
Inhoudsopgave:
- Stap 1: De belangrijkste componenten (sensoren en LCD)
- Stap 2: De items om het circuit te laten werken (transsistors, weerstanden, …)
- Stap 3: Het bedradingsschema met uitleg
- Stap 4: De zaak: componenten
- Stap 5: De zaak: creatie
- Stap 6: De componenten in de behuizing plaatsen
- Stap 7: Raspberry instellen
- Stap 8: pc instellen
- Stap 9: Laat het coderen beginnen
- Stap 10: Backend
- Stap 11: Frontend
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

Heb je een oude console?
Ben je bang dat je console in de zomer oververhit raakt?
Dan is dit het project voor jou!
Mijn naam is Thibeau Deleu en ik ben student Multimedia en Communicatietechnologie aan Howest Kortrijk.
De naam van dit project heet 'Console Cooler'. Zoals de naam al zegt, is het een apparaat dat je helpt je console koel te houden! De koeling gebeurt via een ventilator bovenop de behuizing, waardoor er een extra luchtstroom ontstaat.
Dit project is voor mensen die een oude console hebben die vrij snel opwarmt, vooral in de zomer. Ook op een (zelf gemaakte) site kun je de status van de console zien.
Stap 1: De belangrijkste componenten (sensoren en LCD)



Wat hebben we precies nodig om dit apparaat te bouwen?
Laten we beginnen met een overzicht te geven van wat de belangrijkste componenten zijn:
- LDR-weerstand:
- ML35 temperatuursensor
- Jtron DC 5V 0.23a 3 5 cm Koelventilator.
- PIR Bewegingssensor
- Ultrasoon sensor
Voor de vraag over het begin van deze stap, plaats ik 2 Excel-afbeeldingen met alle componenten die je nodig hebt. Maar ik zal de belangrijkste onderdelen in de volgende stappen behandelen, zodat het gemakkelijker te begrijpen is.
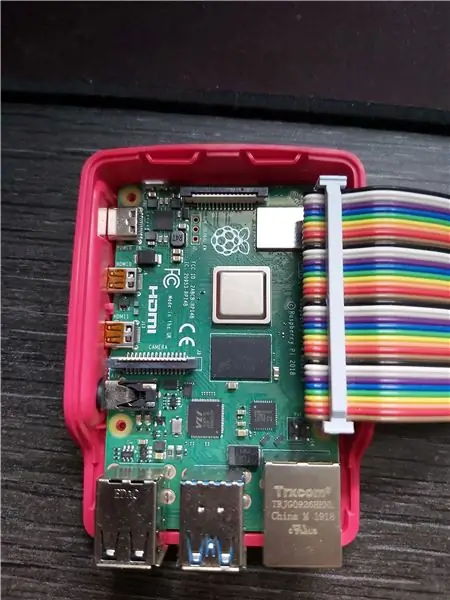
Allereerst hebben we het hoofdonderdeel nodig om dit te laten werken en dat is de Raspberry Pi met minimaal een 16GB micro SD-kaart. Zonder dat werkt niets.
Ten tweede zijn er de componenten die de belangrijke parameters registreren om de temperatuur in de behuizing en de status van de console te zien. Hiervoor hebben we een temperatuursensor en een lichtsensor nodig. Degene die ik in dit project zal gebruiken zijn:
- LDR-weerstand:
- LM35 temperatuursensor
Wat betreft de ventilator zelf, ik gebruik een Jtron DC 5V 0.23a 3 5 cm koelventilator.
Er zijn wat extra componenten op dit project, omdat het interessant was om ze toe te voegen aan het project (voor mij persoonlijk).
Het eerste onderdeel is een PIR Bewegingssensor die zal werken als een knop om de ventilator te activeren. Het tweede onderdeel is een ultrasone sensor om de afstand tussen de kast en de muur te meten. Ik heb deze laatste sensor geïmplementeerd, omdat het belangrijk is dat de lucht gemakkelijk uit de behuizing kan ontsnappen.
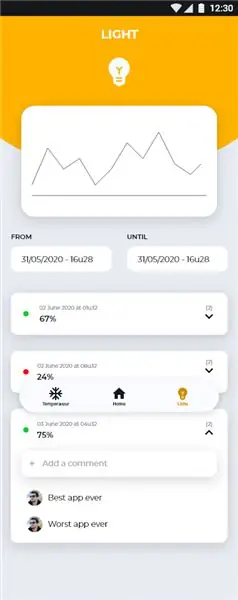
Eindelijk hebben we een LCD-scherm om het IP-adres van de site te tonen. Deze site zal de waarden van de sensoren tonen en je zult in staat zijn om de ventilator vanaf deze site te bedienen.
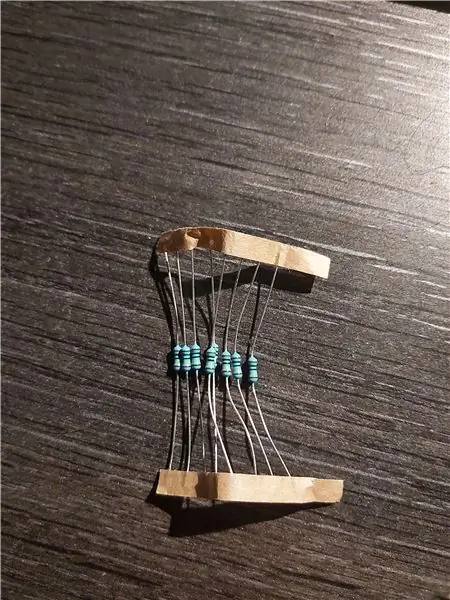
Stap 2: De items om het circuit te laten werken (transsistors, weerstanden, …)



De volgende transistors / weerstanden werden gebruikt om dit project te laten werken.
Transistoren:
NPN-transistor: PN2222 (1 nodig)
Weerstanden:
- 10k ohm (3 nodig)
- 1k ohm (2 nodig)
- 2k ohm (2 nodig)
Stroomvoorziening:
Breadboard powermodule 3V / 5V (1 nodig)
Kabels:
- man/man (minimaal 30-40)
- vrouwelijke/mannelijke kabels (ongeveer 10-20 voor LCD, LDR en ventilator)
- vrouwelijke / vrouwelijke kabels (ongeveer 10-20 als je wat kabels voor de behuizing wilt verlengen).
Ander:
- 1 Potentiometer (voor lichtregeling op het LCD)
- 1 MCP3008 (om analoge waarde LDR om te zetten in digitale waarde)
- 2 breadboards om alles op te plaatsen.
Stap 3: Het bedradingsschema met uitleg
Deze stap is een uitbreiding van de vorige. Hier zal ik het volledige elektrische bedradingsschema laten zien om de console koeler te maken. Klik op de bijgevoegde bestanden om te zien hoe u alles aansluit.
Stap 4: De zaak: componenten



Natuurlijk moet dit elektrische circuit worden beschermd tegen verschillende krachten die ertoe kunnen leiden dat het niet meer werkt. Met krachten bedoel ik dingen als de regen, voorwerpen die het apparaat kunnen raken etc.
Om deze reden is een zaak nodig.
Om deze case te maken, hebben we de volgende componenten nodig:
Hout:
-
Eén grote vezelplaat (1,2 cm dik) om de volgende stukken te snijden:
- 2 stuks van 14 cm op 20 cm (voor/achterkant van de kast)
- 2 stuks van 45 cm op 12 cm (zijkanten van de koffer)
- 2 stuks van 20 cm op 45 cm (boven/onder van de koffer)
- 2 staven (te gebruiken als voetjes voor de koffer)
Scharnieren:
- 2 scharnieren om de voorkant te openen (de scharnieren zitten aan de onderkant van de voorkant)
- 2 scharnieren om de bovenkant te openen
Handvat:
1 handgreep (om de voorkant te openen)
Lijm:
1 grote tube TEC-lijm (om de stukjes aan elkaar te lijmen)
Zaag:
Atlantic Saw (om de nodige gaten in de stukken te snijden voor de sensoren, LDR en ventilator)
Schuurmachine:
Black & Decker om de stukken glad te strijken zodra ze zijn gesneden
Oefening:
1 boor met een schroefdiameter van 0,6 cm (om de gaten te maken)
Verf / Primer:
- 1 pot witte Levis primer (0,25L)
- 1 pot witte Levis verf (0,25L)
Magneten:
2 magneten (die de deur van de koffer vasthouden)
Borstels:
- 1 roller (om de grotere oppervlakken te schilderen)
- 1 borstel (voor de details)
Schroeven:
- 8 kleine schroeven voor de scharnieren (max. 1,1 cm lang, aangezien de plaat 1,2 cm dik is)
- 2 kleine schroeven voor het handvat (max 1,1 cm lang)
- 4 kleine schroeven voor de magneten (max 1,1 cm lang)
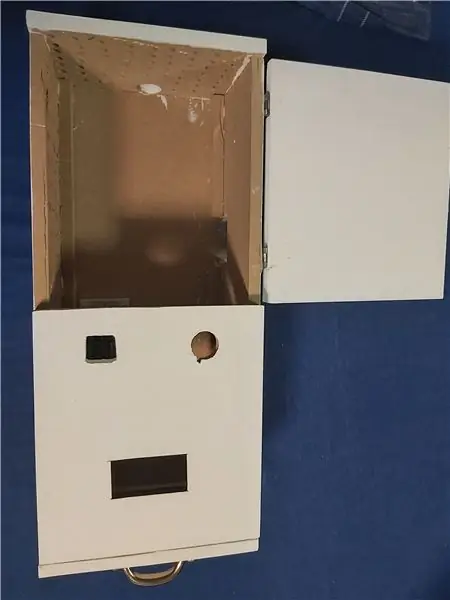
Stap 5: De zaak: creatie



Nu is het tijd om de zaak te maken.
- Voor het bovenste stuk van de zaak. Snijd de plaat doormidden, want de achterste helft moet worden geopend zodat we bij de sensoren/elektronica kunnen komen
- Snijd de volgende gaten in de stukken vezelplaat - Op het halve stuk bovenaan. Snijd 3 gaten: - 1 rechthoekig gat (6,8 cm op 3,5 cm voor de LCD) - 1 cirkelvormig gat (diameter van 2,5 cm voor de ventilator) - 1 vierkant gat (2,5 cm op 2,5 cm voor de PIR-bewegingssensor)
- Knip in het achterstuk een gat in de vorm van een cirkel. Hier komen de stroomkabels doorheen.
- Boor kleine gaatjes met de boor met een schroef van 0,6 cm diameter aan de achterkant (rond het gat voor de kabels) en de linkerkant van de behuizing. Dit doen we zodat er voldoende luchtcirculatie in de koffer is.
- Aan de rechterkant van de zaak. Snijd een gat in de achterkant (5,5 cm op 3,5 cm) voor de Ultrasone sensor (zodat deze goed kan werken).
- Lijm alle stukken aan elkaar met de TEQ-lijm. Indien nodig kunt u staven van vezelplaat toevoegen om de zijkanten van de behuizing te versterken. Plaats deze staven in de behuizing. NA ALLES IS GEDROOGD
- Schroef het handvat aan de voorkant van de behuizing vast. Schroef deze op de bovenkant van het voorstuk (NIET het bovenstuk waar we de 3 gaten hebben gemaakt => zie de foto's voor verduidelijking indien nodig).
- Schroef 2 scharnieren (4 schroeven) aan de rechterkant (in de achterkant) van de koffer zodat de bovenste achterhelft kan worden geopend.
- Schroef 2 scharnieren (4 schroeven) aan de onderkant van het voorstuk zodat de voorkant van de koffer geopend kan worden.
-
Schroef de magneten aan de binnenkant van de behuizing: - 2 magneten voor het bovenste voorstuk aan de binnenkant
- 1 metalen stuk bovenop het voorstuk zodat het aansluit op de magneten
- Lijm de vezelplaatstaven aan de onderkant van de koffer, zodat de voorkant gemakkelijk kan worden geopend met het handvat.
- Voeg primer toe aan de behuizing
- Voeg witte verf toe aan de behuizing
- Gefeliciteerd! Uw zaak is klaar!
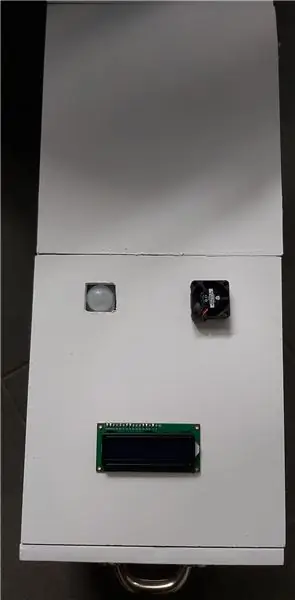
Stap 6: De componenten in de behuizing plaatsen

Voor de plaatsing van de componenten in de koffer geldt het volgende:
- Het LCD-scherm en de ventilator worden op de buitenkant van de behuizing geschroefd.
- De PIR-bewegingssensor wordt aan de BINNENKANT bovenop de behuizing gelijmd.
De reden waarom we dit voor de bewegingssensor doen en niet voor de rest, is om te voorkomen dat de bewegingssensor zich non-stop registreert.
De breadboards (met de meeste elektronica erop) worden in de behuizing gelijmd en aan de achterkant geplaatst. Let op dat de Ultrasonic sensor zichtbaar is door het gaatje aan de rechterkant.
De Raspberry Pi wordt in de voorste helft van de behuizing geplaatst. Aangezien de Pi de console is die moet worden gekoeld, hoeft deze niet te worden gelijmd/geschroeft (aangezien we dat niet zouden doen met een echte console).
Stap 7: Raspberry instellen

Voordat we beginnen met coderen, moeten we de juiste omgeving instellen.
Hoe doen we dat? Door de Raspbian Buster-image voor de Raspberry Pi te downloaden en op de Raspberry Pi te schrijven met behulp van Win 32 disk imager. Voordat je begint met het schrijven van de afbeelding naar de Pi, zorg ervoor dat je een SSH-bestand (zonder extensie) in de afbeelding maakt om SSH op de Raspberry Pi in te schakelen.
Instellen op de foto
Nadat je dit hebt gedaan, kun je putty gebruiken om in te loggen op je Raspberry, zodat je hem goed kunt configureren. Houd er rekening mee dat je je Pi met een ethernetkabel op je pc moet aansluiten.
De standaardgebruiker en het wachtwoord voor de Pi zijn de volgende:
gebruiker: pi
wachtwoord: framboos
U kunt dit wijzigen met raspi-config.
We moeten een netwerk aan uw Pi toevoegen zodat andere apparaten naar uw site kunnen kijken wanneer ze zich op hetzelfde netwerk bevinden. Voer de volgende opdrachten in op stopverf.
- sudo iw dev wlan0 scan | grep SSID
-
wpa_passphrase "NAMEOFYOURNETWORK"
Voer het wachtwoord van uw netwerk in
- sudo nano /etc/wpa_supplicant/wpa_supplicant.conf
- sudo reboot
- ifconfig (om te controleren of je wifi-setup werkte)
U moet ervoor zorgen dat uw Pi up-to-date is door de volgende opdrachten te gebruiken terwijl de Pi is verbonden met internet:
- sudo apt-get update
- sudo apt-get upgrade
Waarna u de pakketten kunt inschakelen of installeren om het project te laten werken, hetzij via raspi-config of via opdrachten. Aangezien we het over raspi-config hebben, kunnen we hier de eendraads interface inschakelen zodat de raspberry de eendraadssensor kan lezen. Ga naar de interface-opties, selecteer een draad en druk op inschakelen. U moet SocketIO ook installeren met:
pip install flask-socketio
Nu we internet hebben, moeten we onze database maken. Maar eerst moeten we MariaDB (op de pi) en Mysql Workbench (op de pc) downloaden zodat we aan MariaDB kunnen werken.
Stap 8: pc instellen



Mysql-werkbank
Nadat alles is geïnstalleerd, hebben we toegang tot MariaDB via Mysql Workbench op onze pc.
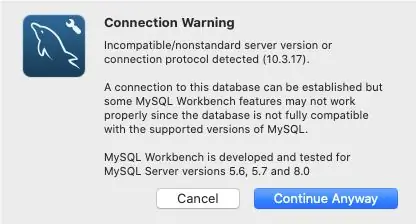
Wanneer we een nieuwe database maken, moeten we deze database configureren zoals de afbeelding hierboven (die met verbindingsnaam 'raspi'). Terwijl we deze database configureren, hebben we de gebruikersnaam / het wachtwoord van zowel de database als de raspberry nodig. de standaardgebruiker en het wachtwoord zijn 'mysql' / 'mysql' op de database en 'pi' / 'rapsberry' op de Pi. Als er een verbindingswaarschuwing is, kun je gewoon op 'Toch doorgaan' drukken
Visual Studio-code
De andere software die we nodig hebben is Visual Studio Code.
Na installatie moet u de volgende extensie installeren.
Met deze extensie kunt u uw pi-programma's op uw pc schrijven. Wanneer dit is geïnstalleerd, doet u het volgende:
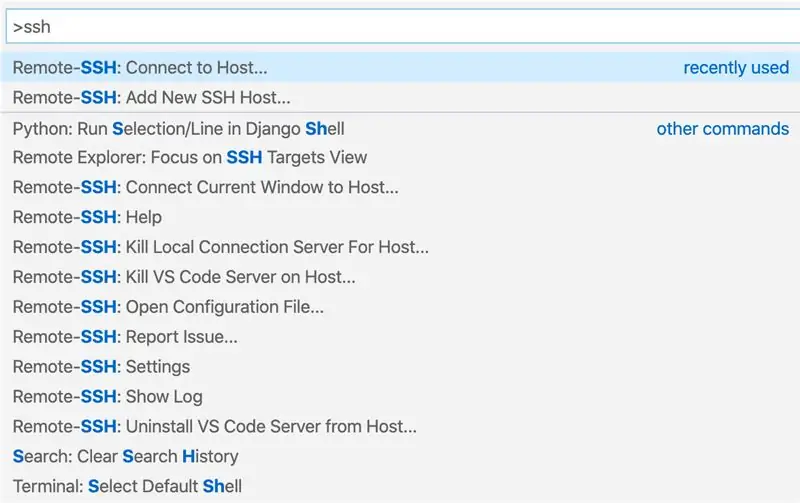
- Druk op F1 en typ SSH
- Kies externe toegang: voeg nieuwe SSH-host toe
-
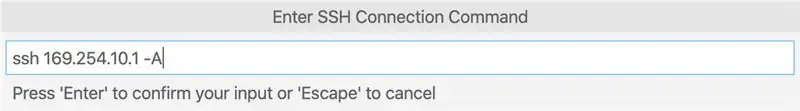
Voer de volgende gegevens in:
ssh 169.254.10.1 -A
- Druk op Enter
Hierna ben je verbonden met je Raspberry Pi.
Het laatste dat we nodig hebben, is om de python-extensie op de externe machine te installeren. Zonder dit kunnen we de programma's die we op onze pc schrijven niet uitvoeren.
Stap 9: Laat het coderen beginnen

Nu de hardware klaar is, is het tijd om met de software aan de slag te gaan.
Voordat we beginnen, beginnen we met het toevoegen van wat structuur voor onze bestanden. In dit geval maken we een map voor de front-end, back-end en de database. Er zal een link zijn naar mijn Git Repository (in de volgende stappen) met alle bestanden als dit verwarrend lijkt. Indien nodig kunt u de bestanden daar gewoon overnemen.
Nu we wat structuur hebben, zal ik een kort overzicht geven van hoe de codering zal verlopen.
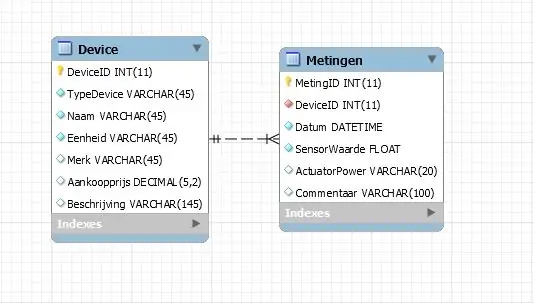
1. Database makenAls we een database willen maken voor de waarden van onze sensoren, hebben we een goed model nodig om onze gegevens op te slaan. Zodra we dit model hebben, kunnen we dit model doorsturen om onze database te maken. Om het model te maken dat we zullen werken op Mysql Workbench, controleer de afbeelding in deze stap om te zien hoe het model eruit ziet.
om een model / forward engineer aan te maken doe je het volgende:
- Om een modelpersbestand aan te maken (links bovenaan)
- Druk op nieuw model
- Voor meer informatie, klik op de volgende link
- Voor forward engineering, druk op model
- Druk op forward engineer
- Druk op ja/doorgaan tot het einde van het proces.
2. Achterkant
De achterkant is de plaats waar de codering voor alle apparaten en sensoren zal zijn. Het wordt verdeeld tussen helperklassen die de code voor de componenten bevatten en de hoofdcode (app.py) waar alles samenkomt.
De databasebestanden bevinden zich ook in deze map omdat de backend de informatie uit de database haalt via het bestand datarepository.py in de repositorymap. Het config.py-bestand is puur bedoeld om de backend met de database te verbinden.
3. Voorkant
De voorkant is voor de site. Deze map bevat de HTML/CSS/JAVA-code. De site moet beschikbaar zijn via het IP-adres van uw Rapsberry Pi. Dus als je pi het volgende IP-adres heeft: 192.168.0.120, dan kun je je site bezoeken via dit IP-adres. Als je het IP-adres van je pi wilt weten, kun je 'ip a' in putty invoeren en naar het WLAN0-adres kijken.
Stap 10: Backend
Zoals vermeld in de vorige stap, is de back-end waar alle code voor de componenten wordt geschreven. Wat ik niet vermeldde was hoe de gegevens uit de database te halen en hoe deze naar de voorkant van onze site te sturen.
Hiervoor dienen de volgende stappen te worden doorlopen:
- Maak mysql-query's om gegevens in uw database te krijgen / bij te werken / in te voegen. Het bestand dat deze query's bevat, is het bestand Datarepository.py. Het database.py-bestand is het bestand dat met de database communiceert en de query's van de datarepository.py gebruikt om de gewenste gegevens te krijgen. Om er zeker van te zijn dat u verbinding kunt maken met uw database, moet u ervoor zorgen dat het configuratiebestand de hetzelfde wachtwoord/gebruiker als uw database. Zorg er ook voor dat de juiste database is geselecteerd.
- Zodra we met de database kunnen communiceren, moeten we een route maken (app.route(endpoint…)). Deze route is de verbinding tussen de front-end en de back-end. Een andere aansluiting die gebruikt kan worden is Socketio.
- Zorg ervoor dat u alle juiste bibliotheken importeert (in app.py) om dit project te laten werken. Je kunt de my github zien, als je wilt weten welke bibliotheken ik heb gebruikt voor de app.py.
Om ervoor te zorgen dat de database wordt gevuld met actuele gegevens, is het belangrijk om constante metingen van de sensoren te doen. De beste manier om dit te doen is door middel van een while-loop en deze while-loop in een thread uit te voeren. Anders komt je programma vast te zitten in de while-loop.
Stap 11: Frontend



Aan de voorkant zijn er
3 html-pagina's:
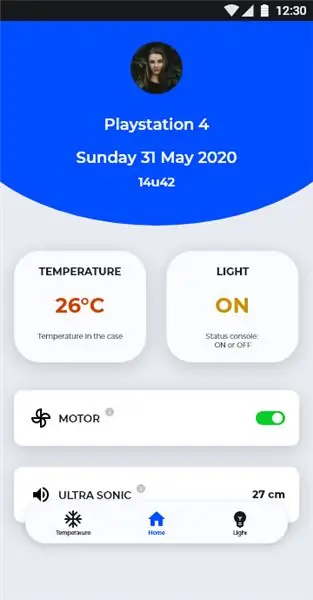
- home.html
- licht.html
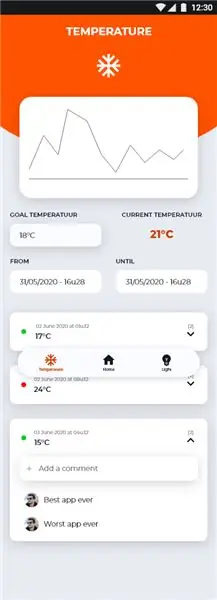
- temperatuur.html
3 css-bestanden:
- screen.css (een bestand dat ik van mijn school heb gekregen.)
- normalize.css (wat helpt om CSS in verschillende browsers te implementeren.)
- main.css (die de belangrijkste css voor de html-pagina's bevat.)
2 javascript-bestanden:
- app.js (die de gegevens van de back-end haalt en op de front-end plaatst.)
- datahandler.js (die de gegevens van de backend afhandelt, zodat app.js ermee kan werken.)
Ik zal de link naar mijn github hier ook toevoegen, voor het geval dat.
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
