
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.


Hallo allemaal, In deze Instructable zullen we zien hoe we een "link" kunnen maken tussen een Processing-schets en een Arduino-kaart. In dit voorbeeld wordt een ultrasone module gebruikt om een vliegtuig te besturen in een eenvoudig spel. Nogmaals, deze tutorial is slechts een voorbeeld, je kunt het gebruiken om iets anders te maken, een ander spel of een ander leuk project! Kijk eens naar de verschillende soorten sensoren die door de Arduino worden ondersteund en stel je voor wat voor soort projecten je kunt maken! Het doel van het spel is simpel: controleer de hoogte van een vliegtuig en probeer de wolken te vermijden. De hoogte van het vliegtuig wordt door je hand gegeven. Vertel me zoals altijd als je Engelse fouten vindt! Stel gerust vragen.
Stap 1: Materiaallijst

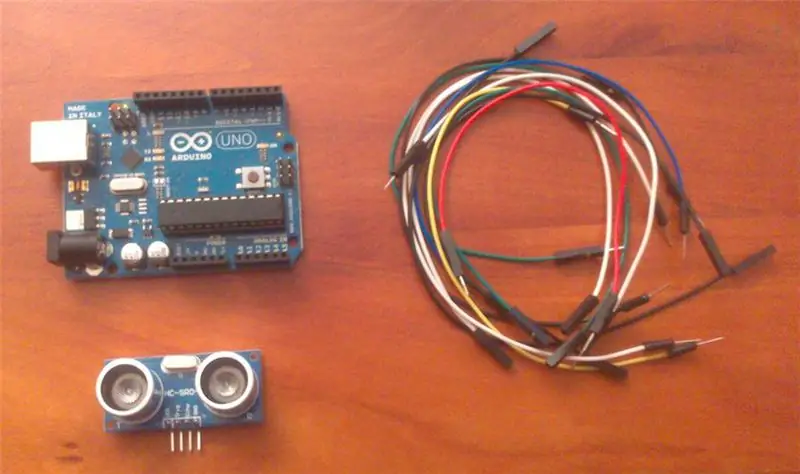
Ok, je hebt nodig:• een Arduino-kaart (UNO in dit voorbeeld)• een ultrasone meetmodule• breadboard-draden• Arduino-software geïnstalleerd op de computer (link hier)• Processing-software (link hier)• de Arduino- en Processing-schetsen (zie volgende stappen)
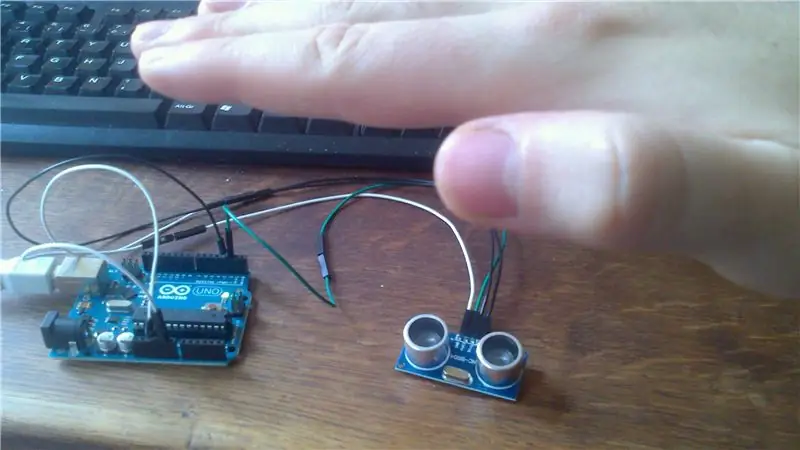
Stap 2: Arduino-bedrading



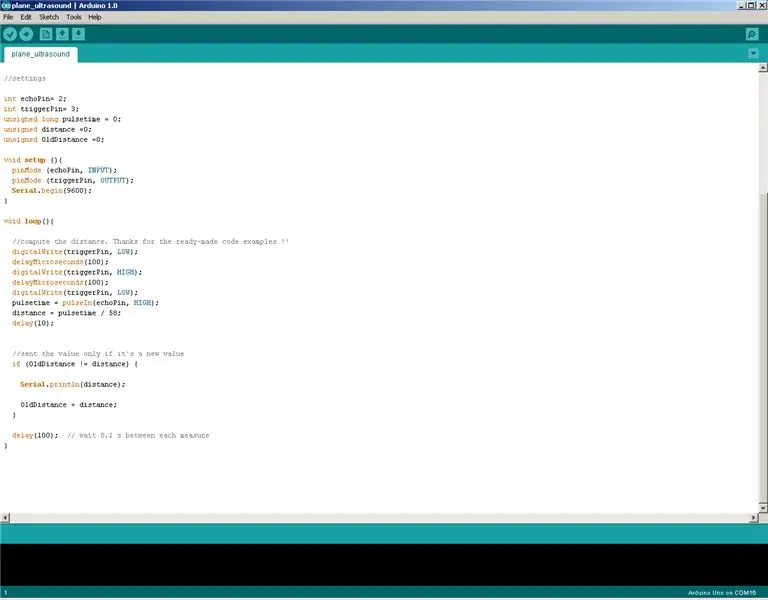
Ok, laad de bijgevoegde schets in de Arduino IDE. De bedrading van de ultrasone module is eenvoudig:
- Vcc -> naar Arduino 5v
- Trig -> Arduino-pin 3
- Echo -> Arduino-pin 2
- GND -> naar Arduino GND
Hoe werkt deze module? Het bevat twee ultrasone zenders en ontvangers (de grijze cilinders). De zender zendt een geluidstrilling uit, de trilling stuitert op het dichtstbijzijnde object (je hand) en het signaal wordt opgevangen door de module. Door de tijd tussen de uitzending en de ontvangst te berekenen, berekent de module de afstand tussen hem en uw hand. Controleer de bedrading en upload de code op de Arduino. Open vervolgens de seriële monitor en beweeg uw hand boven de module. De seriële monitor zou een lijst met nummers moeten weergeven… De afstand in cm tussen hem en je hand. Nog steeds in dit venster, krijg je het seriele poortnummer. In mijn geval COM16. (rechtsonder in het venster)
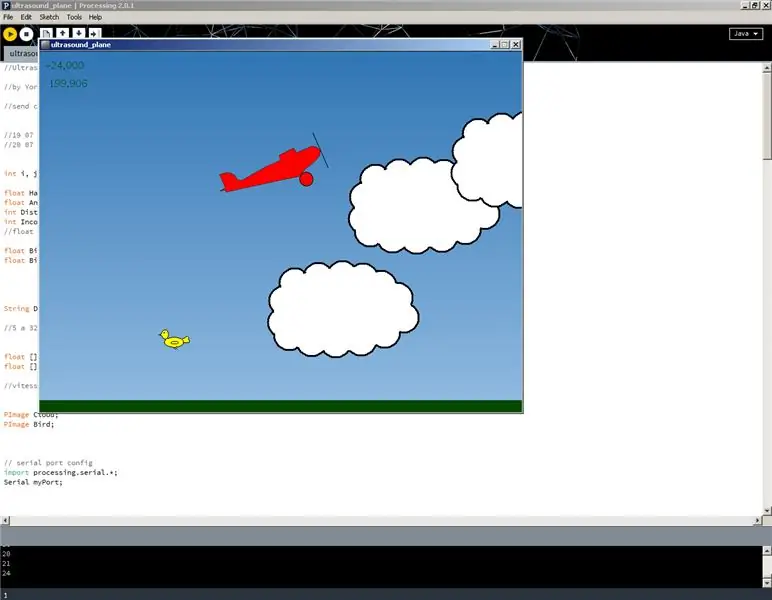
Stap 3: Configuratie verwerken


Ok, open Processing en open het bijgevoegde zipbestand. Het bevat de bronschets en enkele foto's. Laat ze in dezelfde map achter.
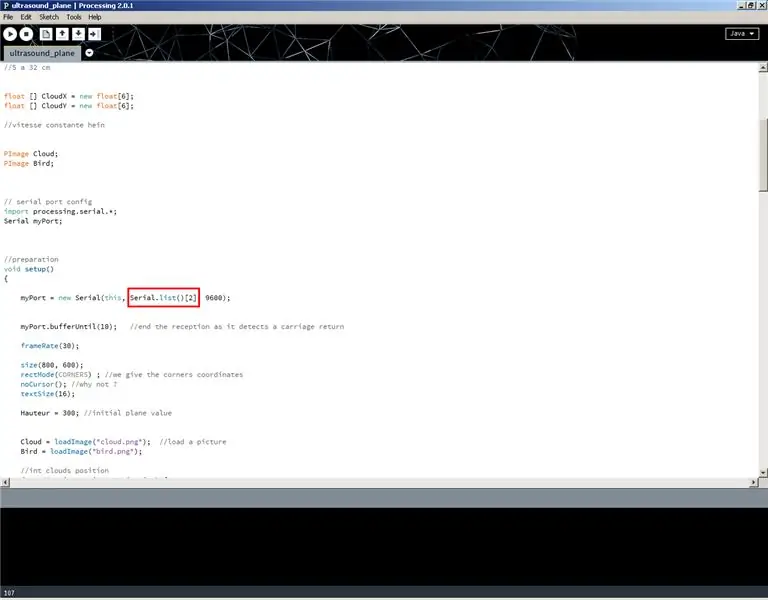
Controleer in de code regel 52. We zullen hier ons seriele poortnummer plaatsen.
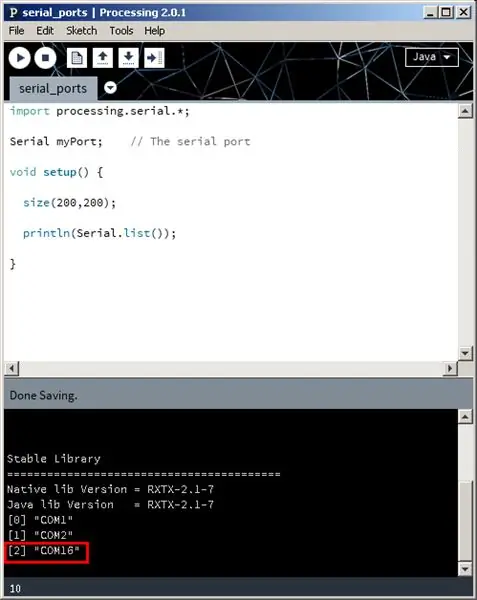
Ok, vreemd, Processing werkt niet direct met het COM-poortnummer, maar met een andere nummering. Als uw seriële poort 1 is, is het verwerkingsnummer 0. COM 2 -> verwerkingsnummer 1, … In mijn geval is COM16 het nummer 2. (In geval van problemen, upload en voer de bijgevoegde schets "serial_ports.pde" uit in Processing om te zoeken naar bestaande seriële poorten.)
Het Processing-schetsspel krijgt de seriële gegevens van de Arduino en de waarden worden gebruikt om het vliegtuig te verplaatsen.
Hoe het werkt ?
De Arduino-kaart verzendt alleen gegevens als de speler zijn hand beweegt. Zodra gegevens zijn ontvangen, wordt een speciale gebeurtenis in de verwerkingscode geactiveerd:
Dus wanneer de speler zijn hand beweegt, wordt een nieuwe afstandswaarde verzonden. De Processing-schets haalt de waarde op, controleert het bereik en past de nieuwe waarde toe op de hoogtevariabele. Ondertussen gaat het spel verder…
Voor foutopsporingsproblemen wordt de inkomende afstand afgedrukt in de verwerkingsconsole.
Stap 4: Speel


Ok, als alles in orde is, selecteer dan Uitvoeren in de hoofdwerkbalk. Leg de zender horizontaal op een tafel en plaats je hand ongeveer 20 cm erboven om te beginnen. Het vliegtuig zou moeten bewegen als je je hand beweegt… De hoogtewaarden worden weergegeven in de verwerkingsconsole. Onthoud dat dit spel slechts een voorbeeld is, je kunt niet verliezen of winnen… (maar ziet er erg moeilijk uit?) Dat is alles, een eenvoudige manier om Arduino-sensoren te gebruiken om, in dit geval, een game te besturen die is geschreven in Processing. Maar stel je voor wat je kunt doen met andere sensoren: een versnellingsmeter (met denk aan de wiimote-spellen), digitale knoppen, gyroscoopsensor, geluidsdetectoren, piëzzo-sensoren… Wat voor soort spellen ga je maken? Bedankt voor het lezen!
UPDATE: Check de nieuwe volgende stap om te leren hoe je de vliegtuigtekening kunt vervangen door een mooie foto.
Stap 5: Optionele stap: het vliegtuig vervangen door een afbeelding

Ik heb veel reacties gekregen over dit project. Bedankt allemaal, het is altijd een plezier.
Sommige mensen vragen me hoe ik het (lelijke) vliegtuigmodel kan vervangen door een foto, zoals de wolken. (Dat klopt, het eerste model was niet echt mooi…)
Om het te vervangen door een afbeelding, hoeft u alleen maar de lijncoördinaten te vervangen door een afbeeldingsoproep. Je moet het dus eerst laden en ervoor zorgen dat de afbeelding goed vertaalt en roteert.
Controleer het bijgevoegde ZIP-bestand. Het bevat het nieuwe projectbestand, met de nieuwe vliegtuigafbeelding. Meer uitleg staat in het programma. Vraag het maar als je nog vragen hebt.
Bedankt voor het lezen !!
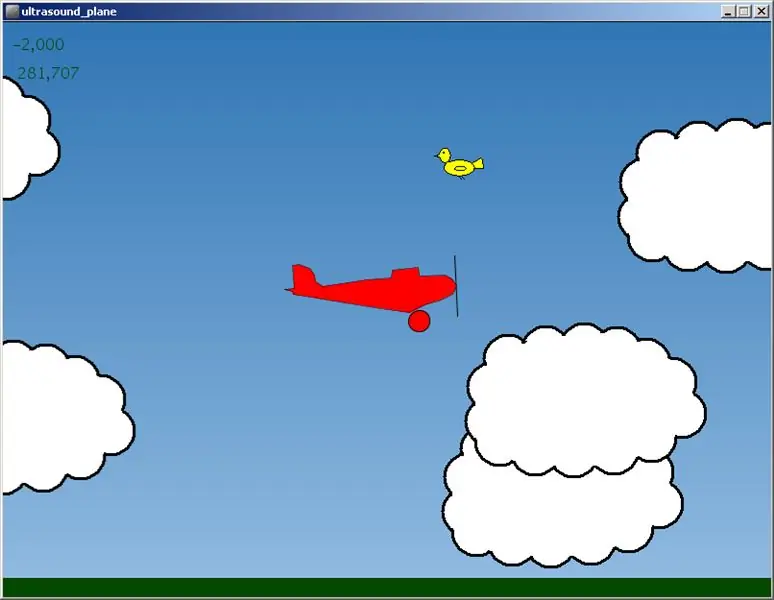
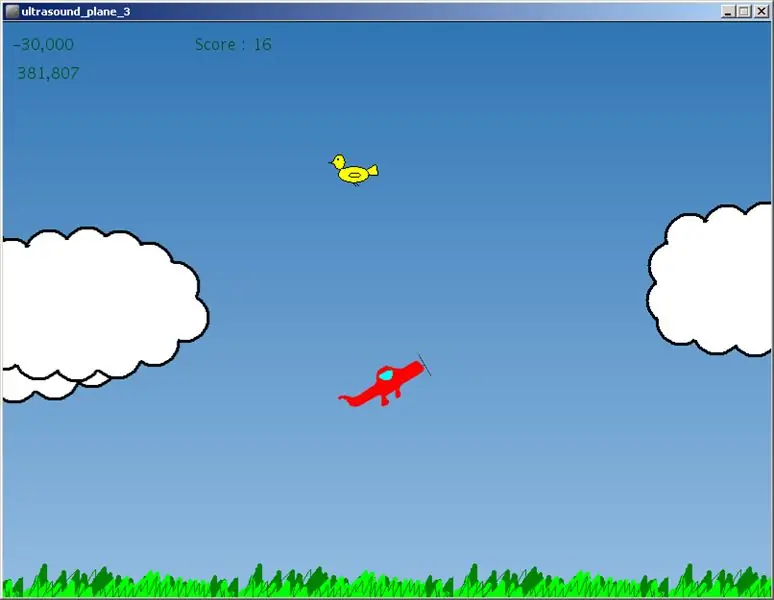
Stap 6: een scoresysteem

BIJWERKEN 07/12/15:
Hallo lezers, Veel mensen vroegen hoe je een scoresysteem toevoegt als je de vogel raakt (een beetje gewelddadig nee?)
Een eenvoudige manier om dit te bereiken is door de afstand tussen het vliegtuig en de vogel te berekenen. Wanneer deze afstand onder een bepaalde waarde komt (40 pixels in mijn code), wordt de score met één verhoogd en wordt de vogelpositie teruggezet naar de rechterkant van het scherm.
De score wordt ook weergegeven op het scherm.
Het enige nadeel van deze methode is dat het niet echt voor de vliegtuigpositie zorgt. Maar het werkt.
Als je iets harder wilt, verklein dan gewoon de drempelafstand, probeer 20 pixels.
Controleer de bijgevoegde code. Pak het bestand uit en zorg ervoor dat de afbeeldingen in dezelfde map blijven.
Aanbevolen:
Hoe een relais te besturen met Arduino: 7 stappen

Een relais bedienen met Arduino: Relais zijn de beste manier om uw apparaten te bedienen, omdat ze minder weerstand hebben tussen hun contacten en in veel gevallen kunnen worden gebruikt, zoals het AAN en UIT zetten van AC-apparaten (wisselstroom), zoals lichten, tv, lampen en vele andere apparaten. Het is
Een GoPro Hero 4 besturen met een RC-zender: 4 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Een GoPro Hero 4 besturen met een RC-zender: Het doel van dit project is om een GoPro Hero 4 op afstand te kunnen bedienen via een RC-zender. Deze methode gaat gebruik maken van de GoPro's ingebouwde Wifi & HTTP API voor het besturen van het apparaat & is geïnspireerd op PROTOTYPE: KLEINSTE EN GOEDKOOPSTE
Ableton Live besturen met Atto of een Arduino Leonardo: 3 stappen

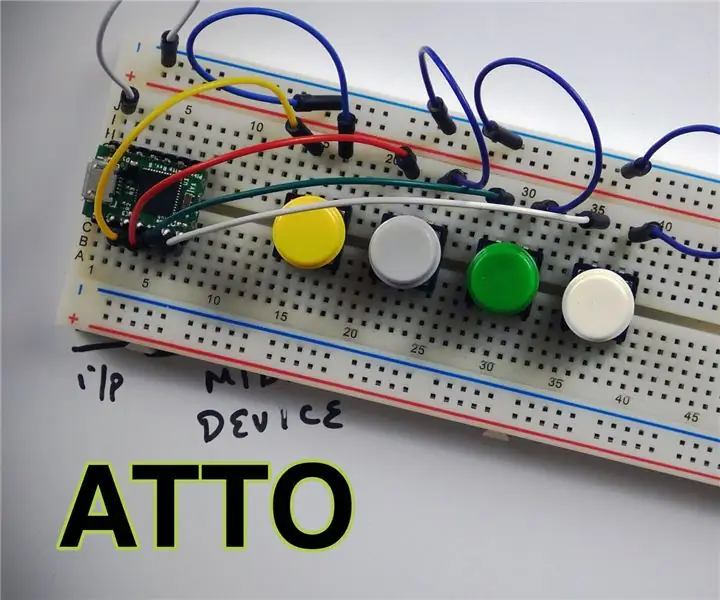
Ableton Live besturen met Atto of een Arduino Leonardo: Dit is een demovideo voor de Piksey Atto. We leren hoe je het als een MIDI-apparaat kunt gebruiken en hoe je tracks kunt besturen in Ableton Live 10 Lite. We gebruiken een breadboard samen met momentschakelaars en je kunt ook een Arduino Leonardo gebruiken voor dit project. Als je bouwt
Een stappenmotor besturen met een potentiometer: 5 stappen

Hoe u een stappenmotor bestuurt met een potentiometer. In deze instructable laat ik u zien hoe u de positie van een stappenmotor kunt regelen met behulp van een potentiometer. Dus laten we beginnen
Een relais besturen met een Arduino: 9 stappen

Een relais besturen met een Arduino: Hallo allemaal, welkom terug op mijn kanaal. Dit is mijn 4e tutorial over het aansturen van een RELAY (geen relaismodule) met een Arduino. Er zijn honderden tutorials beschikbaar over het gebruik van een "relaismodule" maar ik kon geen goede vinden die s
