
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:02.

Dit is een eenvoudige zelfstudie om u te laten zien hoe u de eenvoudige pijlcursor kunt wijzigen in vrijwel alles wat u maar wilt in Adobe Flash.
Stap 1: Aan de slag

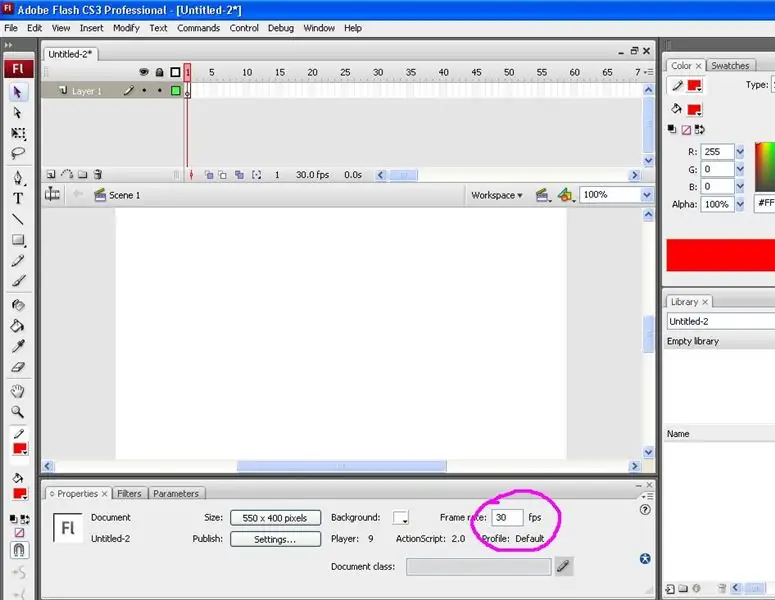
Maak een nieuw Flash-document. Als u de CS3 Suit gebruikt, kiest u de optie actionscript 2.0. De grootte van uw werkruimte maakt niet uit. Aangezien deze cursor waarschijnlijk voor uw project (webpagina, enz.) zal zijn, kunt u de afmetingen naar wens maken. Zodra u een nieuw document hebt gemaakt. Wijzig de framesnelheid in 30 fps onderaan in het deelvenster Eigenschappen voor soepelere bewegingen.
Stap 2: De cursor maken

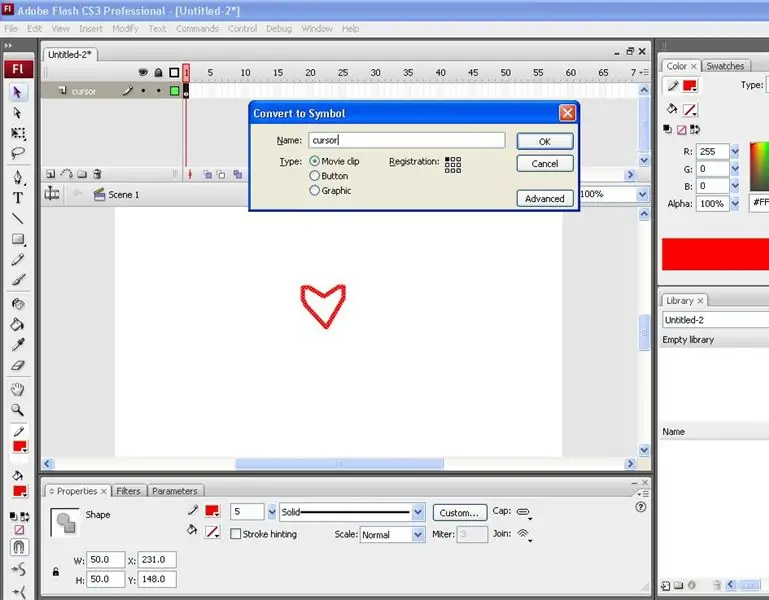
Hernoem je eerste laag in de tijdlijn 'cursor'. Uw aangepaste cursor kan vrijwel alles zijn wat u maar wilt. Als je een foto wilt gebruiken, upload deze dan naar je podium en maak er een filmclip van. Pas het formaat aan naar hoe groot je cursor ook moet zijn. Je kunt ook je aangepaste cursor tekenen, wat ik deed voor deze tutorial. Om dit te doen, selecteert u het potloodgereedschap, kiest u een kleur en tekent u uw vorm. Zodra u uw vorm hebt, selecteert u het selectiegereedschap (pijl) en dubbelklikt u op uw vorm om het geheel te selecteren. Druk op F8 om het symboolvak te openen en selecteer de filmclip en noem deze 'cursor'. Zorg er ook voor dat de Registratie zich in de linkerbovenhoek bevindt, of waar u het klikpunt wilt hebben. Als u besluit een foto te gebruiken en deze op internet wilt publiceren, pas dan op voor auteursrechtelijke problemen.
Stap 3: Instantienaam

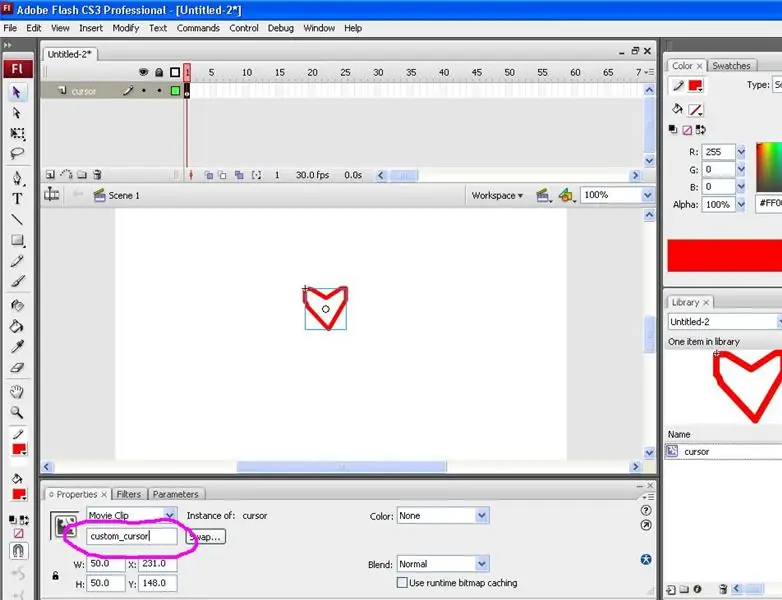
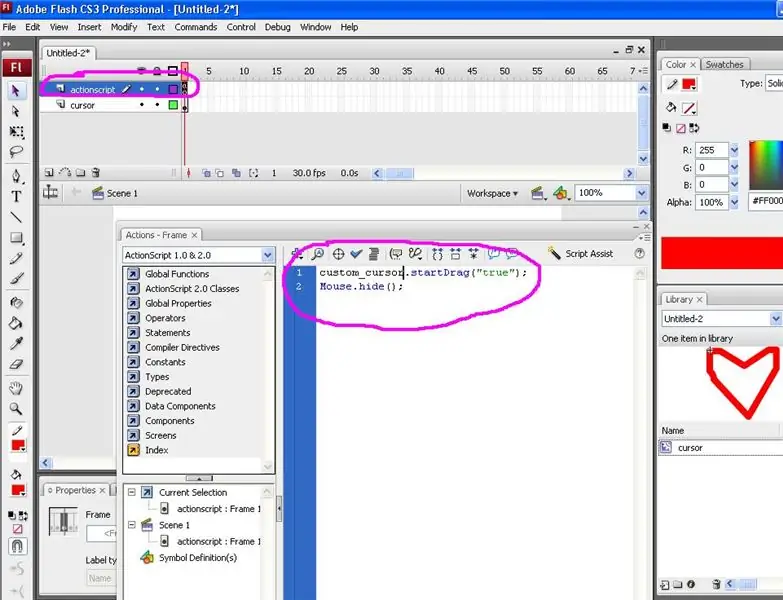
In uw eigenschappenvenster helemaal onderaan, onder filmclip, ziet u een vak met de tekst 'instantienaam'. Klik erop en verander de instantienaam in "custom_cursor".
Stap 4: ActionScript

Maak een tweede laag in de tijdlijn bovenaan en noem deze "actionscript". Klik op het allereerste keyframe en druk op F9 om het actievenster te openen (of klik met de rechtermuisknop op het keyframe en selecteer acties). Kopieer en plak deze code erin:custom_cursor.startDrag("true");Mouse.hide();Deze code vertelt de oorspronkelijke cursor om deze te verbergen en te vervangen door de nieuwe door de instantienaam te gebruiken die u eerder hebt ingevoerd. Sluit het actievenster.
Stap 5: Voorbeeld

Uw aangepaste cursor is voltooid! Druk gewoon op Control en Enter om een voorbeeld van uw aangepaste cursor te bekijken.
Aanbevolen:
Hoe maak je een aangepaste doe-het-zelf-temperatuurmeter met behulp van staafdiagram & Atmega328p - Ajarnpa

Hoe maak je een aangepaste doe-het-zelf temperatuurmeter met staafdiagram & Atmega328p: In dit bericht laat ik je zien hoe je een temperatuurmeter maakt met staafdiagram & Atmega328p. Het bericht bevat alle details, zoals schakelschema, PCB-fabricage, codering, assemblage en amp; Testen. Ik heb ook een video opgenomen met alle
Hoe maak je een DIY Bartop Arcade voor 2 spelers met aangepaste Marquee Coin Slots, met behulp van een doos van Pandora - Ajarnpa

Hoe maak je een DIY Bartop Arcade voor 2 spelers met aangepaste Marquee Coin Slots, met behulp van een doos van Pandora De muntsleuven worden zo gemaakt dat ze alleen munten ter grootte van een kwart en groter accepteren. Deze arcade wordt aangedreven
Hoe maak je een aangepaste Joy Con Grip 7 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Hoe maak je een aangepaste Joy Con Grip: Hallo, welkom bij mijn eerste Instructable! Voel je vrij om advies of opbouwende kritiek toe te voegen in de comments, alles wordt gewaardeerd. Dus je bent hier gekomen om te leren hoe je een custom joy con grip maakt. Hier zal ik in detail beschrijven hoe elke stap afzonderlijk kan worden uitgevoerd
Hoe maak je een cursor met Photoshop: 7 stappen

Hoe maak je een cursor met Photoshop: Zo maak je een cursor met photoshop. Ik zal mijn mobiele telefoon als cursor maken
Maak een echt coole cursor in verf - Ajarnpa

Maak een echt coole cursor in Paint: ik ga je leren hoe je een GEWELDIGE cursor maakt in MS Paint
