
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

Valentijnsdag is een kans voor jou om liefdesberichten te sturen. Waarom maak je geen leuk LED-gezicht met goedkope componenten om je gevoel te uiten!
Stap 1: Dingen die in dit project worden gebruikt
Hardware onderdelen
- Seeeduino V4.2
- Basisschild
- Grove - Rode LED Matrix met Driver
- Grove - Gebaar (PAJ7620U2)
Software-apps en online services
Arduino IDE
Stap 2: Verhaal


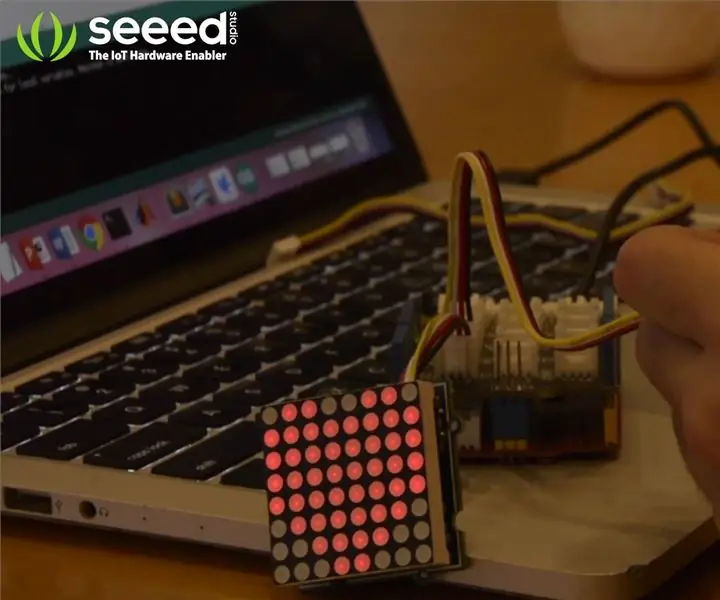
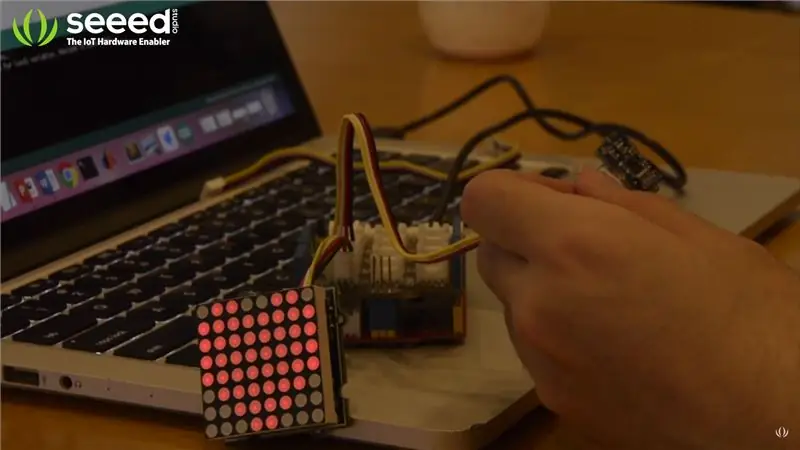
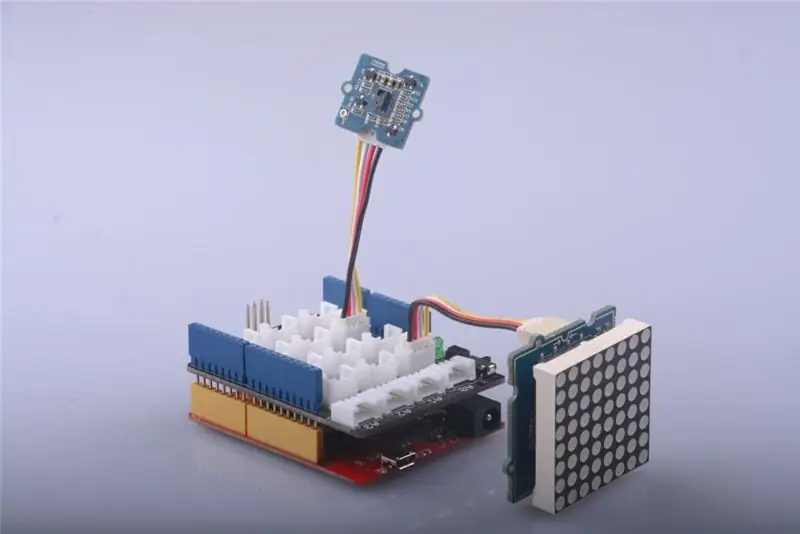
Stap 3: Hardwareverbinding

In dit project gebruiken we de bewegingssensor als invoer en geven we de feedback aan de LED-matrixdriver om de rode LED-matrix te voeden.
U moet de Grove - Gesture en de Grove - Red LED Matrix w/Driver aansluiten op de I^2^C-poort van het basisscherm dat is aangesloten op de Seeeduino. Verbind vervolgens Seeeduino met de pc via een USB-kabel.
Stap 4: Softwareprogrammering
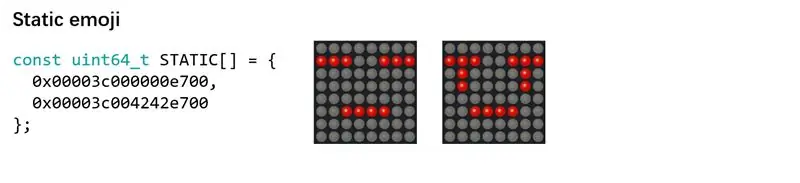
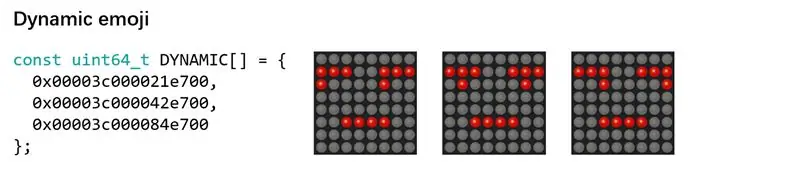
Het plan voor dit project is om de statische emoji (huilend gezicht en wachtend gezicht) weer te geven wanneer er geen linker- of rechtergebaar is gelezen.
Geef dynamische emoji voor het veranderen van oogpositie weer met gecontroleerd door linker- of rechtergebaar wanneer er een linker- of rechtergebaar is gelezen.

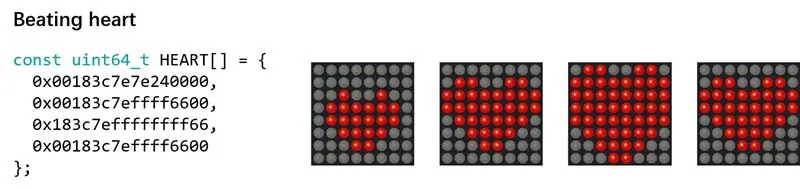
Op de specifieke oogpositie wordt een kloppend hart weergegeven op de LED-matrix.

De LED-weergavepatronen zijn ontworpen door LED Matrix Editor, u kunt uw LED-patronen wijzigen of toevoegen in programmashows hierboven.
Om je voor te bereiden op dit project, is het vereist om Grove - Gesture, Grove - Red LED Matrix w/Driver en MsTimer2-bibliotheken in de Arduino IDE te installeren.
#include "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h"
Tijdens de installatieprocedure hebben we de seriële, matrix en MsTimer2-functies geïnitialiseerd. Initialized Serial wordt gebruikt om het programma te debuggen, dus het is niet nodig om verbinding te maken met een pc of Serial Monitor te gebruiken na het debuggen. We gebruiken MsTimer2 in dit project om de weergave van de statische emoji te regelen.
// Initialiseerde het serienummer om te debuggen.
Serieel.begin(9600); while(!Serial); paj7620Init(); Draad.begin(); matrix.init(); matrix.setBrightness(15); matrix.setBlinkRate(BLINK_OFF); MsTimer2::set(1000, displayStatic); MsTimer2::start();
In de hoofdlus nemen we slechts twee uitgangen van de bewegingssensor, GES_RIGHT_FLAG, GES_LEFT_FLAG en deze worden gebruikt om de functie displayDynamic() te begeleiden.
De functie displayDynamic() berekent het interval vanaf de laatste keer dat dynamische emoji werd weergegeven tot de huidige tijd. Als het interval groter is dan TIMEOUT, stopt het met het afspelen van statische emoji en stelt de weergegeven dynamische emoji-index in om te starten. Wanneer links-naar-rechtsgebaren worden gelezen, is de startindex 0 en wordt de index verhoogd nadat links-naar-rechtsgebaren opnieuw worden gelezen. Anders is de startindex de laatste index van de DYNAMIC-array en wordt de index verlaagd.
void displayDynamic(bool leftToRight) {
unsigned lang currentTime = millis(); if (currentTime - prevTime > TIMEOUT) { dIndex = leftToRight ? 0: ARRAY_LENGTH (DYNAMISCH) - 1; showStatic = onwaar; } // Dit wordt gebruikt om te voorkomen dat de grens wordt overschreden. if (dIndex >= ARRAY_LENGTH(DYNAMISCH) || dIndex <= -1) { heartBeat(); dIndex = leftToRight ? ARRAY_LENGTH (DYNAMISCH) - 1: 0; } prevTime = huidigeTijd; matrixDisplay = DYNAMISCH [linksNaarRechts ? dIndex++: dIndex--]; }
Er wordt geen gebaar gelezen als de TIMEOUT-periode wordt overschreden, het afspelen van statische emoji's wordt hersteld.
Upload het programma naar je Seeeduino, klaar. Speel en veel plezier!
Stap 5: Coderen
#include "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h" #define TIMEOUT 5000 #define GES_REG_ADDR 0x43 #define ARRAY_LENGTH(array) (sizeof(array) / sizeof(array[0])) Matrix_8x8-matrix; uint64_t matrixDisplay = 0; unsigned long prevTime = millis(); int8_t sIndex = 0; bool showStatic = waar; const uint64_t STATIC = { 0x00003c0000a54200, 0x00003c000000e700, 0x00003c004242e700}; int8_t dIndex = 0; const uint64_t DYNAMISCH = { 0x00003c000021e700, 0x00003c000042e700, 0x00003c000084e700}; const uint64_t HART = { 0x00183c7e7e240000, 0x00183c7effff6600, 0x183c7effffffff66, 0x00183c7effff6600 }; void displayStatic(void) {if (showStatic) {matrixDisplay = STATIC[sIndex]; sIndex = (sIndex + 1) % ARRAY_LENGTH(STATIC); } } void heartBeat() { for (uint8_t i = 0; i TIMEOUT) { showStatic = false; prevTime = huidigeTijd; dIndex = leftToRight ? 0: ARRAY_LENGTH (DYNAMISCH) - 1; } // Dit wordt gebruikt om te voorkomen dat de grens wordt overschreden. if (dIndex >= ARRAY_LENGTH (DYNAMISCH) || dIndex TIMEOUT) {showStatic = true; } matrix.writeOnePicture(matrixDisplay); matrix.display(); vertraging (100); }
Aanbevolen:
Verlicht logo: 16 stappen (met afbeeldingen)

Verlicht logo: Ik ben al sinds de middelbare school gefascineerd door logo's. Deze fascinatie zou er uiteindelijk toe leiden dat ik een paar jaar later bij een uithangbordwinkel ging grafisch ontwerpen. Ik ben sindsdien overgestapt naar engineering, maar mijn neiging naar design heeft me niet verlaten. Onlangs heb ik besloten
Verlicht uw project met LED's: 4 stappen

Verlicht uw project met LED's: Een zeer effectieve manier om een project tot leven te brengen, is door verlichting toe te voegen. De technologie van vandaag heeft doe-het-zelvers een brede selectie aan verlichtingsopties gegeven die zeer helder, zeer goedkoop in gebruik, goedkoop in aanschaf en eenvoudig te installeren zijn
Webgestuurde Valentijn: 8 stappen (met afbeeldingen)

Web Controlled Valentine: met deze mix van software en hardware kun je overal met internettoegang een met hart versierd nachtlampje laten branden. Dus of je je nu herinnert op het werk, in een café, thuis of op je (web-enabled) mobiele telefoon, je kunt je valentijn vertellen dat je
Verlicht USB-toetsenbord: 3 stappen

Verlicht USB-toetsenbord: Hallo en welkom bij mijn eerste instructable! Enjoy:]Dit is een zeer nuttige instructie als je 's nachts veel op je computer zit en niet veel licht in je kamer wilt maken
Hoe een verlicht cameraniveau voor een DSLR te bouwen: 4 stappen (met afbeeldingen)

Een verlicht cameraniveau bouwen voor een DSLR: Heb je ooit opnamen gemaakt bij weinig licht en merkte je dat je opnamen niet waterpas waren? Nou, dat heb ik zeker! Ik heb de laatste tijd veel werk gedaan met fotografie met lange sluitertijden en als ik in het veld ben met een gorillapod, merk ik dat ik
