
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.


Het E-Paper-display geeft de weersinformatie weer, gesynchroniseerd met OpenWeatherMap API (via WiFi). Het hart van het project is ESP8266/32.
Hé, wat is er, jongens? Akarsh hier van CETech. Vandaag gaan we een project maken dat een weermonitor is die alle weergerelateerde informatie weergeeft op een E-Paper-display van DFRobot.
Het display is aangesloten op een esp8266, u kunt ook een esp32 gebruiken met dit display. De esp8266 is verbonden met internet via wifi waarvan de details kunnen worden gewijzigd via de code die ik op GitHub heb verstrekt.
Dus laten we beginnen! Ik heb ook een video gemaakt over het in detail bouwen van dit project, ik raad aan om die te bekijken voor een beter inzicht en detail.
Stap 1: Onderdelen


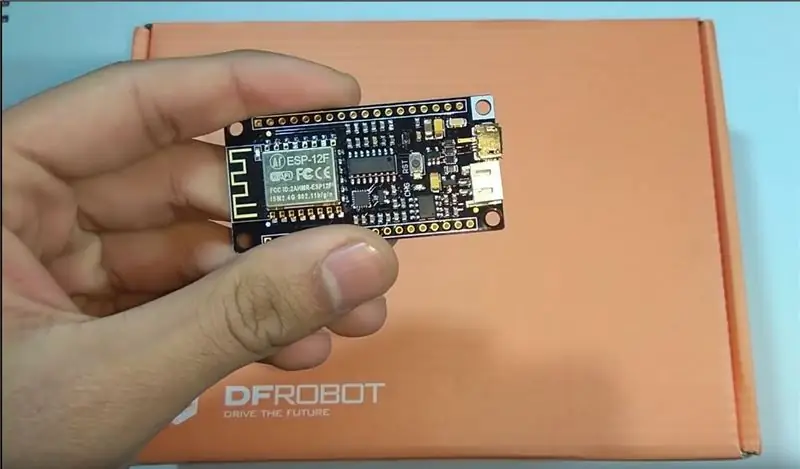
Om dit te maken heb je een ESP8266 board of een ESP32 nodig en je kunt ook een batterij toevoegen als je wilt.
Voor de weergave heb ik een EPaper Firebeetle-module gebruikt.
Ik raad aan om met deze module een bord van DFRobot te gebruiken, omdat de pinout compatibel is en je nergens problemen zult ondervinden.
Stap 2: laat PCB's voor uw project maken

U moet JLCPCB eens bekijken om PCB's goedkoop online te bestellen!
U krijgt 10 PCB's van goede kwaliteit die voor $ 2 en wat verzendkosten zijn vervaardigd en naar uw deur worden verzonden. Ook krijg je korting op de verzendkosten op je eerste bestelling. Om uw eigen PCB te ontwerpen, gaat u naar easyEDA en uploadt u uw Gerber-bestanden naar JLCPCB om ze met een goede kwaliteit en een snelle doorlooptijd te laten vervaardigen.
Stap 3: Download en installeer de Arduino IDE

Download hier de Arduino IDE.
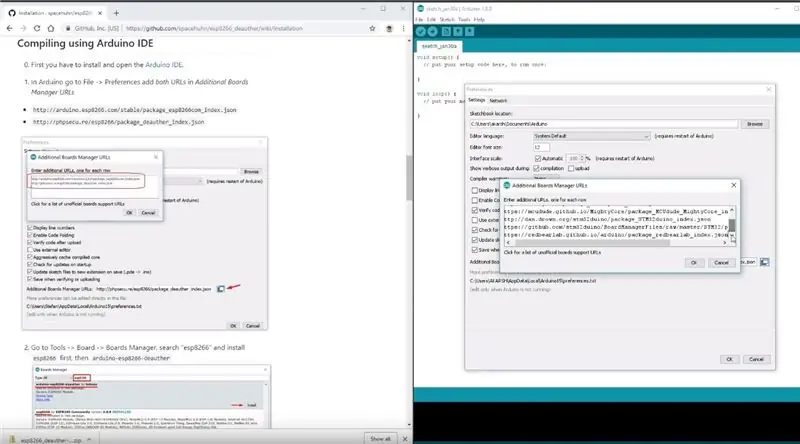
1. Installeer de Arduino IDE en open deze. 2. Ga naar Bestand > Voorkeuren
3. Voeg https://arduino.esp8266.com/versions/2.5.0/package_esp8266com_index.json toe aan de URL's van de Extra Boards Manager.
4. Ga naar Tools > Board > Boards Manager
5. Zoek naar ESP8266 en installeer vervolgens het bord.
6. Start de IDE opnieuw.
Stap 4: Sluit het E-paper Display aan op de Firebeetle Micro Controller

1. Pas de witte hoeken van beide modules aan en lijn ze uit en stapel de modules op elkaar.
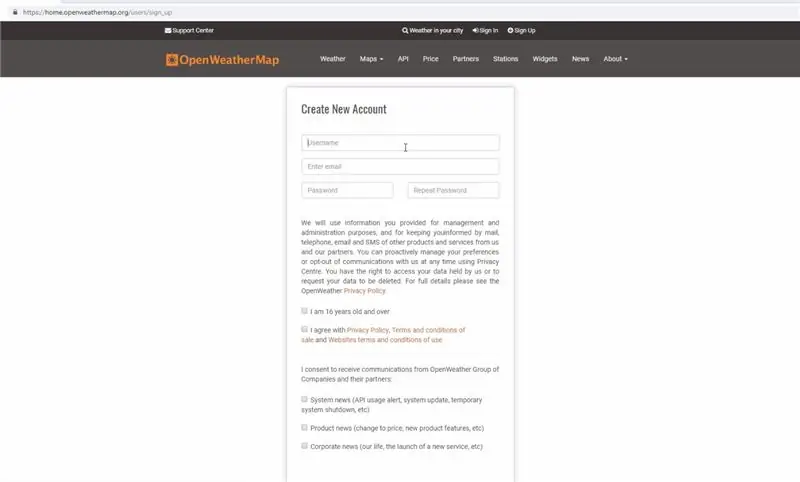
Stap 5: Meld u aan op OpenWeatherMap.org


1. Ga naar de website.
2. Meld u aan met uw e-mailadres en andere inloggegevens (GRATIS).
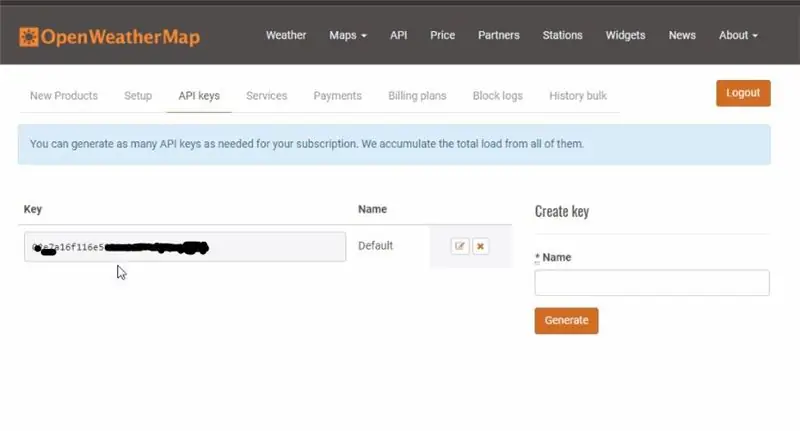
3. Zodra u bent aangemeld, gaat u naar het tabblad API-sleutels en kopieert u uw unieke API-sleutel die we in de volgende stap nodig hebben.
Stap 6: de module coderen

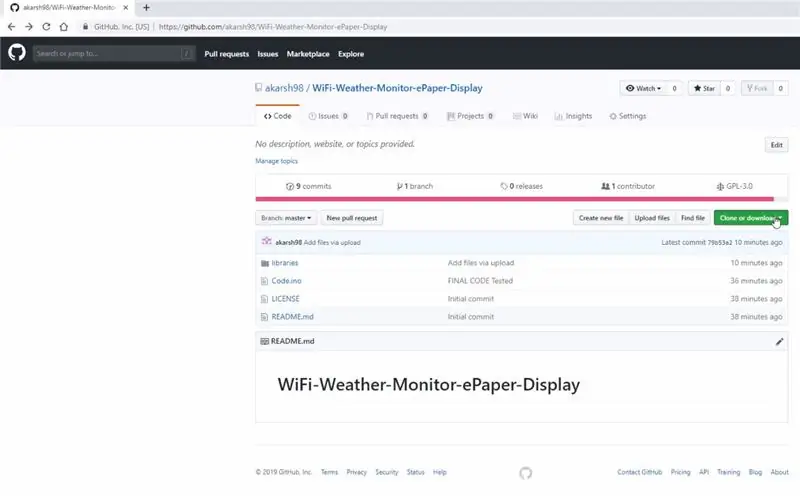
1. Download de GitHub-repository:
2. Pak de gedownloade repository uit.
3. Kopieer de bibliotheken van de gedownloade repository naar de map Bibliotheek in de Arduino-schetsmap.
4. Open de Code.ino-schets in de Arduino IDE.
5. Wijzig de Wi-Fi SSID en het wachtwoord in de schets.
6. Voeg de API-sleutel van stap 4 toe aan regel 44 van de code in plaats van de hashtags.
7. Navigeer naar Extra > Bord. Selecteer het juiste bord dat je gebruikt, Firebeetle ESP8266 in mijn geval.
8. Selecteer de juiste comm. poort door naar Extra > Poort te gaan.
9. Druk op de uploadknop.
10. Als op het tabblad Klaar met uploaden staat, ben je klaar om de weermonitor te gebruiken.
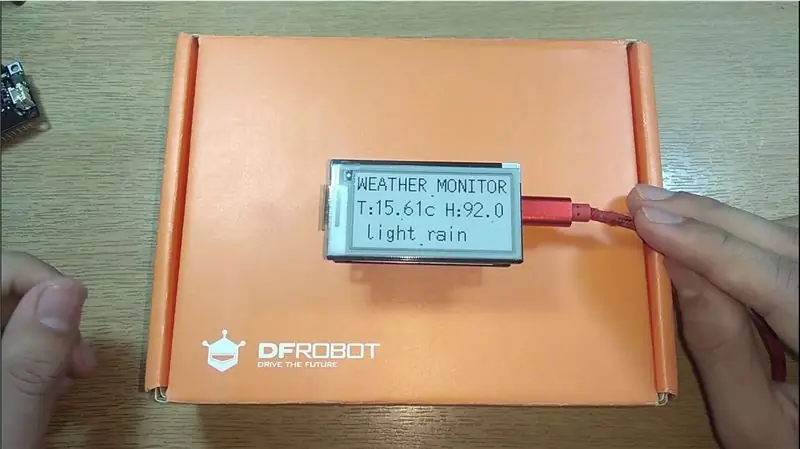
Stap 7: Spelen met de monitor

Zodra de module zichzelf verbindt met het wifi-netwerk begint het display te verfrissen en zie je het project tot leven komen.
Aanbevolen:
MOS - IoT: uw verbonden Fogponic-systeem: 4 stappen

MOS - IoT: uw verbonden Fogponic-systeem: schokdemping door Superflux: onze websiteThis Instructables is de continuïteit van het Fogponic-systeem. Hier heeft u meer mogelijkheden om de gegevens van uw kassencomputer te meten en meerdere bewerkingen te regelen, zoals het water
ESP32 Gebaseerde M5Stack M5stick C Weermonitor Met DHT11 - Monitor temperatuur vochtigheid & warmte-index op M5stick-C met DHT11 - Ajarnpa

ESP32 Gebaseerde M5Stack M5stick C Weermonitor Met DHT11 | Monitor temperatuurvochtigheid en hitte-index op M5stick-C Met DHT11: Hallo allemaal, in deze instructables leren we hoe we de DHT11-temperatuursensor kunnen koppelen aan m5stick-C (een ontwikkelbord van m5stack) en deze weergeven op het display van m5stick-C. Dus in deze tutorial zullen we de temperatuur, vochtigheid & warmte ik
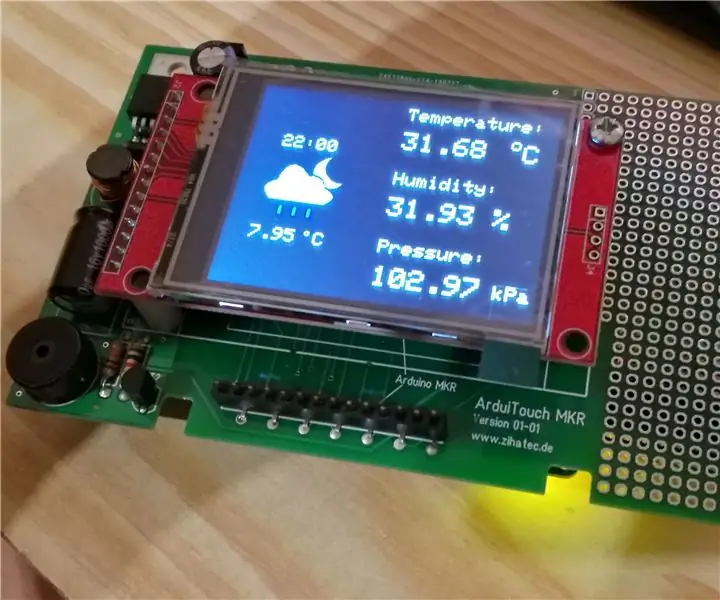
Weermonitor met Arduino MKR ENV Shield - Ajarnpa

Weermonitor met Arduino MKR ENV-schild: enkele dagen geleden hebben we enkele van de gloednieuwe MKR ENV-schilden gekregen. Deze schilden hebben verschillende sensoren (temperatuur, luchtdruk, vochtigheid, UV….) aan boord - een goede verzameling om samen met onze ArduiTouch MKR kit een eenvoudig weerstation te maken. We
Verbonden LED-lampen - IoT-projecten: 7 stappen (met afbeeldingen)

Verbonden LED-lampen | IoT-projecten: dit is niet zomaar een gegraveerde LED-lamp die je tegenwoordig op de markt ziet. Dit is een geavanceerde versie van die lampen. In het tijdperk van connected devices heb ik mijn eigen connected lampen gemaakt. Dit project is geïnspireerd op één product genaamd Filimin:
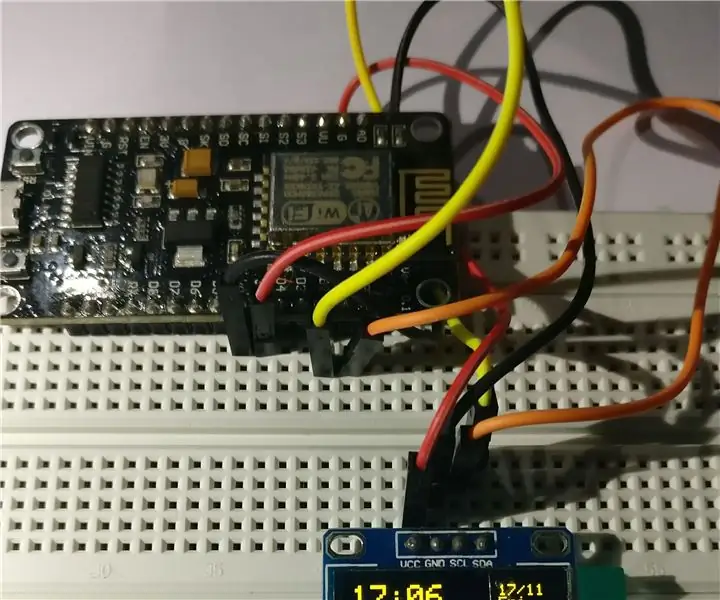
Op ESP8266 gebaseerde netwerkklok en weermonitor - Ajarnpa

Op ESP8266 gebaseerde netwerkklok en weermonitor: kort en eenvoudig weekendproject met ESP8266 en 0,96'' 128x64 OLED-display. Het apparaat is een netwerkklok, d.w.z. haalt tijd op van ntp-servers. Het geeft ook weersinformatie weer met pictogrammen van openweathermap.org Vereiste onderdelen: 1. ESP8266-module (Een
