
Inhoudsopgave:
- Stap 1: Portada, Diapositiva 1
- Stap 2: Coloca El Portón Del Garage, Diapositiva 2
- Stap 3: Crea Una Copia Del Portón
- Stap 4: Ajusta La Puerta
- Stap 5: Colocando Fondo Del Garage
- Stap 6: Ajuste Del Fondo
- Stap 7: Colocando Auto
- Stap 8: Alfa Instantaneo
- Stap 9: El Auto Sin Fondo
- Stap 10: Colocando een Nuestro-dirigent
- Stap 11: Recortando Al Dirigent
- Stap 12: Luces Y Más Luces
- Stap 13: Recortando Los Focos
- Stap 14: Anchura Y Alto De Los Focos
- Stap 15: Animación De Los Focos
- Stap 16: Orden De Composición
- Stap 17: Video
- Stap 18: Últimos Ajustes
- Stap 19: Colocando La Primera Copia Del Portón
- Stap 20:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

Kies de juiste plant voor de presentatie van de Keynote.
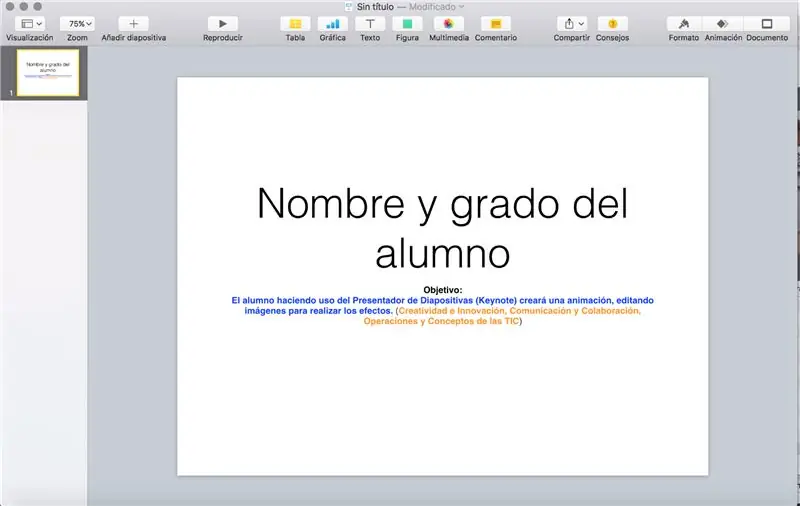
Stap 1: Portada, Diapositiva 1

Dit is een van de manieren waarop u kunt kiezen tussen verschillende soorten, maten en groepen.
Copia el OBJETIVO
Doel:
El alumno heeft een presentatie van Diapositivas (Keynote) gemaakt voor het maken van animación, editando imágenes para realizar los efectos. (PERFIL: Creatividad en Innovación, Comunicación en Colaboración, Operaciones en Conceptos de las TIC)
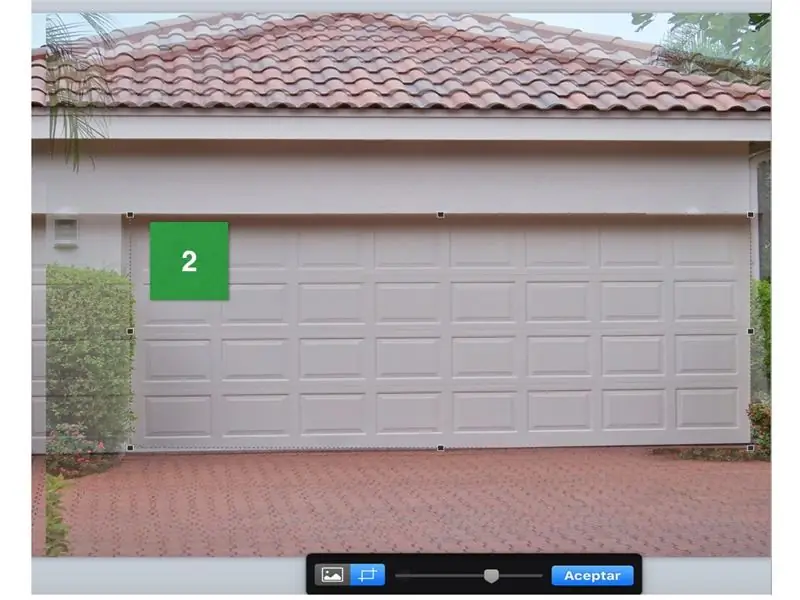
Stap 2: Coloca El Portón Del Garage, Diapositiva 2

Ajusta el portón a lo ancho y alto de la diapositiva. Gebruikt alleen 2 diapositivas.
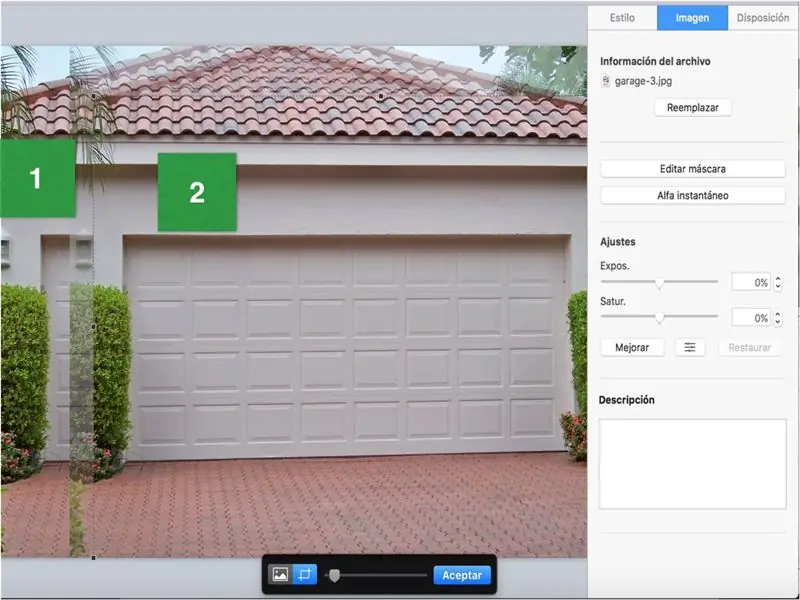
Stap 3: Crea Una Copia Del Portón

La copia te servirá para recortar sólo la puerta del garage.
Gebruik de herramienta EDITAR MÁSCARA para el recorte.
Stap 4: Ajusta La Puerta

La copia realizada des ajustada a la puerta del garage, está nos ayudará el efecto the apertura de la puerta, de momento sólo coloca debajo para que nos seguir trabajando.
Stap 5: Colocando Fondo Del Garage

Kies een afbeelding voor een garagepoort.
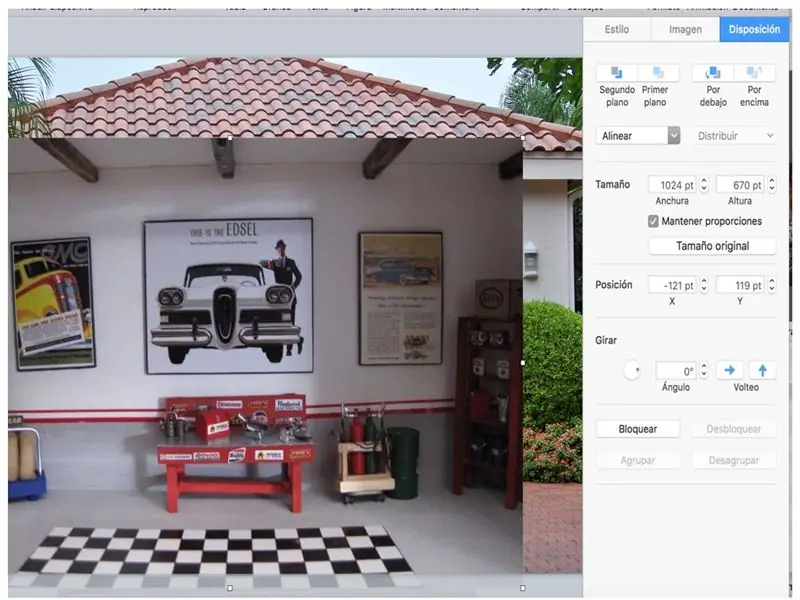
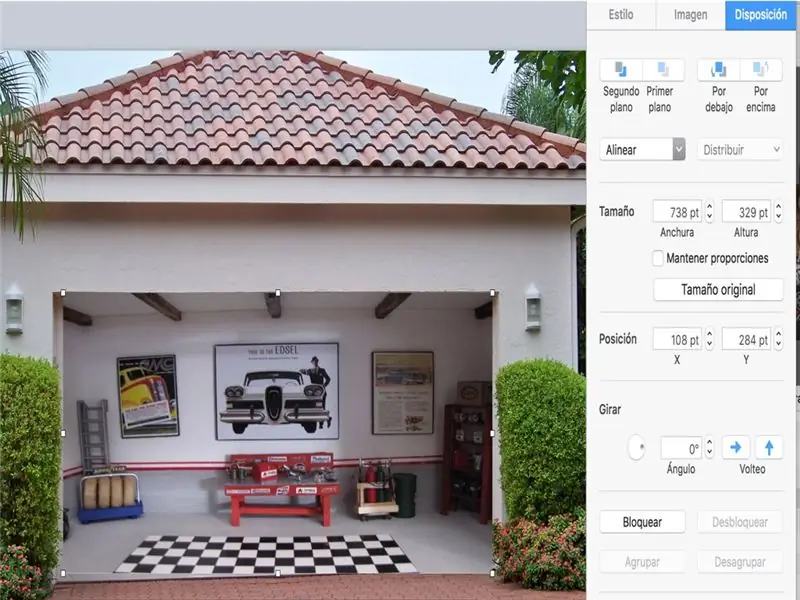
Stap 6: Ajuste Del Fondo

Desactiva la opción MANTENER PROPORCIONES para que se te facilité el fondo.
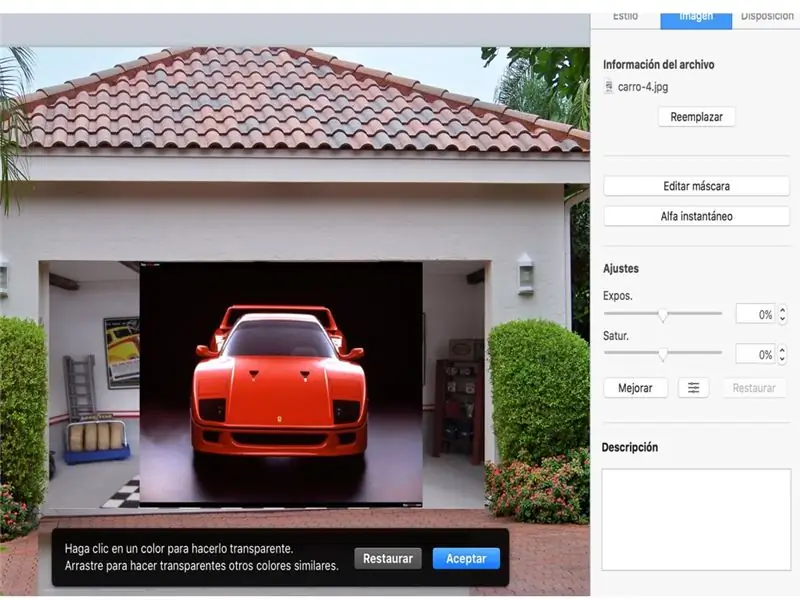
Stap 7: Colocando Auto

Realiseer een auto-invoegtoepassing, voor een gebruiksklare ALFA INSTANTANEO voor een verwijdering van een afbeelding, voor een latere montage van een garage.
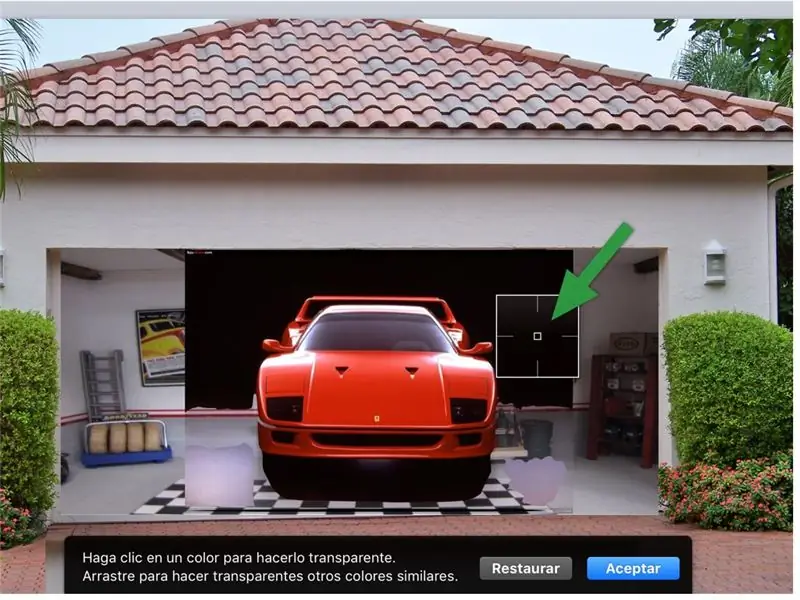
Stap 8: Alfa Instantaneo

Mientras mantengas el botón de ALFA INSTANTANEO pulsado podremos quitar el fondo negro que tiene el auto a su allrededor.
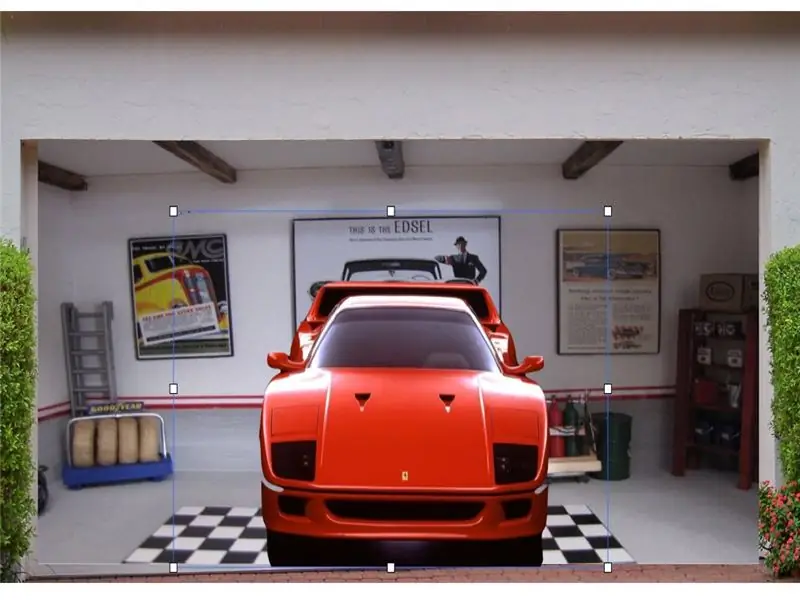
Stap 9: El Auto Sin Fondo

Observa que el auto se ha quedado sin el contorno que originalmente tenía.
Stap 10: Colocando een Nuestro-dirigent

Utilizando nuevamente el ALFA INSTANTANEO quitaremos el fondo blando de nuestro conducteur, para posteriormente recortarlo.
Stap 11: Recortando Al Dirigent

La imagen que hemos editado se recortá para ajustarla al volante.
Stap 12: Luces Y Más Luces

La edición de las luces la realizaremos con recortes de focos, entre meer coloridos sean, meer llamativo quedará tu auto.
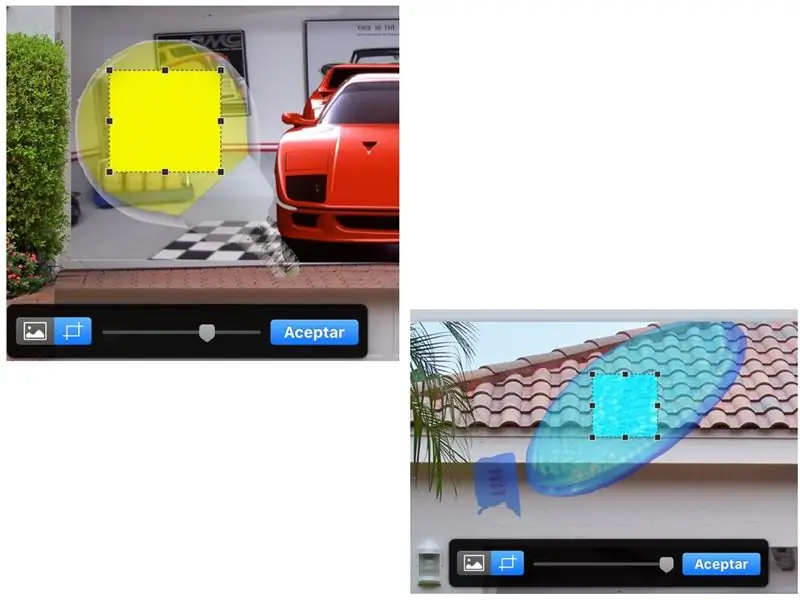
Stap 13: Recortando Los Focos

Ambos focos los podrás recortar con la opción EDITAR MÁSCARA.
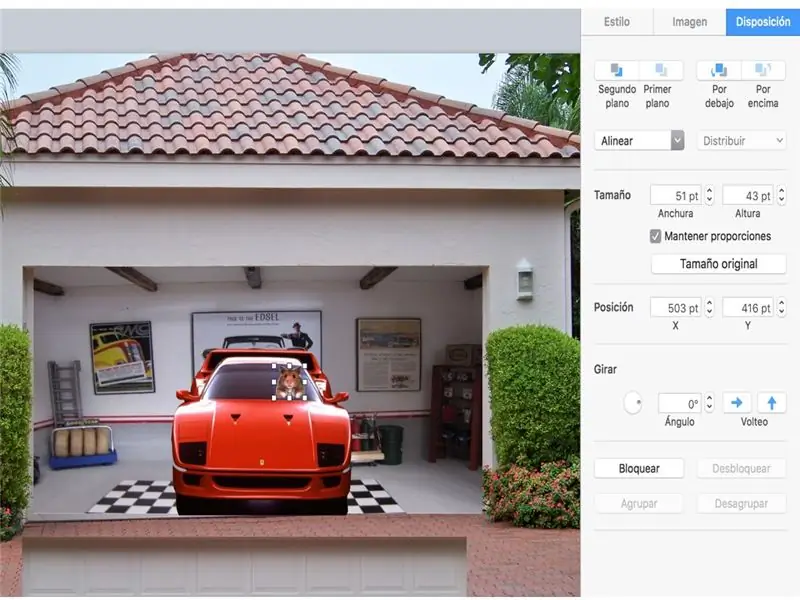
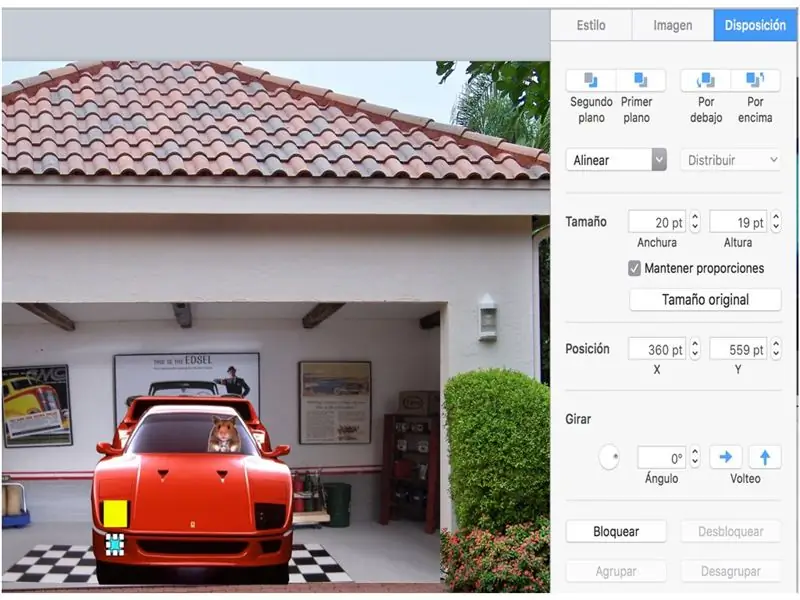
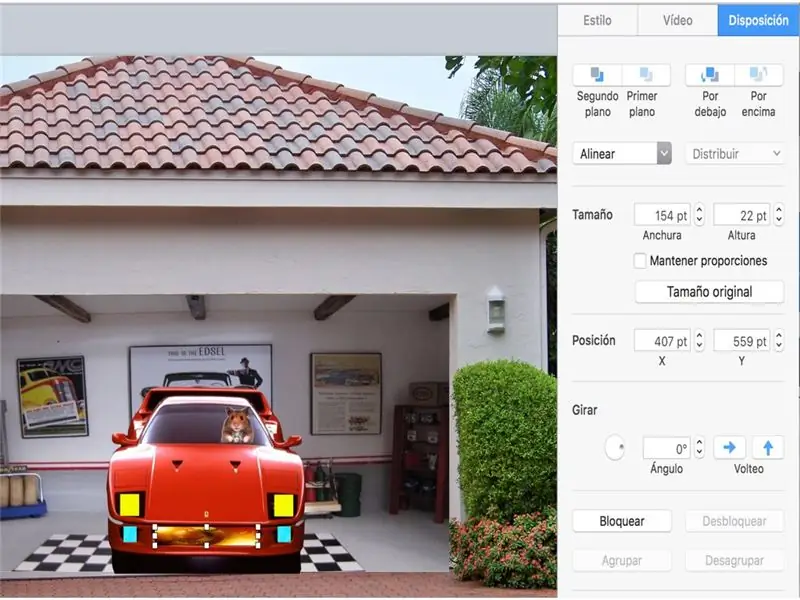
Stap 14: Anchura Y Alto De Los Focos

De la opción FORMATO - Disposición ajusta el TAMAÑO de lo Ancho y Alto de tus focos.
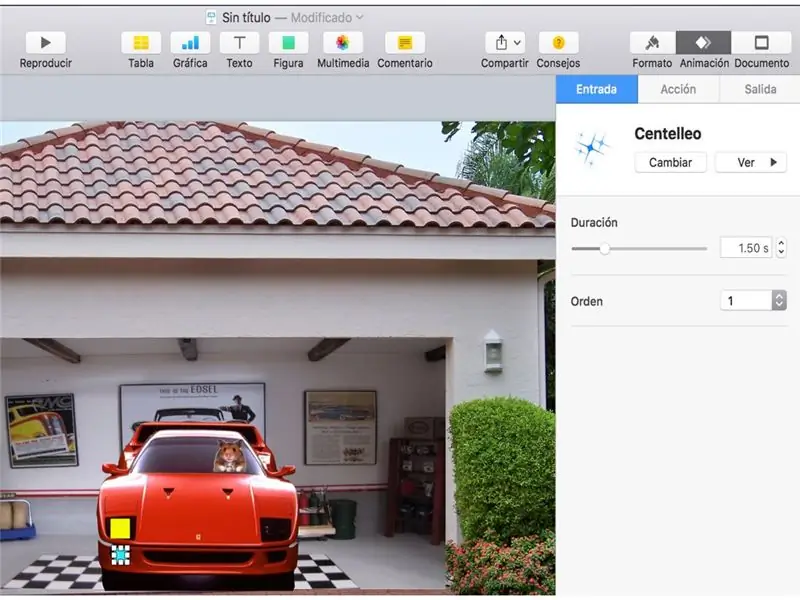
Stap 15: Animación De Los Focos

Een experiment met ANIMACIÓN de las beelden, een reeks van onderdelen van de verschillende onderdelen en de belangrijkste KEYNOTE van de nieuwe activiteiten.
Experimenta con los que más to agraden, solo debes de considerar que tienes 3 tips de animación:
Entrada, la imagen realiza un efecto de entrada.
Acción, la imagen una vez presentada en la diapositiva podrás realizar otro tipo de animaciones.
Salida, la imagen realiza una animación que le permite desaparecer de la diapositiva.
Busca en experimenta.
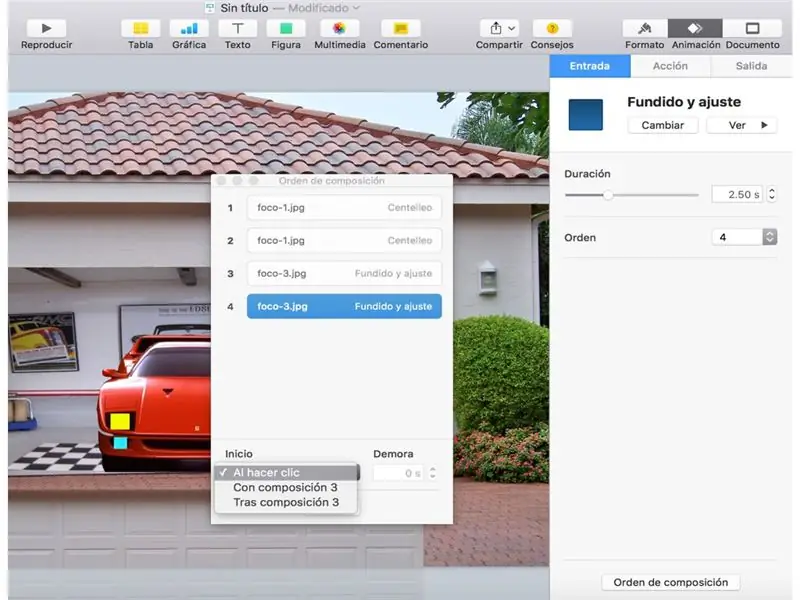
Stap 16: Orden De Composición

Observa que en la parte inferior del recuadro de animación se encuentra ORDEN DE COMPOSICIÓN, esta funciona de la siguiente forma, si ya tienes animaciones previas de tus tus imágenes, podrás unirlas para que se ejecuten en un sólo al inclusive presentación, entre otras opciones.
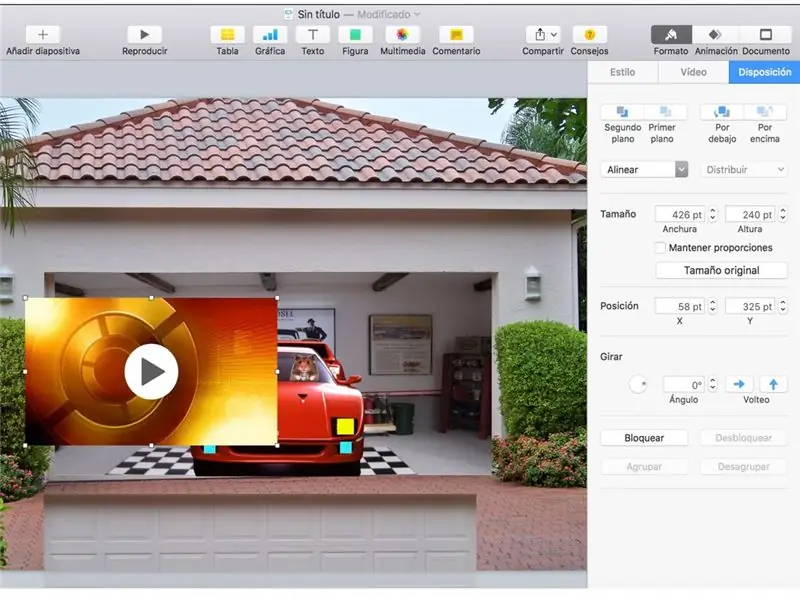
Stap 17: Video


Como un atractivo a tu animación he aggregado un video, el cual dará un efecto espectacular a tu animación.
Antes de colocarlo y ajustarlo ve a que me refiero,
Stap 18: Últimos Ajustes

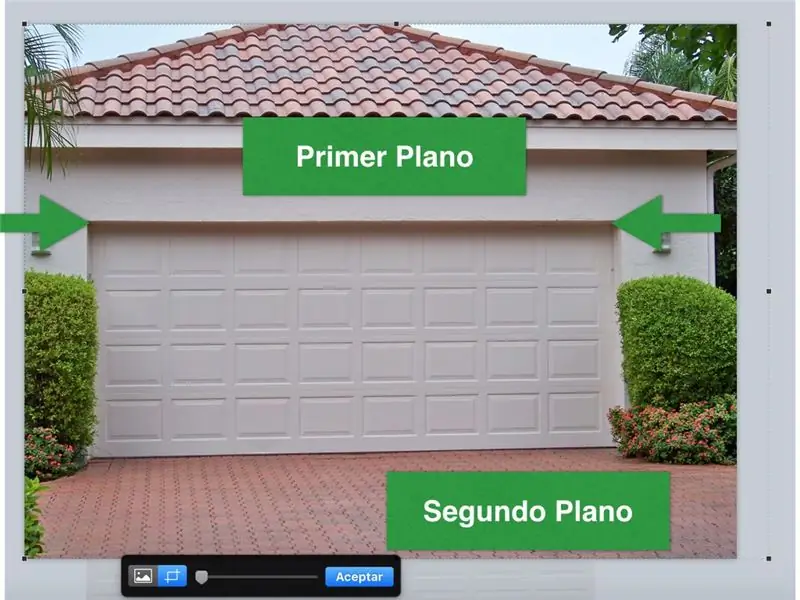
Al principio de nuestra animación se hizo un copia del portón, ahora realizaremos otra copia para hacer un recorte final, la idea de esta copia es que al abrir el protón no se observe que la puerta (primera copia) salga volando por los aires es que con esta copia recortada de la parte inferior, hasta donde se marcan las flechas, la puerta no dará un efecto erróneo.
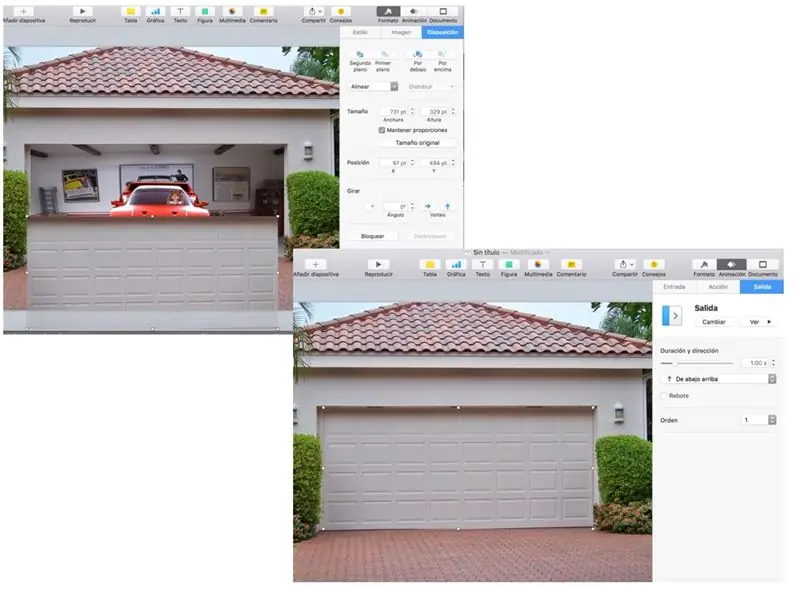
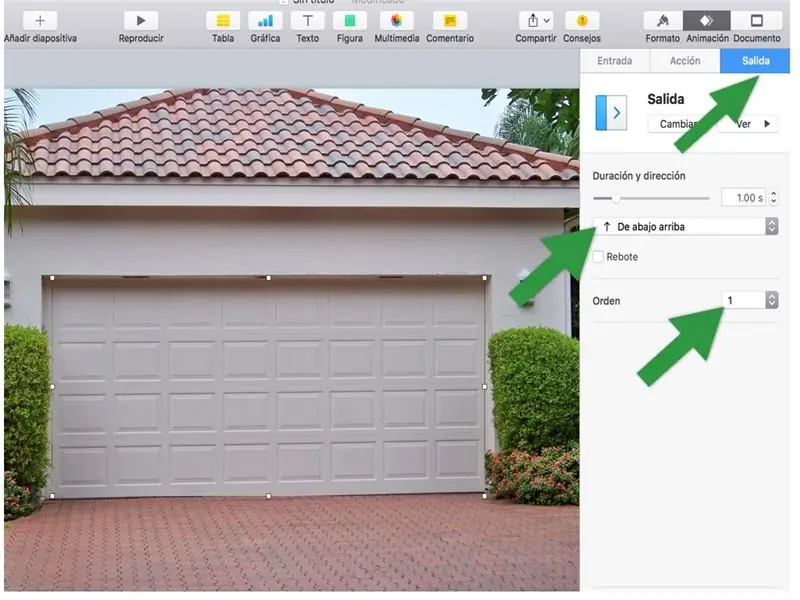
Stap 19: Colocando La Primera Copia Del Portón


Coloca el portón recortado sobre el garage, dale una animación de SALIDA, sin rebote (desactiva la casilla) y colócala en PRIMER ORDEN.
Ejecuta tu presentación y diviértete con la animación.
Stap 20:

Observa el producto finale.
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
