
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.



Ons belangrijkste doel hier is om de werking van de seriële i2c-module voor LCD-scherm 2x16 of 20x4 te laten zien. Met deze module kunnen we de bovengenoemde displays aansturen met slechts twee pinnen (SDA en SCL). Dit maakt communicatie heel eenvoudig en maakt verschillende andere GPIO's van onze microcontroller vrij.
Laten we de werking op zowel de UNO als de ESP8266 Arduino laten zien. Bekijken!
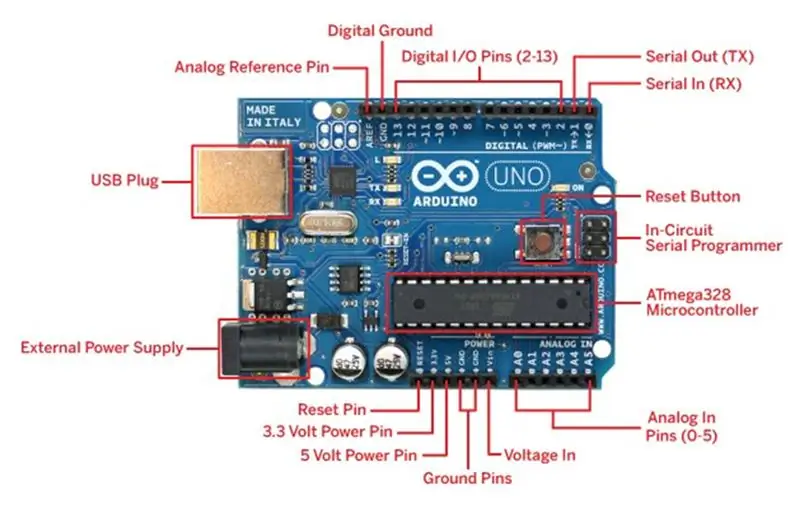
Stap 1: Arduino Uno
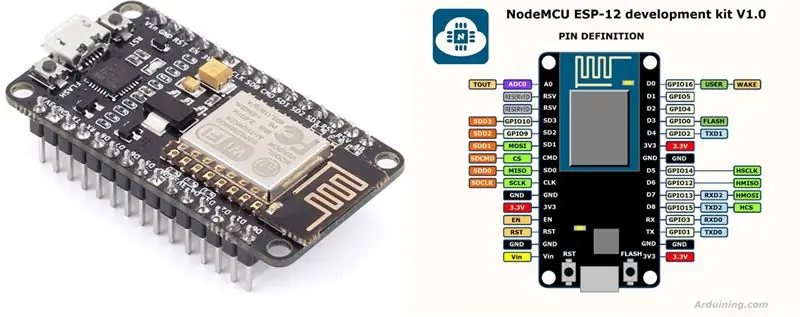
Stap 2: WiFi ESP8266 NodeMcu ESP-12E

Stap 3: 16x2 serieel LCD-scherm

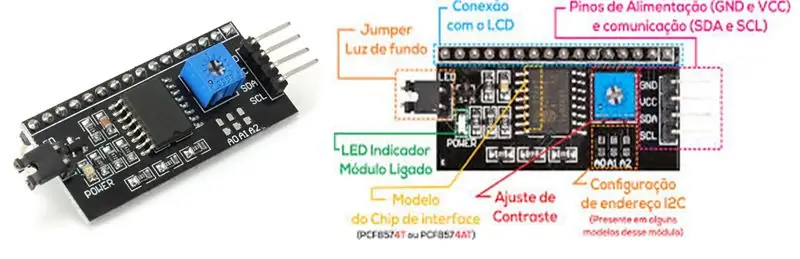
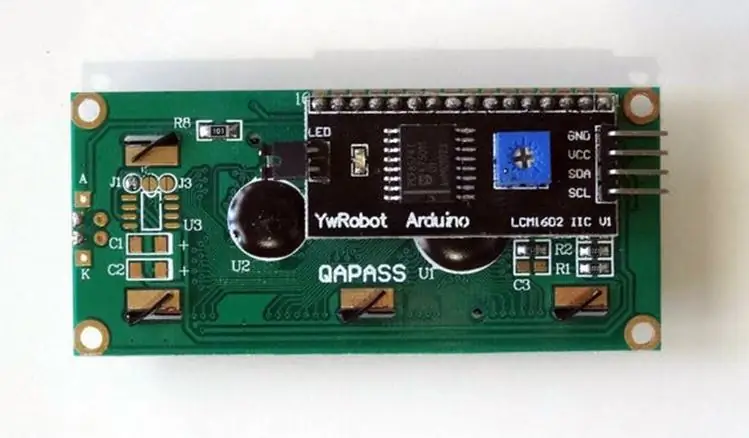
Stap 4: I2c seriële module

In dit deel laten we de adapter zien die apart is gekocht. We hebben het display, dat parallel is, aan de achterkant gelast. Via de i2c-pinnen communiceert het display dan rechtstreeks met de Arduino. Daarom zal deze Arduino via een microcontroller alle commando's naar het display beheren, wat zowel de verbinding als de programmering vergemakkelijkt.
Stap 5: I2c seriële module aangesloten op het lcd-scherm

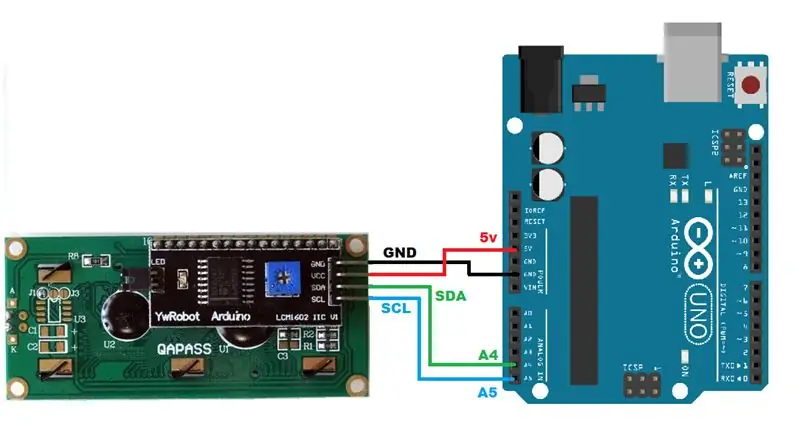
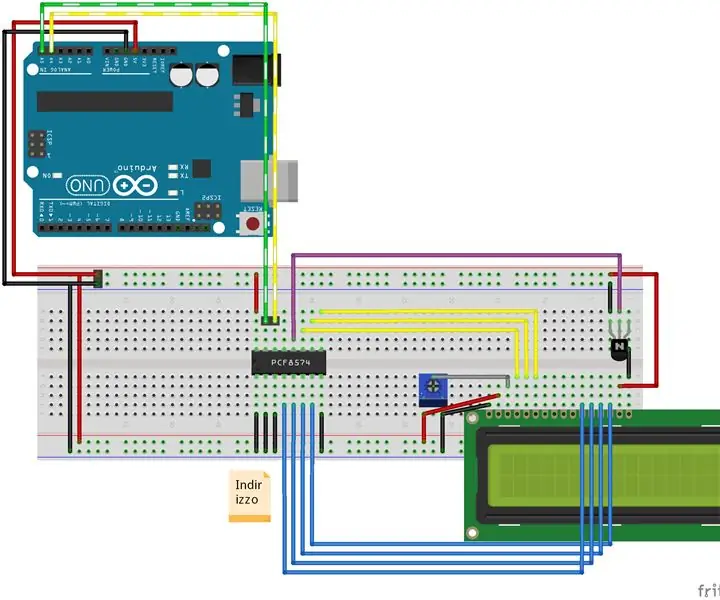
Stap 6: Montage met Arduino

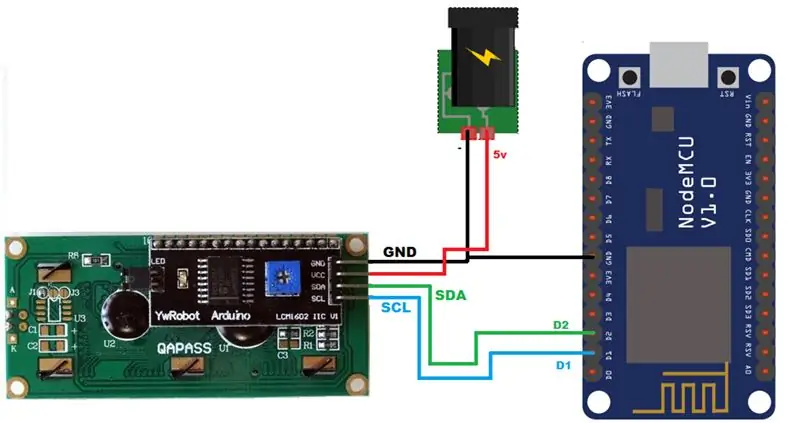
Stap 7: Montage met ESP8266

Stap 8: Bibliotheek
Voeg de bibliotheek "LiquidCrystal_I2C" toe voor communicatie met het LCD-scherm.
Open de link en download de bibliotheek.
Pak het bestand uit en plak het in de bibliothekenmap van de Arduino IDE.
C: / Programmabestanden (x86) / Arduino / bibliotheken
Stap 9: Broncode
We beginnen met het definiëren van de bibliotheken en constanten die we met onze code zullen gebruiken.
#include // responsavel pela comunicação com a interface i2c
#include // respons op het scherm van het LCD-scherm // Begin met het weergeven van geen endereço 0x27 //os demais parâmetros, são necessários para o módulo conversar com o LCD //porém podemos utile utilizar os pinos normalment > Achtergrondverlichting LIGADO | NEGATIEF > > Achtergrondverlichting van LiquidCrystal_I2C lcd (0x27, 2, 1, 0, 4, 5, 6, 7, 3, POSITIEF);
Opstelling
Hier zullen we ons object alleen initialiseren voor communicatie met het display.
ongeldige setup()
{//inicializa o display (16 kolommen x 2 linha's) lcd.begin (16, 2); // ou 20, 4 se voor o display 20x4 }
Lus
Ons programma laat het display elke 1 seconde knipperen. Dit is een eenvoudig programma dat al alles bevat wat we nodig hebben om met het display te communiceren.
Schakel de achtergrondverlichting in / uit, plaats de cursor voor schrijven.
lege lus()
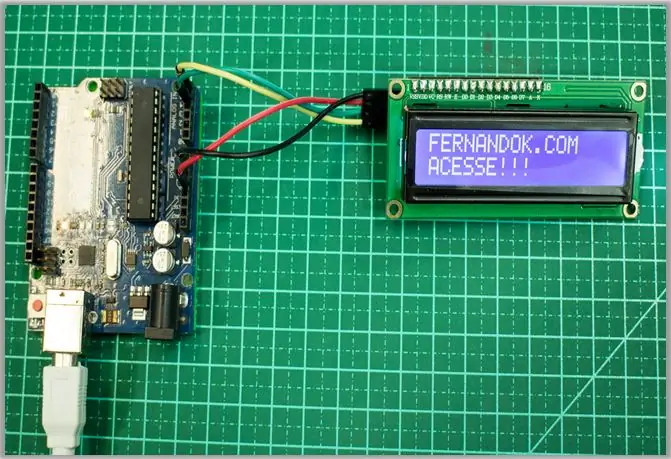
{//acende o achtergrondverlichting doen LCD lcd.setBacklight (HOOG); //posiciona o cursor para escrita //.setCursor(coluna, linha) lcd.setCursor(0, 0); lcd.print("FERNANDOK. COM"); lcd.setCursor(0, 1); lcd.print("ACESSE!!!"); vertraging (1000); //interval van 1s //desliga of backlight do LCD lcd.setBacklight(LOW); vertraging (1000); // interval van 1s }
Aanbevolen:
I2C LCD ESP8266: 6 stappen

I2C LCD ESP8266: We maken veel op ESP8266 gebaseerde projecten, en hoewel de meeste voor IOT- en webgebaseerde projecten zijn, is het handig om een lokaal LCD-scherm te hebben om te zien wat er gebeurt. I2C is perfect voor I/O-apparaten zonder veel beschikbare I/O-pinnen, omdat het alleen
DIY slimme weegschaal met wekker (met wifi, ESP8266, Arduino IDE en Adafruit.io): 10 stappen (met afbeeldingen)

DIY Slimme Weegschaal Met Wekker (met Wi-Fi, ESP8266, Arduino IDE en Adafruit.io): In mijn vorige project ontwikkelde ik een slimme weegschaal met Wi-Fi. Het kan het gewicht van de gebruiker meten, het lokaal weergeven en naar de cloud sturen. U kunt hier meer informatie over krijgen op onderstaande link: https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Een LCD aansturen met I2C-module: 8 stappen

Een LCD-scherm besturen met I2C-module: in deze tutorial zullen we zien hoe een LCD-scherm werkt en hoe u het gemakkelijker kunt gebruiken met de I2C-module
Character LCD I2c-adapter (I2c-verbindingsvoorbeeld): 12 stappen (met afbeeldingen)

Character LCD I2c-adapter (I2c-verbindingsvoorbeeld): ik ben bezig met een verbindingsschema voor een i2c-adapter voor karakterweergave. Controleer de updates op mijn site. Nu voeg ik ook een bedradingsverbindingsschema toe om de originele bibliotheek te gebruiken, niet mijn gevorkte.LiquidCrystal Arduino-bibliotheek voor de karakter-LCD-displays, gevorkte proje
Gebruik 16x2 LCD met I2C: 4 stappen

Gebruik 16x2 LCD met I2C: In een van mijn vorige Instructables heb ik je laten zien hoe je een LCD-scherm kunt aansluiten en aansluiten op Arduino Uno en er waarden op kunt weergeven. Maar zoals opgemerkt, waren er veel verbindingen en als het project veel rommelig begon te worden vanwege te veel draden. In d
