
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

Zoals de meesten van jullie weten, kost een bruiloft veel moeite. De bruidegom weet heel goed dat zijn verloofde en hij het extreem druk zullen hebben, dat hij zijn gasten niet eens kan bedanken voor hun aanwezigheid op de speciale dag. Veel bruiloften die tegenwoordig worden gehouden, de bruid en bruidegom maken een soort gastenboek waarbij gasten een foto moeten maken en ze kunnen een opmerking onder de foto toevoegen; maar dit lukt meestal niet, omdat het te moeilijk is om aan het einde van de bruiloft alle foto's te verzamelen. Dan komt het idee om alleen voor dit plan een cameraman in te huren, maar de receptie is te druk en te druk, dat het zelfs voor professionals onmogelijk is om foto's van elke individuele gast te maken.
Dus wat betreft de oplossing, ons team bedacht een speciaal soort 'Gastenboek', waarbij de camera zelf automatisch een foto maakt. De foto die met die camera is gemaakt, wordt vervolgens overgebracht naar een website (ook dit gaat automatisch), zodat de gasten toegang hebben tot de website en achteraf opmerkingen kunnen toevoegen. Zo genieten niet alleen de bruid en bruidegom van de foto's die gemaakt zijn op de bruiloft, maar kunnen de gasten ook terugkijken op de herinneringen.
Stap 1: Arduino

materialen
1 x arduino uno
1 x servomotor
3 x menselijke sensoren
codering:
#erbij betrekken
Servo-mijnservo; int links = 2; int rechts = 3; int midden = 4; int-motor = 5;
void setup () { pinMode (links, INPUT); pinMode (rechts, INPUT); pinMode (midden, INPUT); mijnservo.attach(motor); Serieel.begin(9600); }
void loop () {if (digitalRead (links) == HOOG && digitalRead (midden) == LAAG && digitalRead (rechts) == LAAG) { myservo.write (0); vertraging (2500); } else if (digitalRead(links) == HOOG && digitalRead(mid) == HOOG && digitalRead(rechts) == LAAG) { myservo.write(45); vertraging (2500); } else if (digitalRead(right) == HIGH && digitalRead(mid) == LOW && digitalRead(left) == LOW) { myservo.write(180); vertraging (2500); } else if (digitalRead (rechts) == HOOG && digitalRead (midden) == HOOG && digitalRead (links) == LAAG) { myservo.write (135); vertraging (2500); } else if (digitalRead (mid) == HOOG && digitalRead (rechts) == LAAG && digitalRead (links) == LAAG) { myservo.write (90); vertraging (2500); } else { myservo.write(90); vertraging (1000); } }
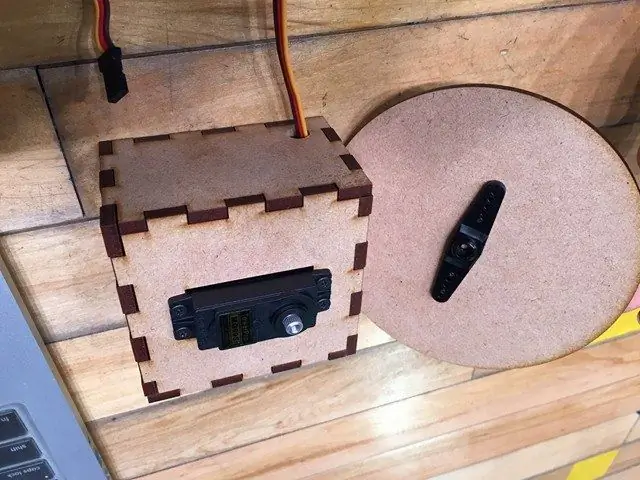
Stap 2: Tafel & Curve (lasersnijder)



De gegevens zijn gemaakt door illustrator.
Stap 3: Camerahouder (3Dprinting)

We gebruikten 123DDesign om deze gegevens te maken en gebruikten 3D-printen om het af te drukken.
Stap 4: Website

j11j30j19.wixsite.com/mijnsite
Deze website hebben we gemaakt door Wix. Koppel de website aan dropbox. Het zal de foto automatisch uploaden naar de website wanneer u de foto maakt.
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
