
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:14.
- Laatst gewijzigd 2025-01-23 15:01.



Hallo Wereld! Dit is mijn eerste Instructable! Ik ben Marco uit Grosseto, Italië, ik ben geen ontwikkelaar, ik ben geen elektronisch ingenieur, maar ik ben een milieugids in ons plaatselijke natuurpark (Natuurpark Maremma).
In mijn coöperatie werken we veel met kanotochten, naturalistische en rustige tochten op de Ombrone rivier om vogels te spotten en een beetje te ontspannen.
Maar de Ombrone-rivier is ook beroemd om zijn karakteristieke stroming: van zomer "nul" tot herfst-winterstroom van enkele duizenden kubieke meters water per uur.
Om deze reden wordt de Ombrone-rivier voortdurend gecontroleerd door de uitstekende regionale hydrometriedienst (SIR), met een fantastische site die de verzamelde gegevens beschikbaar stelt.
Nu wachten we op het einde van het seizoen en op de eerste herfstvloeden voor het verwijderen van het dok en de kano's…
Maar wanneer we beginnen te praten over het ontleden van esp32ing enz. Schrapen? nog een moment
Tijdens de Italiaanse lockdown heb ik de eerste arduino-knipperles gedaan, cool … en ik ben blijven spelen met sensoren en arduino C. Dus als je mijn code grof of vol onzinnige logische gaten vindt, overweeg dan dit!
Ik deed veel dingen om tijd te verspillen, maar met dit constante risico op overstromingen besloot ik iets cools te doen: dankzij een ESP32 met een arduino-vormfactor (Wemos d1 r32) die ik maandenlang ingepakt hield omdat ik dacht "moeilijk", Ik had echt veel voldoening:
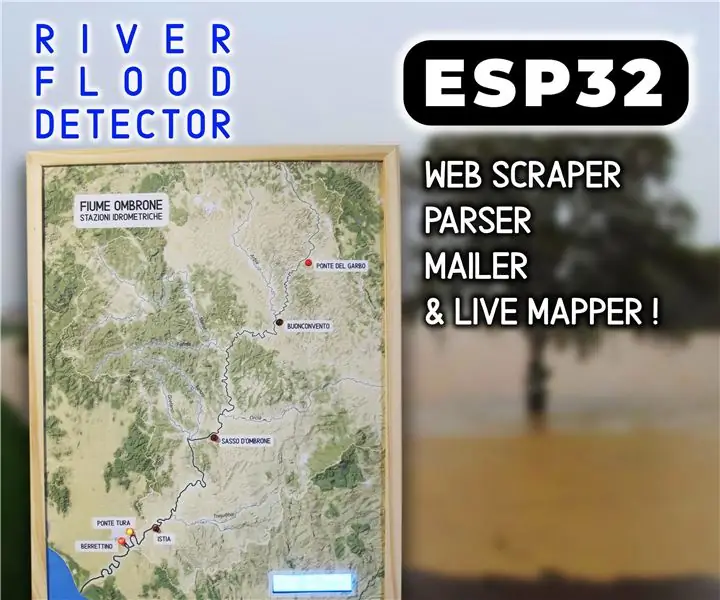
Ik heb een schraper gemaakt die gegevens van een SIR-webpagina haalt en ontleden en de verkregen variabelen op een goedkope i2c-LCD weergeeft, en als helderheid-frequentie knipperend op sommige leds op een realistische kaart.
dus als er een overstroming van de berghelling komt, word ik gewaarschuwd door de toenemende helderheid (niveauverandering) en door de toenemende frequentie (niveauverandering in een uur) van de leds op de kaart … maar de ESP32 kan ook e-mails verzenden! Dus waarom zou je hier geen functie voor doen?
laten we de onderstaande code nu gaan bekijken!
Benodigdheden
- ESP32-gebaseerd bord: ik heb Wemos d1 r32 gebruikt omdat ik vrouwelijke pinnen heb en het is gemakkelijker te hanteren
- leds, rood is meer "alert like"
- I2C 16x2 LCD is alleen een blauwe, maar de groene is stijlvoller
- goedkope kurk boord
- nacht (optioneel)
Stap 1: De code


online heb ik alleen dampende tutorials gevonden die externe sites gebruiken om gegevens te ontleden, dus ik probeerde de kracht van de esp32-kernen te testen die de gegevens rechtstreeks op het bord ontleden … zonder problemen!
dus als je de SIR-pagina bekijkt, kan de bron begrijpen hoe het werkt: gelukkig gebruiken ze een "komma gescheiden zoals" waarden voor het weergeven van hun gegevens, dus met deze code zoek ik naar een hydrografisch station (code TOSnummer) en tel ik het aantal komma's (als scheidingsteken) die de gewenste waarde bevatten (en deze opslaan als variabele), en deze vervolgens opnieuw toewijzen als led-helderheid en tijd in millis voor knipperend "variatieniveau"
De kern van deze schraper bevindt zich op het tabblad
ind = payload.indexOf("TOSstation_number"); // haal de positie (ind) van waar komma's beginnen te tellen
String my_var = getValue_ind (payload, ', ', 8); // waarbij 8 de achtste cel is gedefinieerd door komma's (scheidingsteken)
"payload" is wat ik van het web krijg dat eerder is opgeschoond van "quotations" en " ";
en de functie getValue_ind die op het hoofdtabblad staat
String getValue_ind(String data, char separator, int index) {
int gevonden = 0; int strIndex = {0, -1}; int maxIndex = data.length() - 1; for (int i = ind; i <= maxIndex && gevonden <= index; i++) { // from ind position if (data.charAt(i) == separator || i == maxIndex) { found++; strIndex[0] = strIndex[1] + 1; strIndex[1] = (i == maxIndex) ? ik + 1: ik; } } terug gevonden> index ? data.substring(strIndex[0], strIndex[1]): ""; }
aangepast van
de code vraagt om de 15min om de pagina, het is ongeveer 44Kb, ik denk niet dat het een grote belasting is voor de servers en voor de ESP32.. Om te veel scrollen te voorkomen heb ik het programma opgedeeld in verschillende functies, lees de opmerkingen
hier is het plakken van de code echt een puinhoop … ik heb de.ino-bestanden rechtstreeks geplaatst
ik heb de tabfunctie van de arduino IDE gebruikt, dus ik heb verschillende.ino-bestanden
dit is de nieuwste versie van de code (?), Er is veel moeite voor gedaan, dus ik waardeer elke suggestie!
- voor het rechttrekken van de led-helderheid voor lage waarden, - voor de "map"-functie voor variabelen met drijvende komma - voor het gebruik van de tweede kern op de ESP32, - om te begrijpen hoe een html-mail uit een string met sprintfI have moet worden afgedrukt veel echte "nerding-tijd" doorgebracht, dus lees de opmerkingen over de.ino-bestanden of op github!
als uploadinstellingen heb ik Tools: Partition Scheme: GEEN OTA gebruikt om meer ruimte te hebben voor deze enorme code
veel plezier
klik hier voor de code op github
Stap 2: De kaart



deze tut is gericht op de ESP32-code, dus ik kan je slechts enkele trefwoorden, links en gebruikte tools geven:
de uitstekende service voor extract vectoriële gebieden van openstreetmap
- de "ostische" QGis om ze te verteren
- zoek naar attributentabel om uw kaart te vereenvoudigen
- maak een afdruklay-out en exporteer de kaart in svg-formaat op A3-papierformaat
- veel plezier met de "soepelere" illustrator
- print het
Stap 3: De Hot Glue Party




dus ik kan voorstellen om de gaten voor de led en het display op het papier te stansen voordat je het op het kurkbord bevestigt
de bedrading is heel eenvoudig en slecht gedaan door mij: P
Mijn soldeerniveau: Pigeon
zoals je kunt zien aan de code gaan de leds naar IO-pinnen
#define LED_PIN0 14 //si#define LED_PIN1 27 //buon #define LED_PIN2 16 //sass #define LED_PIN3 17 //tur #define LED_PIN4 25 //ist #define LED_PIN5 26 //berr
zoek naar ESP32 pinout voor begrijpen
Stap 4: Het eindproduct

dus deze foto is niet de beste, maar als we een rivieroverstroming krijgen, zal ik een leuke video plaatsen!
Aanbevolen:
Maak mooie plots van live Arduino-gegevens (en sla de gegevens op in Excel): 3 stappen

Maak mooie plots van live Arduino-gegevens (en sla de gegevens op in Excel): we spelen allemaal graag met onze plotterfunctie in de Arduino IDE. Hoewel het nuttig kan zijn voor basistoepassingen, worden de gegevens gewist naarmate meer punten worden toegevoegd en het is niet bijzonder aangenaam voor de ogen. De Arduino IDE-plotter werkt niet
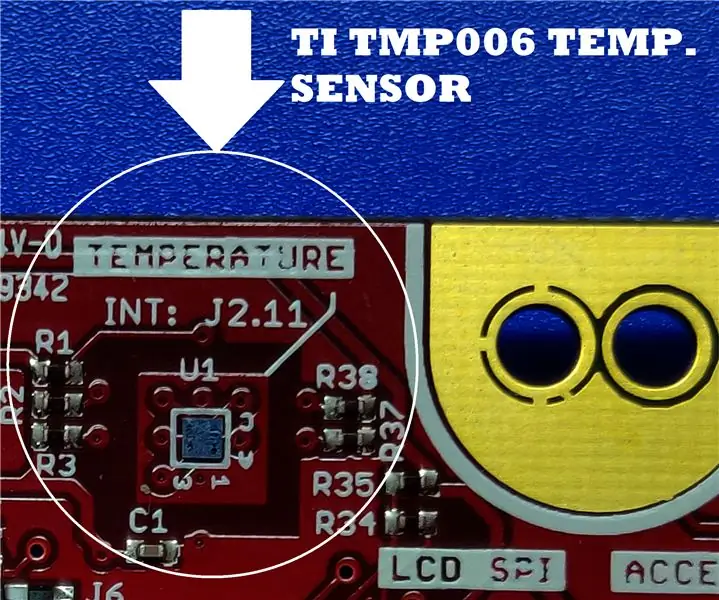
Live gegevens van een temperatuursensor plotten (TMP006) met behulp van MSP432 LaunchPad en Python: 9 stappen

Live gegevens van een temperatuursensor plotten (TMP006) met behulp van MSP432 LaunchPad en Python: De TMP006 is een temperatuursensor die de temperatuur van een object meet zonder contact met het object te maken. In deze tutorial zullen we live temperatuurgegevens van het BoosterPack (TI BOOSTXL-EDUMKII) plotten met Python
Ableton Live besturen met Atto of een Arduino Leonardo: 3 stappen

Ableton Live besturen met Atto of een Arduino Leonardo: Dit is een demovideo voor de Piksey Atto. We leren hoe je het als een MIDI-apparaat kunt gebruiken en hoe je tracks kunt besturen in Ableton Live 10 Lite. We gebruiken een breadboard samen met momentschakelaars en je kunt ook een Arduino Leonardo gebruiken voor dit project. Als je bouwt
Aan de slag met ESP32 - ESP32-kaarten installeren in Arduino IDE - ESP32-knippercode: 3 stappen

Aan de slag met ESP32 | ESP32-kaarten installeren in Arduino IDE | ESP32-knippercode: in deze instructie zullen we zien hoe we met esp32 kunnen werken en hoe we esp32-kaarten in Arduino IDE kunnen installeren en we zullen esp 32 programmeren om knippercode uit te voeren met behulp van arduino ide
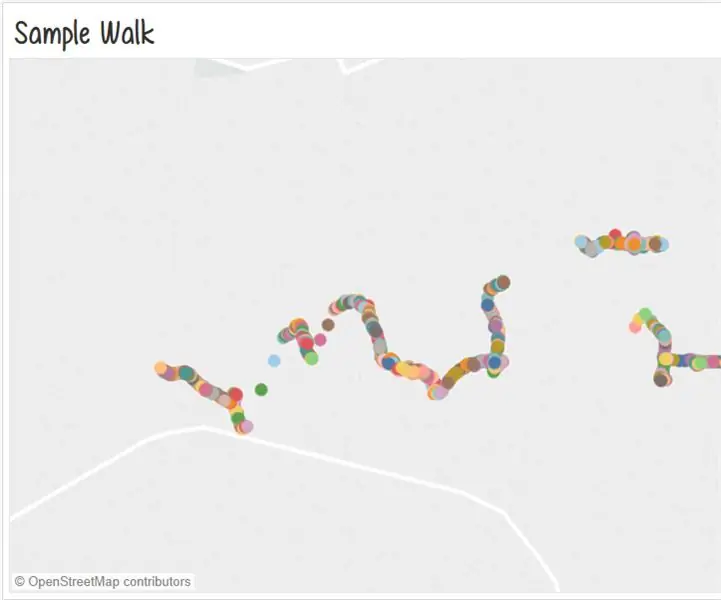
The Path Mapper: 6 stappen

The Path Mapper: in dit IoT-project verbinden we een NEO-6M (GPS-module) om locatiegegevens via de Arduino te leveren aan een Excel-blad dat op de computer wordt opgeslagen. Daarna maken we met Tableau Public een datavisualisatie van deze data om de pat
