
Inhoudsopgave:
- Stap 1: Tip
- Stap 2: Zoek de online compiler
- Stap 3: Zorg ervoor dat u de juiste programmeertaal heeft
- Stap 4: Syntaxis
- Stap 5: De bibliotheek laden
- Stap 6: Begin met het coderen van de rekenmachine
- Stap 7: de functie instellen
- Stap 8: Indien-Anders-verklaringen
- Stap 9: Operations Inside If-Else
- Stap 10: De interface bouwen
- Stap 11:
- Stap 12: Druk het resultaat af
- Stap 13: Uitvoeren en compileren van het programma
- Stap 14: Controleer de resultaten
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.



Welkom bij wat waarschijnlijk je eerste code ooit zal zijn, je gaat een eenvoudig programma schrijven dat een eenvoudige rekenmachine maakt met behulp van de programmeertaal "C".
Opmerking: als afbeeldingen te ver of te dichtbij zijn, klikt u erop om de volledige afbeelding te bekijken.
Stap 1: Tip
-Houd er rekening mee dat beginnen met coderen er misschien uitziet als kopiëren en plakken, maar dat is eigenlijk hoe de meeste programmeurs beginnen! Ga gewoon heen en weer als dat nodig is om te begrijpen wat u typt.
-Pas ook op voor het verkeerd plaatsen van functies, haakjes, woorden, enz! Omdat de compiler een foutmelding geeft als er iets niet op zijn plaats is.
-Lees de stappen aandachtig door! Naarmate je vordert, krijg je meer informatie.
-Klik op de afbeeldingen om de hele code te zien, aangezien u waarschijnlijk niet de hele afbeelding kunt zien.
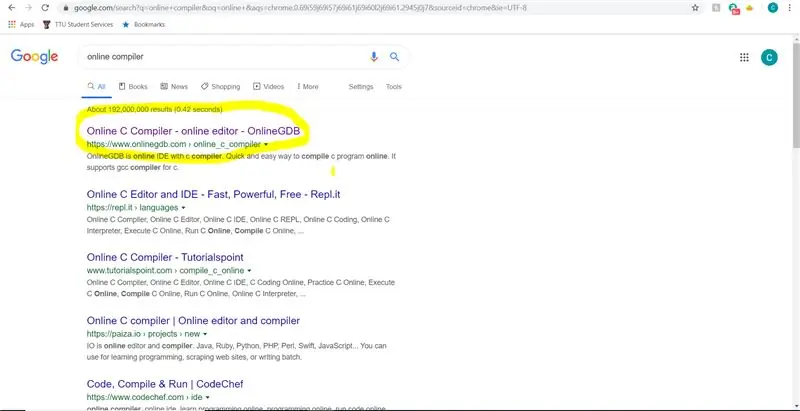
Stap 2: Zoek de online compiler


Er zijn talloze online compilers die er zijn of je hebt er zelfs een gedownload, maar voor mensen die nog niet bekend zijn met coderen, is een online compiler de beste keuze. Wij kozen:
www.onlinegdb.com/online_c_compiler
Of u kunt op google zoeken naar online compiler.
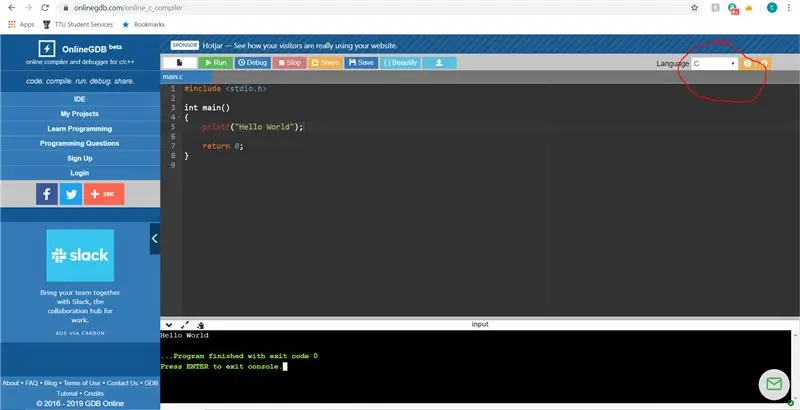
Stap 3: Zorg ervoor dat u de juiste programmeertaal heeft

We zullen "C" als onze taal gebruiken. Rechtsboven op de website zou je moeten kunnen kiezen uit verschillende programmeertalen. De standaard is ingesteld op "C", maar als het in een andere taal is, verander het dan, omdat code van C niet werkt in andere talen.
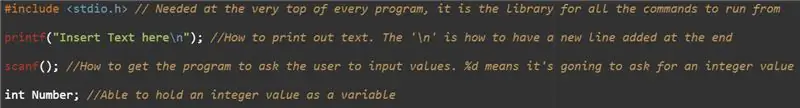
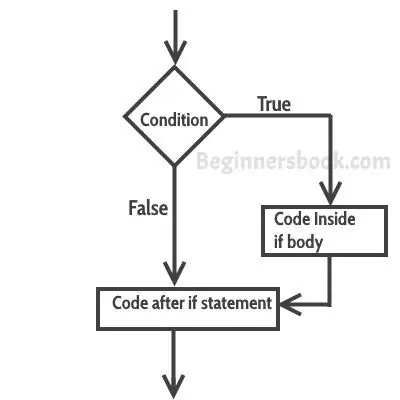
Stap 4: Syntaxis

Het kan worden vergeleken met hoe je zinnen in een gesproken taal, zoals Engels, opbouwt. Om ervoor te zorgen dat de compiler (het programma dat de code leest) kan verwerken wat je hebt geschreven, moet je het op een voor hem leesbare manier invoeren. Bekijk de bovenstaande tabel om een idee te krijgen van wat elk is.
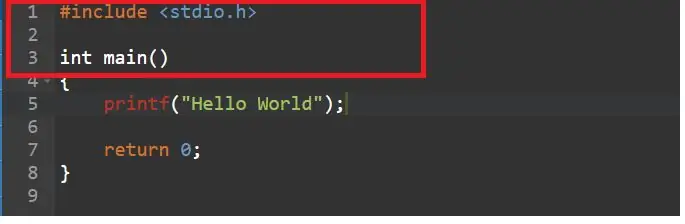
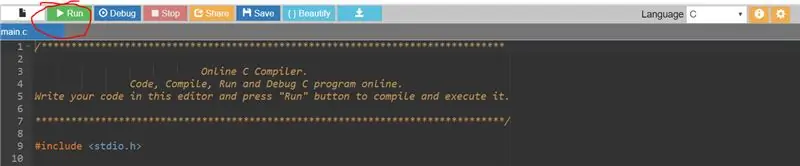
Stap 5: De bibliotheek laden

Zorg ervoor dat uw basisinterface de #include-bibliotheek EN een hoofdfunctie bevat. Zonder een van beide zal uw code niet correct worden gecompileerd of uitgevoerd.
Stap 6: Begin met het coderen van de rekenmachine


Bekijk het hele programma, je kunt hier komen om de details te bekijken als je iets mist.
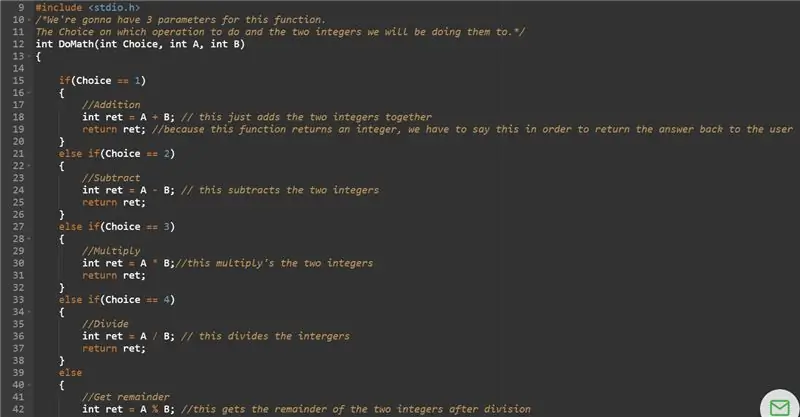
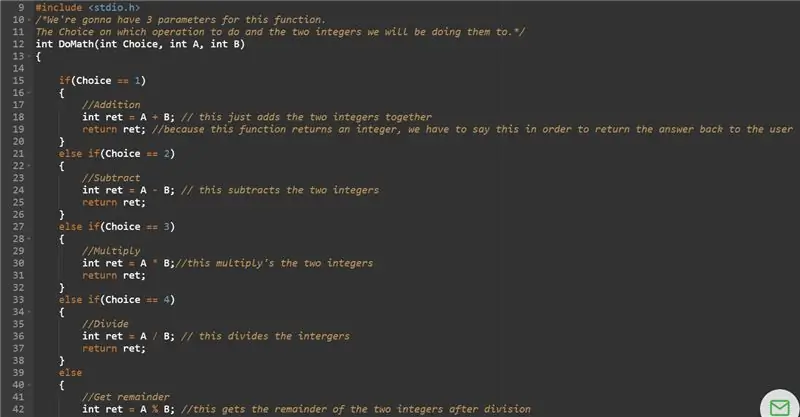
Stap 7: de functie instellen


Vergelijkbaar met de hoofdfunctie die we eerder zagen, stel een functie in met de naam DoMath met 5 parameters met behulp van IF-ELSE-instructies. Elke parameter is een int-waarde (integer) en is bedoeld voor de bewerkingskeuze en de twee getallen die worden gebruikt.
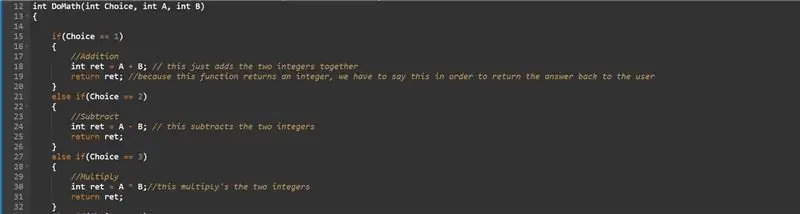
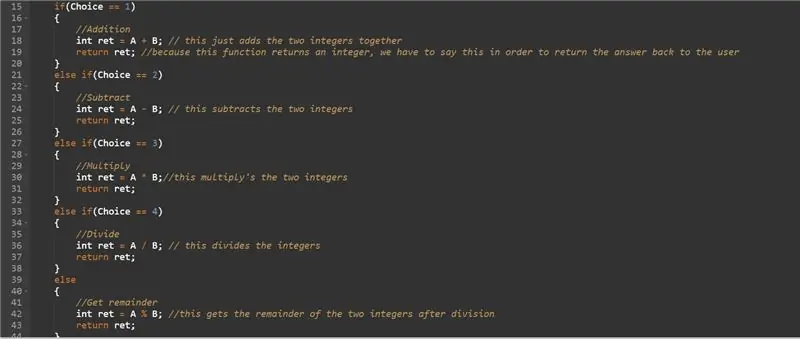
Stap 8: Indien-Anders-verklaringen


Maak een if else-statementblok voor elke operatie. Elke if-else-statement stelt ons in staat om de gebruiker opties te geven, afhankelijk van wat ze willen. Als ze eenmaal een operatie hebben gekozen, voert het programma alleen dat deel uit. Voor deze zelfstudie doen we 5 bewerkingen. Optellen, aftrekken, vermenigvuldigen, delen en de rest van de twee getallen vinden wanneer ze zijn gedeeld.
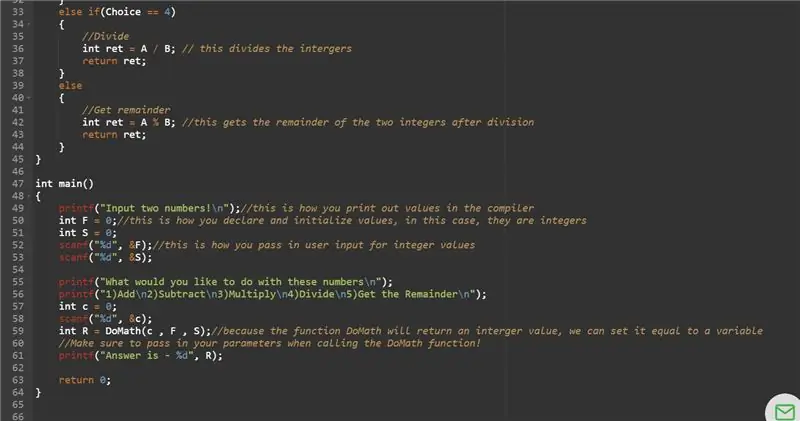
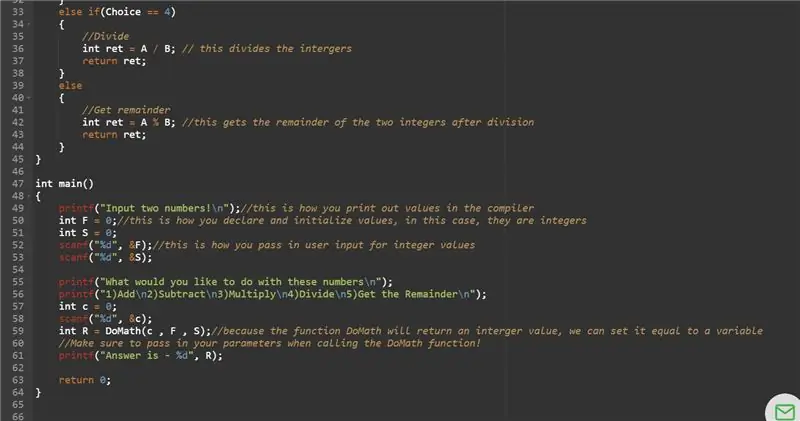
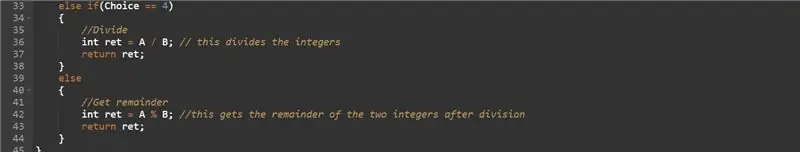
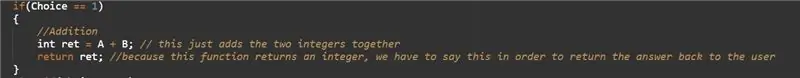
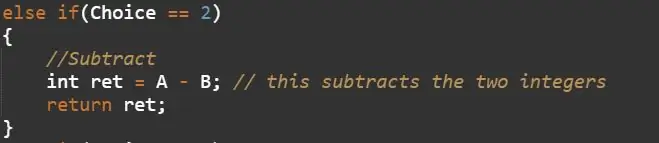
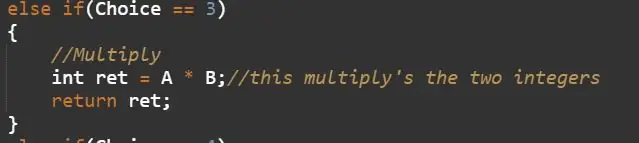
Stap 9: Operations Inside If-Else



Voltooi in elk if-blok de bewerking op basis van welke bewerking door de gebruiker is geselecteerd. Zorg ervoor dat u het antwoord aan het einde retourneert (dit stuurt het resultaat naar de hoofdfunctie).
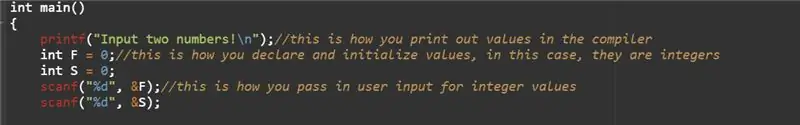
Stap 10: De interface bouwen

Nu moeten we de gebruikersinterface voor de gebruiker maken. In de hoofdfunctie zullen we de gebruiker vragen om twee integerwaarden in te voeren bovenop de lijst en hen vragen om hun selectie in te voeren voor welke bewerking ze willen voltooien.
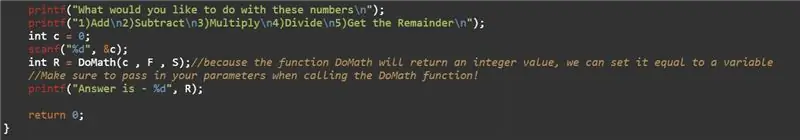
Stap 11:

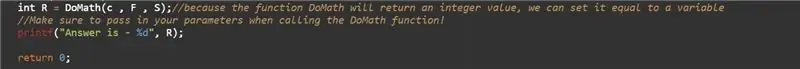
Nadat de gebruiker twee gehele getallen heeft ingevoerd en de bewerking heeft geselecteerd, moet u die 3 int-waarden doorgeven aan de DoMath-functie die we eerder hebben gemaakt. Zorg ervoor dat u een int-waarde declareert en initialiseert in de hoofdfunctie, omdat de DoMath-functie een int-waarde retourneert.
Stap 12: Druk het resultaat af

Ten slotte zullen we de waarde afdrukken die is geretourneerd door de DoMath-functie
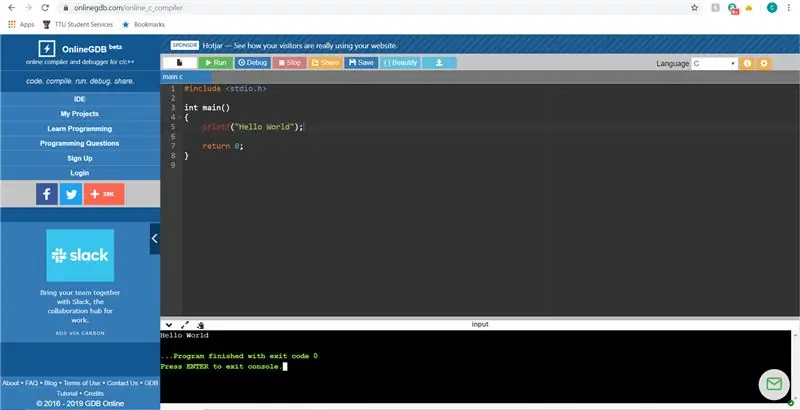
Stap 13: Uitvoeren en compileren van het programma

Om uw code die u onlangs in OnlineGDB heeft geschreven uit te voeren en te compileren, hoeft u alleen maar op de groene knop linksboven op de pagina te drukken. Als u niet dezelfde compiler gebruikt, kan deze stap variëren.
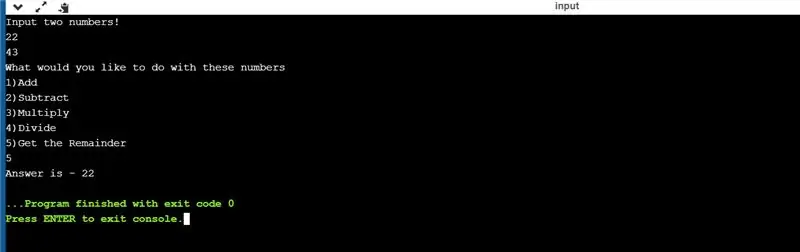
Stap 14: Controleer de resultaten

Wanneer het programma de gebruiker vraagt om waarden in te voeren, zorg er dan voor dat u na elke inzending op enter drukt. Als u OnlineGDB gebruikt, staat uw uitvoer van het programma onder het tabblad uitvoer in de compiler. Nogmaals, als u OnlineGDB niet gebruikt, kan dit variëren.
Aanbevolen:
Een eenvoudige rekenmachine maken in Java: 10 stappen

Hoe maak je een eenvoudige rekenmachine in Java: Dit is een eenvoudige introductie tot de Java-programmeertaal bedoeld voor mensen met weinig tot geen kennis van programmeren. Materialen: Computer of laptop (met Eclipse geïnstalleerd) Kan eclipse installeren op https://www. eclipse.org/downloads
Toetsenbord en LCD gebruiken met Arduino om Arduino-rekenmachine te maken: 5 stappen

Toetsenbord en LCD gebruiken met Arduino om Arduino-calculator te maken. In deze tutorial zal ik delen hoe je 4x4 matrix-toetsenbord en 16x2 LCD kunt gebruiken met Arduino en het kunt gebruiken om een eenvoudige Arduino-calculator te maken. Dus laten we beginnen
Een rekenmachine maken in Xcode met Swift: 9 stappen

Hoe maak je een rekenmachine in Xcode met Swift: In deze korte tutorial laat ik je zien hoe je een eenvoudige rekenmachine maakt met Swift in Xcode. Deze app is gebouwd om er bijna identiek uit te zien als de originele rekenmachine-app voor iOS. U kunt ofwel de aanwijzingen stap voor stap volgen en de berekening
Verander een TI grafische rekenmachine in een intervalmeter en maak time-lapse-video's: 7 stappen (met afbeeldingen)

Verander een grafische rekenmachine van TI in een intervalmeter en maak time-lapse-video's: ik heb altijd al time-lapse-video's willen maken, maar ik heb geen camera met een ingebouwde intervalmeterfunctie. Sterker nog, ik denk niet dat er veel camera's hebben zo'n functie (vooral geen spiegelreflexcamera's). Dus wat wil je doen als je wilt
Hoe u een lotnummergenerator kunt maken op uw rekenmachine: 5 stappen

Hoe maak je een loterijnummergenerator op je rekenmachine: Zo maak je een willekeurige nummergenerator die je kunt gebruiken om lotnummers voor je te kiezen op een ti-83 of 84 rekenmachine ** dit is bedacht en gemaakt door mei neem alle eer voor dit programma
