
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

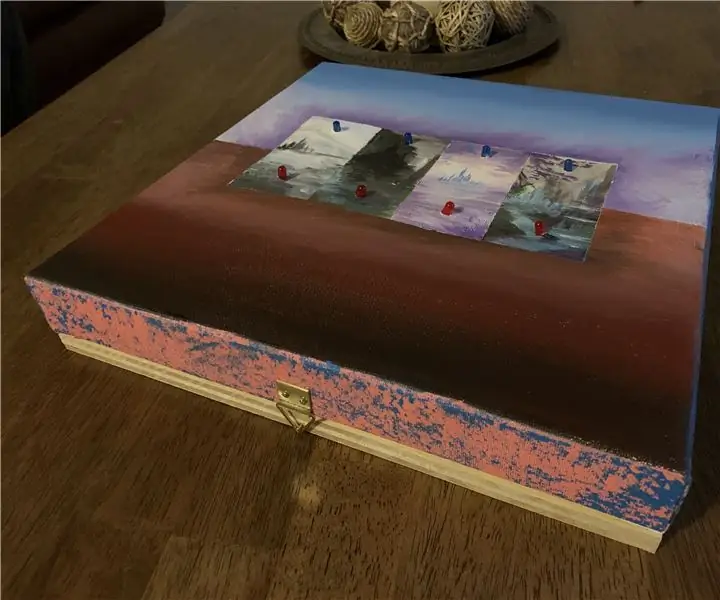
Ik weet dat het misschien niet veel lijkt, maar dit kleine doosje is eigenlijk een erg leuke gezinsavondactiviteit. Het fungeert in feite als een interactief spelbord dat maximaal 12 spelers ondersteunt. Het grootste deel is dat iedereen vanaf zijn mobiele apparaat speelt. De game is superleuk, gezinsvriendelijk en leuk voor alle leeftijden.
Ik zal zeggen voordat je aan dit project begint, je hebt wel wat achtergrondkennis nodig. Ik zal code en basisinstructies geven, maar ik kan je niet leren hoe je eventuele problemen kunt oplossen, en ik zal niet diep ingaan op het opzetten van een LAMP-webserver op je Raspberry Pi. Dat gezegd hebbende, hoop ik dat je bereid bent de uitdaging aan te gaan en deze stappen te volgen om dit spel te bouwen!
Benodigdheden
De belangrijkste dingen die je nodig hebt, zijn een Raspberry Pi (ik gebruikte de 3 B) en een elektronicakit voor de led-lichtopstelling. De links zijn hieronder geplaatst.
Raspberry Pi 3B
Elektronica
Naast deze dingen heb je ook het volgende nodig:
1 'X 1' canvas - $ 6
1 'X 1' Multiplex - $ 3
Draagbare telefoonoplader - $ 12
Scharnieren - $2
Vergrendeling - $ 2
Stap 1: Hoe wordt het spel gespeeld?

Dit spel is gebaseerd op een spel dat ik al jaren met mijn familie speel. In principe noteer je de naam van elke persoon die het spel speelt en doe je ze in een kom. Iedereen trekt een naam en de naam die je krijgt is de naam die je speelt zoals voor de rest van het spel. Het doel van het spel is om de winnende bank te vullen met mensen in je team.
Bij het opzetten van het spel laat je één stoel vrij en dit bepaalt wie er aan de beurt is. Als je links van de lege stoel staat, zeg je een willekeurige naam van de mensen die spelen, en de persoon aan wie die naam is toegewezen, moet opstaan en naar de lege stoel gaan. Je blijft dit doen totdat een team al hun spelers op de aangewezen winnende bank heeft gekregen.
Een beetje schakelen, dit project dat we gaan bouwen bootst dit spel bijna precies na, maar het wordt gespeeld zonder te bewegen en vanaf de telefoon van de speler. In dit project zullen we een website bouwen die de spelers in teams verdeelt, een personage aan hen toewijst en de spelers in staat stelt om de beurt te spelen met als doel mensen van het spelbord te slaan.
Stap 2: Een LAMP-webserver instellen op uw Raspberry Pi

Zoals ik eerder al zei, zal ik niet te veel ingaan op dit deel van het project, ik verwacht alleen dat je al weet hoe je dit moet doen. Als je niet weet hoe je dit moet doen, wees dan niet bang, je kunt deze video bekijken. Het is echt niet zo moeilijk om te doen, en een paar Google-zoekopdrachten en YouTube-video's zouden je op weg moeten helpen. Dus laten we je pi instellen en verder gaan met de meer vermakelijke delen van dit project.
Een LAMP-server instellen
Stel de foto in
Stap 3: Machtigingen


Een van de grootste problemen waarmee je te maken krijgt om dit ding te laten werken, is het op orde krijgen van de machtigingen. Standaard hebt u niet de machtigingen om python-bestanden op de apache-server met PHP-code uit te voeren. Om dit op te lossen, moet u www-data de juiste rechten geven. Open terminal en voer 'sudo visudo' in en voer vervolgens in. Dit brengt de /etc/sudoers.tmp naar voren die je nodig hebt om onderaan met toestemming www-data toe te voegen. Raadpleeg de afbeeldingen hierboven.
Wanneer u dat bestand bijwerkt, sluit u af en slaat u het op en alles zou naar behoren moeten werken.
Stap 4: Stel het breadboard in met alle lichten


Als je niet bekend bent met het gebruik van een breadboard, heb ik een diagram gemaakt dat precies laat zien waar alles op moet worden aangesloten. Er is ook een kaart hierboven van de GPIO-pinlay-out op de raspberry pi en deze laat zien welke pinnen als schakelaar kunnen worden gebruikt. Degenen die zijn gelabeld met GPIO, zijn degene waar je voor wilt gaan. Het toont ook de pinnen die gemalen zijn en het is belangrijk op te merken dat je er maar 2 van nodig hebt, één voor elke kant van het breadboard.
U wilt in totaal 8 lampen instellen, 4 rode en 4 blauwe. Leg de blauwe aan de ene kant van de broodplank en de rode aan de andere kant. Zodra deze zijn ingesteld, gaan we aan de slag met de code om het spel te laten werken en te laten functioneren op internet.
Stap 5: PHP-code en Python-code overbrengen van Google Drive naar Raspberry Pi

Deze stap zal de belangrijkste zijn en zal ook de meeste bugs bevatten en daarom raad ik je aan een beetje php en python te bestuderen voordat je dit project doet. Ik heb het echter gemakkelijker gemaakt voor beginners door je alle code te geven die je nodig hebt voor het project. Klik op de Google Drive-link hieronder om aan de slag te gaan.
Spelcode
Wat u wilt doen, is al deze code naar een flashstation kopiëren en naar uw pi verplaatsen. U wilt dan uw www-bestand in uw apache-webserver overschrijven met dit nieuwe www-bestand om het spel naar uw raspberry pi te verplaatsen. Als u apache-toestemmingsfouten tegenkomt, kopieer dan het html-bestand naar uw www-bestand en zorg ervoor dat u het connect.php-bestand uit het www-bestand van Google Drive haalt en in uw www-map plakt. Dit zou een vrij eenvoudig proces moeten zijn, maar schrik niet als je bugs tegenkomt. Ik raad aan om de var/apache2/error.log te gebruiken om eventuele problemen te achterhalen.
Stap 6: Monteer de componenten en versier


Gefeliciteerd je hebt het gehaald! Dit is de laatste stap die u voor dit project moet doen. Allereerst moet u al uw componenten op een plaat multiplex monteren. Dit omvat uw Raspberry Pi, uw breadboard en uw batterij. Zorg ervoor dat je al je lichten van het breadboard naar het oppervlak van het spelbord laat lopen met GPIO-startkabels.
Daarna is het een kwestie van je canvas decoreren. Ik heb er persoonlijk voor gekozen om het te schilderen, maar je wordt hier alleen beperkt door je verbeeldingskracht. De laatste stap is om de scharnieren en vergrendeling toe te voegen om je componenten te verbinden met het versierde bord.
Nu je alles bij elkaar hebt, denk ik dat het de moeite waard is om te vermelden dat dit spel alleen werkt vanaf een webserver en dat je dus naar je browser op je telefoon moet gaan en {het raspberrypi ip-adres}/game moet typen. php. Als je dat doet, zouden jij en je groep het spel vanaf daar moeten kunnen starten! Let op, iedereen moet op dezelfde wifi zitten als de Raspberry Pi als ze willen spelen.
Je bent klaar! Ik hoop dat je dit hebt kunnen bouwen en ik hoop dat je veel plezier hebt met het spelen van dit spel met je vrienden en familie!
Aanbevolen:
Interactief rebasen met Eclipse (eGit): 10 stappen

Interactief rebasen met Eclipse (eGit): 20180718 - Ik "denk" Ik heb het probleem met de afbeeldingen opgelost. Als ze ingezoomd lijken of niet logisch zijn, probeer dan te klikken. Als je een probleem tegenkomt, stuur me dan een bericht en ik zal proberen te helpen. Deze instructable biedt de stapsgewijze de
Verhaal Interactief (Scratch Game): 8 stappen

Story Interactive (Scratch Game): Dit is een tutorial over hoe je een spel in scratch kunt maken met dialoog en sprites. Het leert je ook om clips aan je spel toe te voegen, en timing, inclusief uitzending en meer
Interactief boek van pluche en bedreigde dieren: 14 stappen

Interactive Globe Plush and Endangered Animal Book: in mijn klas Digitaal maken en leren, gaf het laatste project me de opdracht om een product te maken met behulp van een van de technologieën waarover we in de klas hebben geleerd. Voor dit project moesten we de technologie echter verder brengen dan wat we er eerder mee hadden gedaan
Interactief papier met Makey Makey: 13 stappen

Interactief papier met Makey Makey: dit concept is verrassend eenvoudig te bouwen en kan worden gebruikt voor praktische en amusementsdoeleinden. Het kost bijna niets, afgezien van de Makey Makey en de meeste benodigdheden zijn al op de meeste plaatsen te vinden. Ook vergen deze projecten niet veel prec
SpotLight interactief nachtlampje: 4 stappen

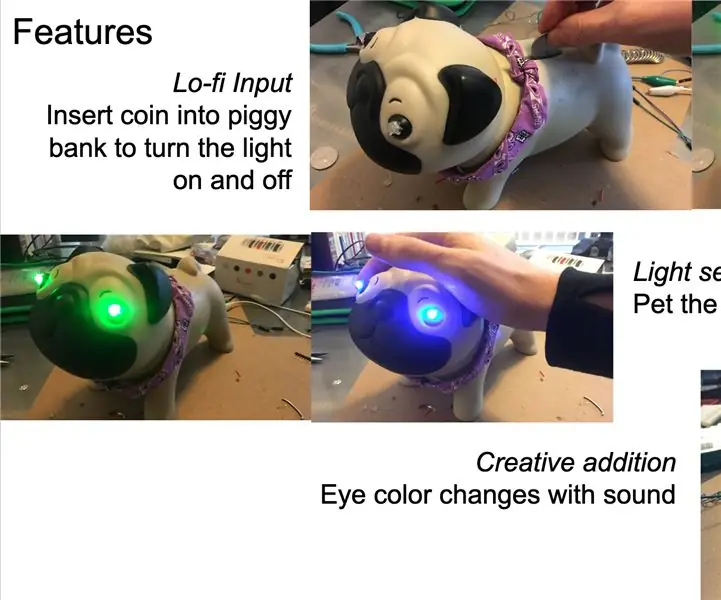
SpotLight Interactief Nachtlampje: De SpotLight is een interactief nachtlampje, aangedreven door Arduino, met een schattige, op mopshond gebaseerde vormfactor. De lamp heeft drie interactieve functies: 1) Steek een munt in de achterkant van de SpotLight om de lichten aan en uit te zetten.2) Aai de SpotLight om
