbeelding om meer elementen op de webpagina te maken en de instellingen lokaal op een soort ROM (EEPROM / NVS / etc) op te slaan.
Bedankt voor het lezen en geef gerust wat feedback!
Aanbevolen:
Laad uw telefoon op met AA-batterijen!?: 3 stappen

Laad je telefoon op met AA-batterijen!?: Hier is een kleine en handige tutorial over het gebruik van batterijen om je telefoon op te laden. In mijn geval gebruikte ik 3xAA-batterijen, maar het werkt ook met slechts twee in serie. Dit is een uitbreiding van een eerder project. Bekijk deze zeker eerst: https://www.instr
Batterij laad- en ontlaadcontroller - Ajarnpa

Batterij laad- en ontlaadcontroller: ik gebruik al enkele jaren een slechte oplader voor Li-Ion-cellen. Daarom wilde ik er zelf een bouwen, die Li-Ion-cellen kan opladen en ontladen. Daarnaast moet mijn eigen oplader ook een display hebben waarop de spanning, temperatuur en
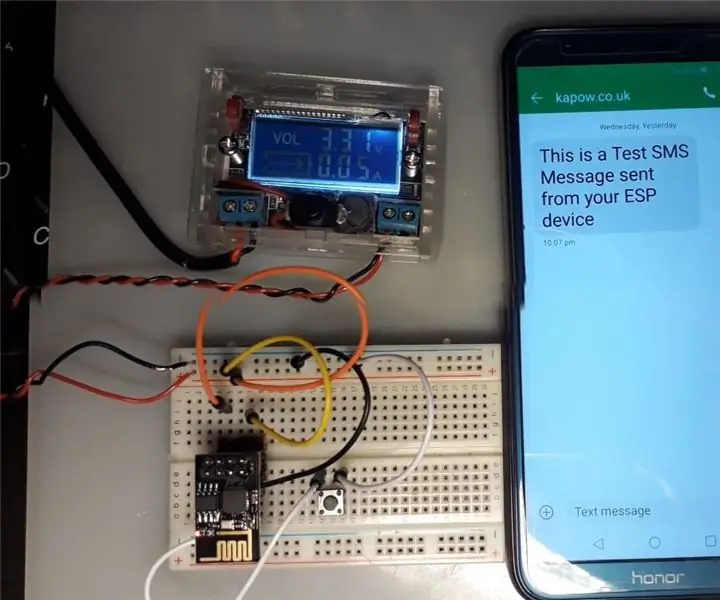
Sms-tekstberichten verzenden vanuit uw Arduino ESP-project - Ajarnpa

Hoe sms-berichten te verzenden vanuit uw Arduino ESP-project: deze instructie laat zien hoe u sms-berichten kunt verzenden vanaf uw Arduino-project met behulp van een ESP8266-apparaat en een WiFi-verbinding. Waarom sms gebruiken? * Sms-berichten zijn veel sneller en betrouwbaarder dan app-meldingen berichten. * SMS-berichten kunnen ook
Solar Laad een goedkope zaklamp met 9 LED's op: 14 stappen

Solar Laad een goedkope zaklamp met 9 LED's op: er is wat serendipiteit in dit project en het eerste voorbeeld hiervan is de ontdekking dat de batterijhouder van een veel verkochte goedkope zaklamp mooi zal rusten in een D-batterijdoos. Hierdoor kan een zeer compacte zonnelader goedkoop worden
SPEEL EN LAAD IPOD OP MET OUDE BOOMBOX - Hints en tips - Ajarnpa

SPEEL EN OPLAAD IPOD MET OUDE BOOMBOX - Hints en tips: beschouw dit als een aanvulling op andere iPod-boombox-mods. Ik geef toe dat ik heb geleend van andere Instructables. Om die Instructables niet weg te nemen, hier is een "shout out" aan degenen die me inspireerden om in mijn eigen mod te duiken. Bedankt. Instrueerbaar
