
Inhoudsopgave:
- Stap 1: De klokverdeler instellen
- Stap 2: Een eindige-toestandsmachine (FSM) maken
- Stap 3: De weergave met zeven segmenten in kaart brengen
- Stap 4: De vergelijker maken
- Stap 5: Een timer instellen
- Stap 6: De pseudo-generator voor willekeurige getallen ontwerpen
- Stap 7: Een converter maken
- Stap 8: Alles samenvoegen in de spelmodule
- Stap 9: Extra problemen ondervonden
- Stap 10: Bronbestanden en beperkingen
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.



Deze instructable toont het proces en de modules die nodig zijn om ons Binary to Decimal Matching-spel te maken. Binnen 60 seconden zullen gebruikers zoveel willekeurig gegenereerde decimale getallen op het display met zeven segmenten vertalen en invoeren in binair door de schakelaars om te schakelen en in te dienen met een gokknop. Eenmaal voltooid, wordt een eindscore weergegeven en vervolgens gereset om opnieuw te spelen.
Het begrijpen van binaire en snelle reflexen is nuttig om het goed te doen, maar de reset-knop is voorzien voor het geval je het meteen opnieuw wilt proberen.
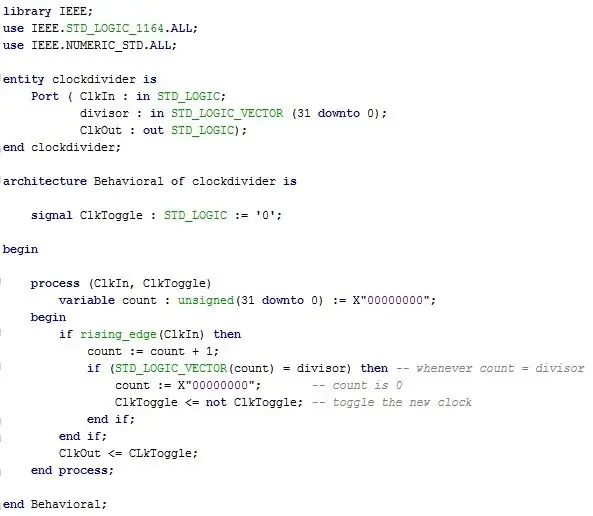
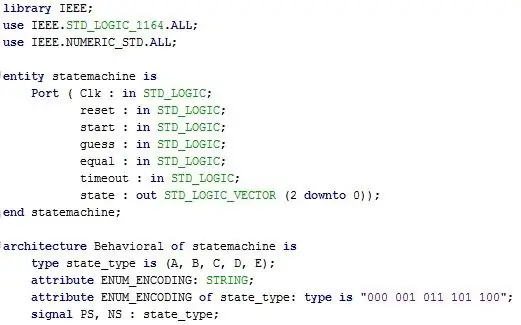
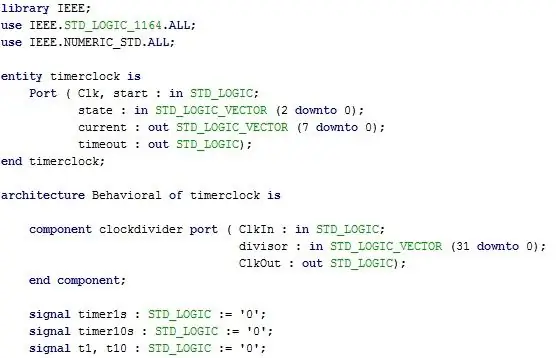
Stap 1: De klokverdeler instellen
De ruggengraat van dit hele project komt van de juiste synchronisatie van alle onderdelen in deze gizmo. Onze Finite State Machine gebruikt de interne klok, maar het zevensegmentendisplay en de timer moeten een gewijzigde versie van de klok gebruiken.
Deze "nieuwe klok" komt van het delen van de interne klok door een gewenste periode om een bepaalde frequentie te bereiken die nodig is voor elk specifiek onderdeel. Dit is gedaan in eerdere laboratoria en uit ervaring weten we dat de timer het "one's"-cijfer heeft ingesteld op 0,1 Hz en dat het "tientallen"-cijfer de 1 Hz is
Ingangen: ClkIn, deler (32 bit)
Uitgangen: ClkOut
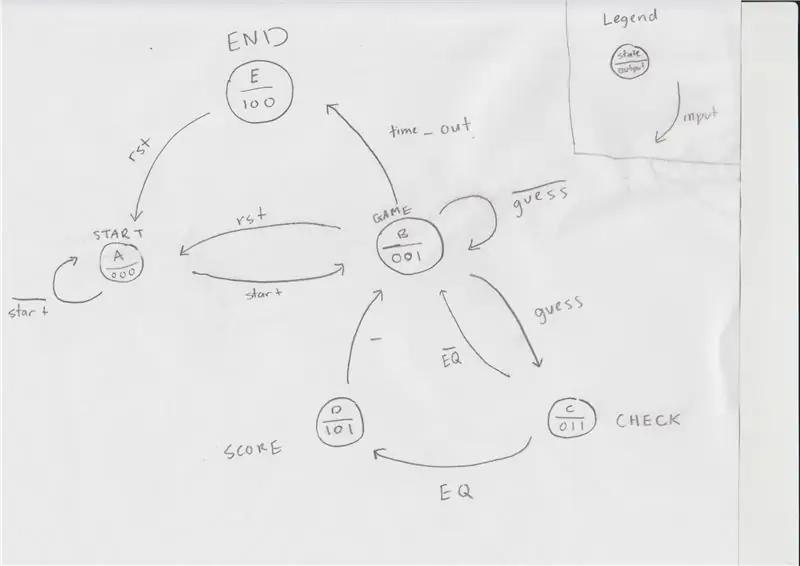
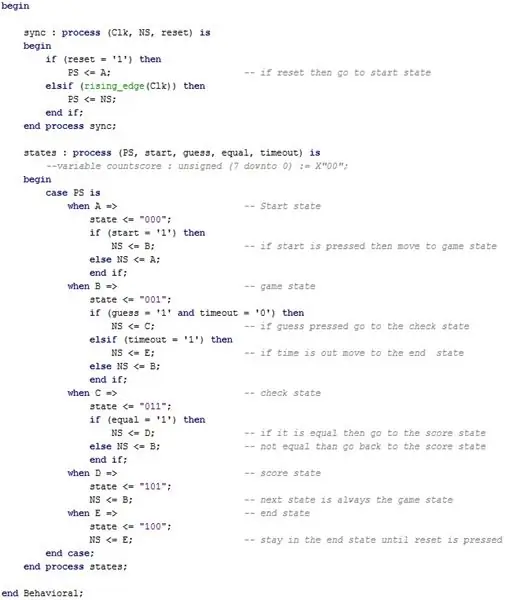
Stap 2: Een eindige-toestandsmachine (FSM) maken



In onze Finite-State Machine hebben we besloten dat vijf toestanden (Start, Display, Check, Score en End) nodig zouden zijn met vijf inputs (start, reset, guess, equal, time-out). De enige uitvoer in onze State Machine is een 3-bits getal dat aangeeft in welke staat de gebruiker zich bevindt (000, 001, 011, 101, 100) met betrekking tot de onderstaande toestanden.
Onthoud dat een Finite State Machine de onderstaande functies niet daadwerkelijk uitvoert, maar alleen vertelt in welke staat het programma zich bevindt en wat. Wat er daadwerkelijk gebeurt, wordt bepaald door de hieronder toegelichte topmodule.
Startstatus (000)
De startstatus is waar de gebruiker begint totdat de startingang hoog is, dit is ook de status die wordt bereikt wanneer de resetknop wordt ingedrukt.
Spelstatus (001)
De spelstatus is het begin van het spel, waar het willekeurige getal wordt gegenereerd en de gebruiker de schakelaars omschakelt om een invoer te creëren. Zodra de gokknop is ingedrukt, wordt het spel verplaatst naar de controlestatus.
Controleer staat (011)
In deze toestand wordt de comparator gebruikt, die de waarden van de invoer van de gebruiker en het willekeurig gegenereerde getal vergelijkt. Als de indiening correct is, is de gelijke waarde hoog en gaat de FSM naar de Score State; als de indiening echter onjuist is, keert de FSM terug naar de weergavestatus totdat de indiening correct is.
Deze controlestatus gebeurt relatief snel in vergelijking met de andere, omdat het alleen gebeurt zolang de controleknop wordt ingedrukt
Scorestatus (101)
Aangezien de gelijke waarde hoog is, was de indiening correct. In deze status wordt de scorewaarde met één verhoogd en wordt er een nieuw getal gegenereerd dat de gebruiker kan invoeren. Dit nieuwe nummer brengt ons terug naar de startstatus waar de gebruiker opnieuw de schakelaars omschakelt.
Eindstatus (100)
Zodra de timer van 60 seconden is verstreken, is de time-outinvoer hoog en bereikt de gebruiker de eindstatus waar de eindscore wordt weergegeven. De reset-ingang wordt dan ingedrukt en de FSM begint opnieuw bij de startstatus.
Ingangen: Clk, rst, start, guess, equal, time-out
Uitgang: staat (3 bit)
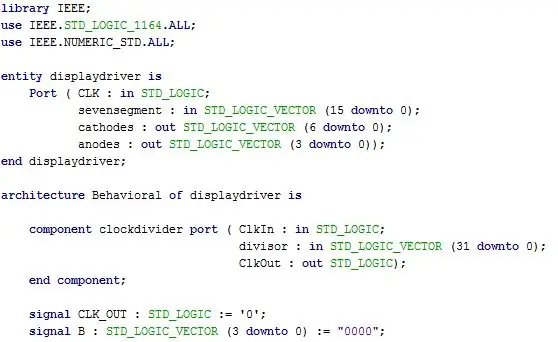
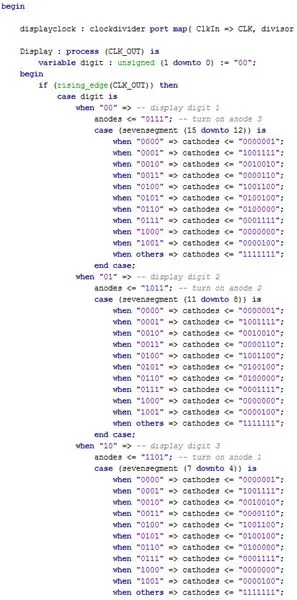
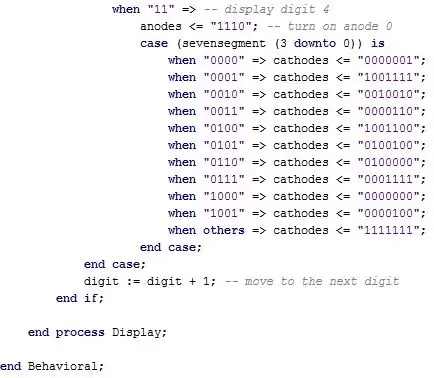
Stap 3: De weergave met zeven segmenten in kaart brengen



Het display met zeven segmenten is een belangrijk onderdeel van het hele project, aangezien de eerste twee cijfers op het scherm worden gebruikt als uitvoer van de generator voor willekeurige getallen, terwijl de laatste twee cijfers de timer zijn. Hoewel we hier in het laatste lab een voorbeeld van hebben geïmplementeerd in termen van cijfers op het scherm, werd het in hexadecimaal weergegeven. Om dit probleem op te lossen, hebben we een converter en klokverdeler gebruikt die hieronder verder wordt uitgelegd.
Het display toont alle nullen totdat de FSM in de spelstatus komt; in de eindtoestand zou het display echter alleen de score van de gebruiker moeten weergeven.
Omdat we alle vier de cijfers van het zevensegmentendisplay gebruiken, moeten we snel genoeg door elke anode gaan bij 300 Hz om te worden waargenomen als altijd verlicht.
Ingangen: Clk, zevensegment
Uitgangen: kathodes (7 bit), anodes (4 bit)
Stap 4: De vergelijker maken

Deze submodule wordt gebruikt in de Check State in termen van hoe het de 7 bit binaire ingevoerde schatting vergelijkt met de werkelijke decimale waarde.
We hadden een if-statement dat zowel ingangen als twee uitgangen evalueerde, afhankelijk van of de gelijke waarde hoog of laag was. Hoe belangrijk deze module ook is, het is verreweg een van de eenvoudigere programma's om in dit project te ontwerpen.
Ingangen: schakelaars (8 bit), nummer (8 bit)
Uitgang: EQ
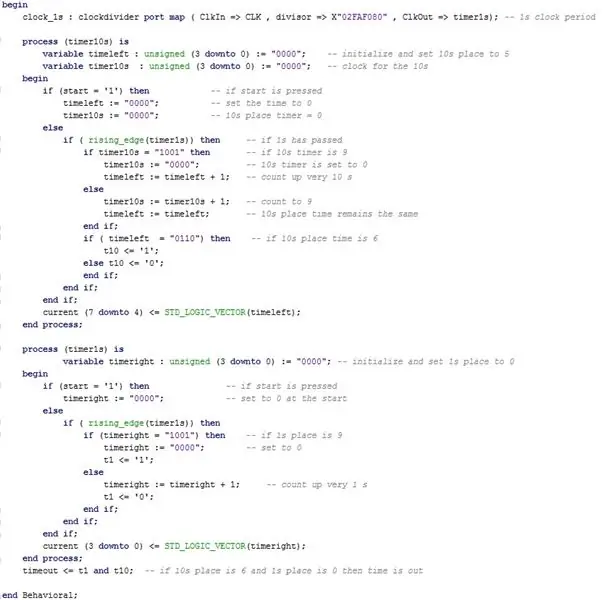
Stap 5: Een timer instellen


Onze timer is in wezen twee verschillende tellers die met verschillende snelheden toenemen. Eén teller voor de "one's"-waarde (de eerste zevensegmentenweergave) en één teller voor de "tientallen"-waarde (tweede cijfer op een zevensegmentendisplay). Elk cijfer is gebaseerd op de stijgende flank van de klok, en zodra de teller 60 seconden bereikt, zal de time_out hoog zijn en zal het spel eindigen en terugkeren naar de startstatus.
Ingangen: Clk, staat (3 bit), start
Uitgangen: Stroom (8 bit), time-out
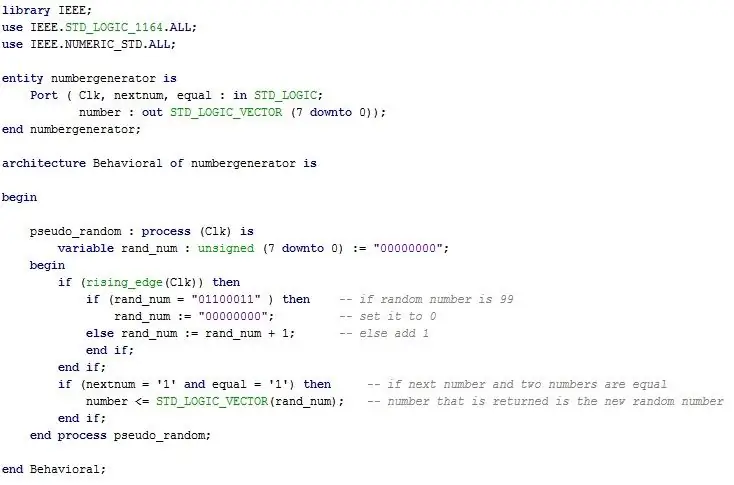
Stap 6: De pseudo-generator voor willekeurige getallen ontwerpen

Een andere alternatieve methode voor een nummergenerator specifiek voor dit geval is om een herhalende teller van 0-99 (in binair) te hebben die het getelde nummer uitvoert wanneer de invoer hoog is, omdat dit de noodzaak voor het gebruik van een LFSR zou wegnemen.
Het nummer verandert elke stijgende flank van de interne klok (10 nanoseconden) en doorloopt alle 100 nummers in één microseconde. Telkens wanneer de gebruiker een nieuw nummer van de nummergenerator wil, voert het het nummer uit waarop het stond, Hoewel dit proces niet geheel willekeurig is, is de kans om gerelateerde outputs van dit proces te vinden laag genoeg om pseudo-willekeurig te zijn.
Ingangen: Clk, changenum, equal
Uitgangen: aantal (8 bit)
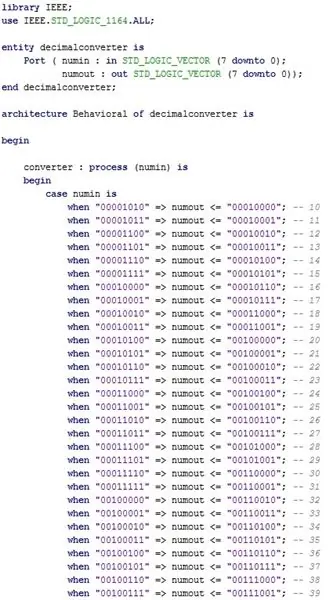
Stap 7: Een converter maken

Een noodzakelijk onderdeel is de Converter, die we gebruikten om decimale getallen weer te geven op het zevensegmentendisplay in plaats van de originele hexadecimale getallen. Hoewel beide getallen zijn gebaseerd op een 7-bits binair getal, hebben we een hele module gemaakt die is bedoeld om hexadecimaal naar decimaal om te zetten.
Als onze uiteindelijke uitvoer voor de score bijvoorbeeld 0010001 (zeventien) was, zou de weergave met zeven segmenten de hexadecimale waarde 11 weergeven in plaats van het decimale getal 17.
Invoer: Numin (8 bit)
Uitgang: Numout (8 bit)
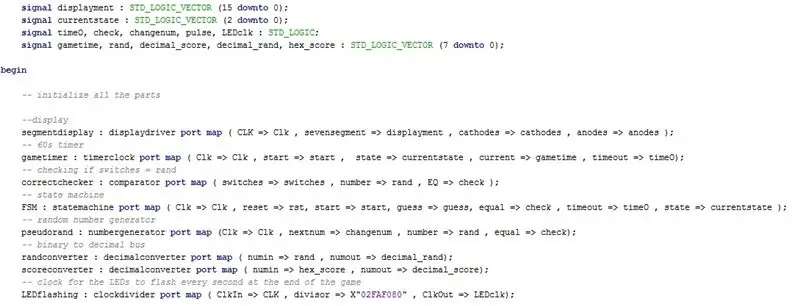
Stap 8: Alles samenvoegen in de spelmodule




Voor onze componenten hebben we de nodige schakelaars 0-6 gebruikt zodat de gebruiker kan schakelen, met de drie knoppen om te fungeren als gebruikersinvoer voor starten, resetten en raden. De zevensegmentendisplay en klokcomponenten zijn ook componenten die we uit eerdere laboratoria hebben gemaakt, maar die we moesten aanpassen om in dit project te passen.
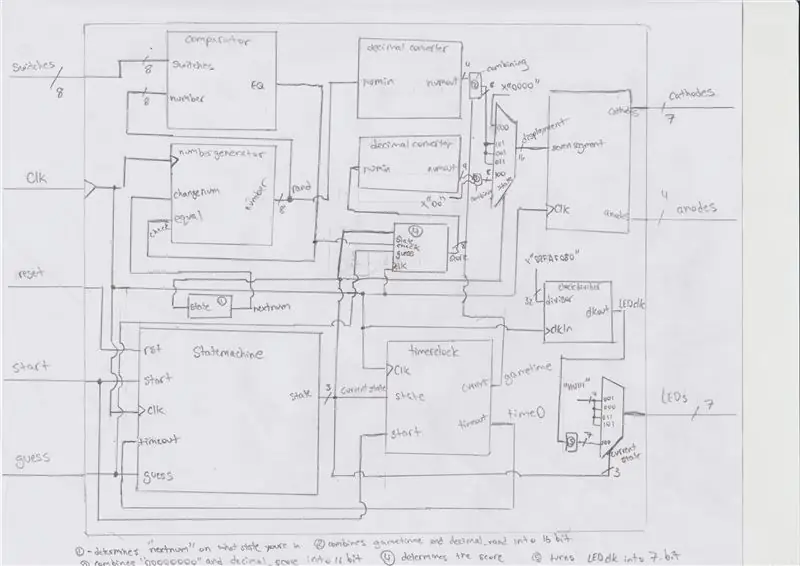
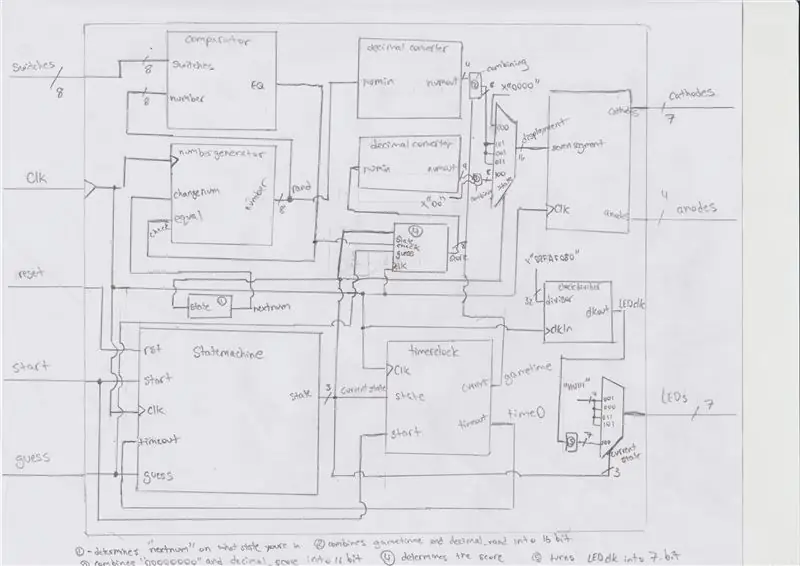
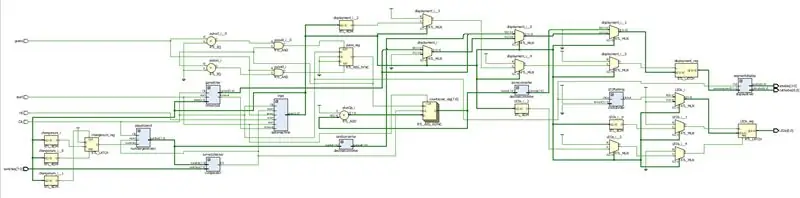
We hebben dit project opgesplitst in de zes hierboven getoonde modules om de hele gizmo op te splitsen in veel werkende delen, maar de manier waarop ze zijn verbonden is behoorlijk ingewikkeld en wordt weergegeven op de bijgevoegde zwarte doos.
Terwijl het spel aan de gang is, branden 7 LED's om de gebruiker te informeren welke overschakelt om te gebruiken, en wanneer het spel eindigt, hebben we ook LED's geprogrammeerd om te knipperen
Ingangen: schakelaars (8 bit), Clk, reset, start, raden
Uitgangen: kathodes (7 bit), anodes (4 bit), LED's (7 bit)
Stap 9: Extra problemen ondervonden
Hoewel er in dit spel slechts zeven schakelaars worden gebruikt, heeft de code het ingesteld als een 8-bits nummer. We hebben dit gedaan om een handiger vergelijker te hebben die deze 8 bits zou kunnen vergelijken met het 8-bits getal dat we hebben gegenereerd met de generator voor willekeurige getallen.
De score gaf ons in het begin ook wat problemen, omdat we deze hadden ingesteld om één punt te verhogen wanneer de FSM in de scorestatus was; maar wat er in plaats daarvan gebeurde, was dat de score bleef stijgen zolang de staat aan was, wat ons een onredelijk hoge score opleverde die we niet aankonden. We hebben dit opgelost door een pulssignaal toe te voegen dat gesynchroniseerd was met de stijgende flank van de klok, zoals te zien is in de code in stap 8.
Ten slotte kostte het veel tijd om de timer te debuggen, omdat deze ons zevensegmentendisplay zou vervormen tijdens het aftellen, dus moesten we het aftellen van 60 naar optellen vanaf 0.
Stap 10: Bronbestanden en beperkingen
Als u liever uit onze bronbestanden wilt putten in plaats van uw eigen bestanden te maken, hier zijn ze. Ook is het beperkingsbestand opgenomen.
Aanbevolen:
De beknopte handleiding voor het maken van een video met uw iPhone en het uploaden naar Facebook of YouTube: 9 stappen

De beknopte handleiding voor het maken van een video met uw iPhone en het uploaden naar Facebook of YouTube: gebruik dit eenvoudige proces van 5 stappen (Instructables laat het lijken op meer stappen dan het in werkelijkheid is) om uw eerste YouTube- of Facebook-video te maken en te uploaden - met slechts je iPhone
Raspberry Pi Oled-klok Bekijk het, hoor het en voel het: 5 stappen (met afbeeldingen)

Raspberry Pi Oled Clock Watch It Hear It and Feel It: dit is een slimme klok die de tijd op een OLED-display weergeeft en je kunt ook de tijd horen op verschillende tijdsintervallen die hulpvol zijn voor blinden en het verandert ook de led-kleur met de tijd zoals licht in de schemering licht in de avond wordt oranje naar geel en houdt van t
Schrijf het ! Maak het ! Deel het!: 4 stappen

Schrijf het ! Maak het ! Deel het!: Mijn leerlingen hebben Lego gebruikt om creativiteit toe te voegen aan hun schrijven, de organisatie van het schrijven en om hun werk digitaal te presenteren met hun familie en met hun leeftijdsgenoten in de klas
DIY USB-C naar MMCX-hoofdtelefoonkabel (Als je het niet kunt kopen, bouw het dan!): 4 stappen

DIY USB-C naar MMCX-hoofdtelefoonkabel (If you can't buy it, build it!): Na veel frustratie zonder succes bij het vinden van een USB-C-oplossing voor mijn high-end oortelefoons met afneembare MMCX-connectoren, besloot ik het stuk te maken samen een kabel met behulp van een hergebruikte USB-C digitaal-naar-analoog-converter en een 3,5 mm naar MMCX-kabel
Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het heffen/verlagen van in het midden gemonteerde voetsteunen op elektrische rolstoelen - Ajarn

Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het omhoog/omlaag brengen van in het midden gemonteerde voetsteunen op elektrische rolstoelen: in het midden gemonteerde voetsteunen kunnen omhoog worden gebracht om onder de zitting goed te worden opgeborgen en omlaag om te worden ingezet. Een mechanisme voor onafhankelijke bediening van het opbergen en plaatsen van de voetsteun is niet inbegrepen in elektrische rolstoelen op de markt, en PWC-gebruikers hebben de behoefte geuit
