
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:19.
- Laatst gewijzigd 2025-01-23 15:01.
Abonnee-tellers voor YouTube en Facebook zijn vrij gebruikelijk, maar waarom zou u niet iets soortgelijks maken voor Instructables? Dat is precies wat we gaan doen: in deze instructable maken we een Instructables-weergaveteller!
De weergaven zullen van de interwebs moeten worden vastgelegd, dus we zullen de gewone (en goedkope) ESP8266 WiFi-module gebruiken om de vereiste informatie te krijgen. Het heeft wat configuratie nodig, maar ik zal alle stappen doorlopen die nodig zijn om het in gebruik te nemen.
Om het project zo toegankelijk mogelijk te houden (d.w.z. er is geen 3D-printer, lasersnijder of deeltjesversneller nodig), besloot ik Lego voor de zaak te gebruiken! Dus haal die bak met Lego tevoorschijn en laten we gaan bouwen!
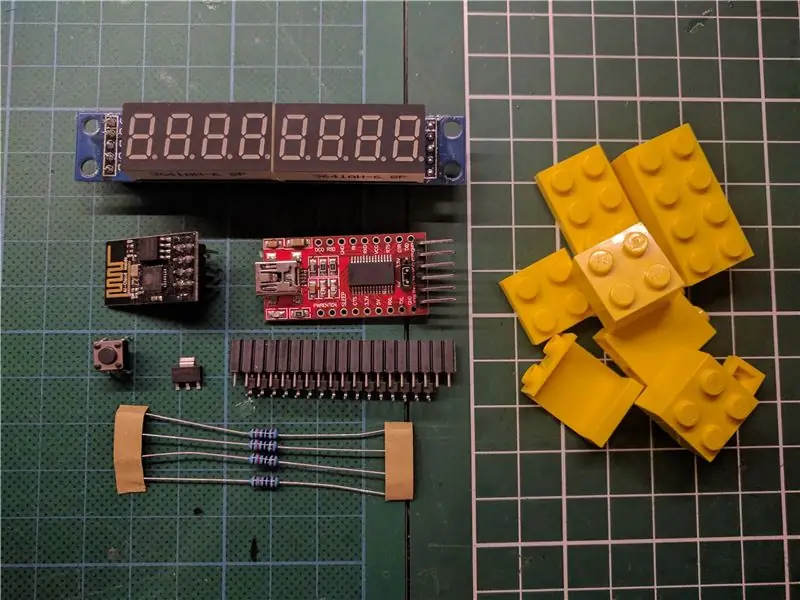
Stap 1: Onderdelen & Gereedschap

Onderdelen
- ESP8266 ESP-01
- MAX7219 7-cijferige LED-displaymodule
- 3.3V compatibele FTDI breakout (programmeur)
- Pin-headers
- 4x 10k Ohm weerstand
- 2x Drukknop
- 2x 10uF condensator
- 3.3V-regelaar (LM1117-3.3V)
- USB-kabel
- Lego!
Totale kosten: <10$
Gereedschap
Soldeerbout
Stap 2: Elektronica



Laten we beginnen met het project door het circuit te bouwen.
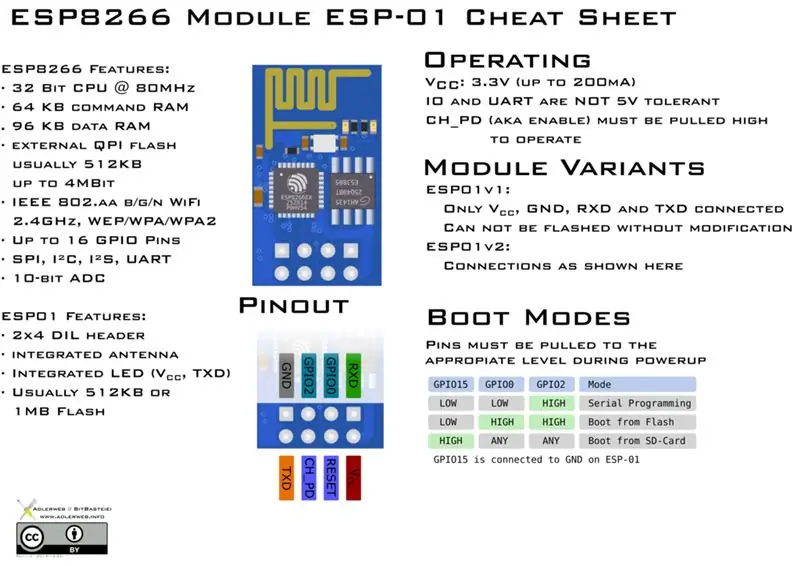
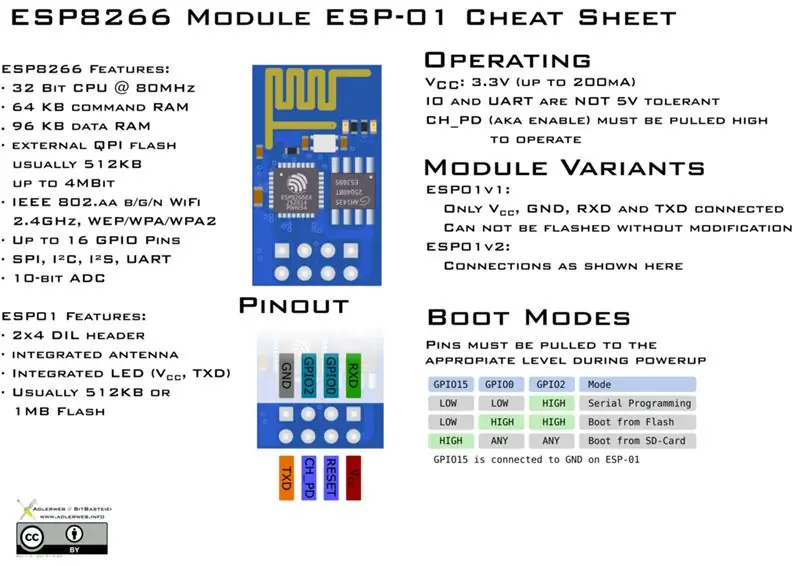
De elektronica van het project is niet erg ingewikkeld, maar de ESP8266-module vereist een speciale behandeling om hem te laten werken. Dus allereerst, waar gaat dit ESP-gedoe over?
De ESP8266 is vooral bekend als een goedkope wifi-chip, maar heeft ook een volwaardige microcontroller-eenheid. Dit maakt het ideaal voor projecten die wifi vereisen en het aansturen van externe componenten zoals ons 7-segments display. Het programmeren gebeurt met een USB naar serieel converter, ook wel een FTDI converter genoemd.
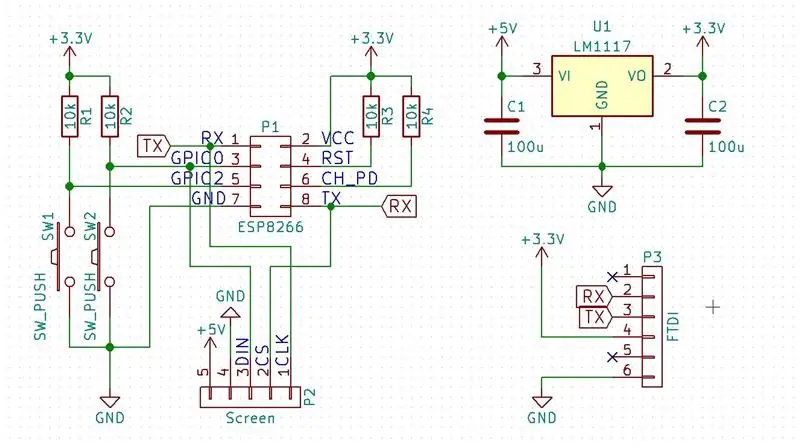
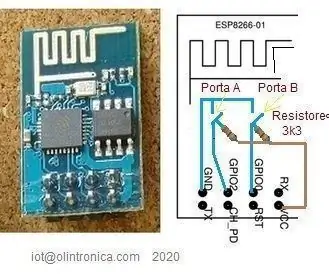
Schematisch
De componenten kunnen eenvoudig worden aangesloten zoals in het schema, maar hier wordt wat meer informatie gegeven.
Allereerst werkt de ESP8266 op 3,3V, terwijl het display (en de USB die we zullen gebruiken voor stroom) op 5V werkt. Dit betekent dat we een spanningsomvormer nodig hebben om de 5V van de USB om te zetten in 3,3V voor de ESP8266.
Bij het opstarten van de ESP8266 gaat hij naar een van zijn "opstartmodi", afhankelijk van de spanning op de IO-pinnen. Met andere woorden: als we willen dat het onze code uitvoert wanneer het opstart, moeten we dit configureren! Voor het uitvoeren van het programma betekent dit:
- CH_PD naar VCC
- RST naar VCC
- GPIO0 naar VCC
- GPIO2 naar VCC
Terwijl voor het programmeren van het apparaat, dit vertaalt naar:
- CH_PD naar VCC
- RST naar VCC
- GPIO0 naar GND
- GPIO2 naar VCC
Zoals te zien is, is het enige verschil de status van de GPIO0-pin. Daarom zullen we tijdens het programmeren een drukknop gebruiken om GPIO0 met GND te verbinden. Na het opstarten kunnen de pinnen vrij worden gebruikt, in ons geval voor 2 dingen:
- Als ingang: er is een knop aangesloten op GPIO2.
- Het scherm besturen. Omdat er meer dan 2 signalen nodig zijn, worden de TX- en RX-lijn ook als IO gebruikt.
Nu we de werkingstheorie achter de rug hebben, kunnen we dit vertalen naar een fysiek ontwerp.
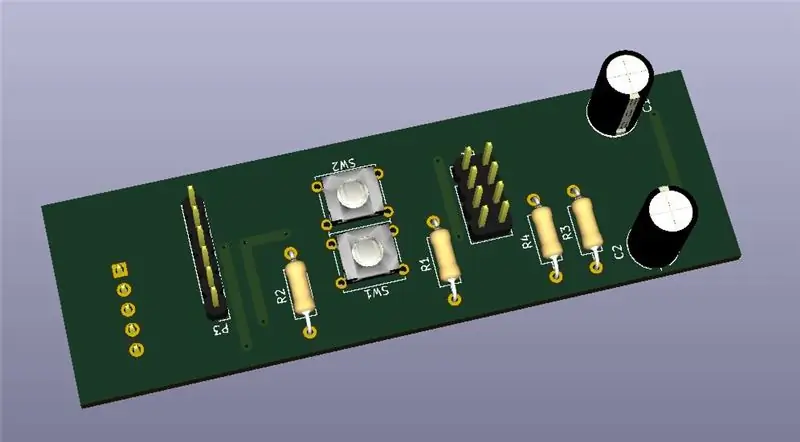
PCB
Om de printplaat te maken heb ik een perfboard/stripboard layout ontworpen in KiCad (een open source printplaat layout software). Door de rasterafstand in te stellen op 2,54 mm (0,1 inch), kunt u lay-outs maken die op stripboard kunnen worden gesoldeerd.
Dit maakt het super eenvoudig om de elektronica aan elkaar te solderen: print het ontwerp (meegeleverd als pdf) en kopieer het ontwerp op het stripboard. Gebruik header-pinnen om het scherm, FTDI en ESP8266 aan te sluiten.
Snijd na het solderen de perfboard op de juiste maat en sluit alle componenten aan. Met de elektronica aan elkaar gesoldeerd kunnen we er leven in blazen met wat code!
Stap 3: Programmeren van de ESP8266


De bibliotheken instellen
Voordat we code naar het bord kunnen uploaden met behulp van de Arduino IDE, moeten we de bibliotheken toevoegen. Dit kan door de volgende stappen te volgen:
- Ga naar Bestand> Voorkeuren en plak de volgende link in het vak "Extra boardmanager-URL's":
- Ga naar Tools>Boards>Boards Manager en zoek naar ESP8266
- Installeer vanuit dit venster het meest recente pakket
- Start de IDE opnieuw
- Selecteer in Extra>Boards "Generic ESP8266 Module" als board
- Open de schets en render deze (ctrl+R) om te zien of het bord correct is toegevoegd.
De code uploaden
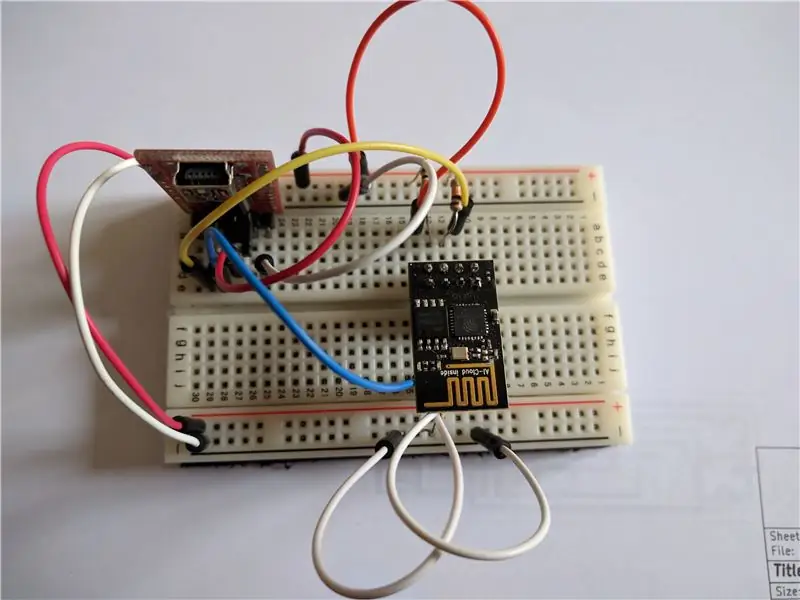
Om ons apparaat te programmeren, moeten we het in de programmeermodus zetten en verbinden met het FTDI-breakoutboard. Dit kan worden gedaan door de juiste pinnen naar VCC of GND te trekken en de verbindingen te maken zoals hieronder vermeld.
- CH_PD naar VCC
- RST naar VCC
- GPIO0 naar GND
- GPIO2 naar VCC
- RX naar TX van FTDI
- TX naar RX van FTDI
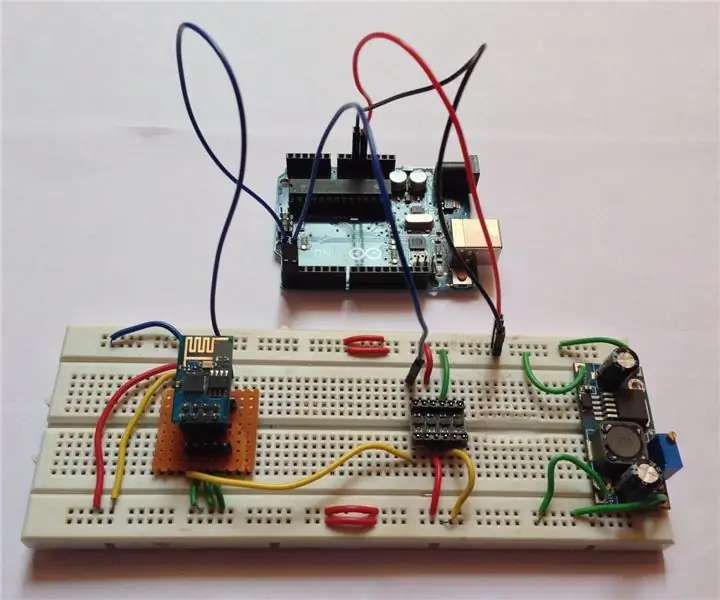
Gelukkig zijn alle verbindingen die verbindingen al aanwezig op onze printplaat. Ik probeerde het eerst op een breadboard, en zoals je kunt zien, is het een beetje onhandig. Dus om code te uploaden:
- Verwijder het display en sluit de FTDI. aan
- Houd de programmaknop ingedrukt bij het aansluiten van de USB-kabel
- Upload de code. Na het uploaden moet "Set net" worden weergegeven
Mogelijke fouten
U kunt een foutmelding krijgen bij het uploaden, zoals "error: espcomm_upload_mem_failed", upload de code gewoon opnieuw. Als het scherm leeg blijft bij het opstarten, uploadt u de code ook opnieuw.
De code uitvoeren
Om de code uit te voeren die we zojuist hebben geüpload, moet de programmeermodus worden uitgeschakeld door de GPIO0-pin naar VCC te trekken. Of in ons geval, zet het apparaat aan zonder op de programmaknop te drukken.
Met de code geüpload en actief, kunnen we nu onze viewcounter configureren!
Stap 4: De weergaveteller instellen



De configuratie van de viewcounter gebeurt via een webpagina-interface. Dit maakt het mogelijk om de instellingen on-the-fly te wijzigen in plaats van de code elke keer opnieuw te moeten uploaden.
De webserver configureren
- Zet het apparaat aan en wacht tot "set net" wordt weergegeven
- Druk op de Mode-knop, het apparaat toont "setup"
- Ga op je pc naar je wifi-netwerken en selecteer "Instructables Hit Counter" (Als je om een wachtwoord wordt gevraagd, voer je 'wachtwoord' in.)
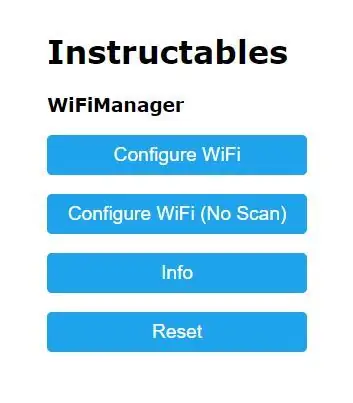
- Er zou een browservenster moeten openen (open er anders zelf een en typ 192.168.4.1 in)
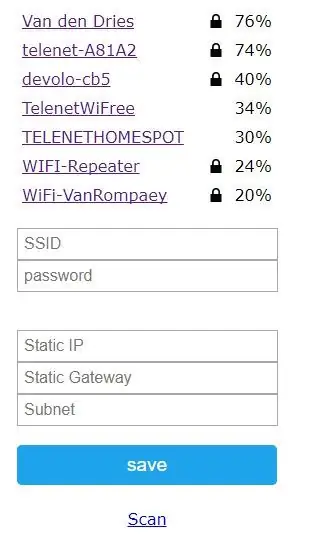
- Er wordt een pagina geopend, druk op "WiFi configureren"
- Kies een netwerk en typ je wachtwoord in. Vul een statisch IP, gateway en subnet in
- Druk op opslaan, er verschijnt een bevestigingspagina
Nu de ESP8266 is verbonden met ons WiFi-netwerk, kunnen we onze Instructable-referenties invullen.
Gebruikersinstellingen
- Open een browser en typ het statische IP-adres dat u in de vorige stap hebt gekozen.
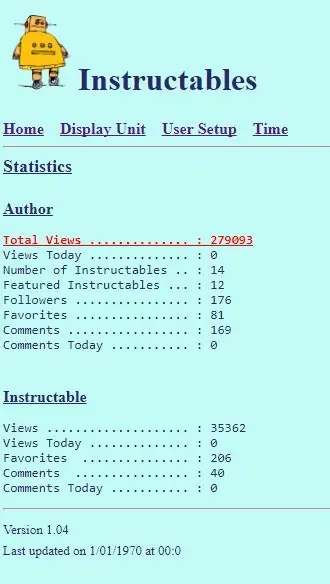
- Ga naar het tabblad "Gebruikersinstellingen"
- Vul uw Instructables-naam in en sla op
- Volg de instructies op de pagina om de weergaven van een specifieke Instructable te zien
- Druk op opslaan, uw weergaven worden nu weergegeven!
- Voor meer opties, verken de instellingen;)
De balie is nu volledig functioneel, maar ziet er nog steeds een beetje saai uit. Laten we daar verandering in brengen door een geweldige case te maken!
Opmerking
De code van dit project komt van deze geweldige kerel: https://www.instructables.com/id/Instructables-Hi… Alle eer voor de code gaat naar hem, ik gebruik het alleen om mijn eigen versie van het project te maken. De belangrijkste reden dat ik dit schrijf is omdat ik een aantal dingen bij elkaar moest puzzelen om het te laten werken (zoals hoe de ESP8266 te programmeren, de bibliotheken toe te voegen, de instructables-ID te krijgen, de PCB te maken, …) en ik wilde een complete zelfstandige gids maken.
Stap 5: Behuizing



Dit is het deel waar je super creatief kunt worden. Elke zaak kan werken, maar een mooie maken kan een project maken of breken. Daarom heb ik besloten om de mijne van Lego te maken!
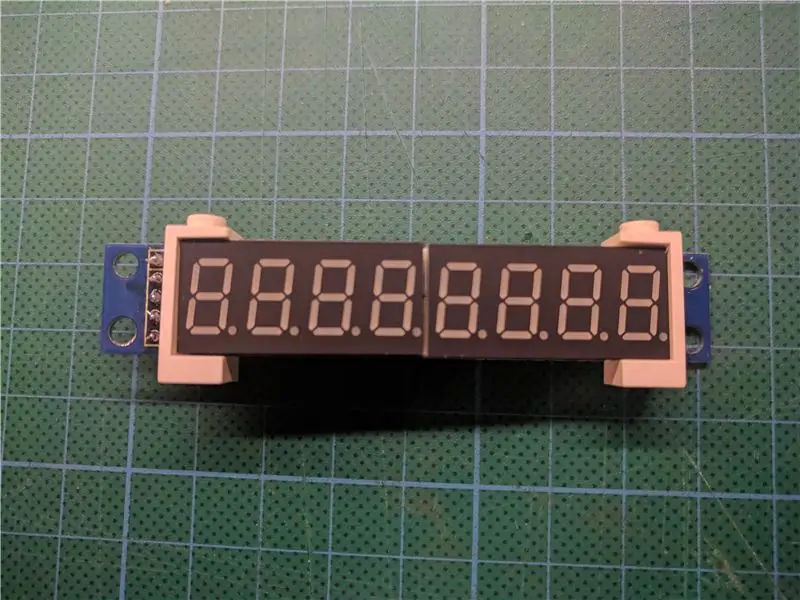
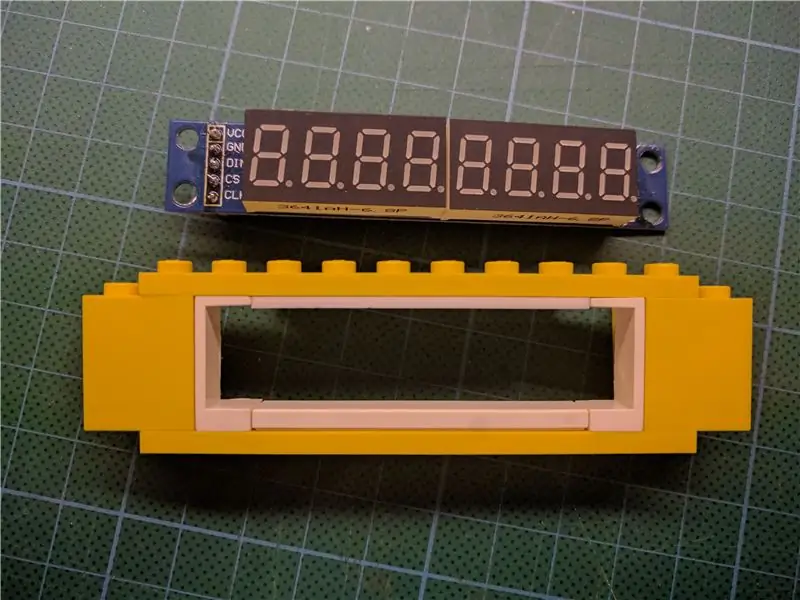
Het scherm monteren
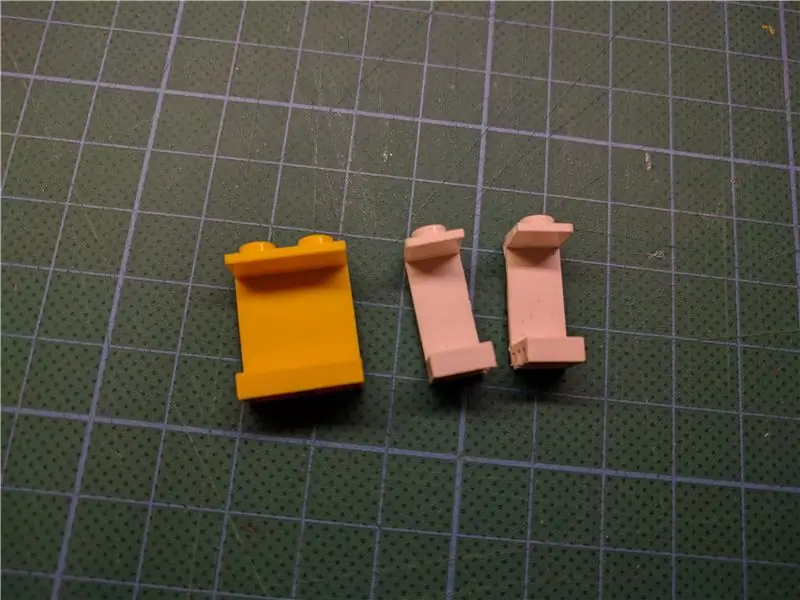
Om het scherm op zijn plaats te bevestigen, vond ik dat een "Lego-paneel zonder zijsteun" perfect op het scherm past. Er is alleen één nadeel: hij is twee keer zo breed als ik zou willen… Gelukkig is dit eenvoudig op te lossen door hem in 2 te knippen. We hebben nu een mooie houder voor het display, en een goed uitgangspunt voor de hele behuizing!
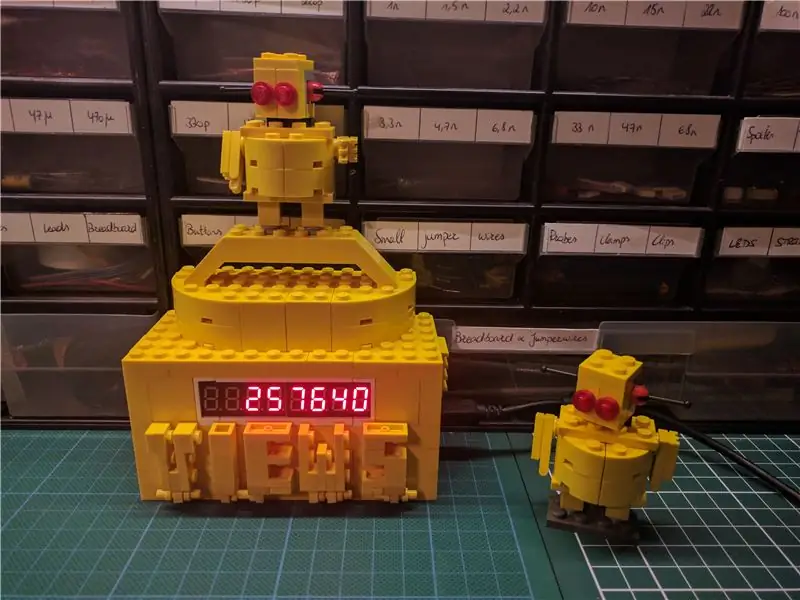
De letters maken
Om het duidelijker te maken dat dit een weergaveteller is, wilde ik een label met "weergaven" opnemen. Maar toen dacht ik, waarom een stom label gebruiken als je van Lego letters kunt maken? Dus dat is wat ik deed! Ik heb een close-up van de letters toegevoegd, zodat ze gemakkelijker te repliceren zijn.
De robot maken
Ik was op zoek naar iets om deze build af te maken en kwam deze geweldige instructable tegen:
De instructables-robot gebouwd van Lego, de perfecte metgezel voor de toonbank! Ik zal niet ingaan op de gedetailleerde stappen om het hier te maken, omdat het stap voor stap wordt uitgelegd in de originele instructable. Onze kleine metgezel is de finishing touch voor onze zaak; werden gedaan!
Stap 6: Test & Geniet

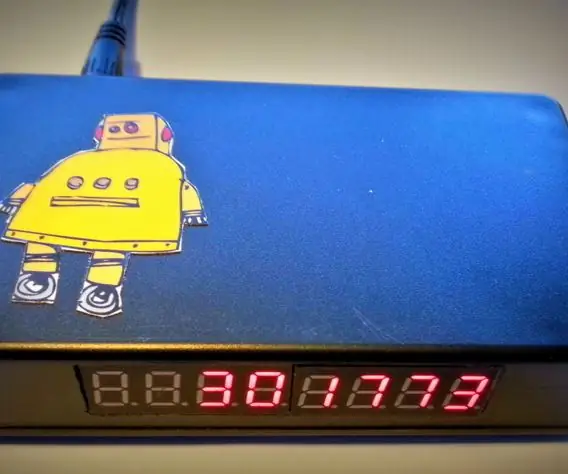
Werden gedaan! Het enige wat we nog moeten doen is onze nieuwe kijkteller testen.
Sluit het aan op een USB-poort en bewonder je uitzicht! Ik hoop dat je het project leuk vond en geïnspireerd bent om iets soortgelijks te maken.
Voel je vrij om mijn andere instructables te bekijken:
Aanbevolen:
Telegram Bot met NodeMCU (ESP8266): 3 stappen

Telegram Bot met NodeMCU (ESP8266): Heeft u een bot nodig om meldingen van uw systeem te geven? of iets doen door gewoon een bericht te sturen? Telegram Bot is jouw oplossing!In deze tutorial zal ik Telegram Web en BotFather gebruiken om mijn bot te maken
ESP8266 - Deur- en raamsensoren - ESP8266. Ouderenhulp (vergeetachtigheid): 5 stappen

ESP8266 - Deur- en raamsensoren - ESP8266. Ouderenhulp (vergeetachtigheid): ESP8266 - Deur- / raamsensoren met GPIO 0 en GPIO 2 (IOT). Het kan worden bekeken op het web of op het lokale netwerk met browsers. Ook zichtbaar via de "HelpIdoso Vxapp" sollicitatie. Maakt gebruik van een 110/220 VAC voeding voor 5Vdc, 1 relais/spanning
ESP8266 NODEMCU BLYNK IOT-zelfstudie - Esp8266 IOT Blunk en Arduino IDE gebruiken - Led's bedienen via internet: 6 stappen

ESP8266 NODEMCU BLYNK IOT-zelfstudie | Esp8266 IOT Blunk en Arduino IDE gebruiken | LED's bedienen via internet: Hallo jongens, in deze instructables zullen we leren hoe we IOT kunnen gebruiken met onze ESP8266 of Nodemcu. We zullen daarvoor de blynk-app gebruiken. Dus we zullen onze esp8266/nodemcu gebruiken om de LED's via internet te bedienen. Dus de Blynk-app wordt verbonden met onze esp8266 of Nodemcu
Instructables Hit Counter (ESP8266-01): 8 stappen (met afbeeldingen)

Instructables Hit Counter (ESP8266-01): 23-01-2018 Firmware bijgewerkt Enige tijd geleden probeerde ik een "Instructables Hit Counter" met behulp van de Instructables API en een Arduino Uno met een bekabeld netwerkschild. Met het beperkte RAM-geheugen van de Arduino Uno was ik echter niet in staat om t
Beginnersgids voor ESP8266 en tweeten met ESP8266: 17 stappen (met afbeeldingen)

Beginnersgids voor ESP8266 en tweeten met ESP8266: ik leerde over Arduino 2 jaar geleden. Dus begon ik te spelen met eenvoudige dingen zoals LED's, knoppen, motoren enz. Toen dacht ik dat het niet cool zou zijn om verbinding te maken om dingen te doen zoals het weergeven van de het weer van de dag, aandelenkoersen, treintijden op een LCD-scherm. Ik
