
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

Hallo iedereen!!!!! Dit is mijn eerste instructable en ik zal je leren hoe je een virtuele dobbelsteen codeert op je pc of smartphone. Ik gebruik HTML, JavaScript en CSS, ik hoop dat jullie het allemaal leuk vinden en vergeet niet op mij te stemmen in de onderstaande context.
Benodigdheden
1. Een goede tekstverwerker op je smartphone of pc
Stap 1: Download uw teksteditor
Hier gebruik ik mijn smartphone als teksteditor hier (AnWriter). U kunt ook het notitieblok van uw pc gebruiken of een goede teksteditor online downloaden
Stap 2: Download Die Faces



Ik heb een aantal die-gezichten van 1 tot 6 gedownload die ik aan deze stap hecht. U kunt dus uw favoriete downloaden of de mijne gebruiken (u bent gratis).
Ik noemde de mijne volgens de matrijsgezichten. Dat is:
Die_face_1.png, Die_face_2-p.webp
Stap 3: Begin met coderen
Bewaar de code als.html-bestand
Begin met het introduceren van de standaard dobbelsteen die je wilt met behulp van de img src
Stap 4:
Vervolgens hebben we een knop nodig om de dobbelstenen te gooien. Dit doen we door een knopfunctie toe te voegen
ROL DICE
Stap 5: Gebruik de functie Var en Math

SCHUD DOBBELSTENEN
functie getRand(){
var vu=Math.floor(Math.random()*6)+1;
var vu2=Math.floor(Math.random()*6)+1;
var di =["die_face_1.png", "die_face_2.png", "die_face_3.png", "die_face_4.png", "die_face_5.png", "die_face_6.png"];
document.getElementById("dice").src= di[vu-1];
document.getElementById("dicl").src= di[vu2-1];
}
Dit is de volledige code, bestudeer het en test het en zorg ervoor dat je de foto krijgt om het effect te krijgen
En als je mijn hulp bij deze code nodig hebt, vermeld het dan in het commentaargedeelte
Je kunt het ontwerp veranderen als je het niet leuk vindt, maar ik geef er de voorkeur aan voor het doel waarvoor ik het wil gebruiken
Stap 6: Uitvoeren

voer de code uit in uw browser om het werkend te krijgen
Aanbevolen:
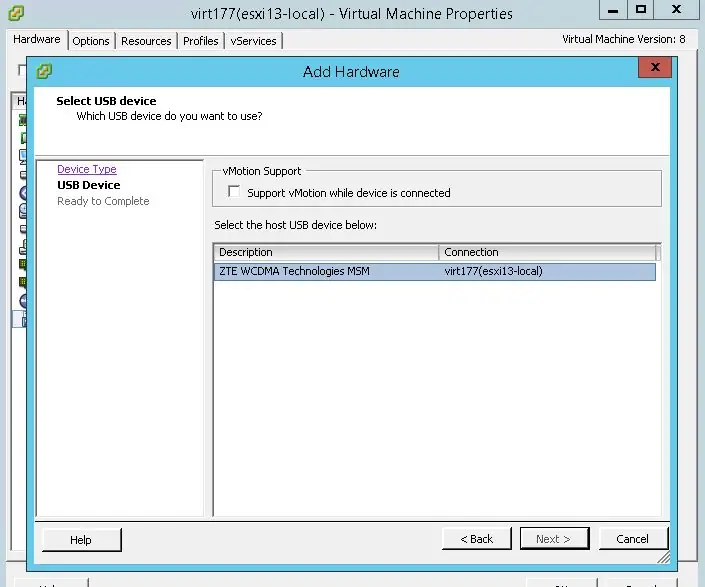
Hoe u een USB-modem omleidt naar een VMware ESXi virtuele machine: 14 stappen

Hoe een USB-modem om te leiden naar een VMware ESXi virtuele machine: Hallo allemaal! Vandaag zal ik je vertellen hoe je een USB-modem omleidt naar een virtuele VMware ESXi-machine. Op dezelfde manier kunt u een geheugenstick en sommige andere USB-apparaten omleiden. Deze al lang bestaande VMware-functie heeft zijn voor- en nadelen, dus we
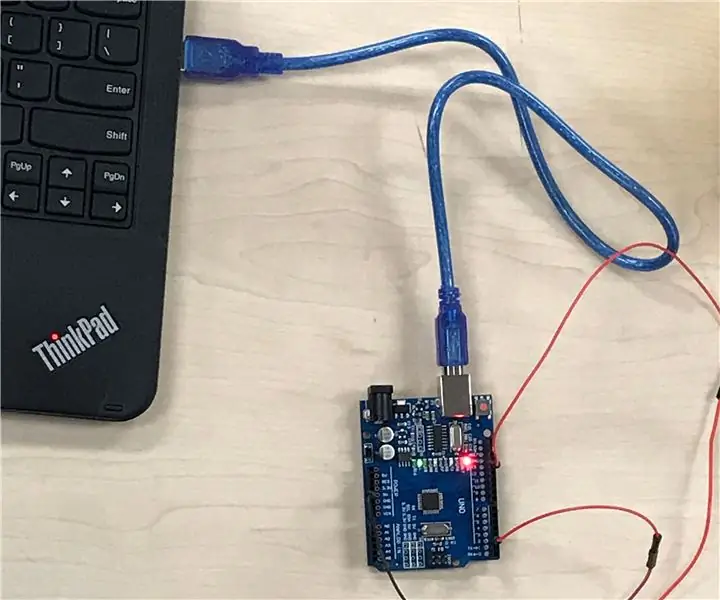
Hoe een DHT11-sensor te bedraden + coderen: 8 stappen

Hoe een DHT11-sensor te bedraden + coderen: In deze instructie leert u hoe u een DHT11-sensor kunt bedraden en coderen. Er zijn video's, foto's en woorden om dit gemakkelijker voor u te maken. Ik hoop dat dit gemakkelijk voor je zal zijn
Een toetsenbord coderen: 4 stappen

Een toetsenbord coderen: Het doel van dit project is om een toetsenbord te nemen en het zo te coderen dat het reageert op een bepaald wachtwoord dat vooraf in de code zelf zou zijn ingesteld. Ik zal dit toetsenbord dan gebruiken om op een vooraf gemaakte modelkluis te plaatsen. Het doel van het project
Een computer coderen en testen in machinetaal: 6 stappen

Een computer coderen en testen in machinetaal: in deze Instructable laat ik je zien hoe je een computerprogramma codeert en test in machinetaal. Machinetaal is de moedertaal van computers. Omdat het is samengesteld uit reeksen van enen en nullen, is het niet gemakkelijk te begrijpen door mensen. Om te werken
Een virtuele Drupal-site toevoegen aan een volledig gescheiden Drupal-boerderij: 3 stappen

Een virtuele Drupal-site toevoegen aan een volledig gescheiden Drupal-boerderij: Drupal is een Content Management Systeem (CMS). Een van de onderscheidende kenmerken is het gemak van het beheren van een aantal sites vanuit één codebase - de veel geroemde Drupal Farm. Deze instructable is bedoeld om u te helpen een volledig gescheiden s
