
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.



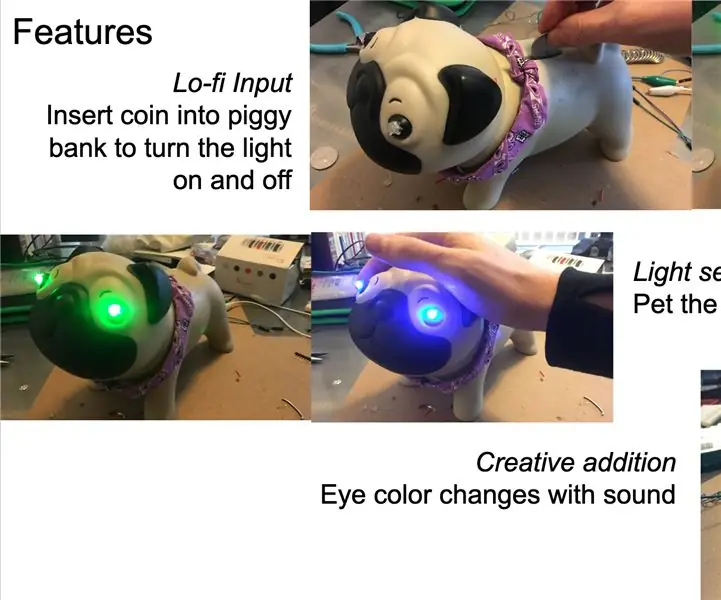
De SpotLight is een interactief nachtlampje dat wordt aangedreven door Arduino en een schattige, op een mopshond gebaseerde vormfactor aanneemt. De lamp heeft drie interactieve functies:
1) Steek een munt in de achterkant van de SpotLight om de lichten aan en uit te zetten.
2) Aai de SpotLight om de lichten een rustgevende blauwe kleur te geven.
3) Praat met de schijnwerpers. Een niet-bedreigend, hoger geluid zal zijn ogen groen maken. Een laag gegrom zorgt ervoor dat ze rood worden.
Benodigdheden
1. Arduino-bord. In dit project gebruik ik de Uno.
2. Twee RGB-leds (https://www.adafruit.com/product/159)
3. Een fotoresistor (https://www.adafruit.com/product/161)
4. Een microfoon (https://www.adafruit.com/product/1713)
5. Weerstanden: (6) 2.2kΩ weerstanden, (2) 1.5kΩ weerstand
6. Een zaak. Ik vond de Pug-spaarpot (Puggy Bank?) bij een leger des heils. Wees creatief en vind je eigen unieke hoesje om deze creatie je eigen te maken!
Stap 1: Circuits
Dit is het schakelschema. De belangrijkste componenten zijn als volgt:
Invoer
1) Microfoon - linksonder in het beeld, gebruikt om naar audiofrequenties te luisteren
2) Fotocel (midden linksboven) - gebruikt om te detecteren of u de hond aait
3) Aan/uit-schakelaar. Dit wordt weergegeven als een knop in het diagram (linksboven), maar we gebruiken aluminiumfolie in het uiteindelijke project om een open circuit te creëren dat kan worden afgesloten met een muntstuk. Dit is in feite hetzelfde als een knop die het circuit sluit wanneer deze wordt ingedrukt.
Uitgang:
Twee RGB leds, met identieke bedrading.
Stap 2: Coderen

De broncode voor dit project is hier beschikbaar:
github.com/mathisonian/spot-light-nightlig…
Zorg ervoor dat de pinnen die u op uw arduino gebruikt, correct overeenkomen met de pinnen die in de code worden gebruikt. Afhankelijk van hoe je dingen hebt aangesloten, moet je mogelijk deze waarde wijzigen:
github.com/mathisonian/spot-light-nightlig…
Deze code gebruikt een Fast Fourier Transform (FFT) om de audiogolfvorm die door de microfoon wordt ontvangen om te zetten in een frequentiespectrum. Hierdoor kunnen we naar frequenties luisteren en op basis daarvan de kleur van de leds veranderen. De code is zo ingesteld dat de lichten rood worden wanneer de lage kant van het frequentiespectrum dominant is en groen wanneer de hoge kant is. Probeer met deze parameters te spelen en kijk wat u kunt doen!
Stap 3: De zaak


Ten eerste: zoek een zaak!
Deze hond kwam uit het leger des heils, maar ik weet zeker dat je andere interessante voorwerpen kunt vinden om in een nachtlampje te veranderen. Omdat de hond hol is, kunnen we de elektronencomponenten direct in het lichaam plaatsen.
Ik gebruikte een boor om gaten in de hondenogen te maken en een kleine achter het linkeroor om op de fotocel te plaatsen. Ook heb ik achter het rechteroor een geheel gemaakt zodat de microfoon geluiden beter kon opvangen; de microfoon is in de kop in de buurt van dat gat gemonteerd. Gebruik hete lijm om die componenten op hun plaats te bevestigen.
Om de muntbewerking te maken, sluit u de draden aan die in het schema worden weergegeven als verbinding met een knop en in plaats daarvan verbindt u elke kant met afzonderlijke stukken aluminiumfolie. Plaats de twee stukken aluminiumfolie net ver genoeg uit elkaar zodat een munt (bijvoorbeeld een kwart) ze beide tegelijk kan raken, waardoor het circuit wordt gesloten.
Stap 4: Geniet ervan


Veel plezier met je nieuwe creatie! Als je problemen hebt met het volgen van deze instructies, kun je een probleem achterlaten in de GitHub-repository of me taggen op twitter @mathisonian.
Aanbevolen:
Interactief rebasen met Eclipse (eGit): 10 stappen

Interactief rebasen met Eclipse (eGit): 20180718 - Ik "denk" Ik heb het probleem met de afbeeldingen opgelost. Als ze ingezoomd lijken of niet logisch zijn, probeer dan te klikken. Als je een probleem tegenkomt, stuur me dan een bericht en ik zal proberen te helpen. Deze instructable biedt de stapsgewijze de
Verhaal Interactief (Scratch Game): 8 stappen

Story Interactive (Scratch Game): Dit is een tutorial over hoe je een spel in scratch kunt maken met dialoog en sprites. Het leert je ook om clips aan je spel toe te voegen, en timing, inclusief uitzending en meer
Interactief boek van pluche en bedreigde dieren: 14 stappen

Interactive Globe Plush and Endangered Animal Book: in mijn klas Digitaal maken en leren, gaf het laatste project me de opdracht om een product te maken met behulp van een van de technologieën waarover we in de klas hebben geleerd. Voor dit project moesten we de technologie echter verder brengen dan wat we er eerder mee hadden gedaan
Interactief papier met Makey Makey: 13 stappen

Interactief papier met Makey Makey: dit concept is verrassend eenvoudig te bouwen en kan worden gebruikt voor praktische en amusementsdoeleinden. Het kost bijna niets, afgezien van de Makey Makey en de meeste benodigdheden zijn al op de meeste plaatsen te vinden. Ook vergen deze projecten niet veel prec
Interactief familiespel: 6 stappen

Interactief familiespel: ik weet dat het er misschien niet veel uit ziet, maar deze kleine doos is eigenlijk een erg leuke gezinsavondactiviteit. Het fungeert in feite als een interactief spelbord dat maximaal 12 spelers ondersteunt. Het grootste deel is dat iedereen vanaf zijn mobiele apparaat speelt
