
Inhoudsopgave:
- Stap 1: Welke OLED-modules gaan we gebruiken?
- Stap 2: I2C in een notendop
- Stap 3: Vereiste modules en componenten
- Stap 4: OLED-displaymodule aansluiten op Arduino
- Stap 5: Het adres van de weergavemodule vinden
- Stap 6: Bibliotheken installeren die nodig zijn om gegevens op de OLED-module weer te geven
- Stap 7: De weergavemodule initialiseren
- Stap 8: een eenvoudige tekst weergeven
- Stap 9: Basisvormen tekenen
- Stap 10: Afbeelding tekenen
- Stap 11: Problemen oplossen
- Stap 12: Wat te doen?
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

Ik ben er vrij zeker van dat je zeker hebt gehoord over OLED-beeldschermtechnologie. Het is relatief nieuw en biedt een betere kwaliteit dan de oude LCD-technologie. In deze zelfstudie willen we de stappen bekijken die nodig zijn om gegevens weer te geven op een van de meest voorkomende OLED-displaymodules met één kleur die op de markt verkrijgbaar zijn. Ik zal proberen de functionaliteiten uit te leggen die worden geleverd door de bijbehorende Adafruit-bibliotheek om gegevens over deze module weer te geven.
Stap 1: Welke OLED-modules gaan we gebruiken?



OLED-modules zijn verkrijgbaar in een groot aantal verschillende maten en functies. Degene die we in deze tutorial gaan gebruiken, is een mono-color 128x64 OLED-module. Dit type module is verkrijgbaar in de volgende maten (in de volgorde die u op de foto's ziet):
- 128x64
- 128x32
- 96x16
- 64x48
- 64x32
Omdat al deze modules het I2C-protocol ondersteunen als communicatiemiddel, is de code en bedrading van ze allemaal exact hetzelfde. Het enige verschil is dat u rekening moet houden met de grootte van het scherm op uw code, zodat de inhoud die u gaat weergeven, er goed op past.
Stap 2: I2C in een notendop

Het inter-geïntegreerde circuit (IIC) dat normaal gesproken I2C (I squared C) wordt genoemd, ontwikkeld door Philips in de jaren 80 als een gegevensuitwisselingsbus die wordt gebruikt om gegevens over te dragen tussen de centrale verwerkingseenheid (CPU) of microcontrollereenheid (MCU) van een apparaat en perifere chips. Het was eigenlijk bedoeld voor tv-applicaties. Vanwege zijn eenvoud werd het zo populair dat het na een tijdje een van de belangrijkste mechanismen voor gegevensoverdracht werd voor CPU's en MCU's en randapparatuur die niet noodzakelijk deel uitmaakt van dezelfde printplaat en er via draad mee verbonden is (bijv. sensoren, weergavemodules, enz.).
I2C bestaat uit een communicatiebus gemaakt van twee draden die bidirectionele gegevensoverdracht tussen een master- en meerdere slave-apparaten ondersteunt. Meestal is het hoofdknooppunt verantwoordelijk voor het besturen van de bus - wat feitelijk wordt gedaan door een synchronisatiesignaal op de seriële kloklijn (SCL) te genereren. Het is een signaal dat tijdens de overdracht continu door de master wordt verzonden en alle andere knooppunten die op de bus zijn aangesloten, zullen het gebruiken om hun communicatie te synchroniseren en de snelheid van de bus te detecteren. Gegevens worden overgedragen tussen de master en slave via een seriële datalijn (SDA). De transmissiesnelheid kan oplopen tot 3,4 Mbps. Alle apparaten die gegevens via I2C willen overbrengen, moeten een uniek adres hebben en kunnen werken als zender of ontvanger, afhankelijk van de functie van het apparaat. Een OLED-displaymodule is bijvoorbeeld een ontvanger die sommige gegevens accepteert en weergeeft, terwijl een temperatuursensor een transceiver is die de vastgelegde temperatuur via de I2C-bus verzendt. Normaal gesproken is een masterapparaat het apparaat dat een gegevensoverdracht op de bus initieert en de kloksignalen genereert om de overdracht mogelijk te maken. Tijdens die overdracht wordt elk apparaat dat door deze master wordt geadresseerd, als een slave beschouwd en leest die gegevens.
Wanneer een node wat data wil verzenden, moet de allereerste byte van de data het adres van de ontvanger zijn en daarna komen de feitelijke data. Dit betekent dat om gegevens naar een uitvoerapparaat te sturen met behulp van I2C (bijv. I2C OLED-displaymodule), we eerst het I2C-adres moeten vinden en dit is wat we als eerste zullen doen in de volgende stappen.
Als u meer wilt weten over de details en theorieën over de I2C-bus, kunt u de volgende referenties gebruiken:
www.i2c-bus.org
learn.sparkfun.com/tutorials/i2c
Stap 3: Vereiste modules en componenten



Hier vindt u de lijst met componenten die u nodig heeft om deze tutorial te voltooien:
eBay-links:
- 1 x Arduino Uno:
- 1 x OLED-module 128x64:
- 4 x Dupont-kabel:
- 1 x Mini soldeerloze breadboard:
Amazon.com-links:
- 1 x Arduino Uno:
- 1 x OLED-module 128x64:
- 4 x Dupont-kabel:
- 1 x Mini soldeerloze breadboard:
Stap 4: OLED-displaymodule aansluiten op Arduino




Een belangrijke opmerking over I2C-apparaten is dat de manier waarop u ze op Arduino moet aansluiten, allemaal hetzelfde is. Dit komt omdat Arduino zijn I2C-communicatie alleen op specifieke pinnen uitvoert. In deze tutorial gebruik ik Arduino Uno. De Arduino Uno gebruikt pin A5 als SCK en A4 als SDA. Dus we kunnen de OLED-displaymodule aansluiten op Arduino Uno zoals weergegeven in de schematische weergave. Zoals je misschien opmerkt op de foto die ik van mijn OLED-displaymodule heb genomen, is de connector voor VCC en GND anders dan de schematische weergave. Vergeet niet om de labels van de pinnen op uw modules te controleren om er zeker van te zijn dat u deze op de juiste manier aansluit.
We hebben slechts 4 pinnen nodig die moeten worden aangesloten zoals hieronder:
Arduino VCC -> OLED-module VCC
Arduino GND -> OLED-module GND
Arduino 4 -> OLED-module SDA
Arduino 5 -> OLED-module SCK
Stap 5: Het adres van de weergavemodule vinden

Als eerste stap om verbinding te maken met een I2C-apparaat, moet u het adres van de module hebben. Om dit te doen, moet u, nadat u de module op uw Arduino hebt aangesloten, de bijgevoegde code naar uw Arduino uploaden. Deze code bevat de Wire-bibliotheek, een bibliotheek die wordt meegeleverd met Arduino IDE die I2C-communicatie afhandelt. Het probeert aangesloten I2C-apparaten te scannen en stuurt hun adres via de seriële poort naar uw computer. U hebt dus toegang tot de uitvoer via de Serial Monitor-tool in Arduino IDE. De originele versie is beschikbaar op Arduino Playground). Je kunt het ook op een meer leesbare manier bekijken in mijn online Arduino-editor. Verwacht niet dat er iets op het scherm wordt weergegeven terwijl deze code wordt uitgevoerd.
Zoals je op de afbeelding kunt zien, is mijn module gebonden aan adres 0x3C. Normaal gesproken hebben alle apparaten in een specifieke productlijn (bijvoorbeeld alle 128x64 OLED-modules) hetzelfde adres.
Het adres van I2C-apparaten is beperkt van 1 tot 126. Deze code probeert eenvoudig op volgorde verbinding te maken met elk apparaat (zonder gegevens te verzenden) en controleert vervolgens of er een fout is gemeld door de onderliggende bibliotheek bij het verbinden met het opgegeven adres. Als er geen fout is, wordt het adres afgedrukt als een beschikbare module om verbinding te maken. Er moet ook worden opgemerkt dat de eerste 15 adressen zijn gereserveerd, dus het springt eroverheen en drukt alleen de adressen boven dit bereik af. Onthoud dat het adres van deze I2C-modules hard gecodeerd is op het apparaat en niet kan worden gewijzigd. Het is dus een goed idee om het ergens op te schrijven of een etiket op de module te plakken wanneer u deze weer op uw laboratoriumplank plaatst, zodat het de volgende keer niet nodig is om de scannercode uit te voeren. Het is echter geen ingewikkelde procedure;)
Stap 6: Bibliotheken installeren die nodig zijn om gegevens op de OLED-module weer te geven


De Wire-bibliotheek kan communicatie op laag niveau met I2C-apparaten aan. Als u verbinding wilt maken met een specifiek apparaat om er gegevens van/naar te lezen/schrijven, gebruikt u normaal gesproken een bibliotheek die wordt geleverd door het bedrijf dat de module oorspronkelijk heeft gebouwd. Deze bibliotheek verwerkt alle I2C-communicatiedetails met een bepaalde module en laat ons ons meer concentreren op ons bedrijf, in dit geval de gegevens weergeven op de manier die we willen.
Adafruit, het bedrijf dat de originele versie van dergelijke displaymodules produceert, levert een bibliotheken genaamd Adafruit SSD1306 om gegevens op deze monochrome displays weer te geven. Dus voordat we beginnen met coderen, moeten we deze bibliotheek installeren via Library Manager (toegankelijk via Sketch > Include Library > Manage Libraries… menu) in Arduino IDE. Er is ook een andere bibliotheek genaamd Adafruit GFX Library die meer grafische dingen op een laag niveau verwerkt en intern wordt gebruikt door Adafruit SSD1306. Je moet ze allebei op je Arduino IDE hebben geïnstalleerd, zoals je op de foto's kunt zien.
Stap 7: De weergavemodule initialiseren

Tekenen op de display-module is verpakt in een klasse met de naam Adafruit_SSD1306. De definitie van deze klasse staat in de Adafruit-bibliotheek, dus we moeten eerst die bibliotheek opnemen. Dan moeten we eerst een instantie van deze klasse instantiëren. De constructor van deze klasse neemt het poortnummer waarop het display kan worden gereset, namelijk pin 4 (verbonden met SCK). Dit deel van de code moet zich aan het begin van het bestand bevinden (buiten de setup() en loop()-functies).
#erbij betrekken
Adafruit_SSD1306 display(4);
Nu moeten we binnen de setup()-functie de beginfunctie van het weergaveobject aanroepen door ons I2C-adres door te geven zoals hieronder (de SSD1306_SWITCHCAPVCC is een constante waarde die het type stroombron naar de bibliotheek specificeert):
ongeldige setup() {
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); weergave.weergave(); } void loop() {} // loop kan voorlopig leeg zijn
Nu is het weergaveobject gereed en kunnen we zijn functies aanroepen (bijv. display.write(), display.drawLine, etc.). De belangrijke opmerking is dat wanneer we iets tekenen door ons weergaveobject aan te roepen, we de functie display.display() moeten aanroepen om de daadwerkelijke tekening op hardwareniveau te laten plaatsvinden. Dit is voornamelijk te wijten aan het feit dat de tekenfuncties die we noemen, om prestatieredenen alleen de "in het geheugen" -weergave van het display bijwerken. Het slaat eigenlijk de wijzigingen in het geheugen op. We moeten er dus altijd aan denken om de functie display() aan te roepen als we klaar zijn met iets op het scherm te tekenen.
weergeven.schrijven(…); // blijft updaten in het geheugen
display.drawLine(…); // blijft updaten in het geheugen. weergave.weergave(); // spoelt alle wijzigingen in de displayhardware door
Als je in deze stap je code probeert te uploaden, zul je merken dat het logo van Adafruit Industries wordt weergegeven. Je vraagt je misschien af wie het heeft gevraagd om dat te tekenen! Dit is eigenlijk wat de Adafruit-bibliotheek doet. Het initialiseert het geheugen van de module (de in het geheugen representatie van de display hardware) met het logo van dit bedrijf. Als u dat niet wilt zien tijdens de initialisatie, kunt u proberen de functie display.clearDisplay() aan te roepen vlak voordat u display.display() aanroept in uw setup-functie. Deze functie, zoals de naam al doet vermoeden, maakt het display volledig leeg.
#erbij betrekken
Adafruit_SSD1306 display(4); void setup () { display.begin (SSD1306_SWITCHCAPVCC, 0x3C); display.clearDisplay(); weergave.weergave(); } lege lus() { }
Gebaseerd op documentatie van de Adafruit_SSD1306-bibliotheek, kunt u verschillende functies van deze klasse gebruiken om op het scherm te tekenen of de pixels erop rechtstreeks te manipuleren. In de volgende paragrafen zullen we proberen een voorbeeld te geven voor elk van hen, zodat u een idee krijgt van de manier waarop het werkt. De meeste van deze voorbeelden zullen slechts een eenvoudige statische inhoud weergeven, dus we kunnen ze gewoon in onze setup()-functie plaatsen (na de initialisatiecode). Door dit te doen zou het maar één keer worden uitgevoerd en blijft het daar.
Stap 8: een eenvoudige tekst weergeven



Om een tekst weer te geven, kunnen we de eenvoudige functie display.println() van de bibliotheek gebruiken. Het accepteert de tekst als een tekenreeks en probeert deze weer te geven. Het is belangrijk om te weten dat we de bibliotheek moeten vertellen waar op het scherm we de tekst gaan presenteren. Elke pixel op het scherm heeft een coördinaat die wordt aangegeven met een X en Y. De X neemt toe van links naar rechts en Y neemt toe van boven naar beneden. De linkerbovenhoek van het scherm is (X=0, Y=0) en de rechterbenedenhoek is (X=127, Y=63). Ik noteerde de coördinaten van de hoeken op de eerste foto. We kunnen de functie display.setCursor() gebruiken om aan te geven waar we de tekst op het scherm gaan weergeven.
Een andere eigenschap van de tekst is de kleur. We kunnen de kleur specificeren met behulp van display.setTextColor() zoals weergegeven in het volgende voorbeeld.
display.clearDisplay();
display.setTextColor(WIT); display.setCursor(35, 30); display.println("Hallo wereld!"); weergave.weergave();
We kunnen ook de functie display.write() gebruiken om een enkel teken weer te geven. Het accepteert een tekencode als een uint8_t-type en geeft het teken weer dat overeenkomt met die code op de tekenreeks. Als we bijvoorbeeld dezelfde string met deze functie willen weergeven, kunnen we het volgende fragment gebruiken:
display.clearDisplay();
display.setTextColor(WIT); display.setCursor(35, 30); display.write(72); display.write(101); weergeven.schrijven(108); weergeven.schrijven(108); display.write(111); weergeven.schrijven(32); display.write(87); display.write(111); weergeven.schrijven(114); weergeven.schrijven(108); weergeven.schrijven(100); display.write(33); weergave.weergave();
Het is ook mogelijk om teksten in zwarte kleur met een witte achtergrond te tekenen. Om dit te doen, moet u de functie display.setTextColor aanroepen, zoals hieronder:
display.clearDisplay();
// Stelt de kleur in op zwart met een witte achtergrond display.setTextColor(BLACK, WHITE); display.setCursor(25, 30); display.println("Omgekeerde tekst!"); weergave.weergave();
U hebt ook de mogelijkheid om de grootte van de tekst in te stellen met de functie display.setTextSize(). Het accepteert een geheel getal als een grootte. Hoe groter het getal, hoe groter de tekst zou zijn. Kleinste formaat is 1 wat de standaardgrootte van teksten is. De volgende code probeert de letter "A" in 6 verschillende maten te schrijven:
display.clearDisplay();
display.setTextColor(WIT); display.setCursor(0, 0); display.setTextSize(1); display.print("A"); display.setTextSize(2); display.print("A"); display.setTextSize (3); display.print("A"); display.setTextSize(4); display.print("A"); display.setTextSize(5); display.print("A"); display.setTextSize(6); display.print("A"); weergave.weergave();
Stap 9: Basisvormen tekenen



Het tekenen van basisvormen zoals rechthoek, cirkel, driehoek, lijn of punt is heel eenvoudig en er is een speciale functie voor elk.
Lijn tekenen
Om een lijn te tekenen kun je display.drawLine(startX, startY, endX, endY, color) aanroepen. De volgende code tekent bijvoorbeeld diagonale lijnen in het scherm zodat ze een grote X vormen:
display.clearDisplay();
display.drawLine(0, 0, display.width() - 1, display.height() - 1, WIT); display.drawLine(display.width() - 1, 0, 0, display.height() - 1, WIT); weergave.weergave();
U hebt toegang tot de breedte en hoogte van het scherm met de functies display.width() en display.height(). Door dit te doen, zou uw code onafhankelijk zijn van de schermgrootte.
Rechthoek tekenen
De functie om een rechthoek te tekenen is display.drawRect(upperLeftX, upperLeftY, width, height, color). Hier is de code die drie rechthoeken tekent op enkele willekeurige plaatsen:
display.clearDisplay();
display.drawRect(100, 10, 20, 20, WIT); display.fillRect(10, 10, 45, 15, WIT); display.drawRoundRect(60, 20, 35, 35, 8, WIT); weergave.weergave();
Door display.fillRect(upperLeftX, upperLeftY, width, height, WHITE) aan te roepen, kunt u een rechthoek tekenen die is gevuld met een opgegeven kleur. Ook de derde functie in dit voorbeeld is display.drawRoundRect(upperLeftX, upperLeftY, width, height, cornerRadius, color) die, zoals je in de afbeelding kunt zien, wordt gebruikt om een rechthoek met ronde hoeken te tekenen. Het accepteert een extra parameter voor kleur die een geheel getal is dat de hoekradius aangeeft. Hoe groter de waarde, hoe ronder de hoek. Het heeft ook een overeenkomstige vulfunctie met de naam display.drawFillRoundRect waarvan ik denk dat je kunt raden wat het doet.
Cirkel tekenen
De functie is display.drawCircle(centerX, centerY, radius, color). Hier is een voorbeeld dat een smiley-achtige vorm tekent:
display.drawCircle(60, 30, 30, WIT);
display.fillCircle(50, 20, 5, WIT); display.fillCircle(70, 20, 5, WIT);
Net als rechthoeken kunt u de functie display.fillCircle gebruiken om een cirkel te tekenen die is gevuld met de gegeven kleur.
Driehoek tekenen
Ahh, weer een functie genaamd display.drawTriangle(poin1X, point1Y, point2X, point2Y, point3X, point3Y, color) en de bijbehorende display.fillTriangle die een gevulde driehoek tekenen.
display.drawTriangle(24, 1, 3, 55, 45, 55, WIT);
display.fillTriangle(104, 62, 125, 9, 83, 9, WIT);
Teken een punt
U kunt ook een specifiek punt (dat pixel wordt genoemd) op het scherm kleuren via de functie display.drawPixel(pixelX, pixelY, color).
display.drawPixel (20, 35, WIT);
display.drawPixel(45, 12, WIT); display.drawPixel(120, 59, WIT); display.drawPixel(97, 20, WIT); display.drawPixel(35, 36, WIT); display.drawPixel(72, 19, WIT); display.drawPixel(90, 7, WIT); display.drawPixel (11, 29, WIT); display.drawPixel(57, 42, WIT); display.drawPixel(69, 34, WIT); display.drawPixel(108, 12, WIT);
Stap 10: Afbeelding tekenen

Het tekenen van een afbeelding is anders en een beetje ingewikkeld. Omdat de weergavemodule eenkleurig is, moeten we onze afbeelding eerst converteren naar een formaat dat monokleurenbitmap wordt genoemd (ook wel zwart-wit genoemd). In een dergelijk formaat wordt elke pixel van de afbeelding weergegeven met een 0 of 1. De 1s staat voor het bestaan van de kleur en 0s betekent een lege ruimte. Bovenaan deze sectie ziet u een voorbeeld van het Arduino-logo in dit formaat. De functie om een bitmapafbeelding te tekenen is display.drawBitmap(topLeftX, topLeftY, imageData, width, height, color). De parameter imageData is een array van getallen in bytes. Elke byte heeft 8 bits, dus elke byte bevat de gegevens van 8 pixels van de afbeelding. Door de breedte en hoogte van de afbeelding op te geven, weet de functie drawBitmap vanaf welk bit de volgende rij pixels begint.
De oplossing die ik koos om mijn afbeelding naar dit formaat te converteren, was om eerst een van de online "image naar ASCII-converters" (bijv. https://my.asciiart.club) te gebruiken om mijn afbeelding naar een set ASCII-tekens te converteren en vervolgens te vervangen de tekens die voor lege ruimte worden gebruikt door 0 en andere door 1. Dat is wat je hieronder ziet. Je kunt elke 0 en 1 zien als een pixel op het scherm. De grootte van de afbeelding mag dus niet groter zijn dan onze weergavegrootte, die 128x64 is.
Opmerking: het gebruik van deze ASCII-techniek wordt niet aanbevolen, omdat vanwege de beeldverhouding van tekens uw afbeelding vervormd zal worden (tekens zijn geen vierkant). Ik heb deze techniek geprobeerd, alleen maar omdat het het gemakkelijker maakt om de afbeelding naar het vereiste formaat te converteren. Anders zou het mogelijk zijn om het beste resultaat te bereiken door middel van enige programmering of het gebruik van enkele hulpprogramma's die volledig buiten het bestek van deze tekst vallen.
00000000000000000000011111111111111111111110000000000000000000000000000000000000011111111111111111111111111111100000000000000000 0000000000000111111111111111111111111111111111111110000000000000 0000000000011111111111111111111111111111111111111111100000000000 0000000001111111111111111111111111111111111111111111111000000000 0000000111111111111111111111111111111111111111111111111110000000 0000011111111111111111111111111111111111111111111111111111100000 0000111111111111111111111111111111111111111111111111111111110000 0001111111111111111111111111111111111111111111111111111111111000 0011111111111111111111111111111111111111111111111111111111111100 0111111111111111000000011111111111111111100000001111111111111110 0111111111110000000000000001111111111000000000000000111111111110 1111111111000000001111000000001111000000001111000000001111111111 1111111110000011111111111100000110000011111111111100000111111111 1111111100000111111111111111000000001111111001111110000011111111 1111111100001111100000011111100000011111100000011111000011111111 1111111100001111100000011111100000011111100000011111000011111111 1111111100000111111111111111000000001111111001111110000011111111 1111111110000011111111111100000110000011111111111100000111111111 1111111111000000001111000000001111000000001111100000001111111111 0111111111110000000000000000111111110000000000000000111111111110 0111111111111111000000001111111111111111000000001111111111111110 0011111111111111111111111111111111111111111111111111111111111100 0001111111111111111111111111111111111111111111111111111111111000 0000111111111111111111111111111111111111111111111111111111110000 0000011111111111111111111111111111111111111111111111111111100000 0000000111111111111111111111111111111111111111111111111110000000 0000000011111111111111111111111111111111111111111111111100000000 0000000000011111111111111111111111111111111111111111100000000000 0000000000000111111111111111111111111111111111111110000000000000 0000000000000000111111111111111111111111111111110000000000000000 0000000000000000000001111111111111111111111000000000000000000000
Nu moeten we elke regel delen door 8, wat een byte voorstelt, en ze opslaan in een array zoals hieronder:
static const unsigned char PROGMEM arduino_logo ={
B00000000, B00000000, B00000111, B11111111, B11111111, B1110000, B00000000, B00000000, B00000000, B00000000, B01111111, B11111111, B11111111, B11111110, B00000000, B00000000, … // ga door tot het einde van de afbeelding };
Dan kunnen we het op het display tekenen door de functie drawBitmap aan te roepen.
display.drawBitmap(32, 16, arduino_logo, 64, 32, WIT);
Stap 11: Problemen oplossen
Dit was een lange tutorial en het is dus zeer waarschijnlijk dat er iets misgaat. Hier is de lijst met enkele veelvoorkomende fouten die u kunt tegenkomen bij het instellen van de OLED-weergavemodule voor uw project (sommige zijn voor mij gebeurd tijdens het voorbereiden van deze zelfstudie).
Er wordt helemaal niets weergegeven
Dit kan om vele redenen gebeuren, dus ik raad aan om de volgende lijst te controleren die in uw project kan voorkomen:
I2C-adres is waarschijnlijk verkeerd
Zorg ervoor dat je het adres hebt ingesteld dat je hebt gekregen in i2c-scannercode in de functie display.begin() bij het instellen van je weergaveobject.
SCL en SDA zijn op een verkeerde manier aangesloten
Dit is bij mij echt gebeurd. Als je Arduino Uno gebruikt, moet je je verbindingen opnieuw controleren om er zeker van te zijn dat ze op dezelfde manier zijn aangesloten als de mijne. Als je een andere Arduino-editie gebruikt (bijv. Mega, Leonardo, enz.), Moet je weten dat ze hun I2C mogelijk op andere pinnen hebben ingesteld. U kunt het controleren in de documentatie van Wire-bibliotheek.
Je tekent iets uit het zichtbare gebied
Dit is een softwareprobleem. Het is heel gebruikelijk bij het gebruik van een tekenfunctie om sommige coördinaten verkeerd te berekenen, zodat uw tekening vervormd zou zijn of in het ergste geval volledig buiten beeld zou kunnen zijn. Bekijk uw berekeningen en probeer een stapsgewijze tekening te maken om te zien wat er aan de hand is.
Tekst wordt helemaal niet weergegeven
Je bent vergeten de kleur van de tekst in te stellen of je hebt een verkeerde waarde ingesteld
U moet setTextColor aanroepen voordat u teksten tekent. Anders heb je geen fouten, maar zie je niets op het scherm. Het kan ook zijn dat u de tekstkleur hetzelfde heeft ingesteld als de achtergrondkleur.
Je gebruikt een heel groot lettertype
Als u de tekstgrootte op een zeer grote waarde instelt, kan het zijn dat tekens volledig buiten het zichtbare gebied vallen.
Er is een compileerfout over de weergavegrootte
Dit gebeurde ook voor mij en ik denk dat het voor de meesten van jullie zal gebeuren. Het is vanwege de constante waarden van de weergavegrootte die zijn gedefinieerd in het headerbestand Adafruit_SSD1306.h dat we bovenop ons script opnemen. Dit bestand bevindt zich in {uw-project-map}\libraries\Adafruit_SSD1306\Adafruit_SSD1306.h. Als u dit bestand opent, ziet u dat er een commentaargedeelte is, zoals hieronder, waarin wordt beschreven dat u alleen de constante hoeft te verwijderen die de grootte van uw OLED-displaymodule vertegenwoordigt. Voor een 128x64-displaymodule moet de regel #define SSD1306_128_64 geen commentaar hebben.
/*=====================================================================
SSD1306 Beeldschermen ------------------------------------------------ ---------------------- De driver wordt gebruikt in meerdere beeldschermen (128x64, 128x32, etc.). Selecteer de juiste weergave hieronder om een framebuffer van de juiste grootte te maken, enz. SSD1306_128_64 128x64 pixel display SSD1306_128_32 128x32 pixel display SSD1306_96_16 --------------------------- --------------------------------------------*/ #define SSD1306_128_64 / / #define SSD1306_128_32 // #define SSD1306_96_16 /*======================================= ===============================*/
Stap 12: Wat te doen?
Het OLED-display als uitvoermodule kan u een geweldige kans bieden om een professioneel ogende interface te bieden voor uw hobbyprojecten. U kunt proberen om ideeën te volgen als uitgangspunt om er zinvolle gegevens over weer te geven of om de gebruiker te helpen weten wat er aan de hand is of dat hij/zij iets moet doen. Het zou voor een gebruiker veel duidelijker zijn om een bericht op een display te lezen dan om de status van een project/apparaat via sommige LED's te interpreteren.
Wat je als uitgangspunt kunt doen, kan zijn:
- Lees een temperatuursensorwaarde af en geef deze weer op de OLED-module. U kunt er een druk- of vochtigheidssensor aan toevoegen en een volledig functioneel weerstationproject creëren.
- Probeer iets op de displaymodule te tekenen met een joystickmodule als invoerapparaat.
- Probeer een animatie op het display te tekenen door een reeks tekenen/vertraagde functieaanroepen of Arduino-onderbreking
- Geef uw aangepaste logo weer bij het opstarten van uw systeem (in plaats van het Adafruit-logo)
Vergeet niet om me te vertellen over opmerkingen, wat zou je doen (of heb je al gedaan) met behulp van OLED-displaymodule.
Aanbevolen:
NAS-pi:Ultimate Box voor uw PLEX-, DLNA- en NAS-plezier: 5 stappen (met afbeeldingen)

NAS-pi:Ultimate Box voor uw PLEX-, DLNA- en NAS-plezier: Hallo mensen! Vandaag gaan we een echte looker bouwen! Een Raspberry Pi-netwerkopslag met functionaliteit voor mediastreaming! Raspberry Pi 3 & Raspberry Pi 2 compatibel! De aanbevolen build wordt geleverd met 160 GB RAID1 en 1,4 TB PLEX-server.Superb
Plezier hebben met Arduino (en een nerd worden in het proces): 12 stappen

Hoe plezier te hebben met Arduino (en een nerd te worden in het proces): Wil je je geek-kaart verdienen - pronto? Laten we beginnen! Deze gids zal je op weg helpen naar de duistere kant met behulp van het open source Arduino-ontwikkelings- en prototypingplatform. Het zal je kennis laten maken met microcontrollers, je op weg helpen met
Plezier met IKEA lamp: 9 stappen

Plezier met IKEA Lamp: Niets bijzonders. Niets nieuws. Het is gewoon mijn eigen versie van sfeerlicht met de beroemde IKEA Mylonit-lamp
Plezier met Easy VBS!!!: 5 stappen

Fun With Easy VBS!!!: Een beginnershandleiding voor een leuk en gemakkelijk uit te voeren visueel basisscript. VSB lijkt voor sommigen misschien moeilijk, maar in feite is het heel eenvoudig. Windows kan het zelfs zonder compiler draaien! Als je javascript kent, zou het heel gemakkelijk voor je moeten zijn
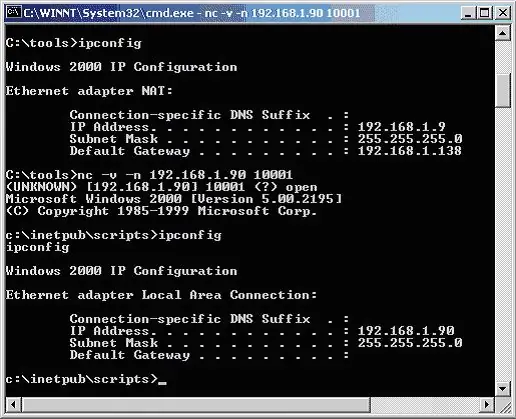
Meer plezier met Netcat!!: 4 stappen

Meer plezier met Netcat!!: Als je de handleiding van ducttape voor Netcat Backdoors nog niet hebt gelezen, lees dat dan en kom dan hier. Deze Instructable gaat over de basis netcat-commando's en hoe ze te gebruiken. Het gaat ook over enkele basisbatchcommando's
