
Inhoudsopgave:
- Stap 1: Hoe werkt het digitale prikbord?
- Stap 2: Dingen die nodig zijn:
- Stap 3: GUI-ontwerp voor het weergeven van kennisgevingen:
- Stap 4: Stel een CloudMQTT-account in:
- Stap 5: Raspberry Pi definitieve code uitgelegd:
- Stap 6: Windows PC GUI:
- Stap 7: Windows PC definitieve code uitgelegd:
- Stap 8: Stel het digitale prikbord in:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.



Prikborden worden bijna overal gebruikt, zoals op kantoren, scholen, ziekenhuizen en hotels. Ze kunnen keer op keer worden gebruikt om belangrijke mededelingen weer te geven of om aanstaande evenementen of vergaderingen te adverteren. Maar de aankondiging of advertenties moeten op papier worden afgedrukt en op de mededelingenborden worden vastgemaakt.
Laten we in deze Instructable leren om ons digitale prikbord met Raspberry Pi te bouwen om veel papier en toner te besparen!
Stap 1: Hoe werkt het digitale prikbord?

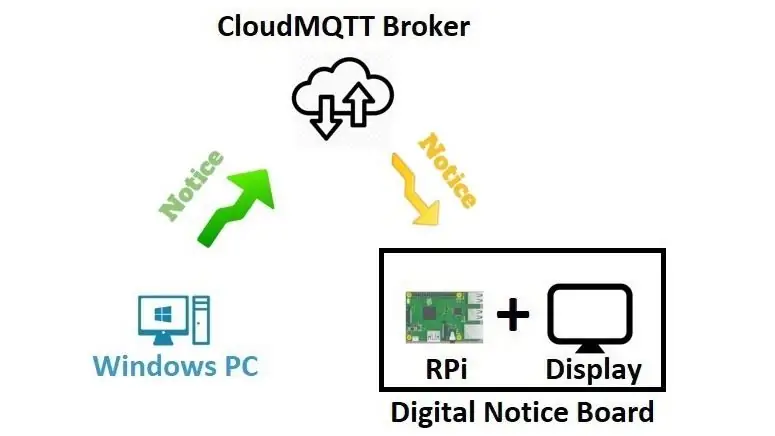
- Een Raspberry Pi aangesloten op een HDMI-scherm, ons digitale mededelingenbord.
- Een Windows-pc wordt gebruikt om het bericht via internet op het digitale mededelingenbord te publiceren.
- Het bericht dat door de Windows-pc wordt gepubliceerd, wordt ontvangen door het digitale mededelingenbord via een CloudMQTT-makelaar.
- De communicatie tussen de Windows-pc en het digitale mededelingenbord wordt bereikt door het MQTT-protocol.
Stap 2: Dingen die nodig zijn:
- Raspberry Pi met Rasbian OS
- Scherm met HDMI-poort
- Windows-pc
- Internetverbinding
- CloudMQTT-account
Stap 3: GUI-ontwerp voor het weergeven van kennisgevingen:



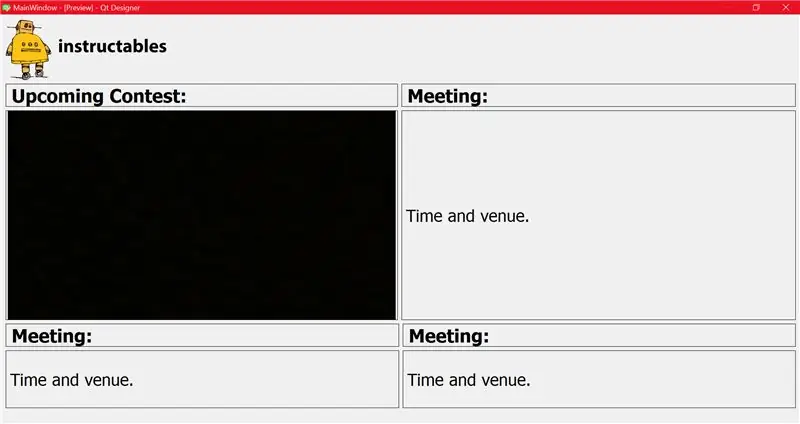
We moeten 2 GUI's ontwerpen, een voor Raspberry Pi om de melding op het HDMI-display weer te geven en een andere voor Windows-pc om de melding naar Raspberry Pi te publiceren via CloudMQTT-broker.
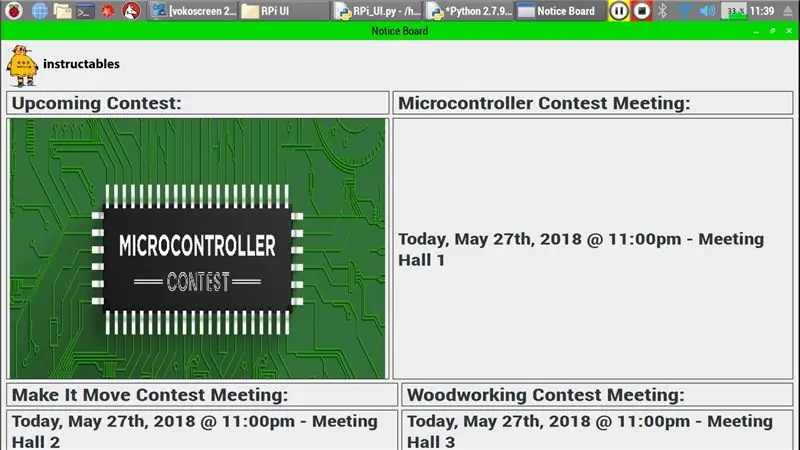
Het GUI-ontwerp hangt af van de plaats waar u het digitale mededelingenbord gaat plaatsen. Laat me bijvoorbeeld een GUI ontwerpen voor Instructables Office om aanstaande evenementen en vergaderingen weer te geven, zodat de werknemers kunnen worden bijgewerkt met de laatste informatie.
Het is gemakkelijk om een GUI te ontwerpen op een Windows-pc, dus laten we de GUI van het digitale mededelingenbord in de Windows-pc ontwerpen en de code naar de Raspberry Pi kopiëren.
Benodigde software:
Anaconda (inclusief python 2.7, Qt Designer-pakket en Spyder IDE).
Qt Designer is de tool die wordt gebruikt om GUI's te ontwerpen. De uitvoer van de Qt Designer zal een.ui-bestand zijn, later kan het worden geconverteerd naar.py voor verder proces.
Wat gebeurt er in de video?:
- Download Anaconda Windows Installer voor python 2.7 en installeer het op een Windows-pc (normaal installatieproces).
- Na de installatie kunt u de Qt Designer-tool vinden in "installation_directory\Library\bin\designer.exe" (voor mij is het "C:\Anaconda2\Library\bin\designer.exe")
- Maak een snelkoppeling voor "designer.exe" en plaats deze op het bureaublad.
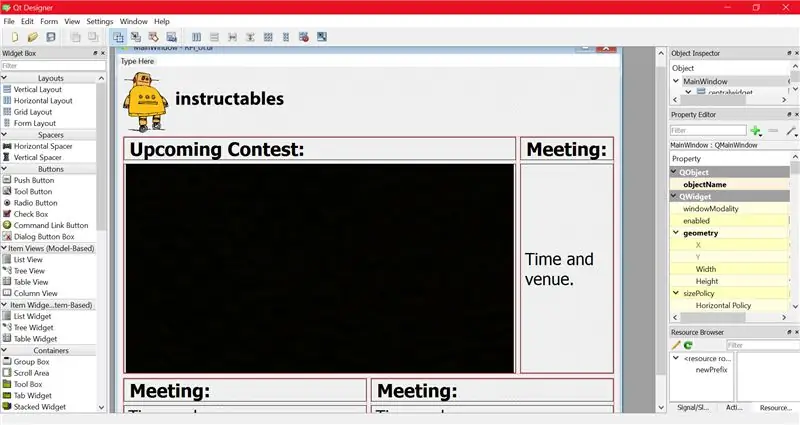
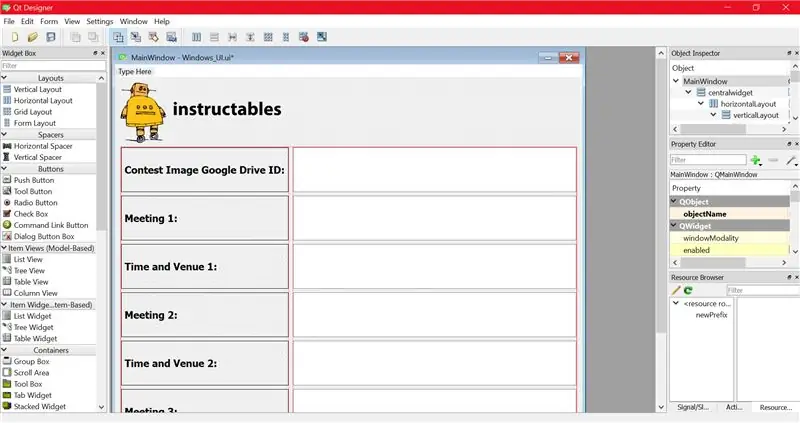
- open "designer.exe".
- Maak een nieuw hoofdvenster.
- Kies en plaats de lay-outs en de vereiste weergaven (tekstweergave, labelweergave, enz.).
- Opslaan als Rpi_UI.ui-bestand.
- Om het naar een.py-bestand te converteren, opent u de cmd-prompt in de huidige map waarin het Rpi_UI.ui-bestand bestaat en typt u de volgende opdracht
installatiemap\Bibliotheek\bin\pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
voor mij is het, C:\Anaconda2\Bibliotheek\bin\pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
deze opdracht converteert het bestand Rpi_UI.ui naar het bestand Rpi_UI.py en plaatst het in dezelfde map.
- Open het Rpi_UI.py-bestand met Spyder IDE dat is opgenomen in Anaconda.
- Als u het script uitvoert, wordt de GUI weergegeven die we eerder hebben ontworpen.
Laten we vervolgens het CloudMQTT-account instellen.
Stap 4: Stel een CloudMQTT-account in:


- Bezoek deze link.
- Maak een account aan met E-mail en log in op uw account.
- Maak een nieuwe instantie (ik heb deze TEST_1 genoemd).
- Open de instantie-info.
- Noteer de server, gebruiker, wachtwoord en poort.
- Raadpleeg CloudMQTT Python-documentatie en sla het script op als CloudMQTT.py.
- De voorbeeldcode in de documentatie vereist paho-bibliotheek, installeer Paho Python Client met behulp van pip-tool, open cmd-prompt als beheerder en voer de volgende opdracht in.
pip installeer paho-mqtt
Stap 5: Raspberry Pi definitieve code uitgelegd:
Laat me hier uitleggen hoe ik het RPi_UI.py-bestand combineerde met de CloudMQTT.py en het opsloeg als RPi_UI.py.
Importeer bibliotheken, als het niet is geïnstalleerd, installeer het dan gewoon
importeer paho.mqtt.client als mqtt
import urlparse uit PyQt5 importeer QtGui, QtWidgets, QtCore uit PyQt5. QtCore importeer QTimer, QTime uit threading import Thread import sys import re uit google_drive_downloader importeer GoogleDriveDownloader als gdd import os
Gebruik de opdracht om googledrivedownloader te installeren:
pip installeer googledrivedownloader
variabelen initialiseren,
icon = "[email protected]"
contestImg = "black" meeting1 = "Meeting1:" venue1 = "Tijd en locatie1." meeting2 = "Meeting2:" venue2 = "Tijd en locatie2." meeting3 = "Meeting3:" venue3 = "Tijd en locatie3."
Gevolgd door de klasse Ui_MainWindow
klasse Ui_MainWindow(object):
def setupUi(self, MainWindow): … def retranslateUi(self, MainWindow): … def _update(self): …
De volgende regels in de functie setupUi updaten de GUI elke 3 seconden door de _update functie aan te roepen
self.retranslateUi(Hoofdvenster)
QtCore. QMetaObject.connectSlotsByName(MainWindow) self.timer = QTimer() self.timer.timeout.connect(self._update) self.timer.start(3000)
De functie on_message wacht op het bericht van de broker, zodra het bericht is ontvangen, downloadt het de afbeelding van de Google Drive met behulp van de Google Drive deelbare link-ID en verandert ook de waarden van de globale variabelen
def on_message(client, obj, msg):
print(str(msg.payload)) if(str(msg.payload)): noticeReceived = str(msg.payload) result = re.search('%1(.*)%2(.*)%3(. *)%4(.*)%5(.*)%6(.*)%7(.*)%8', berichtOntvangen) wereldwijde wedstrijdImg wereldwijde bijeenkomst1 wereldwijde locatie1 wereldwijde bijeenkomst2 wereldwijde locatie2 wereldwijde bijeenkomst3 wereldwijde locatie3 fileId = "" +result.group(1)+"" path = "/home/pi/Desktop/Instructables/RPi UI/ContestImages/"+result.group(1)+".jpg" gdd.download_file_from_google_drive(file_id = fileId, dest_path= pad) contestImg = resultaat.groep(1) meeting1 = resultaat.groep(2) locatie1 = resultaat.groep(3) meeting2 = resultaat.groep(4) venue2 = resultaat.groep(5) meeting3 = resultaat.groep(6) locatie3 = resultaat.groep(7)
De code bestaat uit 2 oneindige lussen,
rc = mqttc.loop()
en
sys.exit(app.exec_())
Om deze lussen tegelijkertijd uit te voeren, heb ik het concept Threading gebruikt
def sqImport(tId): if tId == 0: while 1: rc = 0 while rc == 0: rc = mqttc.loop() print("rc: " + str(rc))if tId == 1: while 1: app = QtWidgets. QApplication(sys.argv) MainWindow = QtWidgets. QMainWindow() ui = Ui_MainWindow() ui.setupUi(MainWindow) MainWindow.show() sys.exit(app.exec_()) threadA = Thread = sqImport, args=[0]) threadB = Thread(target = sqImport, args=[1]) threadA.start() threadB.start() threadA.join() threadB.join()
Cool, we hebben de Raspberry Pi-setup voltooid, laten we vervolgens de GUI voor Windows-pc ontwerpen om het bericht naar de Raspberry Pi te publiceren.
Stap 6: Windows PC GUI:

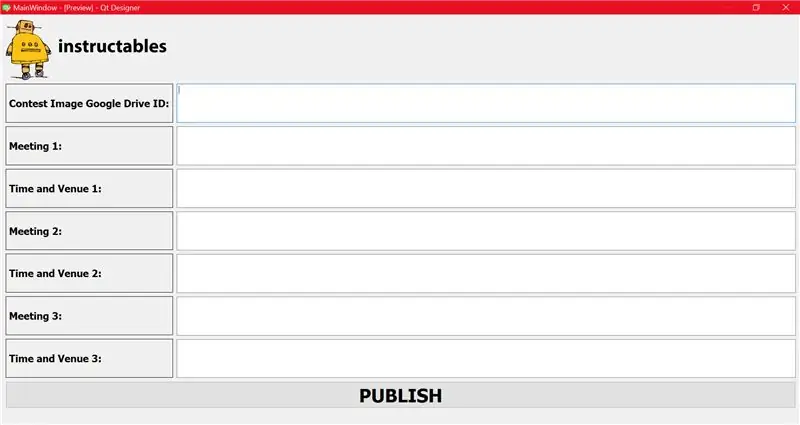
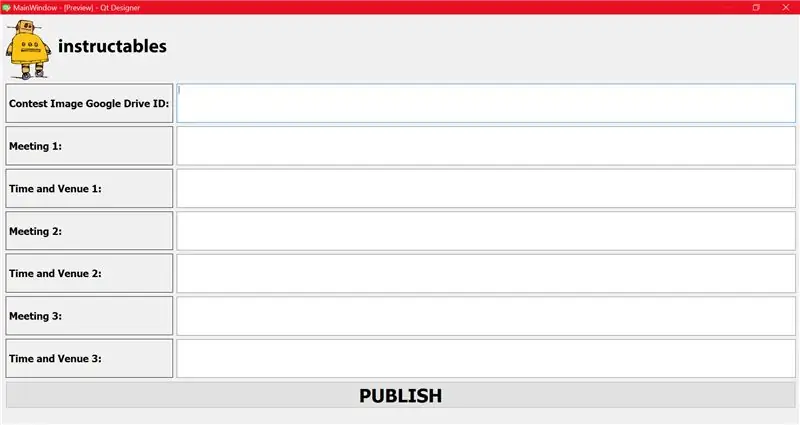
- Ontwerp een GUI voor Windows en sla deze op als Windows_UI.ui.
- Converteer het naar een python-bestand.
- Combineer het met het CloudMQTT.py-bestand en sla het op als Windows_UI.py.
- De functie van het Windows_UI.py-bestand is vergelijkbaar met het RPi_UI.py-bestand, het enige verschil is dat het Windows_UI.py-bestand het bericht publiceert terwijl het RPi_UI.py het bericht ontvangt.
Stap 7: Windows PC definitieve code uitgelegd:
- Het bestand Windows_UI.py heeft alle klassen en functies van RPi_UI.ui op enkele na.
- In plaats van de functie on_message heeft het een functie on_publish om het bericht te publiceren.
- De volgende code in de functie retranslateUi roept de functie publiceren aan zodra op de knop PUBLICEREN is geklikt.
self.pushButton.clicked.connect(self.publish)
- De publicatiefunctie voegt de deelbare link-ID van Google Drive en de informatie over de vergadering samen en publiceert deze onder het onderwerp "kennisgeving".
- Dit bericht wordt ontvangen door de Raspberry Pi.
Stap 8: Stel het digitale prikbord in:

- Sluit de Raspberry Pi aan op een HDMI-scherm, ik heb mijn Sony TV gebruikt als het digitale mededelingenbord.
- Voer het RPi_UI.py-bestand uit in de Raspberry Pi.
- Voer het bestand Windows_UI.py uit op de Windows-pc.
- Voer de Google Drive-link-ID van een wedstrijdafbeelding en de aankondiging van de vergadering in.
- Klik op de PUBLISH-knop.
- Nu kunt u binnen enkele seconden het bijgewerkte digitale mededelingenbord zien.
tips:
- U kunt het gewenste aantal Digitale Prikborden aanmaken en de Borden kunnen op verschillende Onderwerpen geabonneerd worden.
- Om het bestand Windows_UI.py draagbaar te maken, kunt u het bestand converteren naar een uitvoerbaar bestand met behulp van pyinstaller, zodat u het uitvoerbare bestand op elke Windows-pc kunt uitvoeren zonder de vereiste bibliotheken op de pc te installeren.
Bedankt
SABARI KANNAN M
Aanbevolen:
Bluetooth-gestuurde Messenger LCD -- 16x2 LCD -- Hc05 -- Eenvoudig -- Draadloos prikbord: 8 stappen

Bluetooth-gestuurde Messenger LCD || 16x2 LCD || Hc05 || Eenvoudig || Draadloos mededelingenbord:…………………………….. ABONNEER aub op mijn YouTube-kanaal voor meer video's…… …………………………………Het mededelingenbord wordt gebruikt om mensen op de hoogte te houden van nieuwe informatie of Als je een bericht wilt sturen met in de kamer of in de hal
Digitaal vertragingspedaal: 19 stappen (met afbeeldingen)

Digitaal vertragingspedaal: Gitaarpedalen bouwen is een tijdrovend, vaak frustrerend en duur proces. Als je denkt dat je tijd en geld kunt besparen door je eigen digitale delaypedaal te maken, raad ik je ten zeerste aan om R.G. Keen's pagina over de economie van pedaalbouw
Draadloos prikbord (Bluetooth): 5 stappen (met afbeeldingen)

Draadloos mededelingenbord (Bluetooth): In deze moderne wereld waar alles is gedigitaliseerd, waarom niet het conventionele mededelingenbord krijgt een nieuwe look. Laten we dus een Bluetooth-gestuurd mededelingenbord maken dat heel eenvoudig is. Deze opstelling kan worden gebruikt in plaats van statische mededelingen bestuur zoals in hogescholen / in
Telefoon quarantaine voor digitaal minimalisme! 5 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Telefonische quarantaine voor digitaal minimalisme!: Te vaak zou ik mijn telefoon pakken om het weer te checken en in een sociale-mediaspiraal belanden. Ik had een telefoon quarantaine nodig. :) Dit is een telefoonstandaard die oplicht als je je telefoon neerlegt. Daarnaast houdt het bij hoe lang je het laat staan
Maak het prikbord van uw school ECHT opvallend: 4 stappen

Maak het prikbord van je school ECHT opvallend: Maak een saai oud prikbord dat echt in het oog springt voor een goedkope prijs. Op een dag zat ik in de klas mijn werk te doen (hoesten, hoesten, praten, hoesten) en mijn natuurkundeleraar riep me naar buiten. Bugger, dacht ik. Maar nee, hij wilde eigenlijk dat ik hem bouwde
