
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.



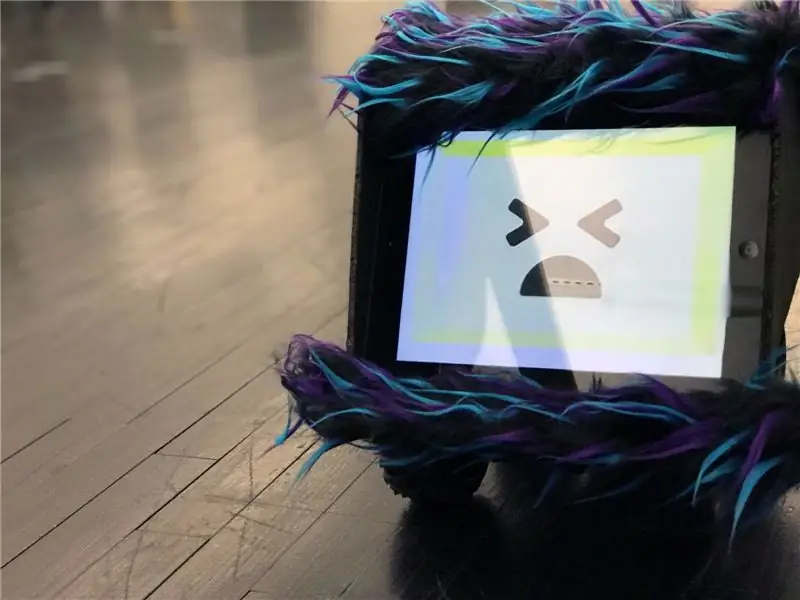
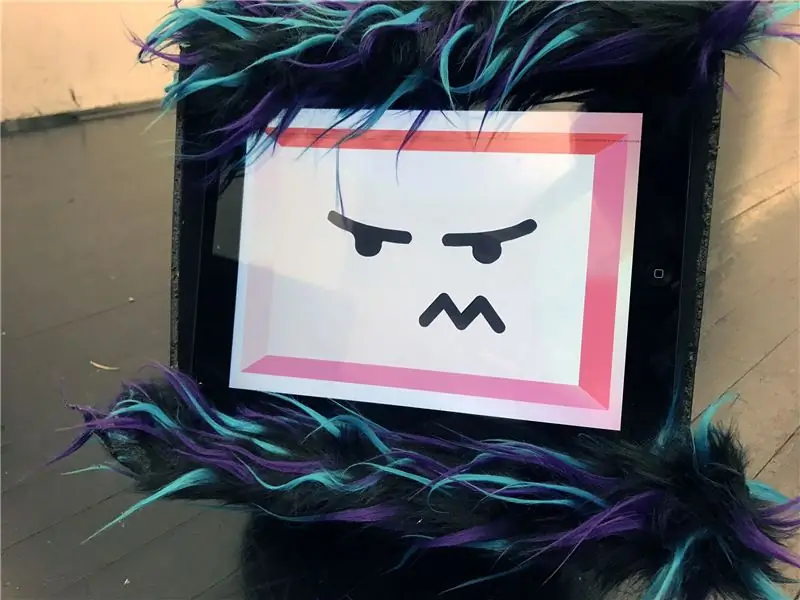
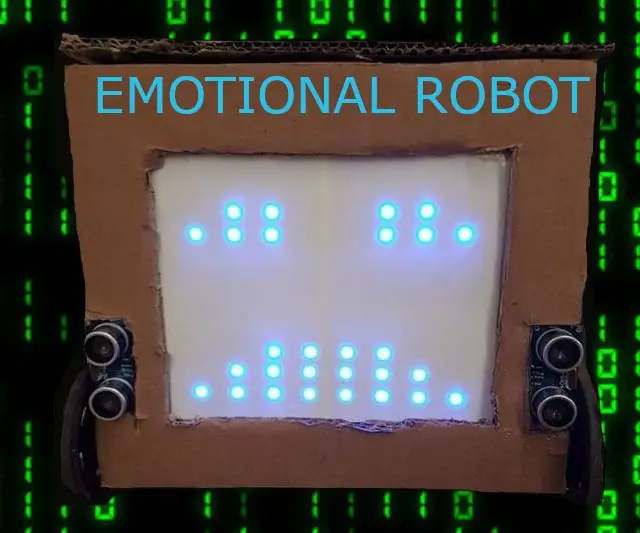
Dit is een Instructable over hoe je je eigen pluizige monsterrobot kunt bouwen die je emoties laat zien! Om dit te maken, heb je multiplex, acryl, een iPad, bont naar keuze, Arduino en andere materialen nodig die hieronder in stap 1 worden beschreven. Veel plezier en post het als je besluit er zelf een te maken! Dit project was een samenwerking tussen Neil Techapanichgul, Dario Narvaez, Nicolas Hernandez Trujillo en Sara Birchard van Parsons School of Design. Ben je verlegen of introvert? Waarom maak je het monster geen verlengstuk van jezelf?
Stap 1: Materialen
Materialen die nodig zijn om deze robot te maken, zijn onder meer:
(2x) 18 "x 24" multiplexplaten (1/8" dikte)
(1x) 18 "x 24" zwart acryl (1/8" dikte)
(1x) Arduino
(1x) 1-yard vacht naar keuze (dit is degene die we hebben gebruikt voor onze robot)
(1x) DRV8833 DC/stappenmotor Driver Breakout Board
(1x) Lithiumbatterij
(1x) 9V batterij
(1x) Elmer's lijm
(8x) Schroeven
(1x) WiFi-module - ESP8266
(1x) iPad, 4e generatie
(1x) Broodplank
(1x) RC-auto
Karton
Optioneel: Plexiglas voor iPad-schermbescherming
En ten slotte heb je toegang nodig tot een lasersnijder (of CNC) om de onderdelen uit te snijden.
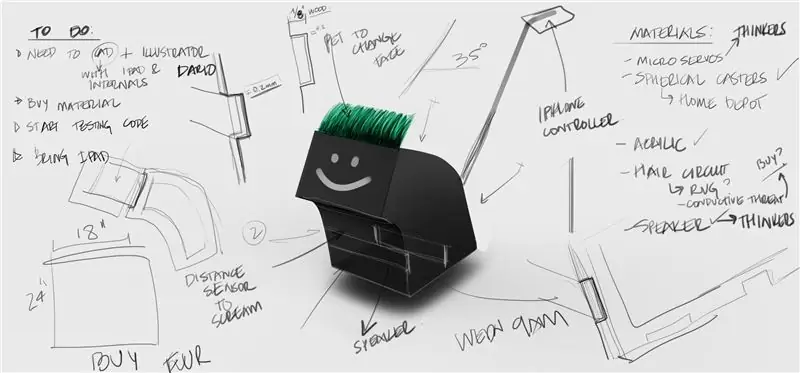
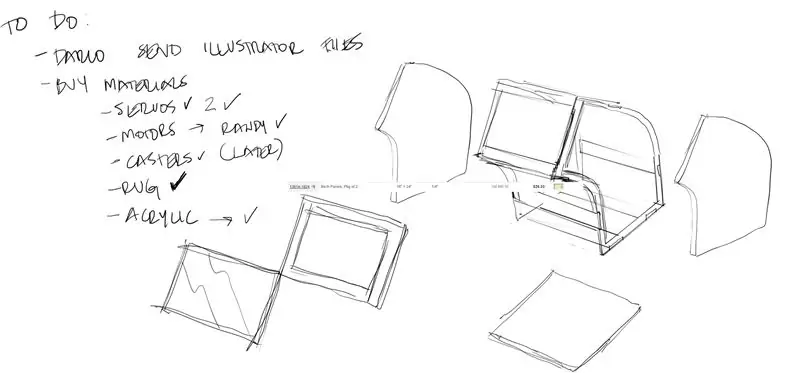
Stap 2: schetsen en ontwerp



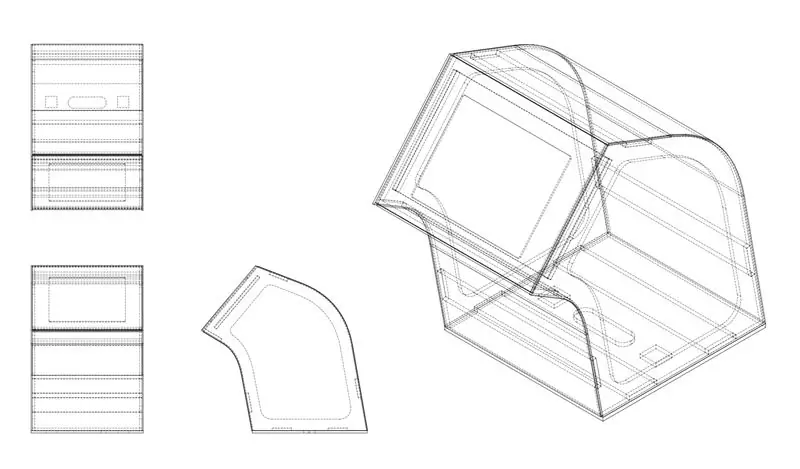
In de eerste fasen van het project hebben we het ontwerp gemaakt dat we het leukst vonden. Voor dit geval hebben we een monster van hout en een tablet voorgesteld om de verschillende emoties te laten zien. We hebben verschillende schetsen gemaakt om een interessante vorm te vinden, die ook licht van gewicht was en die de plaatsing van de verschillende componenten zoals de Arduino en borden mogelijk maakte. Vervolgens hebben we een 3D-model gemaakt om het ontwerp en alle echte afmetingen en schalen beter te visualiseren. Ten slotte hebben we van deze 3D-modellen de onderdelen gemaakt om te lasersnijden.
Stap 3: De structuur


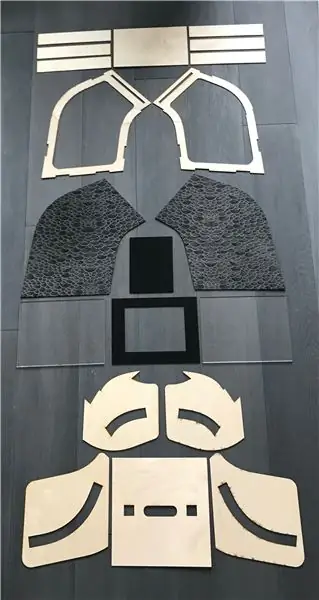
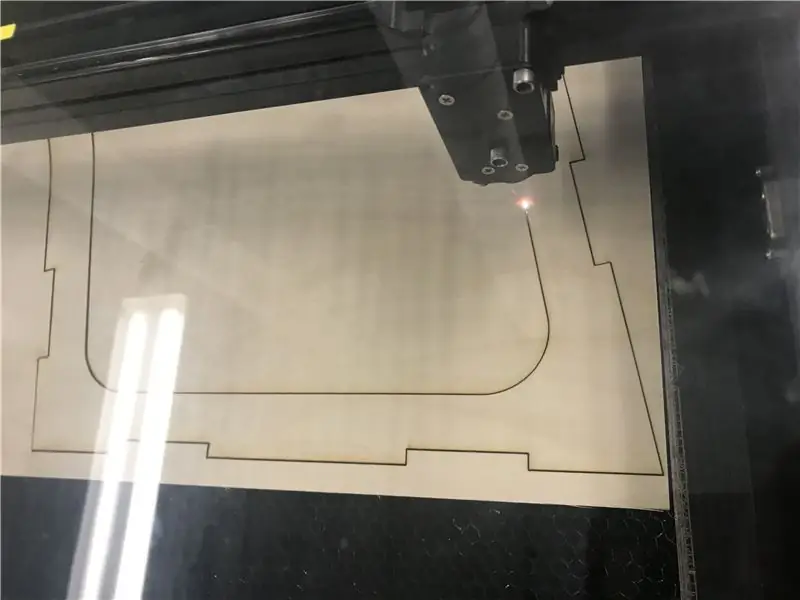
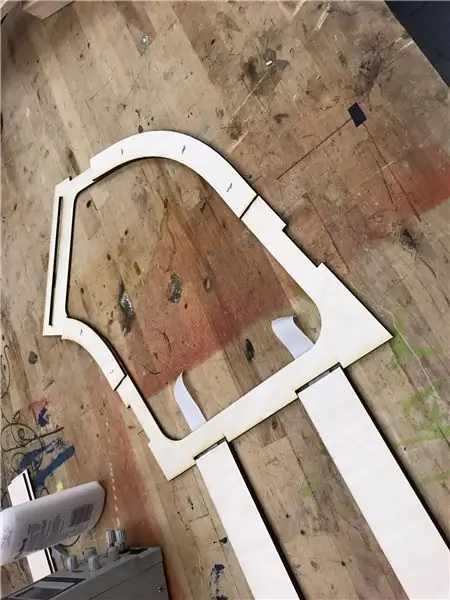
Laser snijden.
Begin met het gebruik van deze AI-bestanden om uw materialen te snijden.
Het heldere plexiglas is optioneel - we ontdekten dat de schittering het scherm minder zichtbaar maakte, dus besloten we het onze uiteindelijk niet te bevestigen. Als u echter niet wilt dat mensen de iPad aanraken, kan dit nuttig zijn voor uw project.
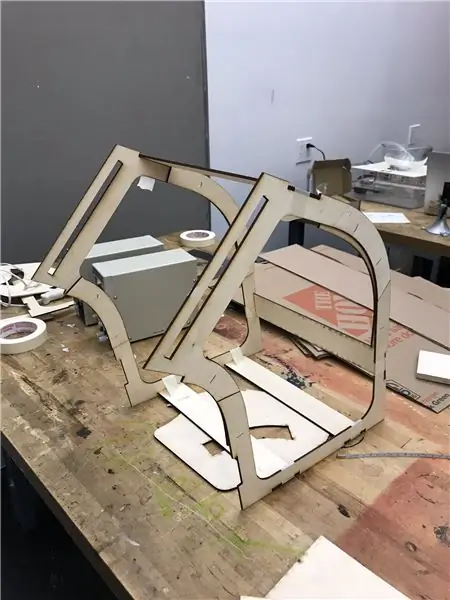
Stap 4: Het skelet monteren



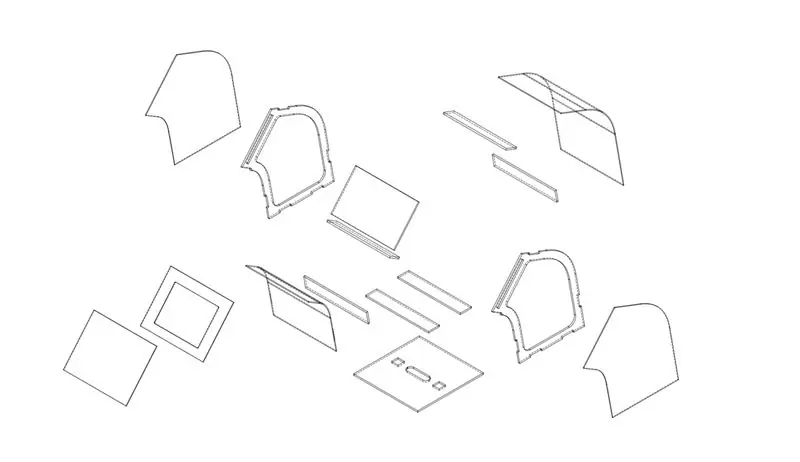
Begin met het monteren van de multiplexstukken zoals weergegeven in het diagram en fotografeer en lijm ze aan elkaar met houtlijm. Dit wordt het skelet van de robot, waarop het acryl en de vacht worden bevestigd.
Gelieve de exploded view en de orthografische aanzichten te gebruiken voor een beter en correct montageproces. Het is vrij rechttoe rechtaan. We hebben houtlijm gebruikt om alle stukken aan elkaar te bevestigen, maar je kunt elke lijm gebruiken die je wilt: hete lijm of epoxy.
Stap 5: Bevestiging van de vacht & acryl



Begin met het snijden van twee stukken karton om op de voor- en achterkant van de robot te passen
Knip de vacht zo dat deze het karton bedekt en voeg aan elke kant 1,5 toe zodat deze aan de achterkant kan worden gelijmd - dit zorgt voor mooiere randen.
Om de vacht te bevestigen, moet u schroeven toevoegen. We ontdekten dat dit de veiligste manier was om de vacht vast te maken zonder er een puinhoop van te maken. Zorg ervoor dat u slechts één kant bevestigt totdat u de elektronica in de robot hebt vastgezet.
Stap 6: Code & schakelschema

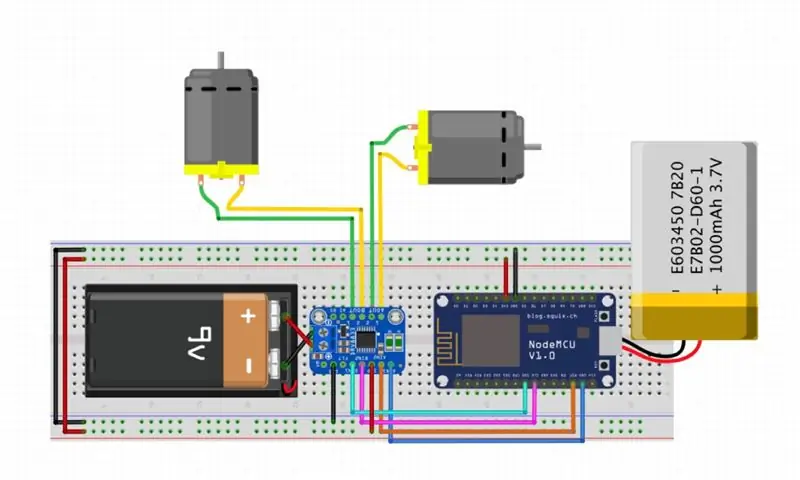
Om het monster te verplaatsen, gebruikten we een oude RC-auto en bestuurden we het via een Arduino met wifi. Hiervoor gebruikten we een Adafruit DRV8833 DC / Stepper Motor Driver Breakout Board, waarmee we de twee motoren van de auto onafhankelijk konden besturen (de motor die verantwoordelijk is voor het regelen van de rechter- en linkerrichting, en de andere om de voor- en achterkant te regelen routebeschrijving). De motoren worden aangedreven door een exclusieve batterij van de 6.4V die oorspronkelijk in de RC Car werd gevonden, maar je kunt een krachtigere batterij gebruiken (we hebben getest met 9V en het werkt veel beter!). De Arduino wordt gevoed met een onafhankelijke 5V-batterij (u kunt ook een 3.3V-batterij gebruiken).
*Advies (de DVR8833 moet mogelijk worden gesoldeerd om te monteren.)
Gebruik een breadboard om een stroombrug tussen beide zijden te maken om de DVR8833 en de ESP 8266 Wifi Controller eenvoudig met elkaar te verbinden.
Aansluiten:
- Vmotor naar 3.3V (rode draad)
- GND naar aarde
- SLP naar > 3.3V voedingspin.
- AIN1(oranje) naar PIN1.
- AIN2(oranje) naar PIN2.
- BIN1 (oranje) naar PIN5.
- BIN2 (oranje) naar PIN6.
- Haak vervolgens de spoel van de gelijkstroommotoren aan motor A (groen en geel) en aan motor B (groen en geel). Gebruik een multimeter om tussen draden te meten.
- Sluit ook de voeding van de DVR8833 aan op de externe voedingsbron.
Stap 7: Eenheid, gezichten en interactie


In dit project hebben we Unity gebruikt om de verschillende gezichten en geluiden te besturen die overeenkomen met de verschillende emoties. Laad de gezichten (faces.c4d) in Unity en geniet van je emotionele monster!
Door de Unity UI-laag te gebruiken om de controllerinterface en de 3D-gezichten te creëren met een camerapositieschakelaar, is het de bedoeling om een naadloze omschakeling tussen de verschillende stemmingen te creëren.
Voor de code en de interactie kun je de verbinding tussen de ene knop en elk gezicht en aan de andere kant met elke richting van de wielen (vooruit, achteruit, links, rechts) gebruiken om een interactieve ervaring te creëren. Het is de bedoeling dat de hoofdcontroller de ui heeft voor alle interactieve opties en misschien de mogelijkheid om meerdere apparaten te besturen. De bedoeling is om lach en onverwacht gedrag van de gebruikers te genereren.
We zijn van mening dat we veel aandacht hebben besteed aan het ontwerp van de gezichten. Het is noodzakelijk om animaties in Unity te gaan gebruiken om een meer diepgaande ervaring te creëren om een goede interactie te vinden en de betrouwbaarheid met het netwerk te verbeteren voor toekomstige iteraties.
Stap 8: Iteratie…. Kleine Ik


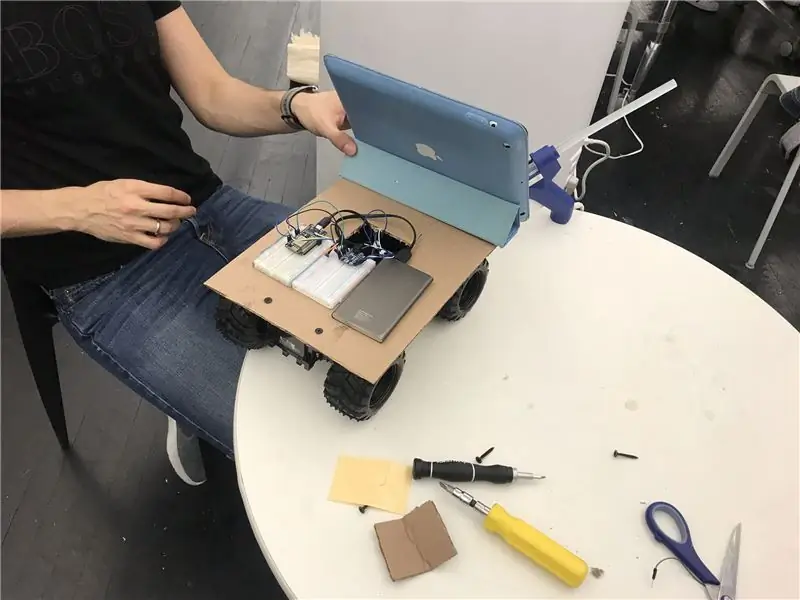
Aan het begin van het project werd gevisualiseerd om hout en de RC-auto te gebruiken om het monster te verplaatsen. Helaas maakte het hout met de ipad het erg zwaar om te verplaatsen. Om dit op te lossen, kun je een kartonnen versie maken die veel lichter is en dezelfde functies vervult, met een vergelijkbare esthetische afwerking als die van hout.
Om een kartonnen versie te maken, moet je een vlakke basis maken die bovenop de RC Car gaat, waar de borden en componenten op zullen zitten. Vervolgens moeten we een basis voor de tablet maken, gemaakt van een eenvoudig stuk karton. De zijwanden kunnen worden gemaakt van het kleine karton of papier, de enige functie is om alle interne componenten te verbergen, maar je kunt ook creatief worden en persoonlijkheid aan het monster toevoegen door vormen en patronen te tekenen. In ons geval hebben we een patroon uitgeprint en op de zijwanden geplakt.
Aanbevolen:
Arduino Matrix Toon emotionele gezichten - Ajarnpa

Arduino Matrix Display Emotional Faces: Vandaag maken we verschillende gezichten met Arduino en Matrix Display 8 x 8
DE EMOTIONELE OBSTAKEL VOOR HET VERMIJDEN VAN ROBOT - Ajarnpa

DE EMOTIONELE OBSTAKEL DIE ROBOT VERMIJDT: De emotionele robot. Deze robot toont emoties met neopixels (RGB LED's) zoals verdriet, geluk, boosheid en angst, hij kan ook obstakels vermijden en bepaalde bewegingen maken tijdens zijn bepaalde emotie. Het brein van deze robot is een Arduino-mega. ke
Maak mijn eigen grafieken voor mijn IOT-gegevens op een Raspberry PI - Ajarnpa

Maak mijn eigen grafieken voor mijn IOT-gegevens op een Raspberry PI: lees verder als u uw eigen IOT-grafieken wilt kunnen maken met 7 regels code. Ik wilde grafieken maken om gegevens in een grafisch formaat van mijn IOT-sensoren weer te geven op een webpagina. Hiervoor had ik eerder diensten van derden gebruikt (sommige pa
Emotionele stoelen die slecht kunnen zijn: 5 stappen (met afbeeldingen)

Emotionele stoelen die slecht kunnen zijn: een stoel is zo'n eenvoudig meubelstuk dat het vaak als vanzelfsprekend wordt beschouwd. Met zijn stevige ontwerp met 4 poten en zijn zachte zithoek, zo uitnodigend voor mensen om gewoon, goed, te zitten en te genieten van zijn aanwezigheid. Het is een bewezen betrouwbare technologie gebouwd
Mijn toetsenbord Mijn handen: 8 stappen (met afbeeldingen)

Mijn toetsenbord Mijn handen: ik heb de gloednieuwe Epilog-lasersnijder gebruikt die Instructables onlangs heeft gekregen om een afbeelding van mijn handen permanent op het toetsenbord van mijn laptop te laseretsen. Dat maakt je garantie ongeldig in doe-het-zelfstijl! Ik heb meer laptops met laser geëtst dan de meeste sinds ik help o
