
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-06-01 06:10.

The Perception of Vision (POV) of Persistence of Vision (het heeft verschillende variaties) is een interessant menselijk gezichtsfenomeen dat optreedt wanneer de visuele waarneming van een object niet stopt ondanks dat het object van positie verandert. Mensen zien een beeld in intervallen van fracties van seconden; deze beelden worden voor een zeer korte tijd (een ogenblik) in de hersenen opgeslagen. Een voorbeeld van dit fenomeen is wanneer u een lichtbron zoals LED's of gloeilampen observeert, ingeschakeld en rondgedraaid. Onze visie wordt misleid door te geloven dat het draaiende licht eigenlijk een ononderbroken cirkel is, net zoals de ononderbroken cirkel die wordt gevormd door een roterende propeller in een vliegtuig. POV wordt al vele jaren gebruikt, te beginnen met de giphoscope, om verschillende soorten illusies en animaties voor onze visie te maken; het wordt vaak gebruikt om berichten en animaties op displays weer te geven met behulp van LED's, die ze in 2D of 3D laten draaien voor verschillende soorten berichten. Het doel van deze app-notitie is om te ontwerpen en te demonstreren hoe Perception of Vision werkt door het woord "SILEGO" op het te bouwen scherm te schrijven, en ideeën te geven om u te begeleiden bij het proces van het maken van complexere ontwerpen in de toekomst. Voor dit project hebben we een Dialog GreenPAK™ SLG46880 gebruikt, met zijn socketkit waarmee dit prototype eenvoudig met kabels kan worden aangesloten op alle externe componenten. Het gebruik van de grotere GreenPAK voor het ontwerpen van POV-displays voor algemeen gebruik is zeer voordelig vanwege de robuuste componenten, zoals ASM-subsystemen, waarmee u elk soort patroon op het display kunt afdrukken. Deze applicatie zal een eindresultaat tonen met behulp van een SLG46880.
Hieronder hebben we de stappen beschreven die nodig zijn om te begrijpen hoe de GreenPAK-chip is geprogrammeerd om de POV-weergave te maken. Als u echter alleen het resultaat van het programmeren wilt hebben, download dan GreenPAK-software om het reeds voltooide GreenPAK-ontwerpbestand te bekijken. Sluit de GreenPAK Development Kit aan op uw computer en klik op programma om de aangepaste IC voor de POV-weergave te maken.
Stap 1: Schema's

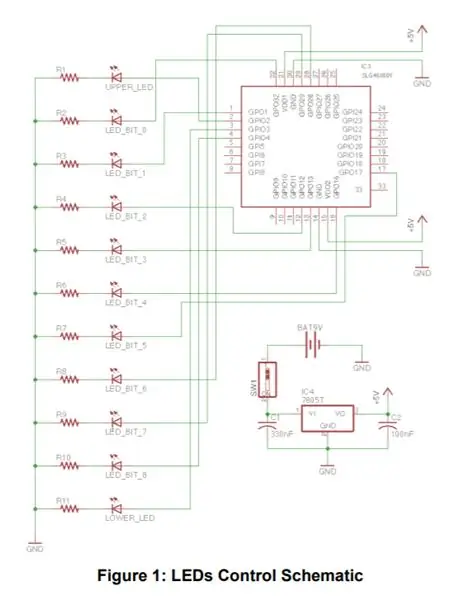
Dit voorbeeld van een POV-weergave is gericht op een 2D-type dat wordt weergegeven in afbeelding 1, met een reeks van elf LED's (elk met weerstanden om de stroom te regelen) die rechtstreeks zijn aangesloten op verschillende GPO-pinnen op de GreenPAK CMIC. Het circuit wordt geprototypeerd en gesoldeerd in PCB-breadboards. De voeding die voor het beeldscherm wordt gebruikt, is een 9 V 10 A L1022 Alkaline Batterij, aangesloten op een spanningsregelaarcircuit met LM7805V dat 5 V levert. Naast het draaien van het beeldscherm, is er een gelijkstroommotor nodig met voldoende kracht om alle regelcircuit bevestigd aan de aangepaste standaard. In dit geval werd een 12 V-motor gebruikt, aangesloten op een hoofdschakelaar, en een kant-en-klare gereguleerde voeding die verschillende spanningsniveaus afgeeft via een draaischakelaar, waardoor de motor met verschillende snelheden kan draaien.
Stap 2: GreenPAK-ontwerp




Bij het ontwerpen van verschillende soorten berichten en animaties voor een POV-display met behulp van GreenPAK, moeten we zowel de tools als de beperkingen van de chip kennen. Op deze manier kunnen we een vakkundig ontwerp maken, waarbij we de minste elektronische componenten gebruiken om de POV-weergave te bereiken. Dit ontwerp maakt gebruik van de nieuwe voordelen van de SLG46880 CMIC, met een focus op de component Asynchronous State Machine Subsystems. De SLG46880 ASM-subsysteemtool kan voordeliger zijn dan eerdere GreenPAK ASM-tools vanwege de nieuwe functies, die complexere State Machine-ontwerpen mogelijk maken. Enkele van de relevante interne componenten van ASM-subsystemen die worden gebruikt, zijn:
●12-Staten ASM Macrocell
● Dynamisch geheugen (DM) Macrocel
●F(1) Berekening Macrocel
● Staatsonafhankelijke componenten
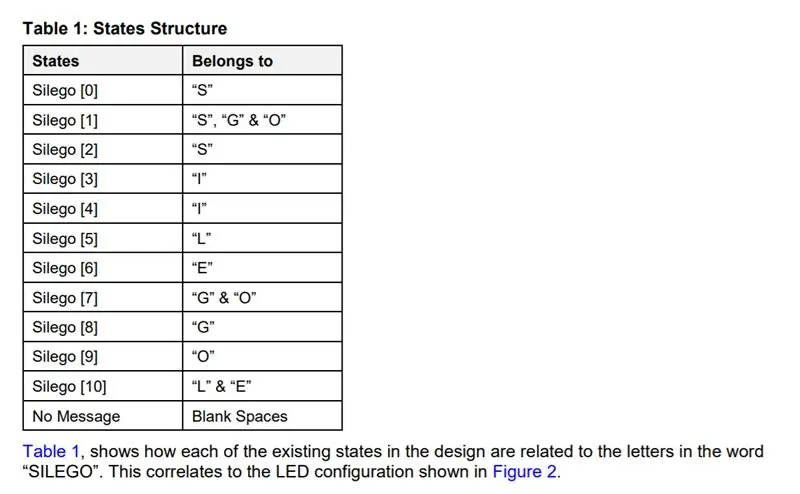
Hoe meer staatsmachine-macrocellen de chip toelaat om te creëren en configureren, hoe talrijker de ontwerpmogelijkheden. Elk van de twaalf toestanden werd gebruikt om verschillende fracties van het weer te geven woord te schrijven, waarbij verschillende combinaties van de LED's werden in- en uitgeschakeld, waarvan sommige twee keer of vaker werden herhaald, en in sommige gevallen werd de timing van de herhaalde toestanden gewijzigd, omdat hetzelfde patroon kan op verschillende tijdstippen voor verschillende letters worden gebruikt. Staten zijn gestructureerd in tabel 1.
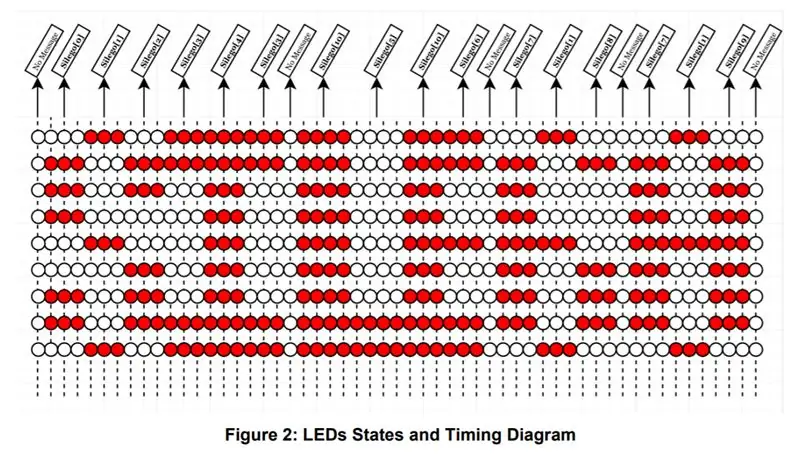
Tabel 1 laat zien hoe elk van de bestaande toestanden in het ontwerp gerelateerd is aan de letters in het woord "SILEGO". Dit komt overeen met de LED-configuratie die wordt getoond in figuur 2.
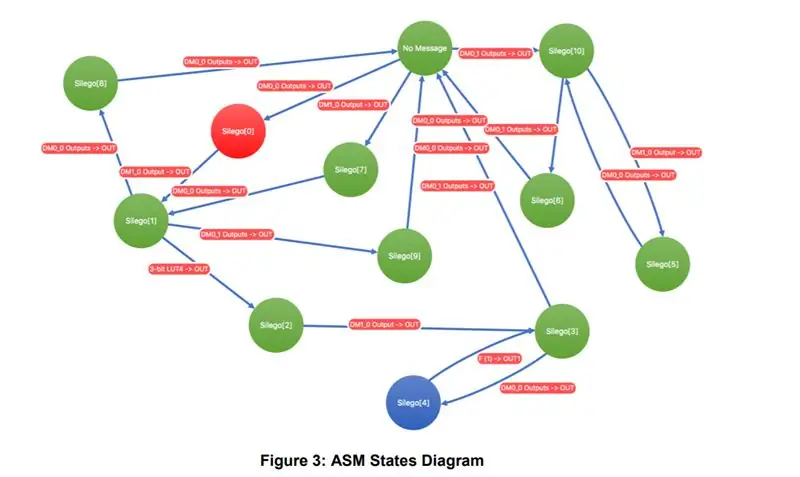
Zoals je kunt zien, bereiken alle toestanden samen uitgevoerd op verschillende tijdstippen de volledige opbouw van het woord. Figuur 3 laat zien hoe toestanden zijn verbonden/gerelateerd. Alle toestandsovergangen zijn in de orde van milliseconden, en elk van de kolommen in het diagram van figuur 2 vertegenwoordigt één milliseconde (1 ms). Sommige toestanden duren 3 ms, 4 ms en andere lang genoeg met de minimale snelheid van de motor die voor de videodemonstratie wordt gebruikt bij ongeveer 460 RPM.
Het is belangrijk om de snelheid van de motor te overwegen en te meten om de timing van een algemeen ontwerp te kennen en te berekenen. Op deze manier kan de boodschap worden gesynchroniseerd met de motorsnelheid en daardoor zichtbaar voor het menselijk oog. Een andere overweging om de overgang van toestanden minder onmerkbaar en duidelijker voor onze visie te maken, is om de snelheid van de motor te verhogen tot meer dan 1000 RPM en de timing van de toestanden in de orde van microseconden in te stellen, zodat het bericht soepel kan worden gezien. U vraagt zich misschien af, hoe zou u de snelheid van de motor synchroniseren met de snelheid van een bericht of animatie? Dit wordt bereikt door een paar eenvoudige formules. Als u een motortoerental van 1000 RPM heeft, om te weten hoe lang de DC-motor per omwenteling in seconden duurt, dan:
Frequentie = 1000 RPM / 60 = 16,67 Hz Periode = 1 / 16,67 Hz = 59,99 ms
Door de periode te kennen, weet je hoe lang de motor erover doet om een bocht te maken. Als u een bericht als "Hallo wereld" wilt afdrukken, is het als u eenmaal de periode van elke beurt weet, gewoon hoe groot u het bericht op het display wilt hebben. Om het gewenste bericht op het gewenste formaat af te drukken, volgt u deze vuistregel:
Als u bijvoorbeeld wilt dat het bericht 40% van de ruimte op het display beslaat, dan:
Berichtgrootte = (Periode * 40 %) / 100 % = (59,99 ms * 40 %) / 100 % = 24 ms
Dat betekent dat het bericht voor elke beurt in 24 ms wordt weergegeven, dus de lege ruimte of de rest van de ruimte in een beurt (als je niets na het bericht laat zien), moet zijn:
Lege ruimte = periode - berichtgrootte = 59,99 ms - 24 ms = 35,99 ms
Ten slotte, als u het bericht in die 40% van de periode moet tonen, moet u weten hoeveel toestanden en overgangen het bericht nodig heeft om het verwachte bericht te schrijven, bijvoorbeeld als het bericht twintig (20) overgangen heeft, dan:
Enkele statusperiode = berichtgrootte / 20 = 24 ms / 20 = 1,2 ms.
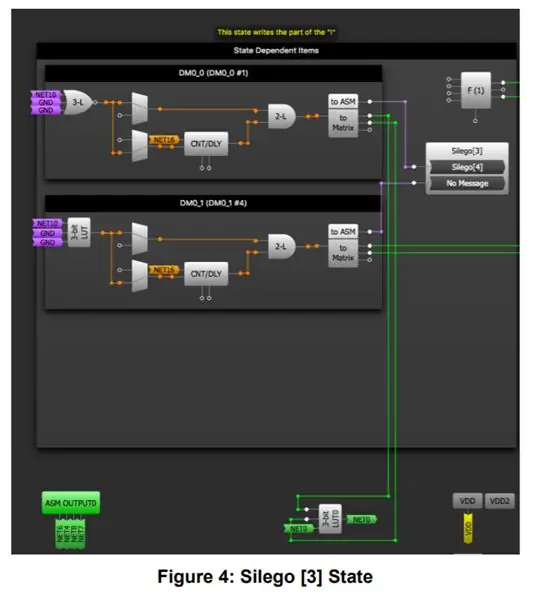
Elke status zou dus 1,2 ms moeten duren om het bericht correct weer te geven. Natuurlijk zou je merken dat de meeste van de eerste ontwerpen niet perfect zijn, dus het kan zijn dat je tijdens fysieke tests enkele parameters wijzigt om het ontwerp te verbeteren. We gebruikten Dynamic Memory (DM) Macrocells om toestandsovergangen te vergemakkelijken. Twee van de vier DM-blokken hebben matrixverbindingen zodat ze kunnen communiceren met blokken buiten het ASM-subsysteem. Elke DM Macrocell kan tot 6 verschillende configuraties hebben die in verschillende toestanden kunnen worden gebruikt. DM-blokken worden in dit ontwerp gebruikt om de ASM te activeren om van de ene toestand naar de andere over te gaan. De toestand Silego [3] wordt bijvoorbeeld twee keer herhaald over de overgangen; het moet het begin en het einde van de hoofdletter "I" schrijven die hetzelfde patroon heeft, maar het moet eerst naar Silego [4] gaan om het patroon van het midden van de hoofdletter "I" te schrijven, en dan wanneer Silego [3] voor een tweede keer wordt uitgevoerd, moet het naar de status Geen bericht gaan en de rest van de overgangen voortzetten. Hoe kun je voorkomen dat Silego [3] met Silego [4] in een oneindige lus terechtkomt? Het is eenvoudig, er zijn enkele LUT's geconfigureerd als SR-flipflops die Silego [3] vertellen om Silego [4] niet steeds opnieuw te kiezen, maar de tweede keer de status Geen bericht te kiezen. Het gebruik van SR-flip-flops om oneindige lussen te voorkomen wanneer een van de toestanden wordt herhaald, is een geweldige manier om dit probleem op te lossen, en vereist alleen een 3-bit LUT die is geconfigureerd zoals weergegeven in Afbeelding 4 en Afbeelding 5. Dit proces vindt plaats op hetzelfde moment als de ASM-output zorgt ervoor dat Silego [3] naar Silego [4] gaat, dus de volgende keer dat de statusmachine Silego [3] uitvoert, krijgt hij een melding om de status Geen bericht te kiezen om het proces voort te zetten.
Een ander ASM-blok dat nuttig was voor dit project, is de F(1) Computational Macrocell. De F(1) kan een lijst met specifieke opdrachten uitvoeren om gewenste gegevens te lezen, op te slaan, te verwerken en uit te voeren. Het is in staat om 1 bit tegelijk te manipuleren. In dit project werd het F(1)-blok gebruikt om bits te lezen, te vertragen en uit te voeren om sommige LUT's te besturen en toestanden in te schakelen (zoals in Silego [1] om Silego [2] in te schakelen).
De tabel in afbeelding 1 legt uit hoe elk van de LED's is geadresseerd aan de GPO-pinnen van de GreenPAK; de bijbehorende fysieke pinnen worden geadresseerd vanuit het ASM-uitgangs-RAM in de matrix, zoals weergegeven in tabel 2.
Zoals u in tabel 2 kunt zien, was elke pin van de chip geadresseerd aan verschillende ASM-uitgangen; ASMOUTPUT 1 heeft acht (8) uitgangen die allemaal rechtstreeks zijn aangesloten op externe GPO's behalve OUT 4. ASM OUTPUT 0 heeft vier (4) uitgangen waarbij OUT 0 en OUT 1 rechtstreeks zijn aangesloten op respectievelijk PIN 4 en PIN 16; OUT 2 wordt gebruikt om LUT5 en LUT6 bij Silego [5] en Silego [9] te resetten en tenslotte wordt OUT 3 gebruikt om LUT6 in Silego [4] en Silego [7] in te stellen. ASM nRESET is niet geschakeld in dit ontwerp, dus het wordt alleen gedwongen naar HIGH om verbonden te zijn met VDD. Bovenste en onderste LED's werden aan dit project toegevoegd om extra animatie te maken terwijl "SILEGO" wordt weergegeven. Deze animatie gaat over een paar lijnen die in de loop van de tijd cirkelen met de beweging van de motor. Deze lijnen zijn witte LED's, terwijl de lijnen die worden gebruikt om de letters te schrijven rood zijn. Om deze animatie te realiseren, hebben we de PGEN en CNT0 van GreenPAK gebruikt. De PGEN is een patroongenerator die bij elke klokflank het volgende bit in zijn array zal uitvoeren. We hebben de draaiperiode van de motor in 16 secties verdeeld en het resultaat is ingesteld op de uitvoerperiode van CNT0. Het patroon dat in de PGEN is geprogrammeerd, wordt weergegeven in afbeelding 6.
Stap 3: Resultaten

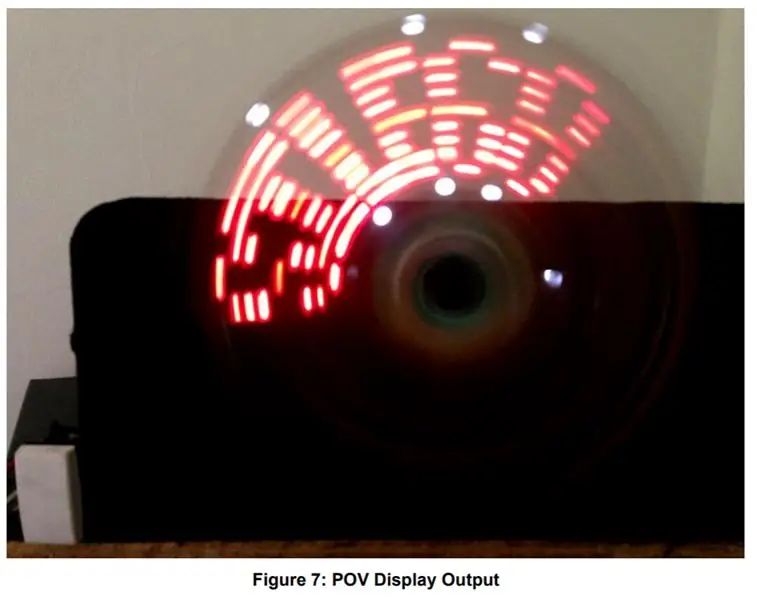
Om het ontwerp te testen, hebben we de aansluiting van de SLG46880 met een lintkabel op de printplaat aangesloten. Er waren twee externe borden op het circuit aangesloten, waarvan de ene de spanningsregelaar bevatte en de andere de LED-array. Om het bericht voor demonstratie weer te geven, hebben we het logische circuit ingeschakeld dat wordt bestuurd door de GreenPAK en vervolgens de gelijkstroommotor ingeschakeld. De snelheid moet mogelijk worden aangepast voor een goede synchronisatie. Het eindresultaat wordt getoond in figuur 7. Er is ook een bijbehorende video bij deze toepassingsnotitie.
Conclusie De Perception of Vision Display die in dit project wordt gepresenteerd, is ontworpen met een Dialog GreenPAK SLG46880 als hoofdcontroller. We hebben aangetoond dat het ontwerp werkt door het woord "SILEGO" te schrijven met behulp van LED's. Enkele verbeteringen die aan het ontwerp kunnen worden aangebracht zijn:
● Meerdere GreenPAK's gebruiken om het aantal statussen te vergroten mogelijkheden om een langer bericht of animatie af te drukken.
● Voeg meer LED's toe aan de array. Het kan handig zijn om op het oppervlak gemonteerde LED's te gebruiken in plaats van doorlopende LED's om de massa van de draaiende arm te verminderen.
● Door een microcontroller toe te voegen, kunt u het weergegeven bericht wijzigen door I2C-opdrachten te gebruiken om het GreenPAK-ontwerp opnieuw te configureren. Dit kan worden gebruikt om een digitale klokweergave te maken die de cijfers bijwerkt om de tijd nauwkeurig weer te geven
Aanbevolen:
Maak je eigen USB-ventilator - Engels / Francais: 3 stappen

Maak je eigen USB-ventilator | Engels / Francais: ENGELS Vandaag zag ik op sites dat we een USB-ventilator konden kopen. Maar ik zei waarom ik de mijne niet zou maken? Wat heb je nodig: - Plakband elektricien of ducktape - Een pc-ventilator - Een USB-kabel die je niet dient - Een draadknipper - Een schroevendraaier - Een Rijgklem
Hoe Maak Je Een Eigen Minecraft Server Windows (NL): 6 stappen

Hoe Maak Je Een Eigen Minecraft Server Windows (NL): Om je eigen Minecraft-server te beginnen moet je een aantal belangrijke dingen weten.1. Om je server altijd online te houden moet je computer je server draait ook altijd online zijn.2. De server zal RAM geheugen gebruiken (0,5GB ongeveer)
Maak je eigen hoofdtelefoonversterker V1: 8 stappen

Maak je eigen hoofdtelefoonversterker V1: Ik heb nooit echt nagedacht over hoofdtelefoonversterkers totdat ik er een probeerde. Vroeger dacht ik dat het allemaal een beetje een gimmick was. Waarom zou je een aparte versterker nodig hebben om de speakers in je koptelefoon aan te sturen! Pas als je een hoofdtelefoonversterker probeert, realiseer je je
Maak je eigen duelschijven voor gebruik in een strijdarena: 4 stappen

Maak je eigen duelschijven voor gebruik in een strijdarena: Ik ben altijd half gefascineerd geweest door de duelschijven in de Yugioh-tekenfilmserie. Hoe cool zou het zijn om een wezen op te roepen met een pak kaarten en ze het vervolgens uit te laten vechten in een soort holografische vechtarena? Hier ga ik over h
Maak je eigen POV LED-globe: 5 stappen (met afbeeldingen)

Maak je eigen POV LED Globe: In dit project laat ik je zien hoe ik een paar stalen stukken heb gecombineerd met een Arduino, een APA102 LED Strip en een Hall-effectsensor om een POV (persistentie van visie) RGB LED Globe te creëren. Hiermee kun je allerlei bolvormige afbeeldingen maken
