
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.


Dit project is geïnspireerd op de mystieke bosbrand in Game of Thrones, een groenachtige vloeistof die bij het aansteken in groene vlammen explodeerde. Het project concentreert zich op het gebruik van RGB SMD5050 LED-strips voor aangepaste kleureffecten. Drie glazen objecten zijn voorzien van een strip van elk zes RGB-leds. Een Arduino Uno creëert een vuurachtig flikkerend patroon voor de lichten. De RGB-leds zijn nodig om een kleurverloop te creëren van donkergroen via felgroen tot het helderste wit. Een simpele groene LED is niet genoeg, het heeft de rode en blauwe componenten nodig om helder wit te creëren. Als bonus kan deze hardware alle andere kleuren produceren. De glazen objecten zijn nodig om het licht te breken en de eigenlijke lichtbron te verhullen, namelijk de kleine, zeer technisch ogende RGB SMD5050 LED-strips.
Het idee kan worden uitgebreid tot zoveel objecten als u wilt en welke dynamische kleurenschema's u maar wilt. Deze instructable beschrijft hoe ik een opstelling heb geïmplementeerd met drie glazen objecten met de volgende kleurenschema's. Het natuurbrandschema is te zien in de introductievideo. De rest van de schema's zijn te zien in een video op de pagina Stap 6 van deze instructable.
- Wildvuur. Een Game of Thrones inspireerde vuur als spektakel.
- Eenhoorn trekker. Een schouwspel, dat vervaagt door de regenboogkleuren.
- Knipperen. Willekeurige kleurverandering in twee verschillende snelheden.
- Vervagen. Soepele verandering van willekeurige kleuren in twee verschillende snelheden.
- Levende kleuren. Kleur je objecten met licht dat zachtjes rond een bepaalde kleur oscilleert.
- Kaarsen. Laat uw LED's een natuurlijke kaarsvlam nabootsen.
De opzet
In de basisconfiguratie bladert u met één druk op de knop door de zes kleurenschema's. Met een dubbelklik gaat u binnen het ene kleurenschema van de ene instelling naar de andere, indien van toepassing. Kleurinstellingen kunnen worden toegevoegd door het Arduino-programma te bewerken.
In een toekomstige uitgebreide versie wordt de knop vervangen door een ESP8266-bord, dat zal worden gekoppeld aan een webpagina die de kleurenschema's zal besturen. De webpagina kan op zijn beurt worden beheerd met een browser op een mobiel apparaat. Dit geeft veel meer variatie in het aanpassen van dingen:
- stel de snelheid en richting van verandering in
- stel de kleur in voor flikkerende kaarsen
- stel de helderheid en verzadiging van de kleuren in
Deze instructable richt zich op de basisconfiguratie, die alleen een drukknop als gebruikersinterface bevat.
Stap 1: Wat je nodig hebt


- Een goedkope RGB ledstrip, die je in kortere stroken kunt knippen
- Een power unit, liefst de 12 V 1.5 Een ding dat bij de RGB ledstrip zat
- Een Arduino UNO of vergelijkbaar
- Twee ULN2803AP IC:s
- Een simpele druk op de knop
- Een Perma-Proto breadboard
- Draad
- Een kastje voor de elektronica
- Enkele glazen objecten te verlichten door de RGB LED-strips
- Gereedschap (draadstripper, soldeerbout, soldeer…)
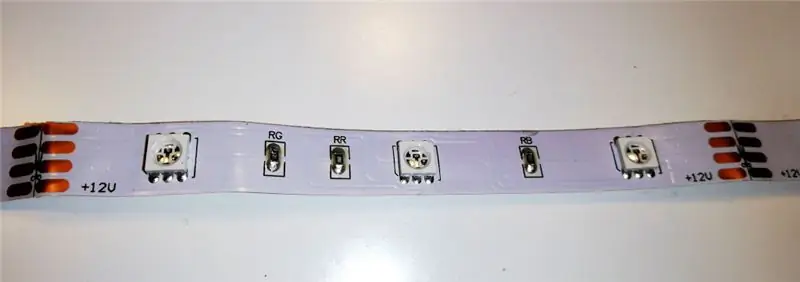
De ledstrip
Ik kocht een goedkope ledstrip, die bestaat uit zo'n 90 RGB SMD-leds. Een kleine unit drijft de leds aan en verandert van kleur. De unit is op afstand bestuurbaar en de strip kan op verschillende manieren van kleur veranderen. Maar de hele strip heeft dezelfde kleur. Het leuke is dat je de strip in kleine strips kunt knippen met slechts drie rgb leds in elke strip. Elke strip, hoe lang hij ook is, moet worden gevoed met 12 V. Elke sectie van drie rgb-leds heeft zijn eigen set weerstanden die zorgen voor de spanningsval voor de leds. Je hoeft alleen maar de 12 V te leveren en genoeg ampère, nou ja, milliampère. Voor dit project gebruik ik drie strips van de led-strip, die elk 6 eenheden bevatten, en de 12 V 1.0 A-voedingseenheid. De besturingseenheid en de afstandsbediening zijn niet nodig.
ULN2803AP
Een enkele led heeft maar weinig stroom nodig. Meestal kun je een led rechtstreeks van een Arduino-datapin laten branden, zolang je een weerstand hebt die de datapin 5 V laat zakken tot ongeveer 3 V voor de led. Maar een enkele RGB SMD5050 LED bestaat uit drie leds, een rode, een gren en een blauwe. En voor dit project gebruik ik strips van 6 RGB SMD5050 LED's. Eén datapin van de Arduino Uno stuurt 6 LED's aan. Alleen dat zou de data-pin toasten, als de stroom om de leds te verlichten van de data-pin zou komen. Maar er zullen in alles negen van dergelijke data-pinnen zijn en dat zal zeker te veel stroom zijn voor de Arduino. Daarom komt de ULN2803AP in actie. De ULN2803AP is een geïntegreerde chip met 8 darlington-transistors. Ik heb 9 nodig, dus ik gebruik gewoon twee ULN2803AP-chips. Dat laat me over met 7 reservetransistoren, als ik het project wil uitbreiden tot vijf objecten.
Een enkele led in de RGB SMD5050 LED trekt 20 mA. Zes daarvan zouden 120 mA betekenen. Eén pin (één darlington-transistor) in de ULN2803 kan 500 mA zinken. Maar de hele chip kan maximaal 1,44 W aan warmte aan die door de stroom wordt geproduceerd. 120 mA produceert 0,144 W. Ik zet vijf lijnen op een van de ULN2803-chips en vier lijnen op de andere. Dat wordt 0,72 W op de ene chip en 0,58 W op de andere chip. Dus ik zou in orde moeten zijn. Het gebruik van alle 8 lijnen van een ULN2803 met elk 120 mA zou de chip opwarmen met 1,2 W. Hij zou heet worden, maar hij zou het nog steeds verdragen.
Eenvoudig uitgelegd krijgt de RGB SMD ledstrip 12 V van de stroombron. Van de ledstrip gaat de stroom van elk van de drie kleuren leds naar zijn eigen pin in de ULN2803AP en verder naar GND. Het circuit is gesloten en de LED gaat branden. Maar de ULN2803AP wordt aan/uitgeschakeld door de 5 V datasignalen van de Arduino. Deze signalen trekken slechts een paar milliampère van de Arduino.
De glazen objecten en de LED strips
Ik had van die vreemde glazen voorwerpen, die bedoeld zijn voor theelichtjes. Ik heb platen uit berkenstammen gesneden om op te staan en om iets te hebben om de LED-strips op te lijmen. Ik heb wat vouwen in de strips gemaakt om er ringen van te maken, waarbij de individuele LED-units naar boven gericht waren. Wees voorzichtig met de vouwen, zodat je de lijnen niet doorknipt.
Stap 2: Gebruiksaanwijzing
Het apparaat zal een eenvoudige gebruikersinterface hebben. Hij gaat aan door de stroombron in het stopcontact te steken en begint met het eerste kleurenschema, namelijk de Wildfire. Het wordt uitgeschakeld door de stekker uit het stopcontact te halen. Een klik op de knop gaat naar het volgende kleurenschema. Een dubbele klik gaat door de subschema's van elk kleurenschema. Ik ga de volgende kleurenschema's implementeren:
- Wildvuur. Een Game of Thrones inspireerde vuurachtig spektakel, waarbij groene vlammen van het ene glazen object naar het andere reizen. Dit effect ziet er het meest spectaculair uit wanneer de glazen objecten verticaal ten opzichte van elkaar worden geplaatst. Er worden drie verschillende subschema's uitgevoerd met wisselend tempo van de vlammen.
- Eenhoorn trekker. Een schouwspel, dat vervaagt door de regenboogkleuren. Vervaging gebeurt op een roterende manier, alsof elke kleur van het ene glazen object naar het volgende gaat. De subschema's hebben verschillende snelheden van de fade.
- Knipperen. Willekeurige kleurverandering in twee verschillende snelheden. Subschema's zullen verschillende paletten hebben (alleen volledig verzadigde kleuren, halfverzadigde kleuren, kleuren uit slechts de helft van de kleurencirkel)
- Vervagen. Soepele verandering van willekeurige kleuren in twee verschillende snelheden. Gelijkaardige subscemes als in #3.
- Levende kleuren. Kleur je objecten met licht dat zachtjes rond een bepaalde kleur oscilleert. De subschema's stellen de kleuren in op rood, oranje, geel, groen, blauw, indigo of paars. Het oscilleren gebeurt binnen een sector van 10 graden rond de gekozen kleur. De drie glazen objecten hebben dezelfde gekozen kleur, maar elk object heeft zijn eigen willekeurig wisselende oscillatiefrequentie, om de hele set een levendige, levende kleur te geven.
-
Kaarsen. Laat uw LED's een natuurlijke kaarsvlam nabootsen. Drie subregelingen:
- "zo rustig mogelijk"
- "ergens een open raam"
- "het was een donkere en stormachtige nacht"
Stap 3: Een paar woorden over RGB-kleuren
In deze sectie bespreek ik mijn visie op de RGB-kleurruimte. Je kunt dit gedeelte heel goed overslaan. Ik geef alleen wat achtergrond waarom ik de kleuren van de RGB-LED's behandel zoals ik doe.
De RGB-led heeft dus alleen rood, groen en blauw licht. Door deze te mengen ontstaan alle kleuren die het menselijk oog (bijna) kan herkennen. De hoeveelheid van elk deel - rood, groen of blauw - wordt in de digitale wereld meestal gedefinieerd door een getal van 0 tot 255. Voor een volledig verzadigde kleur moet één van de kleurcomponenten nul zijn en één kleurcomponent 255. In deze zin hebben we slechts 1530 verschillende volledig verzadigde kleuren in onze digitale wereld.
Een manier om de RGB-ruimte te modelleren is een kubus. Een hoekpunt van de kubus is zwart. Vanaf dat hoekpunt kunnen we langs de rode, blauwe of groene rand reizen. Elk punt in de kubus is een kleur die wordt gedefinieerd door de rode, groene en blauwe coördinaten. Reizend naar het verste hoekpunt van het zwarte hoekpunt, komen we bij het witte hoekpunt. Door ons te concentreren op de zes hoekpunten met uitzondering van de zwarte en de witte, kunnen we een pad vormen dat alle zes hoekpunten doorkruist door de randen te volgen. Elke rand heeft 256 punten of kleuren. Elk hoekpunt wordt gedeeld door twee randen, dus het totale aantal punten is 6 * 255 = 1530. Als u dit pad volgt, doorloopt u alle 1530 volledig verzadigde kleuren in het kleurenspectrum. Of de regenboog. De hoekpunten vertegenwoordigen de kleuren rood, geel, groen, cyaan, blauw en magenta.
Elk ander punt in de kubus stelt een kleur voor die niet volledig verzadigd is.
- Ofwel ligt het punt binnen de kubus, wat betekent dat de rode, groene en blauwe coördinaten allemaal van nul verschillen. Denk aan de diagonaal van het zwarte hoekpunt naar het witte hoekpunt als de lijn van alle grijstinten. En alle "niet volledig verzadigde kleuren" in de kubus vervagen van volledige verzadiging aan de rand naar deze diagonaal van "nul verzadiging".
- Of het punt ligt op een van de drie vlakke oppervlakken van de kubus die het zwarte hoekpunt raken. Een dergelijke kleur kan als volledig verzadigd worden beschouwd, maar donkerder. Hoe meer je het donkerder maakt, hoe meer het zijn waargenomen kleurverzadiging verliest.
In plaats van het pad met zes randen rond de kubus te hebben dat alle volledig verzadigde kleuren beschrijft, kunnen we deze 1530 kleuren in een cirkel plaatsen, waar we 255 verschillende kleuren hebben in een sector van 60 graden - zoals bij het vervagen van rood naar geel door er groen aan toe te voegen. Als je door alle kleuren in de kleurencirkel loopt, is het alsof je drie kleurcontrollers verschuift, één in een bocht, terwijl de andere twee zich in de meeste posities tegenover elkaar bevinden. Aangezien ik de kleurencirkel, of het regenboogspectrum, in sommige kleurenschema's ga gebruiken, ga ik een kleur (de tint) definiëren als een punt in de cirkel, met behulp van mijn eigen 1530-schaal:
1530 schaal standaard 360 schaal
========== ================== rood 0 0 oranje 128 30 geel 256 60 groen 512 120 turkoois 768 180 blauw 1024 240 indigo 1152 270 paars 1280 300 roze 1408 330
Deze schaal van 1530 vereenvoudigt het omzetten van regenboogkleuren naar waarden voor de RGB-leds.
Waarom 255 kleuren in elke sectie? Waarom niet 256? Welnu, de 256e kleur van de ene sector is de 1e kleur van de volgende sector. Je kunt die kleur niet twee keer tellen.
Nog een paar woorden over PWM
Een typische LED is ontworpen om helder te schijnen bij een bepaalde spanning. Als u die spanning verlaagt, kan de helderheid afnemen, maar de LED zelf is niet ontworpen om dimbaar te zijn door alleen de spanning te verlagen. Bij de helft van de spanning gaat hij misschien helemaal niet aan. In plaats daarvan wordt dimmen bereikt door te schakelen tussen volle spanning en nulspanning. Hoe sneller er wordt geschakeld, hoe minder flikkering het menselijk oog kan herkennen. Als de LED de helft van de tijd aan en de helft van de tijd uit is, neemt het menselijk oog het licht waar alsof het schijnt met de helft van het effect van een volledig heldere LED. Het aanpassen van de verhouding tussen de tijd van volledig effect en de tijd van nul effect is waar het bij het dimmen van een LED om draait. Dit is PWM, of pulsbreedtemodulatie.
De goedkope RGB SMD LED-strip die ik voor dit project heb gekocht, bevat een apparaat dat voor de PWM zorgt. In dit project maak ik in plaats daarvan de PWM met de Arduino UNO. De RGB-kleurruimte, zoals typisch geïmplementeerd in een computerscherm, is een theoretische structuur, waarbij men zich voorstelt dat elk kleurkanaal een waarde van 0 tot 255 heeft en dat de helderheid van het kanaal lineair de waarde zou volgen. De grafische kaart van de computer compenseert mogelijk elke afkorting van deze lineaire verwachting die de werkelijke leds zouden kunnen hebben. Of de SMD-LED's die in dit project worden gebruikt, lineair de gebruikte PWM-waarden volgen, valt niet binnen de reikwijdte van dit project. Een PWM-waarde van 255 zorgt voor het helderste licht. Maar een waarde van 128 is misschien geen helderheid die wordt waargenomen als de helft van de helderheid van 255. En 192 wordt misschien niet waargenomen als een helderheid die precies in het midden van 255 en 128 ligt.
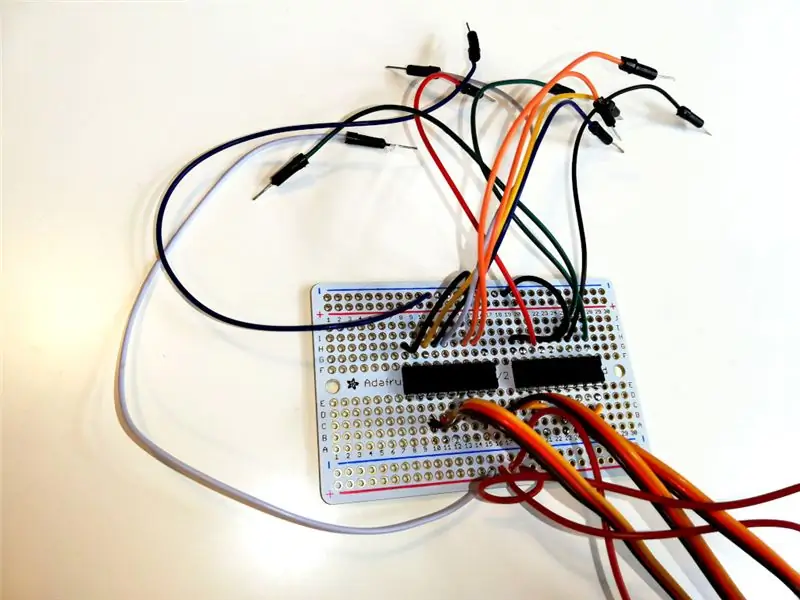
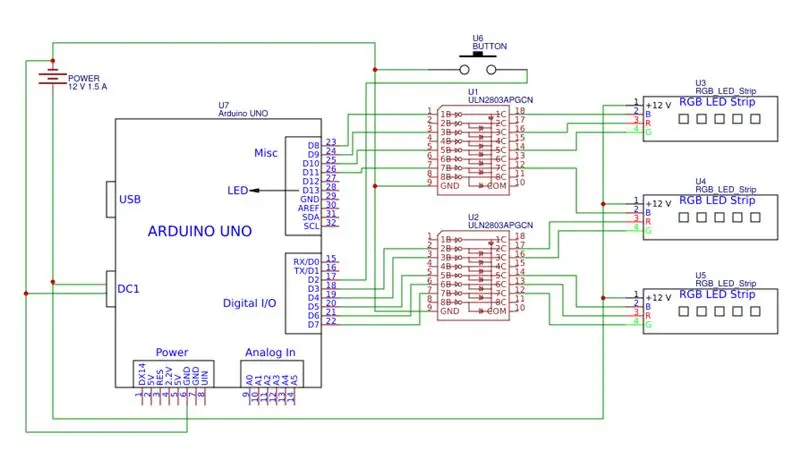
Stap 4: De schema's

Hier presenteer ik de schema's van de elektronica. Op de foto is te zien hoe mijn verbinding eruitziet. Ik heb de chips, de draden en de knop op een perma proto board gesoldeerd. Tot nu toe zijn de componenten alleen verbonden met de draden, maar ik laat het aan jou over om te ontwerpen hoe je ze in een mooie doos past en hoe je de draden naar de LED-strips trekt. Als je een 4-aderige platte kabel vindt, gebruik die dan, want voor een LED-strip heb je 4 draden nodig. Ik had alleen een 3-aderige platte kabel, dus ik had een extra draad nodig, waardoor het er een beetje lelijk uitzag.
Stap 5: De code
De code is geschreven voor een Arduino Uno. De Uno heeft slechts 6 PWM-compatibele pinnen, maar ik heb er 9 nodig. Ik gebruik dus een speciale PWM-bibliotheek geschreven door Brett Hagman. Dit moet in uw Arduino IDE worden geïnstalleerd.
wildfire.ino is het hoofdprojectbestand, het bevat de functies setup() en loop(), evenals enkele andere algemene functies voor alle schema's.
wildfire.h is het algemene headerbestand.
De verschillende schemabestanden kunnen als aparte tabbladen in het project worden geplakt.
Stap 6: In actie


Stap 7: Verdere ontwikkeling
- Vervang de interface met één knop door een ESP8266 om draadloos contact met een Android-telefoon mogelijk te maken, waarbij de gebruikersinterface een webpagina is voor het besturen van de schema's.
- Er zitten nog zo'n 70 RGB SMD LED's in de strip om te gebruiken. Dat zijn 24 strips met elk 3. Nog 24 kanalen hebben een nieuwe aanpak nodig. Het zou een Arduino Mega 2560 en wat meer ULN2803AP-chips nodig hebben, of twee 16-kanaals servokaarten, die vaak worden gebruikt voor LED's.
- Ongebruikt zijn ook de afstandsbediening voor de originele LED strip, evenals de ontvanger. Ik heb de ontvanger nog niet geopend, maar hij kan misschien op de een of andere manier opnieuw worden gebruikt. Je zou een Arduino zijn logica kunnen laten kapen en numerieke gegevens aan de Arduino laten leveren om de lichtshow te besturen.
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
