
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.

Door dmtinkdevVolg meer van de auteur:


Fusion 360-projecten »
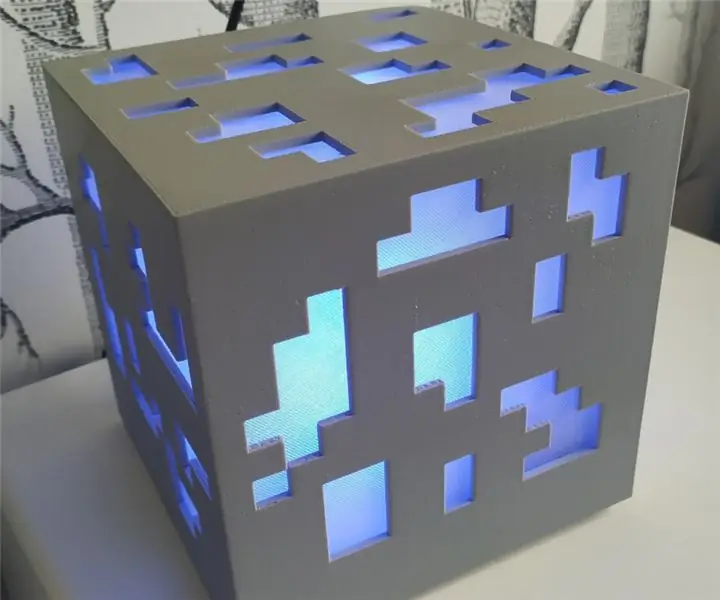
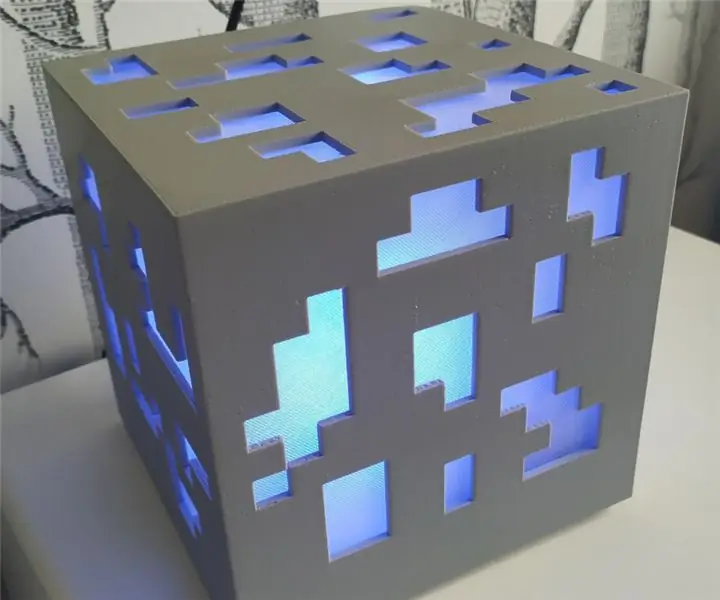
Na het bouwen van een Minecraft-lamp voor mijn 7-jarige kind, wilde zijn kleine broertje iets soortgelijks. Hij houdt meer van SuperMario dan van Minecraft, dus zijn nachtlampje laat videogame-sprites zien.
Dit project is gebaseerd op het Neoboard-project, maar onderdelen kunnen in 3D worden geprint en de Arduino heeft geen SD-kaart nodig om de afbeeldingen te lezen (ze kunnen in het flashgeheugen worden opgeslagen).
Benodigdheden
- 1x arduino-bord (Uno of Nano zijn prima)
- 2x filament (zwart voor het hoofdgedeelte en transparant voor de diffusers). Ook als je een andere kleur voor je stand wilt, heb je nog steeds zwart filament nodig voor het led separator gedeelte. Ik heb PLA gebruikt.
- 1 drukknop
- 1 weerstand van 300-500 ohm (voor de gegevensinvoerpin van de strip)
- 1x 1000 µF condensator (ter bescherming van de strip tegen plotselinge veranderingen in stroom)
- 1 16x16 leds matrixpaneel
- Typische makermaterialen (lijm, dupont-draden, zelfsoldeerconnectoren, M4-schroeven, enz.)
Stap 1: Download de code en verwerk uw afbeeldingen




U kunt de code ophalen uit de GitHub-repository.
Er zijn al Platformio-profielen voor de Arduino Uno- en Nano-boards binnenin.
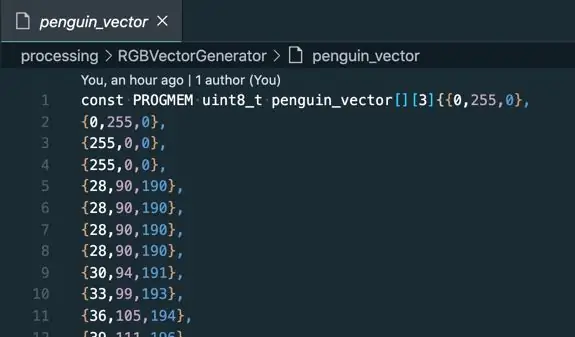
Om de afbeeldingen te verwerken gebruiken we Processing (ofwel de GUI of de cli-tool zal werken). De verwerkingscode leest een afbeelding van 16x16 en converteert alle pixelskleuren naar een uint8-array, gesorteerd op hoe typisch de led-matrix is aangesloten.
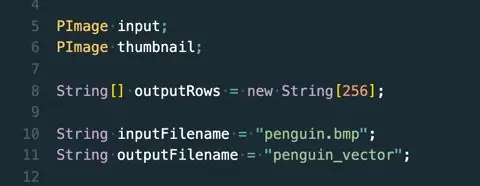
Om uw afbeeldingen correct te verwerken, hoeft u in 99% van de gevallen alleen het volgende te doen:
- Wijzig de waarde in de variabelen inputFilename en outputFilename
- Kopieer de inhoud van het outputFilename-bestand en plak het in /src/sprites.h
Binnen de arduino-code moet je ook veranderen
- De waarden voor LEDS_PIN, BUTTON_PIN en TOTAL_SPRITES
- Misschien het led-type in de stripconstructor … maar zou niet gebruikelijk moeten zijn
- En de 'switch' in de changeSprite()-functie om al je afbeeldingen te tonen
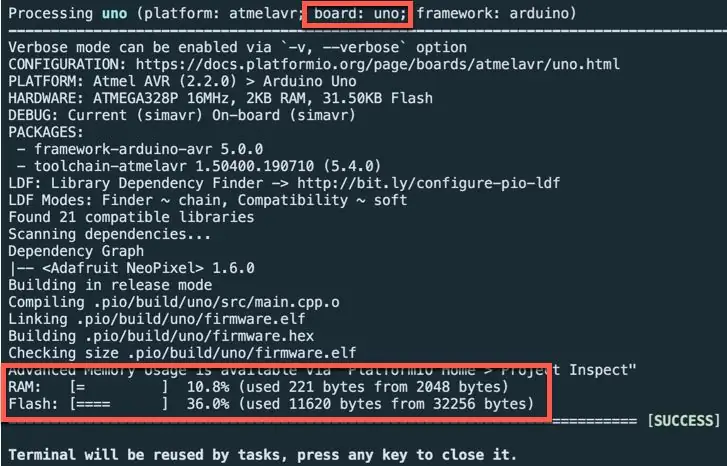
Zoals je ziet in de declaratie van de arrays, gebruiken we het PROGMEM-sleutelwoord om de gegevens in flash op te slaan in plaats van SDRAM. Op deze manier hebben we geen SD-kaart nodig om de kleurinformatie van de afbeeldingen op te slaan.
Zoals je kunt zien in een afbeelding hierboven, heeft het opslaan van de code en 10 SuperMario-afbeeldingen slechts ongeveer 11 kbytes nodig, dus er is voldoende ruimte voor meer afbeeldingen (en zelfs meer als je een MEGA2650-bord gebruikt).
Stap 2: Print alle onderdelen




Ik heb de onderdelen ontworpen met Fusion360. U kunt ze downloaden van:https://a360.co/2FUfcNQ
Of als je alleen de STL-bestanden wilt, ze zijn beschikbaar in Thingiverse:
De achterkant is triviaal om te printen en de standaard heeft alleen steunen nodig (maar afhankelijk van hoe je hem plaatst, heb je meer steunen nodig of een printer/filament-combinatie die grote bruggen kan printen).
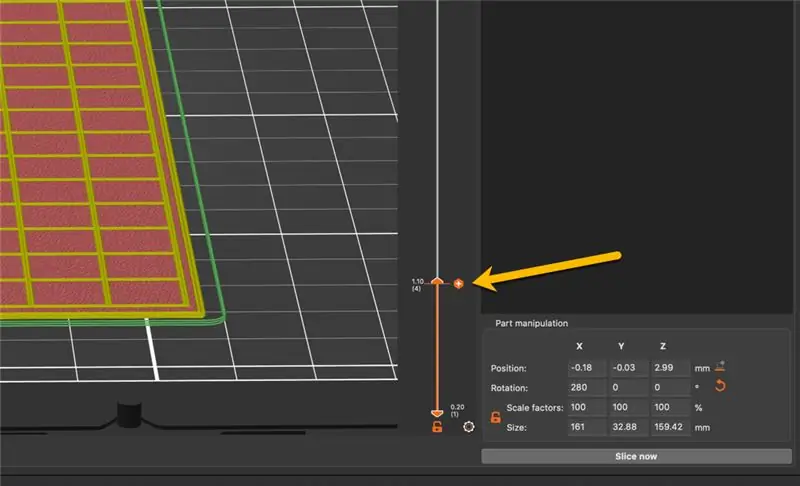
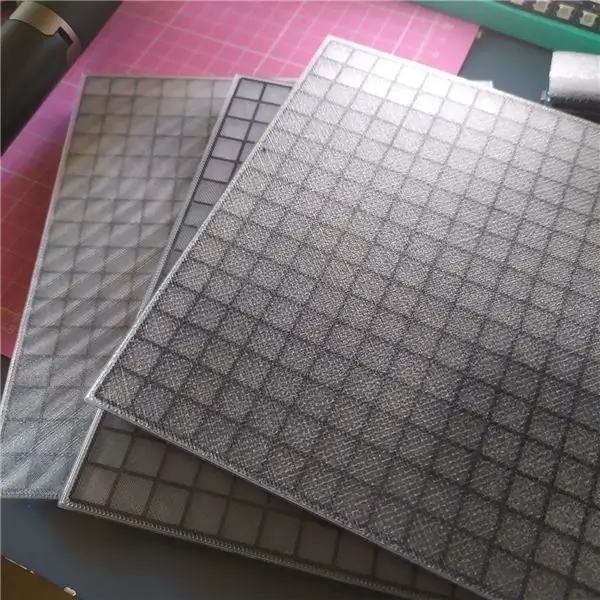
Voor de diffuser dacht ik oorspronkelijk dat het gebruik van een gladde gecoate plaat en het Hilbert-curvepatroon de beste resultaten zou geven, maar ik heb verschillende combinaties van lagen, resolutie, vellen en patronen getest en ik kreeg de beste resultaten met behulp van de transparante PLA filament van BQ met deze instellingen:
- blad: gepoedercoat blad;
- lagen: 3
- resolutie: 0.2
- patroon: rechtlijnig
Maar afhankelijk van uw gloeidraad, de fabrikant van de leds in uw matrix, de afstand van de diffuser tot de led en als er volledige scheiding is tussen uw leds, kunnen uw resultaten variëren. Vraag me niet waarom ik een expert ben geworden in deze micro-niche:)
Ik heb de PrusaSlicer-optie gebruikt om de kleur tijdens een afdruk handmatig te veranderen om te schakelen tussen transparante en zwarte filamenten, dus ik heb de diffuser en de led-separator in één deel (niet nodig om ze te lijmen).
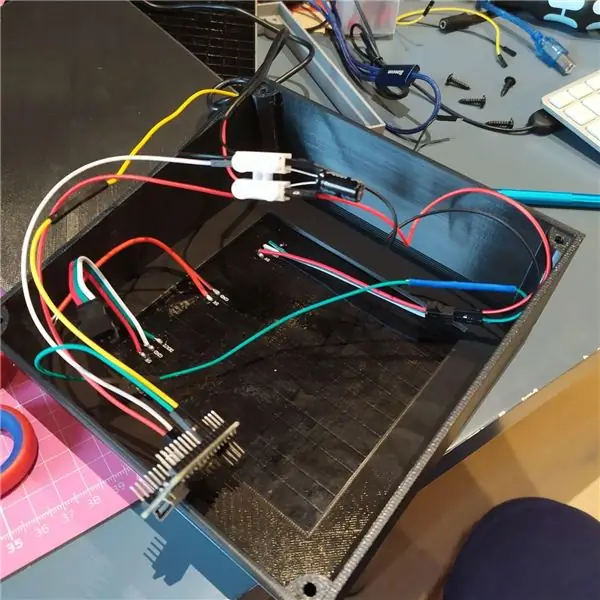
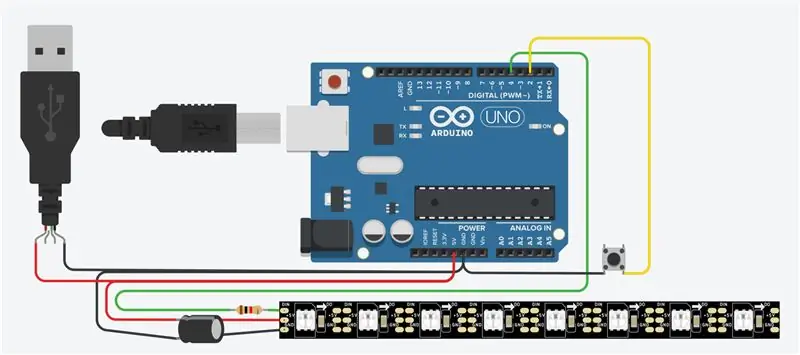
Stap 3: Sluit alles aan



Het aansluiten van alle onderdelen kon niet eenvoudiger: voed het bord en de led-matrix met een 5V USB-kabel en sluit de drukknop en de stripingang aan op de daarvoor bestemde bordpoorten.
Onthoud dat om beschadiging van de matrix te voorkomen, het wordt aanbevolen om een condensator en een weerstand aan de aansluiting toe te voegen.
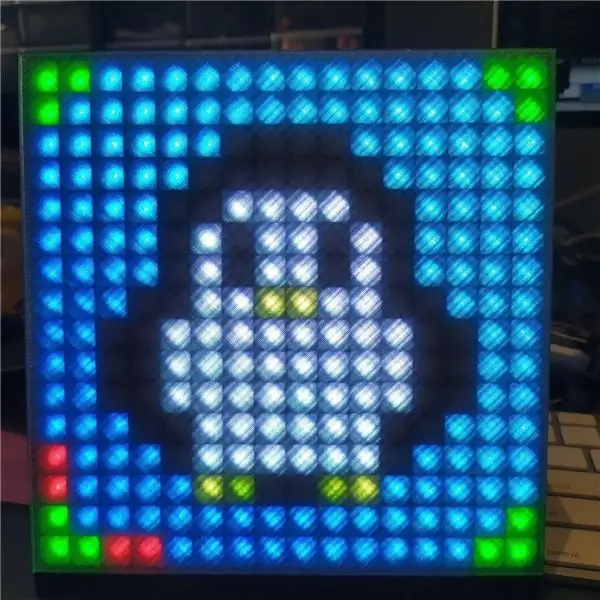
Als alles correct is gedaan, zie je een gelukkige pinguïn in je matrix:)
Om te controleren of alles goed werkt:
- De afbeelding moet een blauw verlopende zwarte achtergrond hebben
- De hoeken hebben groene pijlen
- De pijl in de linkerbenedenhoek is uitgebreid met 2 rode pixels
Aanbevolen:
De Arduino- en Drive Station-software downloaden die u nodig hebt voor MiniFRC (UPDATE 13-05-18): 5 stappen

De Arduino- en Drive Station-software downloaden die u nodig heeft voor MiniFRC (UPDATE 13-5-2018): MiniFRC is een tweejaarlijkse mini-robotcompetitie die wordt gehouden door FRC-team 4561, de TerrorBytes. Teams bouwen kwartschaalrobots om te strijden op een kwartschaal FRC-veld. In deze tutorial laat ik je zien hoe je alle benodigde software downloadt en installeert
Wat je nodig hebt en leert: 4 stappen

Wat je nodig hebt en leert: Een Raspberry Pi-bord is wat je in deze les leert gebruiken. Dus, wat is het en waar komt het vandaan? De Raspberry Pi is een kleine, goedkope en programmeerbare computer gemaakt door de Raspberry Pi Foundation. Een van de medeoprichters van de stichting
Een computer demonteren met eenvoudige stappen en afbeeldingen: 13 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Een computer demonteren met eenvoudige stappen en afbeeldingen: dit is een instructie over het demonteren van een pc. De meeste basiscomponenten zijn modulair en gemakkelijk te verwijderen. Wel is het belangrijk dat je er goed over georganiseerd bent. Dit zal helpen voorkomen dat u onderdelen kwijtraakt, en ook bij het maken van de hermontage e
PCB-ontwerp met eenvoudige en gemakkelijke stappen: 30 stappen (met afbeeldingen)

PCB-ontwerp met eenvoudige en gemakkelijke stappen: HELLO VRIENDEN Het is een zeer nuttige en gemakkelijke tutorial voor diegenen die PCB-ontwerp willen leren, laten we beginnen
Een video met gesplitst scherm maken in vier stappen: 4 stappen (met afbeeldingen)

Een video met gesplitst scherm maken in vier stappen: we zien vaak dezelfde persoon twee keer in een scène in een tv-toneelstuk. En voor zover we weten heeft de acteur geen tweelingbroer. We hebben ook gezien dat er twee zangvideo's op één scherm worden gezet om hun zangkunsten te vergelijken. Dit is de kracht van spl
