
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.



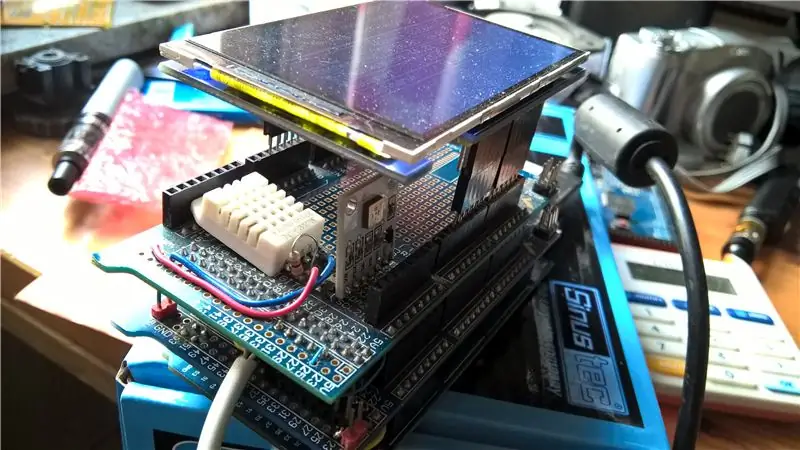
Het is vrij eenvoudig om zo'n JAWS te maken.
Je krijgt je sensoren, je gooit ze samen op borden, en je begint de bibliotheken te gebruiken die bij de sensoren horen.
Laten we beginnen met het instellen van het programma.
Aangezien ik Nederlands spreek (native speaker) zijn alle gegevens en veel van de variabelen die ik gebruik in het Nederlands. Dus nu heb je de kans om een andere taal te leren…
Wat willen we van JAWS?
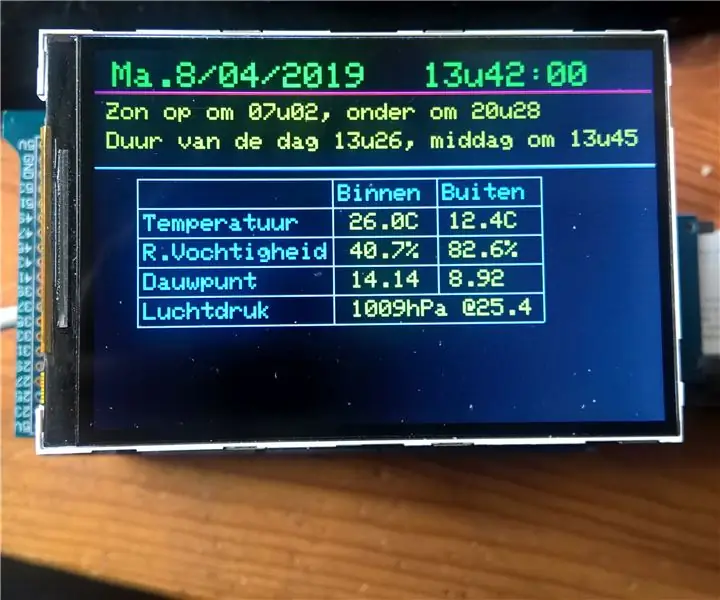
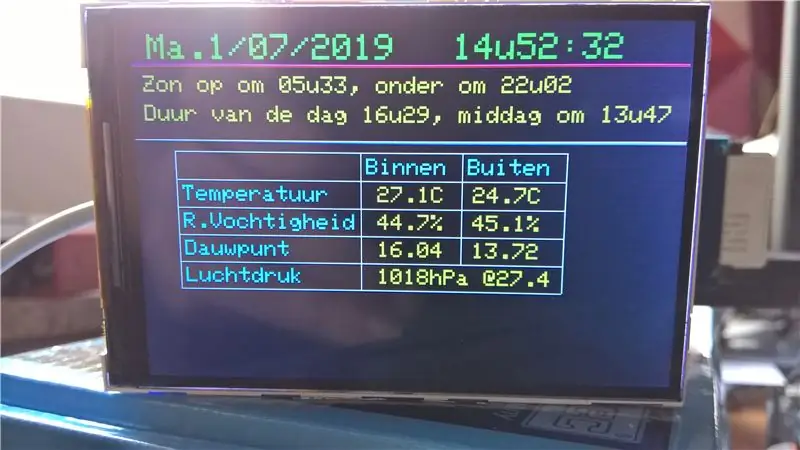
Makkelijk: we willen een scherm zien dat ons de actuele tijd, datum, efemeriden (zon op, zonsondergang, lengte van de dag en de astronomische middag) laat zien.
Daarnaast zou het leuk zijn om de binnen- en buitentemperatuur, de relatieve vochtigheid en het dauwpunt en de luchtdruk te zien.
Om het makkelijker te maken, gebruik ik Celsius voor temperatuur en hPa (=mBar) voor druk. Dus niemand hoeft terug te rekenen vanaf Fahrenheit of ponden per vierkante stadiën…
Op dit moment zijn alleen deze gegevens beschikbaar…
In de toekomst zal ik Luchtsnelheid, windrichting en neerslag toevoegen.
Het idee is dat ik een buitenhut heb en dat alle gegevens over 2,4 GHz naar de binnenunit worden gestuurd.
Stap 3: JAWS: Software

Om bij onze software te komen, zijn de meeste te vinden bij bestaande bibliotheken.
In JAWS gebruik ik de volgende:
- SPI.h: De originele bibliotheek van Arduino voor 4-draads protocol. Haar het wordt gebruikt voor het TFT-schild
- Adafruit_GFX.h en MCUfriend_kbv.h: beide gebruikt voor de graphics en het scherm. Deze maken het zeer eenvoudig om tekst te schrijven, lijnen en kaders te tekenen op het TFT-scherm.
- dht.h: voor onze DHT's: deze bibliotheek kan worden gebruikt voor DHT11 (de blauwe) en DHT22.
- Wire.h: de Arduino-bibliotheek om seriële communicatie eenvoudig te maken. Het wordt gebruikt voor de klok en de SD-kaart.
- SD.h: Opnieuw een Arduino-origineel, om van de SD-kaart te schrijven en te lezen.
- TimeLord.h: deze gebruik ik om de tijd bij te houden, zonsondergang of zonsopgang te berekenen vanuit elke geografische positie. Het zette ook de klok voor DST (zomer- of wintertijd).
Laten we beginnen met de klok.
Bij het uitlezen van een klok heb je de variabelen nodig die je uit de verschillende registers in de klokmodule haalt. Als we ze meer dan alleen getallen maken, kunnen we de volgende regels gebruiken:
const int DS1307 = 0x68;const char* dagen = {"Zo.", "Ma.", "Di.", "Wo.", "Do.", "Vr.", "Za."};
const char* maanden = {"01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11 ", "12"};
N
Met TimeLord krijgen we dit als gegevens, voor mijn plaats: (Lokeren, België)
TijdLord Lokeren; het opzetten van Lokeren. Positie (51.096, 3.99); lengte-en breedtegraad
Lokeren. TimeZone(+1*60); GMT +1 = +1 x 60 minuten
Lokeren. DstRules(3, 4, 10, 4, 60); Zomertijd van 3e maand, 4e week tot 10e maand, 4e week, +60 minuten
int jaar= jaar +2000;
byte sunRise= {0, 0, 12, maanddag, maand, jaar}; begin elke dag vanaf 00 uur te rekenen
byte sunSet={0, 0, 12, maanddag, maand, jaar}; hetzelfde als hierboven
byte maan={0, 0, 12, maanddag, maand, jaar}; hetzelfde als hierboven
vlotterfase;
Vanaf hier worden de berekeningen gemaakt.
fase = Lokeren. Maanfase(maan);
Lokeren. SunRise(sunRise);
Lokeren. SunSet(sunSet);
Lokeren. DST(sunRise);
Lokeren. DST(zonsondergang);
int ZonOpUur=sunRise[tl_hour];
int ZonOpMin = sunRise[tl_minuut];
int ZonOnUur = zonondergang [tl_uur];
int ZonOnMin = zonondergang [tl_minuut];
Dit is het voorbeeld van hoe dingen worden berekend in TimeLord. Met deze bibliotheek krijg je (vrij) nauwkeurige tijden van zonsondergang en zonsopgang.
Aan het einde zal ik het hele programma met deze Instructable plaatsen. Het is vrij rechttoe rechtaan.
Stap 4: Meer software…


Meer over de software…
We hebben drie grote onderdelen in de software.
1) We krijgen wat ruwe gegevens van onze verschillende sensoren: van onze klok, DHT's en BMP180. Dat is onze inbreng.
2) We moeten de gegevens vertalen naar (1 en 0) naar iets dat logisch is. Hiervoor gebruiken we onze bibliotheken en variabelen.
3) We willen onze gegevens lezen en opslaan. Dat is onze output. Voor direct gebruik hebben we onze LCD-TFT, voor later gebruik hebben we onze opgeslagen gegevens op onze SD-kaart.
In onze loop() krijgen we veel "GOTO's": we springen naar de verschillende bibliotheken. We halen onze gegevens van een van de sensoren, halen de gegevens op en slaan ze op in (meestal) een zwevende gegevensvariabele. We kiezen onze variabele-namen verstandig, niet met x of y maar met namen als "tempOutside" of "press" of dat soort dingen. Om ze leesbaarder te maken. OK, dit maakt het een beetje zwaarder voor variabelengebruik en meer geheugengebruik.
Hier komt de truc: bij het zichtbaar maken van onze variabelen op het scherm, plaatst het ze gewoon op de juiste positie.
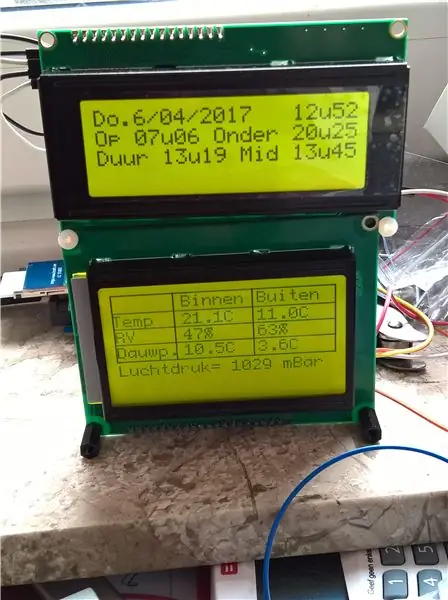
De twee bibliotheken die hier worden gebruikt, Adafruit_GFX.h en MCUfriend_kbv.h, hebben een mooie werkset om kleuren, lettertypen en de mogelijkheid om lijnen te tekenen te gebruiken. In eerste instantie gebruikte ik een 12864-scherm bij deze bibliotheken, later veranderde ik dat in het tft-scherm. Ik hoefde alleen maar hokjes, rechthoeken en lijnen te plaatsen en ervoor te zorgen dat de gegevens op de juiste plek kwamen. Daarvoor kun je setCursor en tft. Write als commando gebruiken. Rustig aan. Kleuren kunnen ook als variabelen worden ingesteld, er zijn veel voorbeelden in die bibliotheken om ze te kiezen.
Voor het schrijven op de SD-kaart hebben we ook wat simpele trucjes nodig.
Zo lezen we onze gegevens van de klok als aparte uren, minuten en seconden. Temperaturen zijn DHT.temperatuur en DHTT.temperatuur, om onderscheid te maken tussen binnen en buiten.
Als we ze op de SD-kaart willen zetten, gebruiken we een string: we beginnen elke lus als een lege string:
variabelestring=""; Dan kunnen we het vullen met al onze gegevens:
variabelestring = variabelestring + hours+":" + minuten +":" + seconden. Dit geeft de string als 12:00:00.
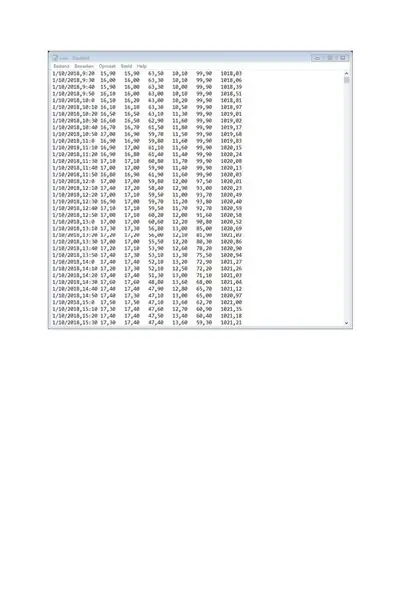
Aangezien we het als een TXT-bestand schrijven (zie de SD.h op Arduino.cc), voegen we voor de volgende variabelen een tabblad toe, zodat het makkelijker te importeren is in Excel.
We komen dus op: variabelestring = variabelestring +" \t " + DHT.temperatuur + " \t" + DHTT. Temperatuur.
Enzovoort.
Stap 5: Enkele screenshots…



Om er zeker van te zijn dat we onze datasets niet "overbelasten", heb ik maar één keer per 10 minuten data geschreven. Geeft ons 144 inzendingen per dag. Niet slecht, denk ik.
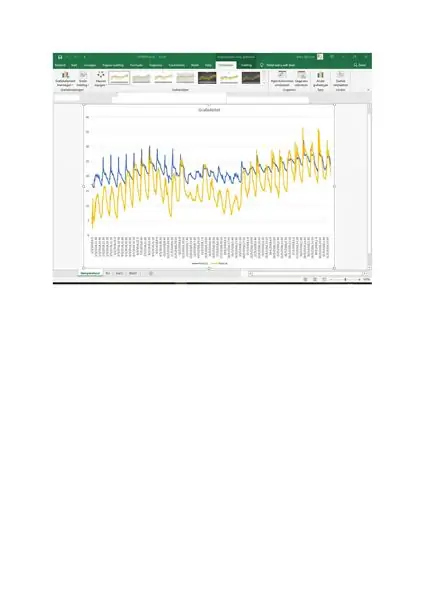
En die gegevens kun je natuurlijk blijven verwerken: je kunt gemiddelden maken, je kunt maxima en minima opzoeken, je kunt vergelijken met afgelopen jaren…
Met kantoren maken meestal gemiddeldes van dag en nacht, voor temperaturen: de dag begint om 8 uur 's ochtends en loopt tot 20 uur.
Voor wind, druk en neerslag zijn de gemiddelden genomen van middernacht tot middernacht.
Stap 6: Klaar?


Niet echt… Zoals ik al zei, wil ik eindelijk de windsnelheid- en windrichtingsensor laten werken met de rest van de JAWS.
De kleine constructie die ik heb gemaakt staat ongeveer 4 meter hoog. Meteoroloog krijgt windsnelheid van 10 meter hoog. Iets te hoog voor mij…
Ik hoop dat je dit leuk vond om te lezen!
Adafruit-GFX wordt hier uitgelegd:
MCUFRIEND_kbv.h is hier te vinden:
Meer over BMP 120 (hetzelfde als BMP085):
Over DHT22:
Aanbevolen:
Gewoon weer een ATtiny85 Retro-gameconsole: 4 stappen

Gewoon een andere ATtiny85 Retro-gamingconsole: een kleine retro-console-achtige opstelling gebaseerd op ATtiny85 x 0,96 OLED voor het spelen van space-invaders, Tetris, enz
Een Arduino programmeren Een andere Arduino gebruiken om een scrollende tekst weer te geven zonder een bibliotheek - Ajarnpa

Een Arduino programmeren Een andere Arduino gebruiken om een scrollende tekst weer te geven zonder een bibliotheek: Sony Spresense of Arduino Uno zijn niet zo duur en vereisen niet veel stroom. Als uw project echter beperkingen heeft op het gebied van stroom, ruimte of zelfs budget, kunt u overwegen om Arduino Pro Mini te gebruiken. In tegenstelling tot Arduino Pro Micro, is Arduino Pro Mi
Gewoon lijn, gewoon licht! (Type 1) - Ajarnpa

Just Line, Just Light! (Type 1): Het is een werk om licht uit te drukken op acrylplaten die zijn gegraveerd met patronen van lijntekeningen. Het drukt kleuren en patronen van verschillende LED's harmonieus uit. Dit project werd uitgevoerd met motieven van Arout Meijer's "Thanks voor de planeten" van
Gewoon een andere antenne: 4 stappen

Gewoon een andere antenne: Dus besloot ik een antenne te maken van afvalmateriaal dat ik in huis had, het idee was om zo mogelijk geen materialen te kopen. Ik weet dat de gewone persoon niet zoveel rotzooi zou hebben rondslingeren, maar ik deed het, dus ik daagde mezelf uit
Overtuig uzelf om gewoon een 12V-naar-AC-lijnomvormer te gebruiken voor LED-lichtsnoeren in plaats van ze opnieuw te bedraden voor 12V: 3 stappen

Overtuig uzelf om gewoon een 12V-naar-AC-lijnomvormer te gebruiken voor LED-lichtsnoeren in plaats van ze opnieuw te bedraden voor 12V.: Mijn plan was eenvoudig. Ik wilde een door de muur aangedreven LED-lichtsnoer in stukken knippen en vervolgens opnieuw bedraden om 12 volt te laten lopen. Het alternatief was om een omvormer te gebruiken, maar we weten allemaal dat ze vreselijk inefficiënt zijn, toch? Rechts? Of zijn ze?
