
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.


Deze Instructable deelt enkele ideeën over het bouwen van een eenvoudige, kleine en goedkope invallende lichtmeter.
Aangezien Instructables me mijn eigen video's niet laat invoegen, probeer deze link:
www.youtube.com/embed/avQD10fd52s
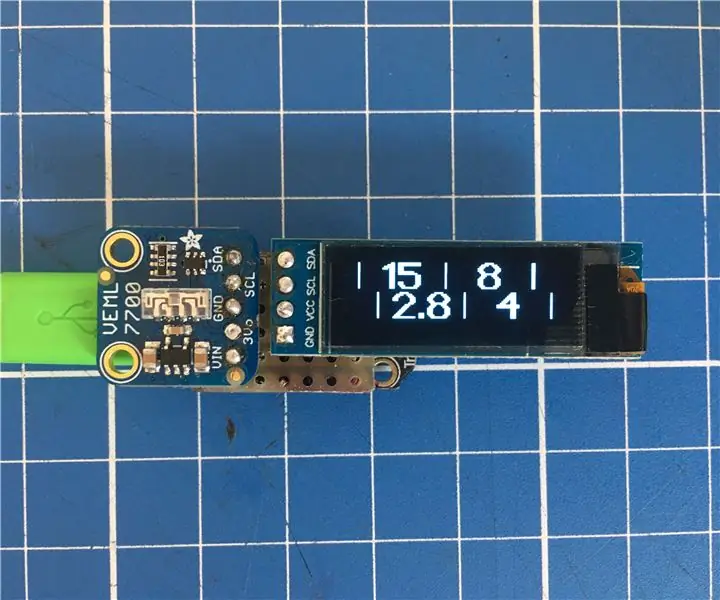
Het doel voor mij was een lichtmeter bij mijn Bronica ETRSi middenformaat filmcamera.
Dingen die ik wilde dat het bevat:
- enkele ASA (100) omdat ik bijna alleen ASA 100 film gebruik
- zo klein mogelijk
- geef me alleen combinaties die mijn Bronica kan reproduceren, wat betekent f2.8-f22 en 1sec tot 1/500e sec
- no-nonsense functies, behalve duidelijke tijden en diafragmawaarden
Dingen die ik heb gebruikt:
- Adafruit (Vishay) VEML 7700 digitale Lux-meter (ongeveer 5 $)
- Adafruit Trinket M0 microcontroller (ongeveer 9 $)
- 128x32 OLED-scherm (ongeveer 10 $)
- een drukknop om hem tijdelijk aan te zetten (enkele centen)
- een klein stukje stripboard, want ik probeer geen kabels te gebruiken, maar je kunt zeker ook kabels gebruiken
Stap 1: Basisberekeningen | Lux naar EV


De sensor die ik heb gekocht, gebruikt twee functies waarmee ik erover kan beslissen:
- geeft 16bit lux-waarden weer in plaats van "dimensieloze" lichtwaarden
- voert de waarden uit via I2C
Een fotografische lichtmeter gebruikt belichtingswaarden (EV) de sensor die ik heb gekocht gebruikt Lux-waarden, wat een heel andere schaal is. Dus de eerste stap is om EV's te krijgen van de Lux-waarden die de sensor heeft geleverd.
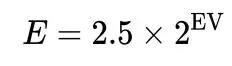
Een snelle blik op wikipedia en je kunt een formule vinden voor het meten van incidenten en het converteren van EV naar Lux:
E =2,5 * 2^EV
waarbij E wordt gemeten in Lux.
Omdat we de Lux-waarde al van de sensor hebben gekregen en de EV-waarde willen, moeten we de formule opnieuw vormen, waardoor we:
EV = log2 (E/2.5)
Dat is dus de eerste berekening die gedaan moet worden om fotografische waarden uit de lichtmeter te halen.
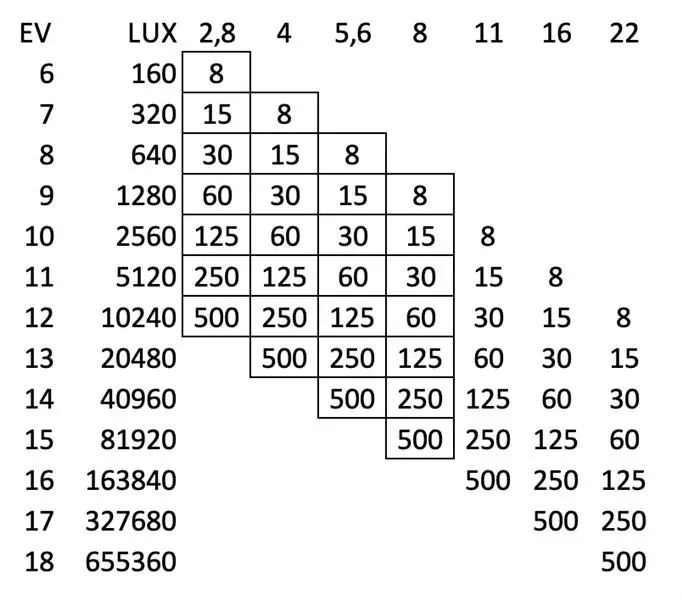
In de bijgevoegde opzoektabel ziet u alle waarden die in deze lichtmeter gebruikt gaan worden, samen met de bijbehorende Lux en EV waarden.
Stap 2: Presenteren van de waarden op het display | Adafruit GFX-bibliotheek



Ik heb eerst geprobeerd de waarden in hele stappen weer te geven, want dat is waar ik mijn Bronica op kan instellen, maar dat leidde me tot een probleem:
Laten we aannemen dat de Lux-sensor een waarde van precies 20480 uitvoert, dat zou betekenen dat het precies EV 13 is, dus ik zou mijn camera bijvoorbeeld op f4 en 1/500e van een seconde kunnen instellen en zou goed zijn om te gaan
Laten we vervolgens aannemen dat de Lux-sensor 20479 Lux zou produceren, 1 Lux onder EV13, wat een EV-waarde van 12 zou opleveren, maar het is slechts een Lux verwijderd van EV13
Dus ik zette mijn camera op f2.8 en 1/500ste van een seconde, wat 1 stop zou overbelichten zonder dat ik zelfs maar wist hoe dicht ik bij EV13 was.
Conclusie: we hebben een soort analoge weergave van de waarden nodig om op zijn minst te zien hoe dichtbij of ver weg de meter is van de volgende of vorige EV-stap.
Nadat ik had geprobeerd de ingebouwde letters en het lettertype van de GFX-bibliotheek te gebruiken, besloot ik twee aangepaste afbeeldingen te gebruiken die over het OLED-scherm zullen bewegen.
Een voor de diafragmawaarden, een voor de tijden.
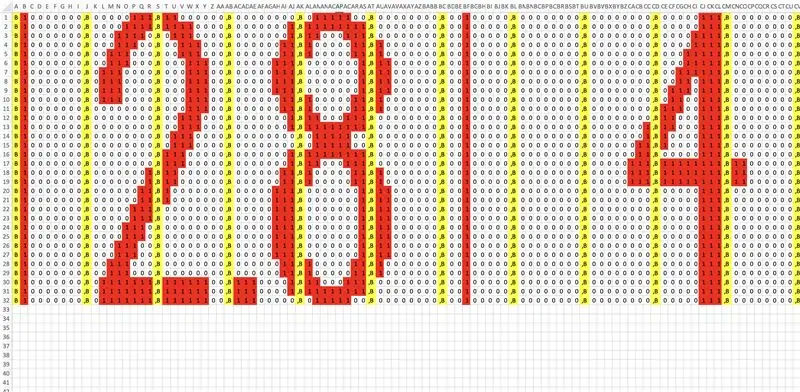
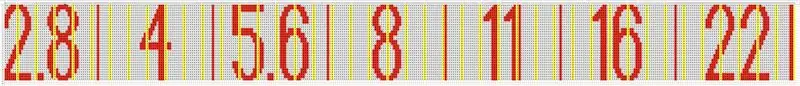
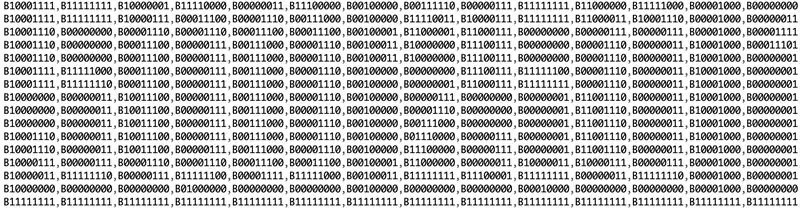
De GFX-bibliotheek gebruikt 8bit-waarden om afbeeldingen weer te geven, dus ik heb een xls-blad gemaakt (zie afbeelding hierboven).
- elke waarde heeft exact hetzelfde aantal pixels per waarde
- tijden en openingen hebben exact hetzelfde aantal waarden per rij
- Ik heb de noodzakelijke "B" toegevoegd aan het begin van elke byte en de "," aan het einde
- Ik heb het vervolgens geëxporteerd naar een platte tekst en voila: ik heb de derde afbeelding bijgevoegd
Tijdwaarden beginnen met 1/8e van een seconde en diafragmawaarden beginnen met f2.8
Met behulp van de opzoektabel van de vorige stap weten we dat dit 160 Lux of EV6 vertegenwoordigt.
De donkerste waarden zijn dan f22 en 1/500ste van een seconde
Nogmaals via de opzoektabel kunnen we zien dat dit 655360 Lux of EV18. betekent
Tot zover goed.
Dus op EV6 moet het diafragma helemaal links staan, de tijden helemaal rechts, en vice versa op EV18
Stap 3: Lezen en compenseren van de Lux-waarden | VEML7700


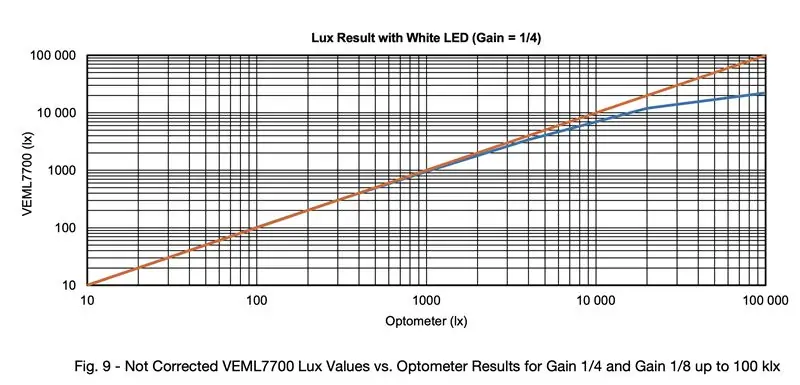
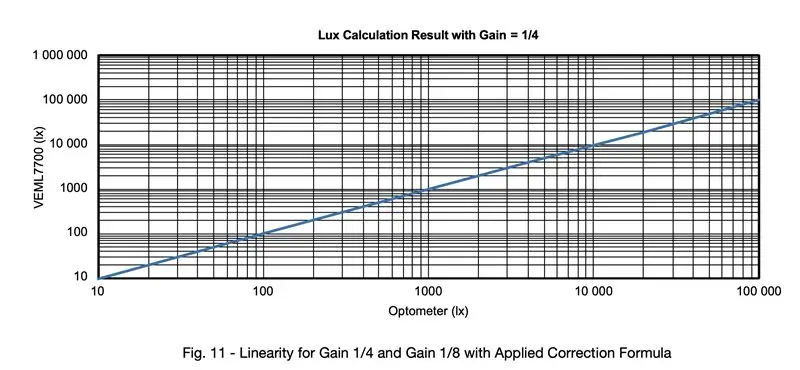
Terwijl ik door de datasheet bladerde van de Vishay VEML7700 die Adafruit voor hun bord gebruikt, vond ik een nogal verontrustende mededeling:
De sensor werkt alleen lineair tussen 0 en 1000Lux (!)
zie de schermafbeelding met de oranje (lineaire) lijn en de blauwe (werkelijke sensoruitgang) lijn
Zonlicht (EV15) is ongeveer 80.000 Lux, wat betekent dat het zonder compensatie van het niet-lineaire deel van de sensor compleet nutteloos zou zijn als lichtmeter.
Vishay weet dat, dus voorzagen ze hun klanten van een andere pdf genaamd Designing the VEML7700 Into an Application.
In deze pdf vind je een formule om de niet-lineariteit van de sensoren te compenseren:
LUX_CORR = 6.0135e-13*pow(LUX, 4)-9.3924e-9*pow(LUX, 3)+8.1488e-5*pow(LUX, 2)+1,0023*LUX
Waarbij LUX_CORR de gecorrigeerde Lux-waarde is en LUX de waarde die de sensor uitvoert.
Dat zijn de variabelen die ik heb gebruikt, de verschillende in hun blad.
Wat me een beetje irriteert, is dat Adafruit dit met geen enkel woord vermeldt op hun pagina, hun documentatie, hun bibliotheek of ergens anders.
Dus de eerste paar dagen vroeg ik me af waarom mijn lichtmeter slechts 20000 Lux maximaal produceert, zelfs in direct zonlicht.
Als je de grafiek met de rode en de blauwe lijn bekijkt, kun je zien waarom: omdat het niet hoger kan zonder de compensatieformule.
Maar er is nog een hint verborgen in de documentatie van de sensor:
Deze compensatieformule werkt alleen als je de sensor instelt op 25ms en een gain ratio van 1/8.
Dat is vrij eenvoudig gedaan met de Adafruits-bibliotheek door toe te voegen:
veml.setGain(VEML7700_GAIN_1_8);veml.setIntegrationTime(VEML7700_IT_25MS);
in je lege setup()
Dus na het instellen op 1/8 en 25 ms en het toevoegen van de compensatieformule, kun je tot 120000 lux meten, genoeg om zonlicht te dekken bij 80-100k Lux
Stap 4: Arduino / C-code
Omdat het afhangt van je gebruikte display en voorkeurscontroller, zal ik niet te veel in detail treden, slechts een paar gedachten en hints om toe te voegen, vooral bij het gebruik van de Adafruit-bibliotheken en de 128x32 px OLED:
in de lege setup:
ik heb het VEML-bibliotheekgedeelte ingesteld op:
veml.setGain(VEML7700_GAIN_1_8);
veml.setIntegrationTime (VEML7700_IT_25MS);
veml.setLowThreshold (10000);
veml.setHighThreshold(20000);
veml.interruptEnable(true);
in de lege lus:
zorg ervoor dat u de compensatie toevoegt:
int LUX_CORR = 6.0135e-13*pow(LUX, 4)-9.3924e-9*pow(LUX, 3)+8.1488e-5*pow(LUX, 2)+1,0023*LUX;
gebruik deze regel om EV's van Lux te krijgen:
float EV = log2((LUX_CORR/2.5));
de bitmaps verplaatsen
om ervoor te zorgen dat de bitmaps alleen worden verplaatst wanneer waarden tussen 160Lux en 655360Lux liggen, zoals vermeld in een vorige stap, wikkel het in een if-clausule zoals deze:
als (LUX_CORR > 159 && LUX_CORR <655361)
Vervolgens moeten we de EV-waarden toewijzen aan coördinaten, aangezien het bereik van de EV's dubbele cijfers zijn en we ze van buiten het scherm over 128 px over het hele scherm willen verplaatsen, hebben we grotere waarden nodig.
Omdat we al een float-getal hebben, vermenigvuldigen we dat gewoon met 100 en gebruiken we dat gehele getal om de coördinaten in kaart te brengen
int EV_DSPL = EV*100;
en:
TIJD = kaart (EV_DSPL, 600, 1900, -260, 39); APERTURE = kaart (EV_DSPL, 600, 1900, 39, -260);
Zoals je in mijn geval kunt zien, zou de minimale positie van de bitmap -260px zijn en het maximum zou 39px zijn
Wat hier ook te zien is, is dat ik de coördinaten heb verwisseld zodat de twee bitmaps in de tegenovergestelde richting bewegen
Vervolgens moeten we de bitmaps verplaatsen volgens de coördinaten door:
display.drawBitmap((TIME), (0), TIMES_bmp, 352, 16, 1);display.drawBitmap((APERTURE), (15), APERTURES_bmp, 352, 16, 1);
En dat is alles wat er moet gebeuren
Als bonus geef ik rechte EV- en Lux-waarden weer wanneer de sensor waarden onder 160Lux uitvoert, gewoon omdat ik dingen wilde zien tijdens het testen.
Stap 5: Samenvoegen


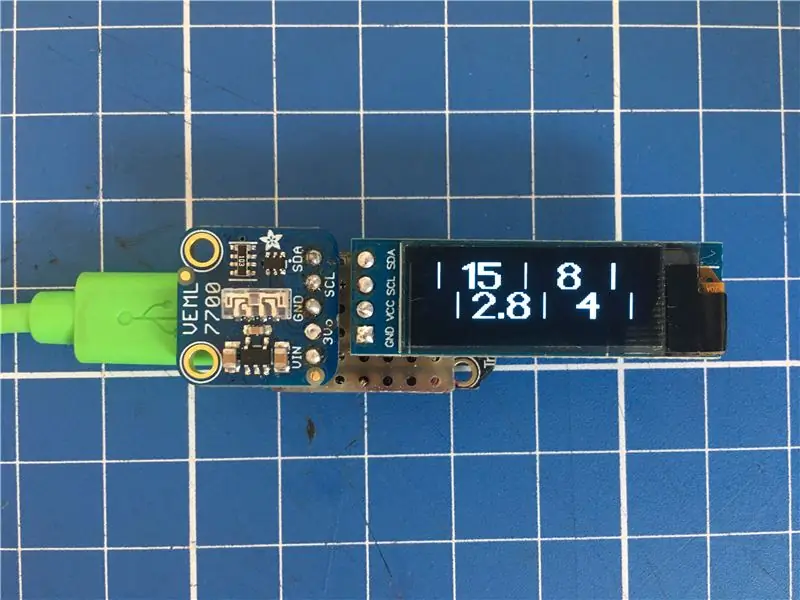
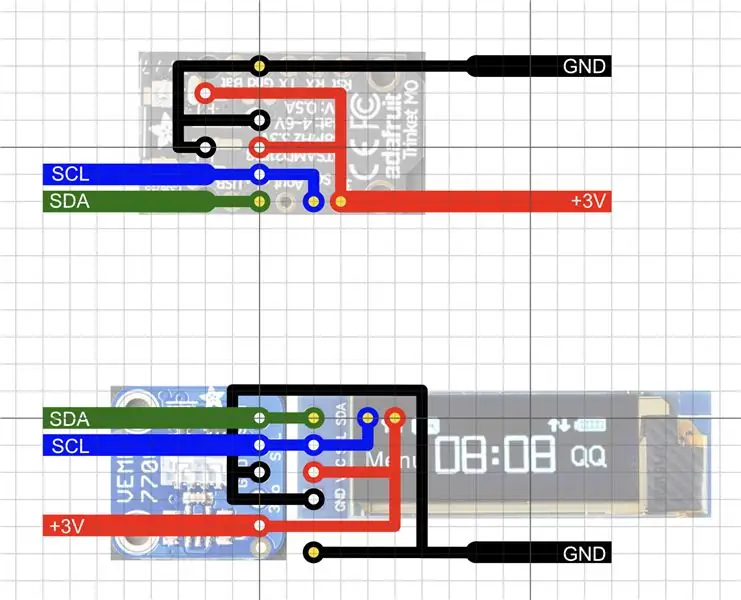
Omdat zowel het display als de sensor I2C gebruiken om te communiceren, is het bouwen van de eigenlijke hardware zo eenvoudig als het maar kan zijn.
Sluit gewoon de data-, klokaard- en 3V-lijnen aan op de Arduino en u bent klaar om te gaan.
Ik heb een afbeelding toegevoegd hoe ik het deed met een stripboard, maar zoals eerder gezegd, je kunt kabels gebruiken of er zelfs een vleugel voor bouwen, het hangt allemaal af van welke controller en display je gebruikt.
Op mijn afbeelding zouden de witte stippen moeten worden aangesloten op het display en de sensor en de gele stippen op de Trinket.
De enige uitzondering is de data-pin van de I2C-lijn die verbinding maakt met het display, die pin is ook verbonden met de Trinkets-gegevenspin.
Ik heb ervoor gekozen om geen aan/uit-schakelaar te gebruiken, maar in plaats daarvan een drukknop en twee 3V-knoopcellen te gebruiken om hem tijdelijk aan te zetten zolang ik op de knop druk. Hij start op in minder dan 1/10 van een seconde, dus dat is snel genoeg voor mij om een knop te sparen en hem kleiner te maken.
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Arduino DIY-lichtmeter met BH1750-sensor - Ajarnpa

Arduino DIY-lichtmeter met BH1750-sensor: in deze Instructable ga ik je laten zien hoe je een lichtmeter bouwt met een groot Nokia 5110 LCD-scherm met behulp van Arduino. Het bouwen van een lichtmeter is een geweldige leerervaring. Wanneer u klaar bent met het bouwen van dit project, zult u een beter begrip hebben
