
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.





Door CarlSTeleToylandVolg meer van de auteur:






Over: Een Maker van kinds af aan met alle klassieke symptomen, een robotbouwer en een CTO/Tech Product Manager voor internetsoftware. Meer over CarlS »
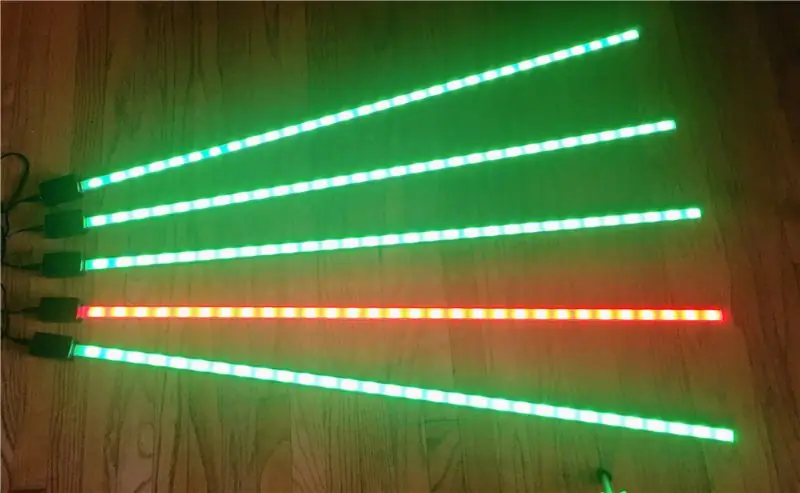
Dit project is een verzameling LED-balken met individueel regelbare digitale LED's (WS2812b "Neopixels"). Ze maken het mogelijk om animaties over hen heen te doen zonder ze aan elkaar te verbinden. Ze gebruiken een WiFi Mesh om met elkaar te verbinden, en de animatie past zich aan aan het hebben van meer of minder balken in de mesh.
De inspiratie was dat een paar tamboer-majoors knotsen/stokken hadden versierd voor een kerstparade. De LED-animatie ertussen is gesynchroniseerd. De LED's kunnen ook strengen zijn in plaats van strips.
Het andere gebruik is voor een LED-kunstinstallatie waarbij u geen datakabel tussen alle LED's in een kamer wilt leggen - ze hoeven alleen maar afzonderlijk te worden aangesloten.
Voor dit project zijn ze niet verbonden met internet. Ze zetten hun eigen privé wifi-toegangspunten en webservers op. Dit project is dus niet afhankelijk van externe netwerken en kan op afgelegen locaties worden uitgevoerd. Ze werken op 5v, dus ze kunnen gemakkelijk worden gevoed door externe batterijen van mobiele telefoons!
Stap 1: Onderdelen



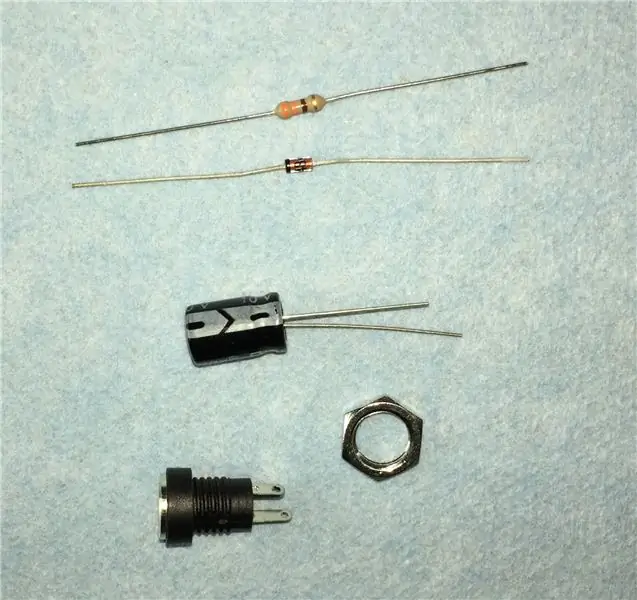
Per strip zijn in het project de volgende onderdelen gebruikt:
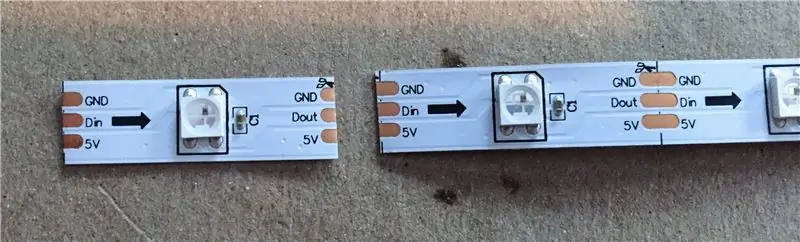
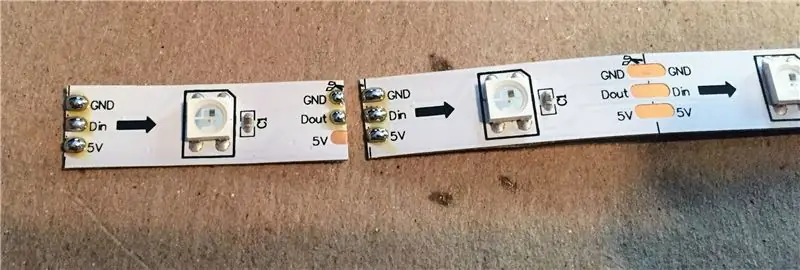
- Een niet waterdichte WS2812b LED strip. Ik gebruikte 30 LED's/meter. De niet-waterdichte exemplaren hebben meestal al dubbelzijdig plakband, zodat ze eenvoudig te monteren zijn. Je hebt 1 meter per kanaal nodig aangezien de kanalen een meter lang zijn. Meer LED's per meter is prima - zorg alleen voor een overeenkomstige grote voeding. Elke (5050) LED in deze strips kan tot 60 mA gebruiken wanneer deze volledig aan is.
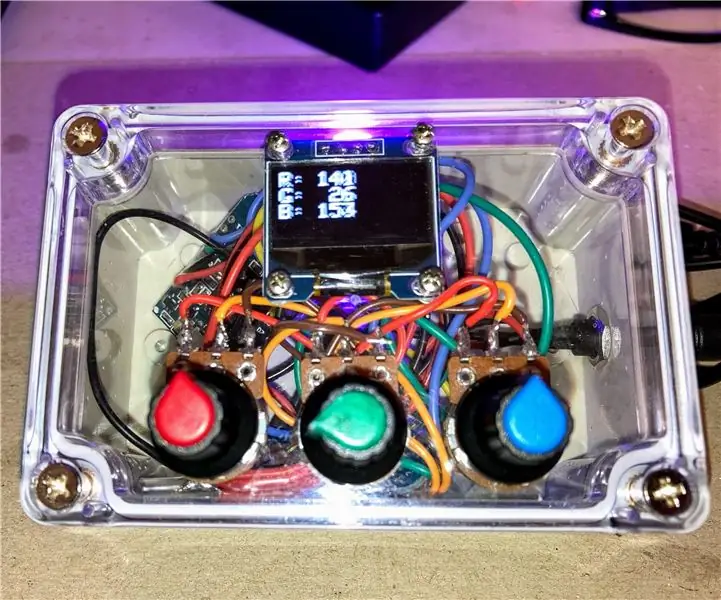
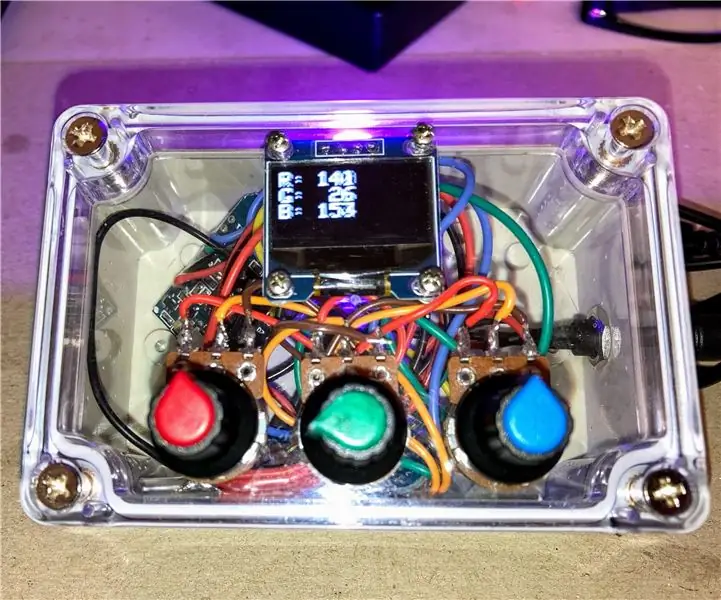
- Kunststof elektronische projectbehuizing 60x36x25mm - deze is klein genoeg voor een D1 Mini.
- Een paneelmontage 5,5 mm x 2,1 mm DC-aansluiting
- Een voeding van 5 V - een voeding van 2 ampère zou goed moeten zijn met 30 LED's van elk 0,06 ampère wanneer ze volledig aan zijn.
- Een USB-naar-5,5 mm x 2,1 mm-kabel als u dit project wilt voeden met een USB-batterij
- Een D1 Mini ESP8266-bord - ook beschikbaar voor minder, maar met een langere wachttijd.
- Aluminium goot met afdekkap en eindkappen voor LED strips. Er zijn veel profielen om uit te kiezen. Deze is breed genoeg voor de WS2812b LED-strips (12 mm) en heeft een laag profiel.
- Aluminium staaf - het kanaal is 17 mm breed, dus een 1/2" brede aluminium staaf is een goede maat. Het moet 1/16" dik en 6" lang zijn voor elke staaf die je maakt.
- Dubbelzijdige schuimtape - 1/2 "breed.
- 1000uF condensator - aanbevolen voor elke strip, om te voorkomen dat spanningspieken de LED's beschadigen.
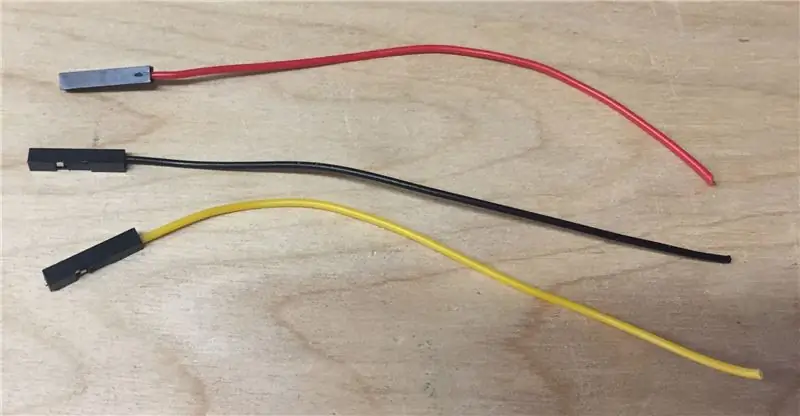
- Aansluitdraad. Deze 26 gauge siliconendraad is zeer flexibel en helpt voorkomen dat de draad de soldeerpads van de LED-strip trekt. Het smelt ook niet als je het aanraakt met de soldeerbout. Ik heb ook servodraad gebruikt die ook erg flexibel is, maar siliconendraad is mijn nieuwe favoriete draad. Je hebt slechts ongeveer 15 cm van elke kleur nodig (rood, zwart, geel).
- Jumperdraden - het vrouwelijke rood, zwart en geel worden gebruikt om verbinding te maken met de CPU. Je kunt deze overslaan en de aansluitdraad rechtstreeks op het bord solderen als je van het zelfverzekerde soort bent.
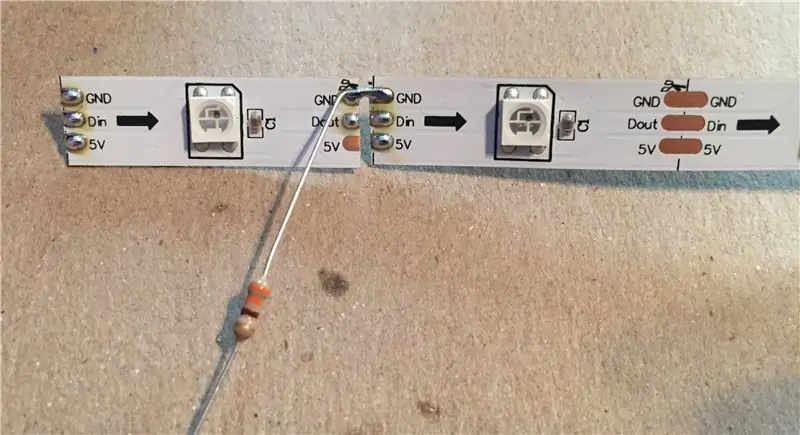
- Een weerstand van 330 ohm om ruis in de datalijn van de ledstrip te verminderen.
- Een 1N4448-signaaldiode of iets dergelijks om de 3.3v-processor in staat te stellen de 5v-ledstrip betrouwbaar aan te sturen.
- Krimpkous van 3 mm - je hebt er maar ongeveer 5 "van nodig.
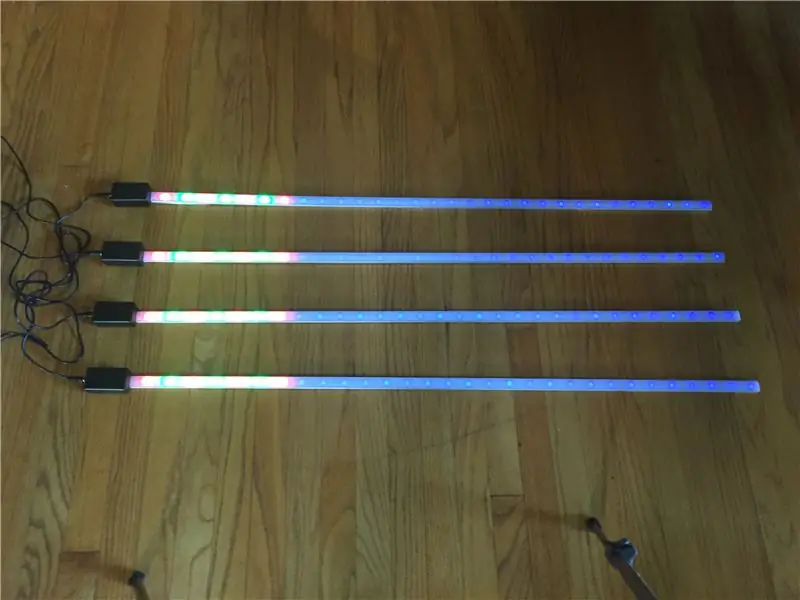
Stap 2: Bouw de balken




De constructie voor de staven is hetzelfde als in deze vorige Instructable. Er zijn hier vergelijkbare stapsgewijze foto's van een recente build en de discussie is te vinden op die andere Instructable.
Een nieuwe tip om de LED's op het aluminium kanaal te plakken: Soms is de dubbelzijdige tape op de LED-strips iets korter dan de LED-printplaat en zie je een lichte gesp in de LED-strip. Als je de tape op die plek gewoon doorknipt, ligt hij plat.
Ik heb ook wat druppels UV-lijm gebruikt om de stroomdraad en alle delen van de LED-strip die niet naar beneden bleven vast te zetten.
In plaats van de Particle Photon-controllers gebruikte dit project WeMos D1 Mini-boards, gebaseerd op de ESP8266-chipset. Deze zijn lekker klein voor een LED project. Ik gebruikte mannelijke headers om ruimte te maken voor de vrouwelijke jumpers. Het omkeren van de connectoren past niet in de behuizing. Deze aanpak is ook gemakkelijk te solderen. Ik heb ook 20 gauge massieve kerndraad gebruikt met gekrompen vrouwelijke connectoren, en dat werkt ook, maar kost meer moeite.
Deze balken gebruiken dezelfde opofferende LED-benadering voor de eerste LED. In de praktijk valt het echt niet op. Ook is de kleine opening tussen de eerste twee bijna onmerkbaar
Als u van plan bent de clips te gebruiken om het aluminium kanaal te monteren, kan de aluminium staaf die het kanaal verbindt met de projectdoos in de weg zitten om de clips rechtstreeks aan een muur te bevestigen, dus u moet mogelijk wat ringen of een losse moer eronder plaatsen daar om ze 1/16 af te zetten.
Stap 3: Netcode



Elk van de LED-balken voert dezelfde code uit. De basis van dit project is de painlessMesh Library op https://gitlab.com/BlackEdder/painlessMesh. Die bibliotheek verwerkt het meeste werk op laag niveau van het opzetten van toegangspunten, webservers enz. Elke balk is een mesh-knooppunt.
De mesh heeft één controller en kennisgevingen van animatiewijzigingen worden uitgezonden naar alle knooppunten/LED-balken. Voor een grote mesh kon er wat latentie zijn in de berichten, maar voor de schaal waarop ik werkte, was het niet merkbaar.
Bij het opstarten gaat het knooppunt ervan uit dat het de controller is, maar dan activeert het gewijzigde Nodes-bericht een evaluatie. De laagste # chip-id in de mesh wordt de controller. Dit duurt meestal een seconde of twee voordat alle knooppunten tot rust zijn gekomen en een enkele controller aannemen. Je zou meer moeite kunnen doen om sneller opnieuw te synchroniseren (mid-animatie), maar die wijzigingsberichten zijn behoorlijk spraakzaam, dus het duurt toch even voordat het netwerk tot rust is gekomen. In de praktijk blijven ze, zodra ze opnieuw worden gesynchroniseerd, erg solide.
Voor animaties die staven kruisen, krijgt de code een lijst van de knooppunten, sorteert deze en tekent vervolgens alleen als het huidige knooppunt het knooppunt is dat wordt getekend. Ze sorteren in chip-id-volgorde, zodat je animaties kunt maken die consistent zijn, ongeacht wanneer ze opstarten. Ook zullen de animaties zich aanpassen aan knooppunten die worden verwijderd.
De animatiecode verschijnt op drie plaatsen. De eerste is de functie ReceivedCallback, waarbij de balk een nieuw animatiecommando heeft gekregen. Dit is vrij eenvoudig - stelt gewoon de timingstapgrootte voor de animatie in en stelt de tellers opnieuw in. De tweede plaats is in de lusfunctie. Daarin controleert de code of de huidige animatie klaar is en gaat naar de volgende stap. De laatste plaats voor animatiecode is de stepAnimation-functie, waar al het tekenen wordt gedaan.
Het systeem gebruikt de millis-timer om bij te werken - waardoor het gebruik van de vertragingsfunctie wordt vermeden, omdat deze sommige bibliotheken blokkeert. De millis-code moet correct worden omgedraaid.
Merk op dat ik problemen had met de NeoPixel-bibliotheek en painlessMesh met meer dan één LED, dus schakelde ik over naar FastLED.
Hier is de code op GitHib en deze is hier ook bijgevoegd. Je laadt het vrijwel op alle balken en je bent klaar om te beginnen met het coderen van LED-animaties!
Aanbevolen:
LED MESH TAG TOOL: 22 stappen

LED MESH TAG TOOL: - maakt gebruik van move MESH tag - philips HUE lights - Houten kist (laser gesneden)
LoRa Mesh Radio: 4 stappen (met afbeeldingen)

LoRa Mesh Radio: dit is een vrij eenvoudige add-on voor mobiele telefoons om sms-achtige berichten in een groep mogelijk te maken buiten de mobiele dekking of in rampscenario's. Het maakt gebruik van Semtech LoRa-radio's voor communicatie met laag vermogen/lange afstand. Er zijn veel hardware-opti
LoRa Mesh-sensoren: 6 stappen

LoRa Mesh-sensoren: dit is de derde in de serie over Ripple LoRa-mesh-netwerken, waarin nu sensorknooppunten worden getoond. Zie de vorige artikelen ter referentie: https://www.instructables.com/id/LoRa-Mesh-Radio/https:/ /www.instructables.com/id/LoRa-GPS-Tracker
Een iPhone-app maken die met Particle Mesh praat: 4 stappen

Maak een iPhone-app die praat met Particle Mesh: In dit project leer je hoe je een app op je iPhone laadt die rechtstreeks communiceert met een 3e generatie Particle Mesh-bord. Het zal minder dan 20 minuten van uw tijd in beslag nemen. Bovendien kun je meteen beginnen met knutselen!!Laten we beginnen.Dingen die je niet
DIY MusiLED, muziek gesynchroniseerde LED's met Windows- en Linux-toepassing met één klik (32-bits en 64-bits). Eenvoudig opnieuw te maken, gemakkelijk te gebruiken, gemakkelijk te

DIY MusiLED, muziek gesynchroniseerde LED's met Windows- en Linux-toepassing met één klik (32-bits en 64-bits). Eenvoudig te recreëren, gemakkelijk te gebruiken, gemakkelijk te poorten: dit project helpt je om 18 LED's (6 rood + 6 blauw + 6 geel) op je Arduino-bord aan te sluiten en de realtime signalen van de geluidskaart van je computer te analyseren en door te sturen naar de LED's om ze op te lichten volgens de beat-effecten (Snare, High Hat, Kick)
