
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:02.
Veel andere studenten kwamen en vroegen me hoe ik door de firewalls en proxy's kon komen. IT'ers op school gaan steeds slimmer om met leerlingen die proxy's gebruiken. Ik heb een tijdje over dit probleem nagedacht en ik heb een oplossing. Waarom maakt u niet uw eigen webpagina's met applets om te chatten, enz.? Deze nieuwe aanpak vereist geen proxyserver die kan worden geblokkeerd en gevolgd. Tot nu toe kon het alleen worden gebruikt om te chatten, maar misschien kan iemand met een nieuwe applet komen.
Stap 1: DENK

Ik kon dit niet genoeg benadrukken. Als je niet gepakt wilt worden, denk dan na. Als IT'ers horen over deze nieuwe vorm van omzeiling, wordt deze ook geblokkeerd. Ga eerst naar een website die legaal is en veel wordt gebruikt. Denken! Moet je die homepage gebruiken waarvan de leraar zich afvraagt waarom je geen vooruitgang hebt geboekt (je bent al uren op die pagina)? Zal de schuifbalk van een grotere pagina die het zou moeten zijn uw geheim verklappen (de startpagina van Google heeft en mag geen schuifbalk hebben aangezien het één pagina is)? Moet je de homepage of een artikel gebruiken (om een leraar te laten denken dat je aan het werk bent)? Bevat de webpagina ten slotte iets dat moeilijk visueel offline te dupliceren is? Ten tweede, nadat u uw webpagina hebt uitgekozen, maakt u uw offline kopie. Als u Internet Explorer 6 heeft, klikt u op Beeld en vervolgens op Bron. Een Kladblok-toepassing wordt geopend met HTML-codering. Klik in het Kladblok-venster op Bestand en vervolgens op Opslaan als. Sla het bestand op een USB-geheugenstick of cd-rw op. U kunt HTML leren (voor de meesten niet aanbevolen) of u kunt schrijfsoftware gebruiken. Microsoft Word kan worden gebruikt. Zelfs als u de pagina kopieert en handmatig bewerkt, moet u afbeeldingen handmatig kopiëren en de bron ervan wijzigen. Als u iets gebruikt om de pagina te bewerken, zorg er dan voor dat uw bestandstypen compatibel zijn. Mogelijk moet u nieuwe vaardigheden leren of aan de nerds overlaten om te maken en te verspreiden. Je doel is om een webpagina te maken die er visueel hetzelfde uitziet.
Stap 2: Coderen:

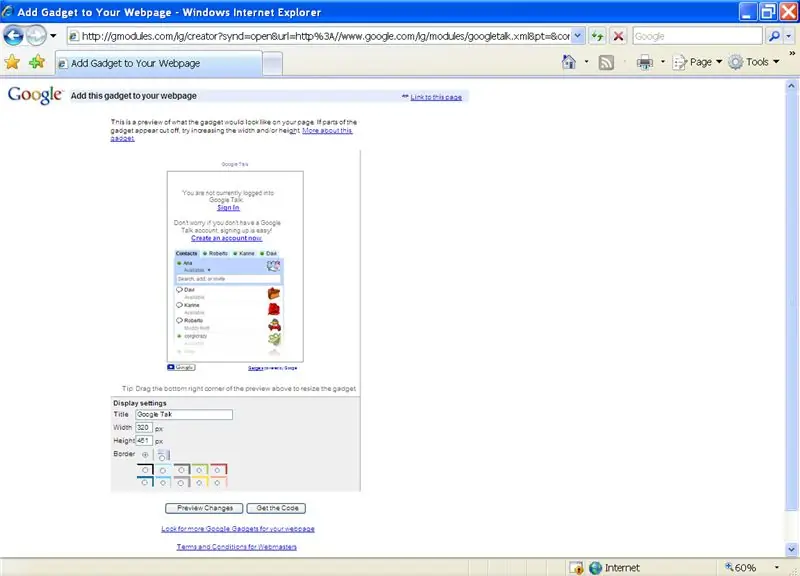
Ik weet zeker dat iedereen als een gek gaat e-mailen naar de lokale nerd om ze de pagina te laten coderen. Ik wou dat je ze nu niet oppakte, hè? Hoe dan ook, hier gaat het. Nu wil je een mooie webpagina die nu veel wordt bezocht en niet offline wordt bevraagd. Yay, de laatste en tot nu toe gemakkelijkste stap… Eindelijk, we zijn klaar om het script toe te voegen waarmee je kunt chatten. Ga naar http:www.google.com/talk/. Zoek naar de Google Talk Gadget-link en klik erop. Onderaan kunt u wijzigingen in het uiterlijk van het script selecteren. Klik op de link code ophalen. Kopieer de code in het tekstvak dat verschijnt. Open uw webpagina met Kladblok en plaats de code handmatig ergens achter de tag en vóór de tag. Waar u de tekst plaatst, heeft rechtstreeks invloed op waar deze wordt weergegeven. Onthoud dat HTML-code van links naar rechts, van boven naar beneden wordt weergegeven. Als het script in een ander script is geplaatst, kan het niet goed worden weergegeven. Ik stel voor om het script onderaan te plaatsen. Je kunt er gewoon naar beneden scrollen. Doe voorzichtig…
Stap 3: Ghostzilla
Ghostzilla is een tool die ik al een paar maanden ken. Ik heb het echter te druk gehad om het uit te proberen. Iemand zou er een Instructable over moeten schrijven. Ik heb een nieuw school- en werkschema, dus mijn vrije tijd gaat naar huiswerk en vrienden.
Aanbevolen:
Raspberry Pi instellen voor een proxyserver: 6 stappen

Raspberry Pi instellen voor een proxyserver: Als u wilt dat uw Raspberry Pi toegang heeft tot internet via een proxyserver, moet u uw Pi configureren om de server te gebruiken voordat u toegang krijgt tot internet. Er zijn twee methoden waarmee u een proxyserver kunt instellen. Maar echter in de eerste m
Autonome regeling van het toerental van de motor met behulp van een feedbacksysteem van een op IR gebaseerde toerenteller - Ajarnpa

Autonome regeling van het toerental van de motor met behulp van feedbacksysteem van een op IR gebaseerde toerenteller: er is altijd behoefte aan automatisering van een proces, of het nu een eenvoudig/monsterlijk proces is. methoden om ons kleine stukje land water te geven / te irrigeren. Het probleem van geen huidige toevoerleiding
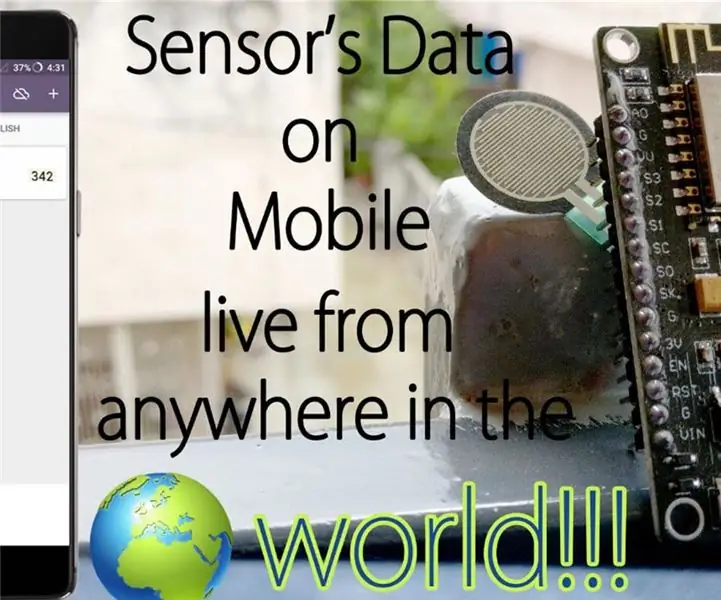
Live bewaking van de waarde van uw sensor van overal ter wereld: 4 stappen

Live monitoring van de waarde van uw sensor van overal ter wereld: ik kreeg een bericht op het WhatsApp-nummer van techneuten met betrekking tot hulp bij het maken van één project. Het project was om de druk op de druksensor te meten en deze op een smartphone weer te geven. Dus ik hielp bij het maken van dat project en besloot een bijlesdocent te maken
Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het heffen/verlagen van in het midden gemonteerde voetsteunen op elektrische rolstoelen - Ajarn

Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het omhoog/omlaag brengen van in het midden gemonteerde voetsteunen op elektrische rolstoelen: in het midden gemonteerde voetsteunen kunnen omhoog worden gebracht om onder de zitting goed te worden opgeborgen en omlaag om te worden ingezet. Een mechanisme voor onafhankelijke bediening van het opbergen en plaatsen van de voetsteun is niet inbegrepen in elektrische rolstoelen op de markt, en PWC-gebruikers hebben de behoefte geuit
Een back-up maken van een Netscreen-firewall: 8 stappen

Hoe maak je een back-up van een Netscreen Firewall: Dit instructable toont een script dat kan worden gebruikt om back-ups van een netscreen firewall met ScreenOS te automatiseren
