
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.


Mijn versie van een wordclock zal geen 12×12 LED-Matrix-display hebben. In plaats daarvan is het gemaakt met LED-strips en kunnen alleen de significante woorden op de klok oplichten. Met deze methode kun je geen aangepaste berichten weergeven, maar de hele build kost je ook niet zoveel.
Deze instructable is een bijna exacte kopie van mijn artikel, dat hier wordt gepubliceerd.
Stap 1: Verzamel de benodigde materialen
De zaak
Voor de case heb je de volgende items nodig. U zou de meeste van deze componenten in uw plaatselijke ijzerhandel moeten kunnen krijgen (alle afmetingen in mm!):
1. Acryl/Glas frontpaneel (270×270 [mm])
2. Lasercut wijzerplaat (1, 5 mm zwart mat karton)
Ik heb het besteld bij ponoko.com
3. Hout:
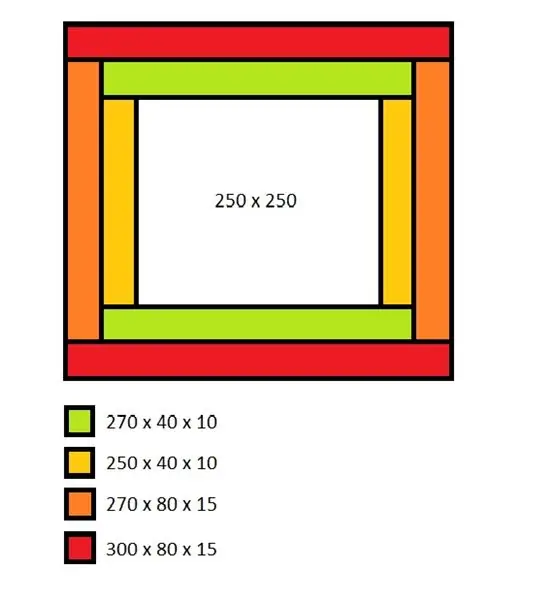
2x 300x80x15 [mm]2x 270x80x15 [mm]2x 270x40x10 [mm]2x 250x40x10 [mm]
4. Multiplexpanelen
2x 270x270x5 [mm]
5. Schuimborden
Wordt gebruikt als afstandhouder en om een raster te maken voor de woorden op de klok, zodat het licht niet doorschijnt naar andere letters die niet bedoeld zijn om te worden verlicht. Deze kunnen moeilijk te vinden zijn, ik heb ze van amazon.
de elektronica
Voor de elektronica heb je nodig:
1. LED-strip met WS2812B of soortgelijke geïntegreerde controller
1 meter (60 LED's)
2. Weerstand van 330 ohm (of iets dat er in de buurt komt, alleen ter bescherming tegen kortsluiting)
3. RTC-module
Ik heb deze van banggood.com
Belangrijk! U kunt elke gewenste LED-strip gebruiken, zolang de LED's maar apart aangestuurd kunnen worden of u bouwt uw eigen controller die de afzonderlijke segmenten aanschakelt. Ik heb een lijst samengesteld met vergelijkbare LED-stripcontrollers. Je kunt het hier downloaden.
Stap 2: Downloads en wijzerplaten


Stencil lettertype
Eerst moet je een mooi monospace, stencil-lettertype vinden. Dat betekent dat alle karakters dezelfde breedte hebben en volledig met elkaar verbonden zijn. Helaas heb ik daar niet aan gedacht toen ik mijn klok bouwde, dus sommige letters missen hun binnenste delen. Ik hou echter van dit lettertype. Maar voel je vrij om elk lettertype te gebruiken dat je leuk vindt.
de wijzerplaat
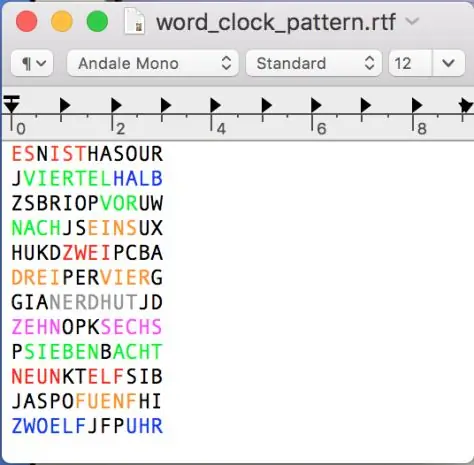
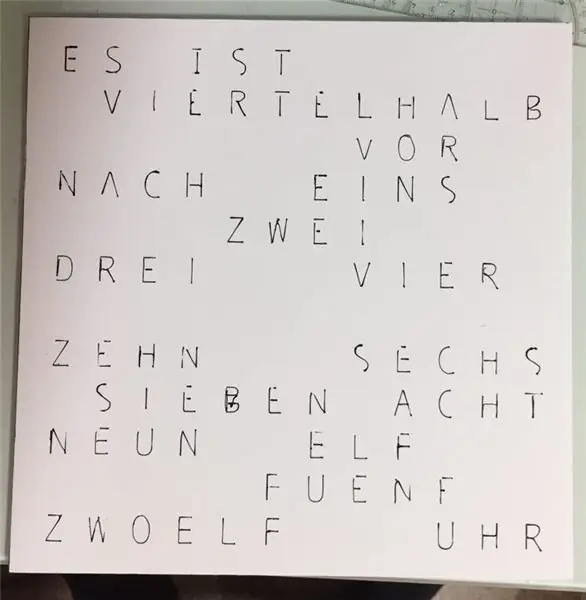
Vervolgens moet u een wijzerplaat maken. Voor dit proces typte ik eenvoudig 12 regels wartaal bestaande uit 12 tekens per regel. Daarna heb ik de nodige woorden toegevoegd (Het is, kwart, half, één, twee, …, uur enzovoort). (zie afb. 1).
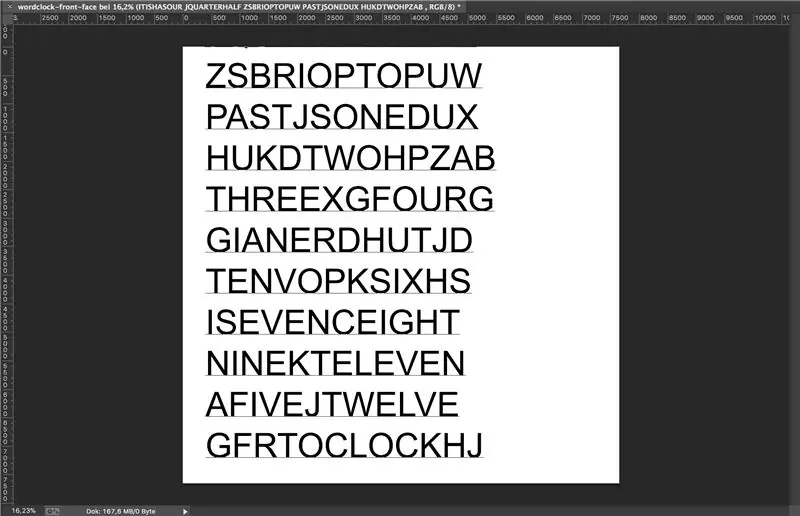
Daarna heb ik al mijn tekst gekopieerd en in photoshop geplakt. Je kunt hier ook GIMP gebruiken als je geen photoshop hebt. In photoshop moet je je lettertype wijzigen in het stencillettertype dat je eerder hebt gedownload en alles opmaken, zodat het er mooi uitziet op een afbeelding van 270x270 mm (dit is de grootte van onze voorste plaats), zoals weergegeven in figuren 2 en 3.
Converteer de tekst daarna naar een pad en exporteer alles als vectorafbeelding voor lasersnijden. Raadpleeg de richtlijnen van uw lasersnijservice om dit op de juiste manier te doen, want dit verschilt van service tot service.
De firmware
Download hem eenvoudig hier. Je hebt dit later nodig en ik zal het later in deze instructable bespreken.
Stap 3: Monteer de behuizing



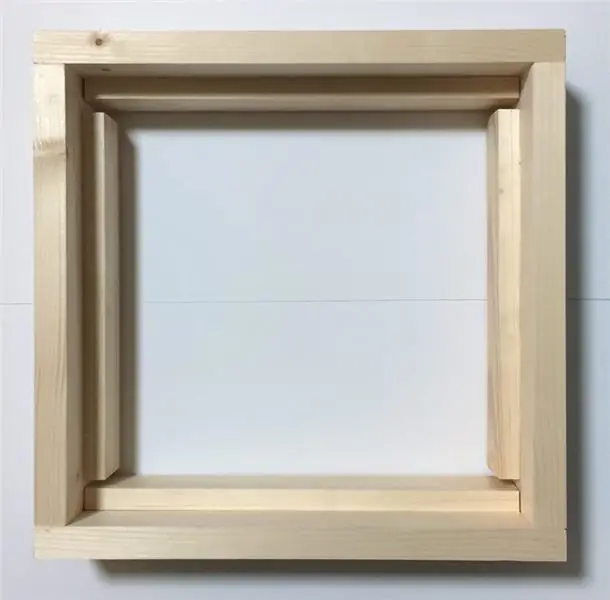
De complete koffer is gemaakt van twee vierkanten en de binnenste moet perfect in het buitenste vierkant passen. Samen vormen ze de voltooide casus. De binnenste fungeert als afstandhouder en montageplaats voor de LED-boards. Lijm de stukken hout aan elkaar zoals weergegeven in figuur 1.
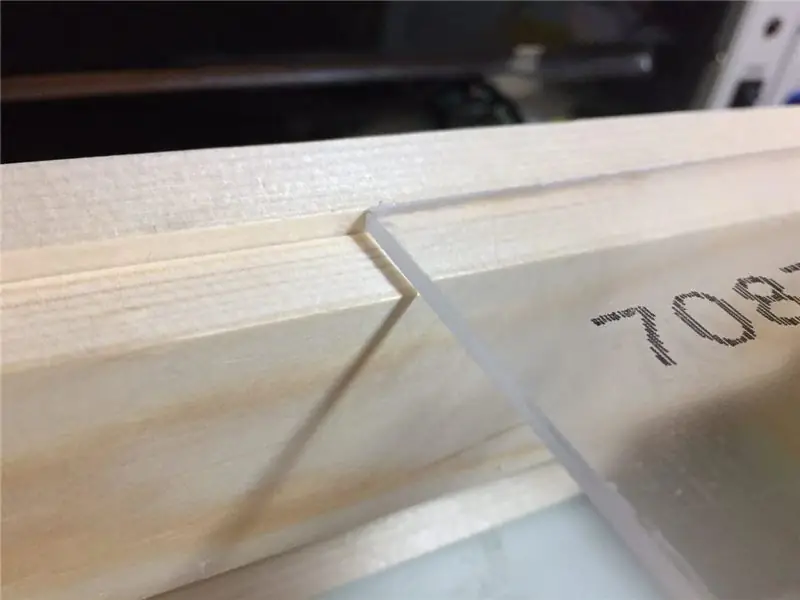
Er moet een lege ruimte van 250 × 250 in het midden van de behuizing zijn. Hier komen later de schuimafscheiders te staan. Ik raad aan dat je eerst de buitenschaal bouwt en vervolgens de voorplaat en de wijzerplaat als richtlijn gebruikt bij het bouwen van het binnenframe, zodat je een kleine lip krijgt waar deze twee componenten later in het proces kunnen worden gemonteerd. Op deze manier vallen ze gelijk met de randen van de houten kast en ziet het er geweldig uit als het klaar is, zoals weergegeven in figuur 2. Vergeet hier niet de dikte van uw lasergesneden wijzerplaat te vermelden. Voeg dat eenvoudig toe, afhankelijk van het gekozen materiaal.
Van de achterkant zou de behuizing eruit moeten zien als de mijne in figuur 3. Vergeet niet om ergens in de behuizing een uitsparing te maken voor een dc-jack of een kabel, bij voorkeur aan de onderkant.
Stap 4: De elektronica




Dit was het deel waar ik lang over gedaan heb. Het was niet moeilijk om te doen, maar je zult alle bedrading met de hand moeten doen, dus bereid je voor op minstens twee uur solderen!
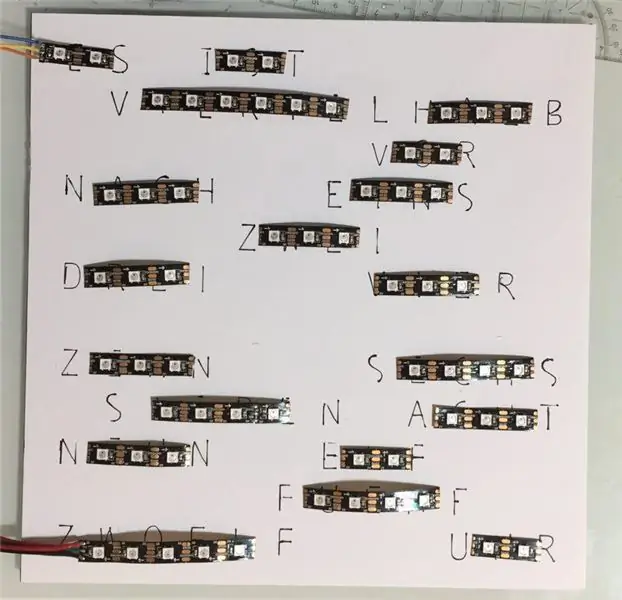
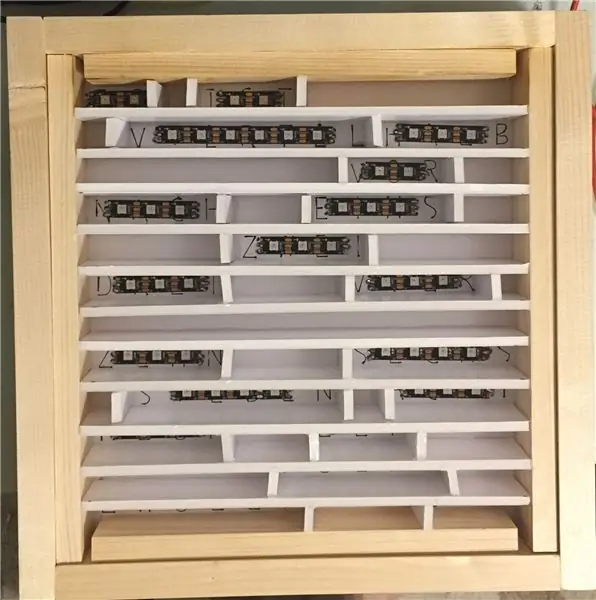
Neem eerst een van de twee multiplexpanelen en uw voorkant en lijn ze uit, zodat de voorkant op het paneel zit. Pak daarna een pen en breng de letters, die je later wilt oplichten, over op het multiplex paneel. Het zou er daarna uit moeten zien zoals weergegeven in figuur 1. (Opmerking: ik heb een foamboard gebruikt in plaats van het triplex, maar ik raad het gebruik van hout aan, omdat het schuim de neiging heeft te smelten tijdens het solderen en het een potentieel brand- en gezondheidsgevaar is).
Afterwads legt de ledstrip op dit paneel neer. Probeer LED's gelijkmatig over de woorden te verdelen. Ik heb alle 60 LED's gebruikt die op de strip zaten, maar je zou minder kunnen gebruiken als je dat wilt. Echter, hoe meer je per woord gebruikt, hoe beter het er op het einde uitziet, omdat alle letters van dat ene woord gelijkmatig oplichten. In figuur 2 zie je hoe ik ze heb verdeeld.
Als je tevreden bent met de lay-out, verwijder je de beschermfolie van de achterkant van de LED-strip en monteer je de LED's. Probeer ze gecentreerd op elk woord te plaatsen. Als je strip niet zelfklevend is, gebruik dan wat gewone lijm en laat hem drogen.
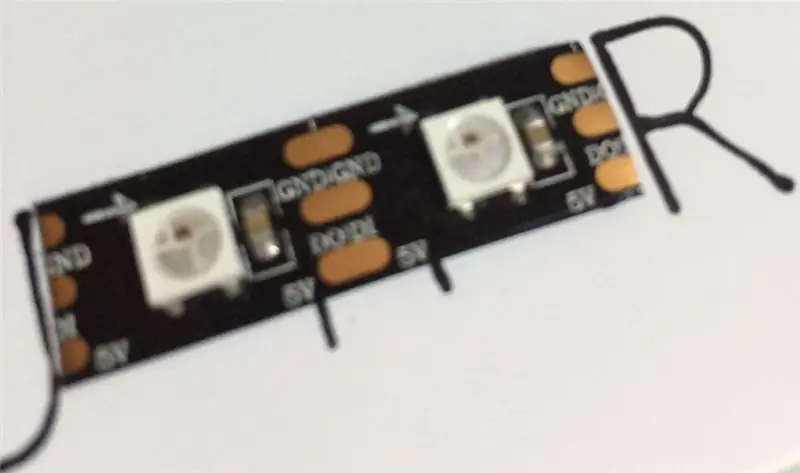
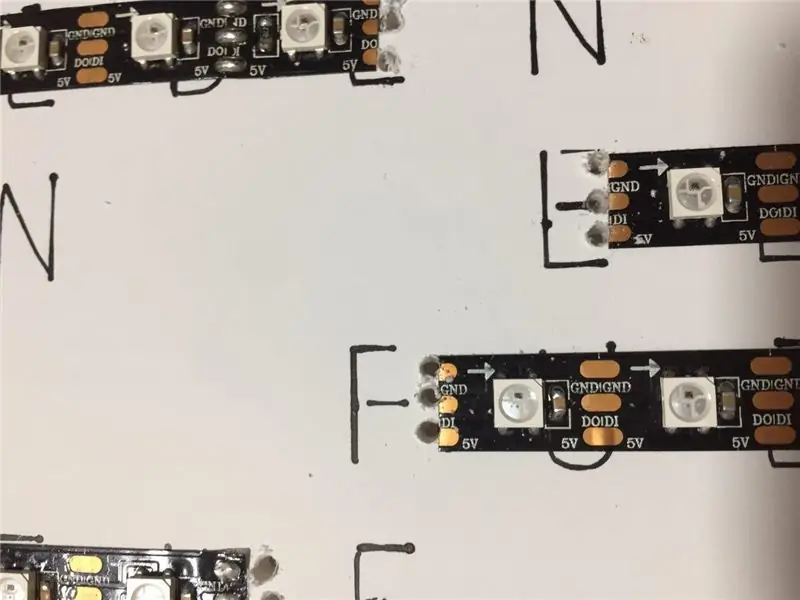
Zorg ervoor dat u ze in de juiste richting plaatst. Op mijn strip stond een pijltje dat de weg aangeeft waar het stuursignaal naartoe gaat (zie fig. 3). Lijn alle stroken uit, zodat de pijl altijd in dezelfde richting wijst.
Nadat dit is gebeurd, moet u gaten van 2 mm boren. Boor aan beide zijden van elke LED-strip drie gaten in de buurt van de koperen contacten op de strip, zoals weergegeven in figuur 4. Van de achterkant zou het montagebord eruit moeten zien als de mijne in figuur 5.
Nu komt het lastige: je moet de LED-stripstukken aan elkaar koppelen, zodat ze weer één lange strip vormen. Dat betekent: Verbind de LED-strip stukken in elke rij met elkaar (GND -> GND, 5V -> 5V, Data -> Data).
Zoals je in figuur 5 kunt zien, heb ik alle stroomkabels aangesloten en heb ik een gemeenschappelijke +5V en een gemeenschappelijke GND-rail links en rechts van het montagebord gemaakt. Dus de strip-stukken zijn met elkaar verbonden in één lijn en het laatste stuk van elke lijn is verbonden met GND aan de linkerkant en elk eerste stuk van een lijn is verbonden met +5V.
Daarna heb ik de datalijnen van elk stripstuk van een lijn met elkaar verbonden en de laatste uitgang op een lijn met de eerste ingang van de volgende lijn. Daarna heb ik het paneel getest in de behuizing. Dit is te zien in figuur 6.
Ik heb flexibele gele draden gebruikt om het uiteinde van een lijn met de volgende te verbinden en hardkoperen draden om de verbindingen te maken tussen de LED-stripstukken, die op dezelfde lijn zitten. Daarna heb ik de verbindingen getest door het testscript uit te voeren en toen ik zag dat alles werkte, heb ik de gele draden vastgezet met hete lijm, zodat ze niet overal in de behuizing vliegen en ik voegde een rode en zwarte draad toe voor de stroomrails.
Als je een DC-Jack hebt gebruikt voor je stroomaansluiting, sluit deze dan nu aan. Ik gebruikte een telefoon-oplader en bedraad het op zijn plaats.
Stap 5: Eindmontage




Als je zeker weet dat alles werkt, monteer je het bord met de LED's in de behuizing, zodat de LED's naar voren wijzen. Het zou er zo uit moeten zien zoals weergegeven in figuur 1.
Je kunt het vastzetten met schroeven of gewoon lijm gebruiken. Ik heb genoegen genomen met de tweede optie, omdat ik niet van plan ben deze opnieuw te verwijderen.
Nadat dit was gedaan, begon ik het schuimraster te maken dat voorkomt dat ongewenste letters op de voorkant oplichten. Dus heb ik eerst elf stukjes van 250 x 40 mm uit de foamboards geknipt en op het ledboard geplakt. Lijm deze tussen de enkele tekstregels op de voorkant en je build zou er ongeveer zo uit moeten zien als de mijne in figuur 2.
Snijd het schuim nu in kleinere stukjes, die tussen de lijnen gaan en plaats ze waar nodig. Het zou eruit moeten zien als de mijne in figuur 3.
Op deze manier maak je voor elk woord afzonderlijke cellen, die op het einde oplichten. Laat daarna alles drogen en knip een stuk perkamentpapier van 250 x 250 mm of iets dergelijks uit. Ik gebruikte het om het licht van de LED's te verspreiden. plaats het op het schuimrooster en zet het vast met enkele druppels lijm. Probeer het niet op de houten delen te plaatsen.
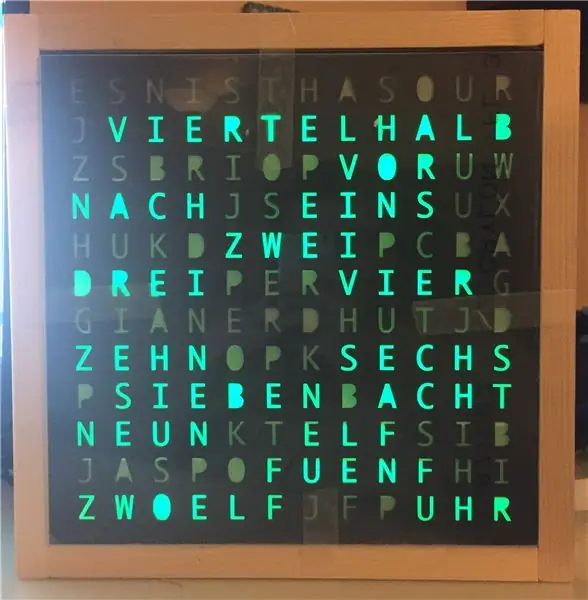
Lijm daarna de lasergesneden voorkant vast en werk deze af met de glazen voorkant. Vergeet niet om eventuele beschermende films te verwijderen. Het eindproduct zou eruit moeten zien als figuur 4.
Plaats nu alle elektronische componenten die nog over zijn en maak de nodige verbindingen. De datalijn van de LED-strip is verbonden met mijn Arduino op zijn 2e pin (pin 2) en ik heb een weerstand van 330 Ohm toegevoegd voor extra bescherming.
Sluit vervolgens de RTC-Module aan op de SDA- en SCL-pinnen van de Arduino en op 5V en GND op de Arduino.
Sluit daarna de koffer af met het resterende multiplex paneel en je bent klaar met de koffer!
Stap 6: De firmware
Voor de firmware heb ik de fastled en Sodaq-DS3231 bibliotheken voor Arduino gebruikt.
Deze firmware zal alleen correct werken als je dezelfde LED-strip controller gebruikt als ik. Als u een andere wilt gebruiken, moet u mogelijk de code wijzigen, zodat deze bij uw onderdelen past. Ik heb geprobeerd de code zo gemakkelijk mogelijk te begrijpen, zodat u deze snel kunt wijzigen volgens uw front-face of LED-opstelling. Als je alleen een andere LED-controller hebt gebruikt, zou je goed moeten zijn door deze regel alleen te wijzigen in de setup()-Methode:
FastLED.addLeds (leds, NUM_LEDS);
Als u echter een andere frontplaat heeft gemaakt, wijzigt u de nummers van de LED's, die aan het begin van het programma zijn gedefinieerd. Ik denk dat de code relatief eenvoudig te begrijpen moet zijn en ik heb opmerkingen toegevoegd.
Ik geef toe dat het programma niet mooi is geschreven (alles is hard gecodeerd), en het is zeker niet geoptimaliseerd, maar ik heb geprobeerd het zo eenvoudig en gemakkelijk te begrijpen mogelijk te houden.
Stap 7: Conclusie

Dit was mijn eerste instructable en ik hoop dat je het leuk vond. Zoals hierboven vermeld, heb ik ook een website waar ik meer van dit soort interessante dingen plaats. Bezoek het gerust.
Er is ook een video bijgevoegd in de eerste stap, als u deze liever bekijkt in plaats van leest.
Met deze instructable wilde ik je laten zien dat het nog steeds mogelijk is om thuis een goedkope wordclock te bouwen zonder professioneel gereedschap of materiaal. Nou, oké, je hebt nog steeds een lasergesneden voorkant nodig, maar je zou het zelf kunnen doen als je het geduld en de tijd hebt om elke letter afzonderlijk uit te snijden.
Het beste hieraan is: van buitenaf kan niemand zien hoe eenvoudig het van binnenuit is, dus je kunt nog steeds doen alsof je dat technische meesterbrein bent, wanneer mensen je huis komen bezoeken en zelfs als je niet van plan bent dit te doen, heb je nog steeds een leuke manier om de huidige tijd weer te geven!
Aanbevolen:
DIY slimme weegschaal met wekker (met wifi, ESP8266, Arduino IDE en Adafruit.io): 10 stappen (met afbeeldingen)

DIY Slimme Weegschaal Met Wekker (met Wi-Fi, ESP8266, Arduino IDE en Adafruit.io): In mijn vorige project ontwikkelde ik een slimme weegschaal met Wi-Fi. Het kan het gewicht van de gebruiker meten, het lokaal weergeven en naar de cloud sturen. U kunt hier meer informatie over krijgen op onderstaande link: https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Een computer demonteren met eenvoudige stappen en afbeeldingen: 13 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Een computer demonteren met eenvoudige stappen en afbeeldingen: dit is een instructie over het demonteren van een pc. De meeste basiscomponenten zijn modulair en gemakkelijk te verwijderen. Wel is het belangrijk dat je er goed over georganiseerd bent. Dit zal helpen voorkomen dat u onderdelen kwijtraakt, en ook bij het maken van de hermontage e
PCB-ontwerp met eenvoudige en gemakkelijke stappen: 30 stappen (met afbeeldingen)

PCB-ontwerp met eenvoudige en gemakkelijke stappen: HELLO VRIENDEN Het is een zeer nuttige en gemakkelijke tutorial voor diegenen die PCB-ontwerp willen leren, laten we beginnen
Een video met gesplitst scherm maken in vier stappen: 4 stappen (met afbeeldingen)

Een video met gesplitst scherm maken in vier stappen: we zien vaak dezelfde persoon twee keer in een scène in een tv-toneelstuk. En voor zover we weten heeft de acteur geen tweelingbroer. We hebben ook gezien dat er twee zangvideo's op één scherm worden gezet om hun zangkunsten te vergelijken. Dit is de kracht van spl
Uw afbeeldingen opslaan voor uw taak: 4 stappen (met afbeeldingen)

Uw afbeeldingen opslaan voor uw taak: 1. Open een nieuw Google-document en gebruik deze pagina om uw afbeeldingen te beveiligen.2. Gebruik ctrl (control) en de "c" sleutel om te kopiëren.3. Gebruik ctrl (control) en de "v" sleutel om te plakken
