
Inhoudsopgave:
- Stap 1: Ingrediënten
- Stap 2: Gereedschap
- Stap 3: Codevereisten
- Stap 4: Adafruit IO instellen
- Stap 5: IFTTT instellen
- Stap 6: ESP8266-kaarten installeren in de Arduino IDE
- Stap 7: De WiFi Manager-bibliotheek installeren
- Stap 8: De ESP8266-code - met debug-afdrukken
- Stap 9: Alles samen solderen
- Stap 10: 3D de afdruk
- Stap 11: Gigantische LED-assemblage
- Stap 12: Installatie- en gebruiksaanwijzing
- Stap 13: Wat kan Giant LED nog meer doen?
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.



Hier vindt u een vertolking van een Giant LED, opnieuw bedoeld om te fungeren als een Twitter-, YouTube- en Twitch-waarschuwingslamp. Het belangrijkste doel voor mij is om een waarschuwing te geven wanneer er tweets, video's of twitch-streams zijn van Adam Savage en het geteste team, en om eerlijk te zijn, een paar andere mensen die ik volg, zoals Robert Cowan, Marty the Mechanic en meer.
Uiteraard zou ik twitter, twitch enz. op mijn telefoon of laptop kunnen gebruiken, maar er zijn zoveel waarschuwingen van zoveel services en meldingen dat ik ze eigenlijk allemaal uitzet, plus de telefoon gaat na 22.00 uur in de stille modus. Omdat het ook werkt met Webhooks Ik heb er een die ook is geconfigureerd om updates te ontvangen van sommige Biq Query-tabellen die werkgerelateerd zijn, zodat ik weet of ze goed zijn bijgewerkt met een voldoende aantal records per dag.
Adafruit heeft een service genaamd Adafruit IO die ik wilde proberen en ik ben het hele jaar van plan geweest om te proberen de ESP8266 opnieuw aan te pakken nadat ik goede woorden had gehoord over de Wemos D1 Mini release 3. Het begon allemaal samen te komen toen ik een ontwerp voor een LED op thingiverse door Astro73. Ik begon daarmee en herwerkte het een beetje voor de schaal en ook om een drukknop in de basis toe te voegen en enkele andere cosmetische veranderingen. Je kunt de remix hier vinden
Bovendien kan het nu ook via Alexa worden bediend met de komst van IFTTT Alexa-triggerwoord.
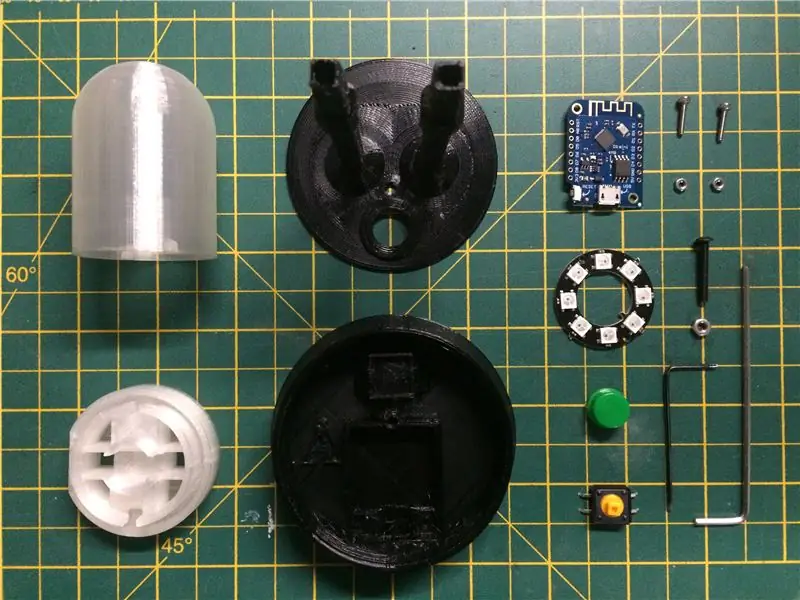
Stap 1: Ingrediënten
Als je een van deze wilt maken, is de lijst met onderdelen vrij klein en ook relatief goedkoop. Als u het wachten niet erg vindt, kunt u de belangrijkste onderdelen uit het buitenland halen en de kosten nog verder verlagen. Het belangrijkste ingrediënt is echter de Giant LED-behuizing en basis. Als je een 3D-printer hebt dan ben je helemaal klaar, zo niet zijn er een paar online printerbedrijven die de onderdelen gaan printen. Er zijn er maar 3 dus dat zou ook redelijk goedkoop moeten zijn.
1. Wemos D1 Mini R3
2. Neopixel 8 LED
3. Bedrukt onderstel en poten in zwart PETG
4. Bedrukte lens- en lichthouder in transparant PLA
5. Drukknopschakelaar 12 mm vierkant x1
6. Ronde drukknopdop x1
7. USB-kabel en adapter voor stroom
8. M3x20 knopkop
9. M3-moer
10. M2x8mm bout x2
11. M2 Moer x2
12. Sommige zwarte, rode en gele draad
13. 300-500 Ohm Weerstand
14. Klein stukje krimpkous
Je kunt andere ESP-apparaten gebruiken, of zelfs een Huzzah, maar de behuizing is ontworpen voor de mini die bevestigingsgaten heeft en niet hoeft te worden vastgelijmd.
Stap 2: Gereedschap
Om dit te maken en te bouwen, heb je het volgende nodig:
1. 3D-printer
2. Inbussleutel van 1,5 mm en 2 mm
3. Soldeerbout en soldeer
4. Draadsnijders
5. Tangen:
6. Gevoel voor humor
7. Scalpel om te trimmen
Stap 3: Codevereisten
Dus voordat we in de build duiken, ga ik enkele van de vereisten schetsen die ik hierin wilde opnemen. De meeste hiervan had ik in gedachten voordat ik begon en ik had een paar stromen geschetst om uit te zoeken wat ik ging proberen. Naarmate het verder ging, ontdekte ik echter enkele problemen met services die ik wilde aanpakken.
Vereisten.
Ik wilde dat de LED me zou laten zien wanneer een nieuwe tweet of video is gepost en ook blijkt wanneer een specifiek Twitch-kanaal opstart. Ik wilde ook dat het alarm doorging totdat ik het annuleerde, zodat ik zou weten wat er was gebeurd terwijl ik weg was als ik een tijdje weg was. Ik wilde ook dat het configureerbaar was voor Wi-Fi-toegang zonder ook de software opnieuw te hoeven flashen. Een laatste ding dat ook naar voren kwam, was dat ik naast het live reageren op gebeurtenissen, het nodig had om elke 15 minuten de status te controleren van de gegevens die eraan werden toegevoegd
Dus met de basis op zijn plaats, was het volgende ding om uit te werken hoe elk onderdeel zou worden uitgevoerd. Je kunt hieronder mijn ideeën zien over welk onderdeel zou worden afgehandeld door welk type software of platform.
1. Adafruit IO, dit wordt gebruikt om de feeds voor de waarschuwingen in te stellen, u kunt hier een account krijgen
Ik ga dit gebruiken als een berichtenwachtrijservice waar ik het berichten van IFTTT zal verzenden en dan ontvangt de Giant LED die berichten zodat het erop kan reageren.
2. IFTTT, https://ifttt.com/ en dit wordt gebruikt om de gekozen Twitter-, YouTube- en Twitch-kanalen te scannen en vervolgens het evenement naar de Adafruit IO te sturen
3. ESP8266-code om deze feeds te lezen en deze wordt in de ESP8266 gebrand met behulp van de standaard Arduino IDE (v1.8.8)
4. Arduino-code, geladen op de ESP8266 om de Adafruit IO-feeds te lezen en de Neopixel te verlichten
5. Arduino-code om een drukknop te lezen om de waarschuwing te wissen
6. De WiFi-adapter kunnen configureren zonder de ESP opnieuw te hoeven branden, en hiervoor heb ik de WiFi Manager-bibliotheek van Tzapu gebruikt, https://github.com/tzapu/WiFiManager, hoewel de setup-opties een kleine verandering nodig hadden om de Adafruit IO-bibliotheken.
Stap 4: Adafruit IO instellen

Dit is de eerste stap, omdat u de toegangssleutels nodig hebt die u hier maakt en ook de feeds moet maken waarnaar de IFTTT gebeurtenissen verzendt. Je kunt zowel dit als het IFTTT-account instellen en vrijwel alles instellen en werken voordat je naar het Arduino-gedeelte van dit project gaat.
In plaats van de adafruit-voorbeelden te kopiëren, kun je hier de basis vinden https://learn.adafruit.com/gmailbox/adafruit-io-se… waarmee je de installatie kunt starten.
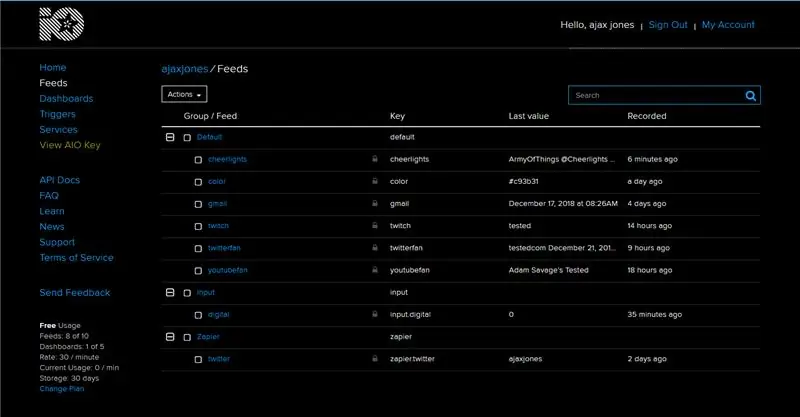
Dan moet je voor de GIANT LED ook de volgende feeds aan de standaardkanalen toevoegen:
1. kleur - hiermee kunnen we op afstand van kleur veranderen met iets als Alexa
2. spiertrekkingen
3. twitterfan
4. youtubefan
Dan moet je ook een nieuwe groep maken als je input nog niet hebt gebeld, maak dan in deze groep ook een feed met de naam digitaal. Hierdoor kunnen we ook het effect zien van het indrukken van de knop als we het gebruik van dit apparaat voor andere doeleinden willen uitbreiden.
Als u op dit punt ook wilt spelen, kunt u met het dashboard spelen, zodat u deze feeds eraan kunt toevoegen voor informatie- en foutopsporingsdoeleinden.
Stap 5: IFTTT instellen


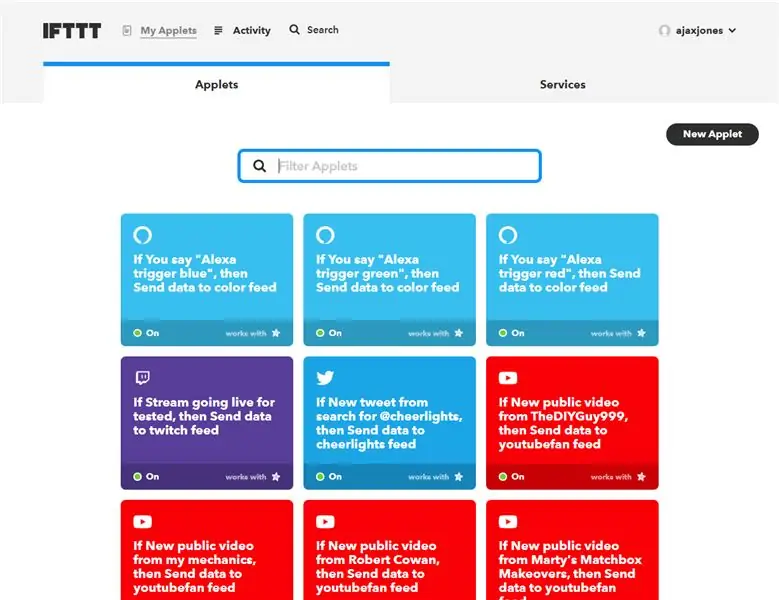
Je kunt ook de Adafruit-gids hier volgen, https://learn.adafruit.com/gmailbox/ifttt-setup. U kunt vervolgens de acties Twitter, youtube en twitch selecteren om uw volglijsten in te stellen en deze vervolgens door te sturen naar de relevante feeds. Ik heb een eenvoudige video bijgevoegd, zodat je kunt zien hoe snel het kan zijn.
Als je bovendien de kleur van je LED door Alexa wilt regelen, is er nu een Amazon Alexa-applet. Om een van deze in te stellen, selecteert u de app en kiest u het woord blauw, sluit u deze vervolgens aan op de Adafruit-feed die u heeft ingesteld, genaamd kleur en voert u 0000ff in als de gegevens om naar dat kanaal te verzenden. Je zou op deze manier ook extra commando's kunnen doorgeven aan de GIANT LED, zoals reset of reboot als je dat zou willen.
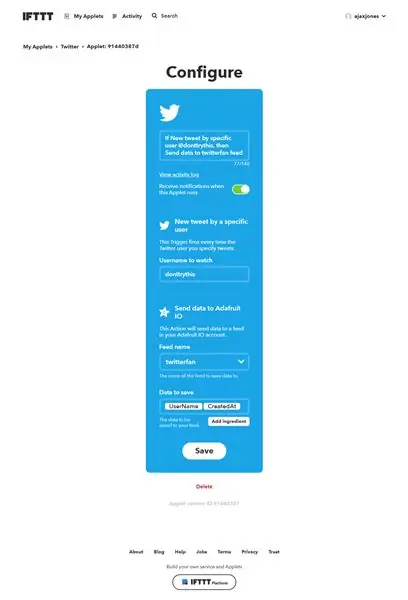
Wanneer u de IFTTT-trigger instelt, moet u de gegevens kiezen die worden verzonden en dit wordt "Ingrediënten" genoemd in IFTTT. Het eerste stuk dat we nodig hebben is de "UserName" dan een spatie en dan de "CreatedAt"
We kiezen beide items zodat wanneer de gegevens in de ESP8266 aankomen, we kunnen detecteren of het een nieuwe tweet is en dat deze verschilt van eerdere tweets van dezelfde gebruikers. Op de bijgevoegde afbeelding kunt u zien hoe dit eruit moet zien.
Stap 6: ESP8266-kaarten installeren in de Arduino IDE
Dit is waar dingen een beetje lastiger zijn en het kan wat meer tijd kosten om uit te zoeken. Naast de ESP8266 heb je ook de Adafruit IO-bibliotheken nodig en daarvoor kun je deze handleiding volgen.
learn.adafruit.com/gmailbox/arduino-setup
Er is ook een eenvoudige uitleg over het toevoegen van de ESP8266-kaarten hier
Vergeet niet om ervoor te zorgen dat je Arduino IDE ook de nieuwste versie heeft en ik gebruikte 1.8.8 op het moment dat ik dit schreef.
Een andere bibliotheek die we gebruiken is de SimpleTimer, omdat dit ons in staat stelt een achtergrondtimer in te stellen, zodat we de feeds periodiek kunnen controleren. De instructies hiervoor zijn te vinden op simpletimer https://playground.arduino.cc/Code/SimpleTimer# Downloaden
Stap 7: De WiFi Manager-bibliotheek installeren
Om ons in staat te stellen de wifi-installatie op afstand te configureren, gaan we de Tzapu Wifi Manger gebruiken, details hierover en hoe de bibliotheken te installeren zijn hier te vinden, github.com/tzapu/WiFiManager
Dit is een vrij eenvoudige installatie van externe bibliotheken en de optie staat al in de sectie Bibliotheek beheren van je Arduino IDE-tools-sectie.
Stap 8: De ESP8266-code - met debug-afdrukken
// Deze code bevat afdrukinstructies, zodat u de werking ervan kunt volgen via de seriële monitor
// Gebaseerd op het Adafruit IO RGB LED-uitgangsvoorbeeld // Adafruit investeert tijd en middelen om deze open source code te leveren. // Ondersteun Adafruit en open source hardware door // producten van Adafruit te kopen! // // Geschreven door Todd Treece voor Adafruit Industries // Copyright (c) 2016-2017 Adafruit Industries // Gelicentieerd onder de MIT-licentie. // // Alle bovenstaande tekst moet worden opgenomen in elke herdistributie. // gebruikt simpletimer https://playground.arduino.cc/Code/SimpleTimer#Do… // https://playground.arduino.cc/Code/SimpleTimer#Do… // rest van code door Ajax Jones https:// speeltuin.arduino.cc/Code/SimpleTimer#Do // https://playground.arduino.cc/Code/SimpleTimer#Do… // ******************** ****** Configuratie *******************************/ #define IO_USERNAME "uw IO Gebruikersnaam" #define IO_KEY "uw IO-sleutel" // leeg laten aangezien we ze via de Wifi Manager zullen krijgen, lijkt op deze manier goed te werken #define WIFI_SSID "" #define WIFI_PASS "" // we nemen dit niet op zoals AdafruitIO zal doen zijn versie opnemen //#include //https://github.com/esp8266/Arduino //nodig voor bibliotheek #include #include #include "WiFiManager.h" //https://github.com/tzapu/WiFiManager # inclusief SimpleTimer-timer; #include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io(IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS); //************************* NeoPixel-configuraties ********************* *********// #include "Adafruit_NeoPixel.h" #define PIXEL_PIN 5 #define PIXEL_COUNT 8 int NUM_LEDS = PIXEL_COUNT; #define PIXEL_TYPE NEO_GRB + NEO_KHZ800 Adafruit_NeoPixel pixels = Adafruit_NeoPixel(PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE); // Hoofdkleuren en de standaardkleur lang default_color = 865554; lang RED_color = 2689027; // rood #290803 lang GREEN_color = 865554; // groen # 0d3512 lang BLUE_color = 856117; // blauw # 0d1035 lang PURPLE_color = 2364968; // paars #241628 lang BRIGHTRED_color = 15990784; // helderrood #f40000 // ------------------------------------------ ----------------------------------------------- //tijd idee overgenomen van https://www.safaribooksonline.com/library/view/arduino-cookbook-2nd/9781449321185/ch12.html https://playground.arduino.cc/Code/SimpleTimer#Do… https://playground. arduino.cc/Code/SimpleTimer#Do… const long oneSecond = 1000; // een seconde is duizend milliseconden lang oneMinute = oneSecond * 60; const lange vijf minuten = één minuut * 5; const lange vijftien minuten = vijf minuten * 3; const long oneHour = vijftienMinuten * 4; // Twitter-gebruikers die we het leukst vinden en deze zullen knipperen en alle andere tweets die we hebben gekozen, veranderen gewoon de kleur String SuperTweet = { "ajaxjones", "donttrythis", "prodnose", "testedcom"}; String SuperTuber = {"getest", "cowan", "marty"}; // stelt de waarschuwingsstatus in zodat we de LEDS in de hoofdlus kunnen blijven knipperen bool WHIZZY_TWEET = false; bool WHIZZY_TUBER = onwaar; bool WHIZZY_TWITCH = onwaar; // Slaat de laatste tweet en youtube op zodat we de service zo nu en dan kunnen porren om te controleren. String lasttweet =""; String lasttube =""; String lasttwitch =""; // digitale pin 5, dit is de knop die we gebruiken om de waarschuwingskleuren te resetten #define BUTTON_PIN 4 // knopstatus, niet echt gebruikt omdat we op zoek zijn naar de knop op onderbreken bool current = false; bool laatste = false; // stel de 'kleur'-feed in, zodat we kleuren op aanvraag kunnen testen en verzenden of Alexa-trigger AdafruitIO_Feed kunnen gebruiken *color = io.feed("color"); // stel de 'twitterfan'-feed in - Blue AdafruitIO_Feed *twitter = io.feed ("twitterfan"); // stel de 'youtubefan'-feed in - Red AdafruitIO_Feed *youtube = io.feed ("youtubefan"); // stel de 'twitch'-feed in - Purple AdafruitIO_Feed *twitch = io.feed ("twitch"); // stel de 'digitale' feed in AdafruitIO_Feed *digital = io.feed("input.digital"); // ------------------------------------------------ ----------------------------------------- void setup() {// stel de knop pin als invoer, we gebruiken INPUT_PULLUP omdat we geen externe weerstanden hoeven te gebruiken pinMode (BUTTON_PIN, INPUT_PULLUP); // Voeg een interrupt toe aan de ISR-vector voor de knop attachInterrupt(digitalPinToInterrupt(BUTTON_PIN), handleInterrupt, FALLING); // Start serieel en wacht tot de seriële monitor wordt geopend en maak vervolgens verbinding met io.adafruit.com Serial.begin (115200); terwijl (! Serieel); // neopixel begin pixels.begin(); // Stel de beginstatus in op rood zodat we weten dat we offline zijn en werken setAll (0xf4, 0x00, 0x00); // rood // om te testen, dit toont de status van de WiFi WiFi.printDiag(Serial); wifimanager wifimanager; //set callback die wordt gebeld wanneer verbinding maken met een eerdere WiFi mislukt, en gaat naar de Access Point-modus wifiManager.setAPCallback (configModeCallback); // reset opgeslagen instellingen, verwijder commentaar op deze volgende regel om het testen van WiFi Manager te forceren zodat u verbinding kunt maken // gebruik uw telefoon of tablet om te zoeken naar het Giant LED-netwerk dat zal verschijnen //wifiManager.resetSettings(); // stelt time-out in totdat het configuratieportaal wordt uitgeschakeld // handig om het allemaal opnieuw te proberen of in slaap te vallen // in seconden wifiManager.setTimeout (240);if (!wifiManager.autoConnect ("GIANT LED")) { Serial.println (F("kan geen verbinding maken en druk op time-out")); // reset en probeer opnieuw delay (3000); ESP.reset(); vertraging (1000); } // voor het testen kunnen we zien of we de juiste inloggegevens hebben om verbinding te maken //Serial.println(WiFi. SSID()); //Serial.println(WiFi.psk());//WiFi.begin(WIFI_SSID, WIFI_PASS); // terwijl (WiFi.status ()! = WL_CONNECTED) { // vertraging (500); //Serial.print("."); //} Serieel.println(); Serial.println(F("WiFi verbonden")); Serial.println(F("IP-adres: ")); Serial.println(WiFi.localIP()); // nu maken we verbinding met de IO-service Serial.print(F ("Verbinden met Adafruit IO")); io.connect(); // stel een berichthandler in voor de 'kleur'-feed. kleur->onMessage(handleMessage); // stel een berichthandler in voor de 'twitterfan'-feed. twitter->onMessage(twitterMessage); // stel een berichthandler in voor de 'youtubefan'-feed. youtube->onMessage(youtubeMessage); // stel een berichthandler in voor de 'twitch'-feed. twitch->onMessage(twitchMessage); // wacht op een verbinding while (io.status() <AIO_CONNECTED) {Serial.print(F(".")); vertraging (500); } // we zijn verbonden Serial.println(); Serial.println(io.statusText()); //Serial.println(sizeof(SuperTweet)); //Serial.println(sizeof(SuperTweet[0])); // Druk een lijst af van de Twitter-accounts waar we op wachten (byte idx = 0; idx < sizeof(SuperTweet) / sizeof(SuperTweet[0]); idx++) { Serial.print(F("SuperTweet[")); Serial.print(idx); Serieel.print("] = '"); Serial.print(SuperTweet[idx]); Serieel.println("'"); } // Druk een lijst af van de YouTube-accounts waar we op wachten (byte idx = 0; idx get(); // vraag de bestaande statussen van de feeds aan, dus je moet op reset drukken als het youtube opstart ->get(); twitter->get(); twitch->get(); for (int i = 0; ik get(); twitter->get(); twitch->get(); Serial.print("wat tweets krijgen"); Serial.print(" uptime (s): "); Serial.println(millis() / 1000); } // ---------------- -------------------------------------------------- ----------------------- void loop() { // io.run(); is vereist voor alle schetsen. io.run(); timer. run(); if (WHIZZY_TWEET == true) { RunningLights(0x0d, 0x10, 0x35, 250); } if (WHIZZY_TUBER == true) { RunningLights(0x29, 0x08, 0x03, 250); } if (WHIZZY_TWITCH == true) {RunningLights (0x24, 0x16, 0x28, 250);}} // --------------------------------- -------------------------------------------------- ------ // stel de onderbreking in om de waarschuwing te wissen wanneer de knop wordt ingedrukt en controleer de internet leegte handleInterrupt() { WHIZZY_TWEET = vals; WHIZZY_TUBER = onwaar; WHIZZY_TWITCH = onwaar; stroom = waar; // stuur de huidige status naar de 'input.digital' feed op adafruit io zodat we het kunnen zien digital->save (current); for (int i = 0; i ")); Serial.print(current); Serial.print(F(" en standaardkleur ")); Serial.println(default_color); current = false; digital->save(current); while (WiFi.status() != WL_CONNECTED) { delay(500); setAll(0xeb, 0xfb, 0x03); // Geel ebfb03 } } // -------------- -------------------------------------------------- ------------------------- // dit wordt aangeroepen wanneer een 'twitter'-bericht binnenkomt - zet de LED op Blue void twitterMessage(AdafruitIO_Data *data) { String tweeter = (data->toString()); tweeter.toLowerCase(); if ((lasttweet!= tweeter) && (tweeter!= "")) { lasttweet = tweeter; setAll(0x0d, 0x10, 0x35); // Stel tweet blauwe kleur Serial.print (F ("Tweet: ")); Serial.print (tweeter); // controleer op een favoriete tweeter voor (byte idx = 0; idx = 0) { // Laten we hun tweets whizzy #0d1035 WHIZZY_TWEET = true; Serial.print(" door "); Serial.print(SuperTweet[idx]); } } Serial.println(""); } } // --------- -------------------------------------------------- ---------------------------- -- // dit wordt aangeroepen wanneer een 'youtube'-bericht binnenkomt - zet de LED op ROOD void youtubeMessage(AdafruitIO_Data *data) { String tuber = (data->toString()); knol.toLowerCase(); if ((lasttube != knol) && (knol !="")) { lasttube = knol; setAll(0x29, 0x08,0x03); // Zet youtube rode kleur 290803 Serial.print (F ("Youtube: ")); Serial.println(knol); // zoek naar een favoriete Youtuber voor (byte idx = 0; idx = 0) { // Laten we hun video's flitsend maken #0d1035 WHIZZY_TUBER = true; Serial.print (" door "); Serial.print(SuperTuber[idx]); } } Serieel.println(""); } } // ---------------------------------------------- ------------------------------------------- // dit wordt aangeroepen wanneer een 'twitch'-bericht arriveert - stel de LED in op PURPLE void twitchMessage(AdafruitIO_Data *data) { String twitch = (data->toString()); twitch.toLowerCase(); if ((lasttwitch != twitch) && (twitch !="")) { lasttwitch = twitch; alles instellen (0x24, 0x16, 0x28); // Stel twitch paarse kleur #241628 Serial.print (F ("Twitch: ")); Serial.println(twitch); // Geen controle op een favoriete Twitcher we volgen er maar één WHIZZY_TUBER = true; Serieel.println(""); } } // ---------------------------------------------- ------------------------------------------- // deze functie wordt aangeroepen wanneer er wordt een 'kleur'-bericht ontvangen // die de standaardkleur bij het opstarten instelt op basis van de laatste kleurinvoerwaarde void handleMessage (AdafruitIO_Data * data) { // print RGB-waarden en hex-waarde Serial.print (F ("Ontvangen HEX-waarde: ")); Serial.println(data->waarde()); lange kleur = data->toNeoPixel(); //default_color = kleur; Serial.print(F("Ontvangen HEX lang: ")); Serial.println(kleur); for (int i = 0; i < PIXEL_COUNT; ++i) { pixels.setPixelColor (i, kleur); } showStrip(); } // ----------------------------------------------- ------------------------------------------ ongeldig RunningLights (byte rood, byte groen, byte blauw, int WaveDelay) {int Positie = 0; for (int j = 0; j < NUM_LEDS; j++) { Positie++; // = 0; // Positie + Tarief; for (int i = 0; i < NUM_LEDS; i++) { setPixel(i, ((sin(i + Position) * 127 + 128) / 255)*red, ((sin(i + Position) * 127 + 128) / 255)*groen, ((sin(i + Positie) * 127 + 128) / 255)*blauw); } showStrip(); vertraging (WaveDelay); } } // ---------------------------------------------- ------------------------------------------- // Neopixel-routines void setAll(byte rood, byte groen, byte blauw) { for (int i = 0; i getConfigPortalSSID()); // ging naar de configuratiemodus, stel Neo Pixel in op paars #241628 = 2364968 // setAll (0x24, 0x16, 0x28); setAll(0xeb, 0xfb, 0x03); // Geel ebfb03 }
Stap 9: Alles samen solderen



Alles in dit ontwerp is aan elkaar gesoldeerd en zou vrij eenvoudig te beheren moeten zijn. Ik heb 3 verschillende gekleurde draden gebruikt om dingen gemakkelijk te maken en het eerste is om de draad voor de neopixel naar de WEMOS te meten. Ik heb ze gevlochten en een klein stukje krimpkous erop gedaan en ze vervolgens gesoldeerd zoals afgebeeld, zodat het plat in de lens komt te liggen.
De knop was de volgende en past precies in de basis. De ene kant van de knop gaat naar Gnd en deze wordt in elkaar gedraaid met de aardedraad van de neopixel. Ik heb ze vervolgens vertind en als één geheel in de grondpin van de WEMOS gesoldeerd.
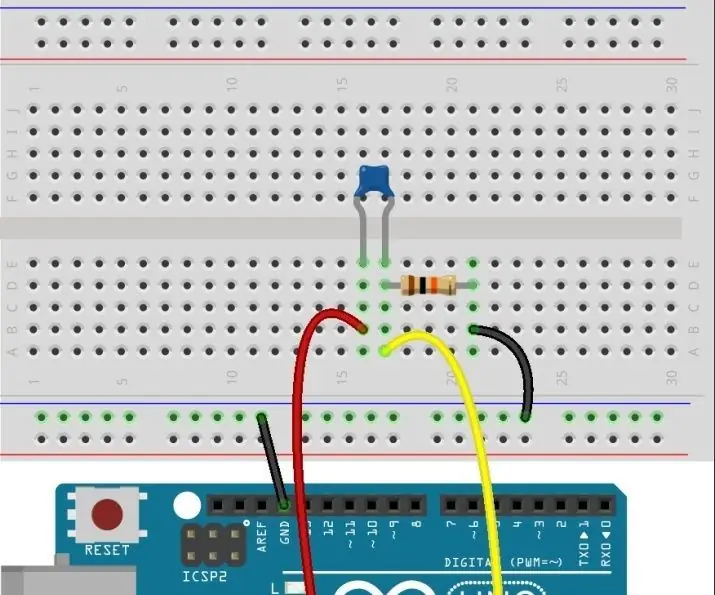
De voedingskabel voor de Neopixel gaat naar de 5v PIn. De signaaldraad, of Di (data in) van de neopixel is gesoldeerd aan de Wemos-pin als D1. Er zijn enkele sites die suggereren om hier een weerstand van 300-500 Ohm in serie mee te plaatsen, maar tot nu toe heb ik geen problemen gehad, dus voor nu is het gewoon een directe verbinding.
Om goede praktijken te garanderen, en op advies van sites als Adafruit, heb ik een 330R-weerstand in serie met de Di-lijn naar de neopixel geplaatst. Het is om te voorkomen dat de eerste LED in de ring de magische elfjes naar buiten laat komen en doe dit eenvoudig door de draad door te knippen en een weerstand in te brengen. Een klein stukje krimpkous stopt eventuele eigenzinnige kortsluitingen. Je kunt de weerstand behoorlijk kort knippen en gewoon een ring in elk uiteinde plaatsen en hetzelfde doen met de draad.
De andere draad voor de knop gaat rechtstreeks naar pin D2. Er is geen pullup-weerstand nodig, omdat dit binnen de software wordt afgehandeld door een PULLUP-opdracht tegen die pin te plaatsen.
Dat is eigenlijk alles.
Stap 10: 3D de afdruk
Bijgevoegd zijn de STL-bestanden die we gebruiken voor de Giant LED. De bestanden zijn een remix/herwerking van astro73 en je kunt alle bestanden ook van https://www.thingiverse.com/thing:3290837 halen.
Voor de poten en de basis heb ik een Sunlu PETG+ filament gebruikt dat heel goed werkt op de Prusa i3 en ik heb 10 of 20% gyroid-vulling gebruikt.
Voor de LED zelf heb ik Sunlu transparant PLA gebruikt en ongeveer 10% vulling met concentrische boven- en onderlagen.
Bij elk gebruik ik alleen de standaard Prusa PET- en Prusa PLA-instellingen in Slic3r en ze zijn allemaal goed gelukt. Ik krijg een beetje rijgen op de benen, maar ik wrijf er gewoon een steekvlam overheen en het rijgen verdwijnt:)
Stap 11: Gigantische LED-assemblage



Alle stukjes passen heel gemakkelijk in elkaar, je moet een M3-moer in de basis drukken zodat de schroef het ding bij elkaar kan houden. U moet de NeoPixel ook eerst via de poten op de WEMOS aansluiten. Ik overwoog hoe ik wat connectoren moest plaatsen, maar besloot dat het in de toekomst niet uit elkaar zou gaan.
De lens is gewoon een push-fit op de poten en ze zijn op hun beurt met een enkele M3x20mm-bout aan de basis vastgeschroefd. Mogelijk moet u een mes rond de binnenkant van het knoopsgat laten lopen, zodat het mooi en vrij kan bewegen. De Wemos wordt op zijn plaats gehouden met 2 M2x8 inbusbouten die van onderaf worden ingeschroefd.
Om het af te maken, kunt u indien nodig een stuk vilt op de basis lijmen om het wegglijden te voorkomen.
Stap 12: Installatie- en gebruiksaanwijzing




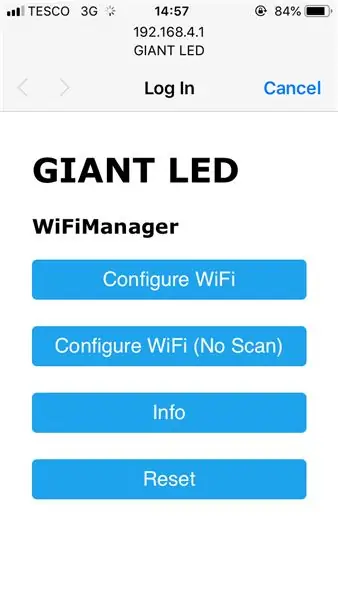
Als alles klaar is en de software is geüpload, moet je wat stroom op de usb zetten en de GIANT LED zou moeten oplichten en de LED zal ROOD worden en dan veranderen in een gele kleur. Dit laat zien dat het offline is en wacht op wifi-configuratie. Gebruik een telefoon of iets dergelijks voor het GIANT LED wifi-netwerk en maak verbinding en je krijgt het WiFi Manager-scherm. Het zal je lokale gebied hebben gescand en je voert gewoon je wifi-gegevens in, de ESP zal opnieuw opstarten en je bent nu online met een groen licht. Het zal op dit punt ook verbinding maken met IO en de waarschuwingslampjes zullen verschijnen omdat het nog geen eerdere berichten heeft gezien. Druk een paar keer op de knop en de GIANT LED is nu klaar voor updates.
U kunt op dit punt naar het Adafruit IO-dashboard gaan en wat gegevens aan elke feed toevoegen en de lichten in de waarschuwingsmodus zien gaan.
Veel plezier !
Stap 13: Wat kan Giant LED nog meer doen?


Als je eenmaal de basis van een ontwerp als dit hebt en met de IFTTT kun je het voor veel dingen gebruiken. Gmail-inbox-waarschuwing is een gemakkelijke, en aangezien Adafruit ook met Webhooks werkt, kunnen andere programma's er ook gegevens naar verzenden. Ik heb er momenteel een om een aantal Big Query-gegevensuploads bij te houden als onderdeel van een werkproject.
Met de knop kun je het ook gebruiken om andere GIANT LED's te signaleren, je zou er een in verschillende huizen kunnen hebben en het gebruiken als een afstandsindicator om de andere partij op de knop te laten drukken om het licht uit te schakelen.
Hier is een handige link over de webhook-methode om gegevens naar de feed te verzenden. In dit geval gebruikt het een IFTTT-applet, maar je kunt net zo goed een CURL-methode gebruiken met python.
io.adafruit.com/blog/notebook/2018/11/26/f…
Het is zelfs mogelijk om een OLED 128x32 in de basis te plaatsen om de LED aan te vullen met wat tekstuele inhoud en daar werk ik momenteel aan en zal de STL's updaten en de code leveren om ook de IO hiermee te gebruiken.
Aanbevolen:
Opencv-objecten volgen: 3 stappen

Opencv Object Tracking: detectie van bewegende objecten is een techniek die wordt gebruikt in computervisie en beeldverwerking. Meerdere opeenvolgende frames van een video worden op verschillende manieren vergeleken om te bepalen of er een bewegend object is gedetecteerd. Detectie van bewegende objecten is al
Automatisch volgen van lichtbronnen: 5 stappen

Automatisch volgen van lichtbronnen: in deze les zullen we een servomotor, een fotoresistor en een pull-down-weerstand gebruiken om een automatisch volgend lichtbronsysteem te assembleren
Een fitnesshorloge dat de groei van bacteriën kan volgen: 14 stappen

Een fitnesshorloge dat de groei van bacteriën kan volgen: Bacteriën spelen een belangrijke rol in ons leven. Ze kunnen heilzaam zijn en ons medicijnen, bier, voedselingrediënten enz. opleveren. Het continu monitoren van de groeifase en de concentratie van bacteriële cellen is een cruciaal proces. Dit is een belangrijke ro
Het hoofd van meneer Wallplate draait zich om u te volgen: 9 stappen (met afbeeldingen)

Het hoofd van Mr. Wallplate draait om u te volgen: Dit is een meer geavanceerde versie van Mr. Wallplate's Eye Illusion Robot https://www.instructables.com/id/Mr-Wallplates-Eye-Illusion. Met een ultrasone sensor kan het hoofd van meneer Wallplate u volgen terwijl u voor hem loopt. Het proces kan worden samengevat
Hoofd volgen met een webcam: 3 stappen

Head-tracking met een webcam: dit is hetzelfde als head-tracking met de wiimote, maar het enige dat nodig is, is een pc en een webcam, zelfs mijn webcam van zeer lage kwaliteit werkt
