
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.


Dit is een handleiding voor een project dat ik voor school heb gemaakt. Het doel was om met de Raspberry Pi een apparaat te maken dat verbonden was met internet, terwijl gegevens van sensoren werden verzameld. Deze gegevens moesten worden opgeslagen in een (MySQL) database. De gegevens moesten worden gevisualiseerd met een website, gecodeerd in Python met het Flask webapp-pakket en Jinja2-templating.
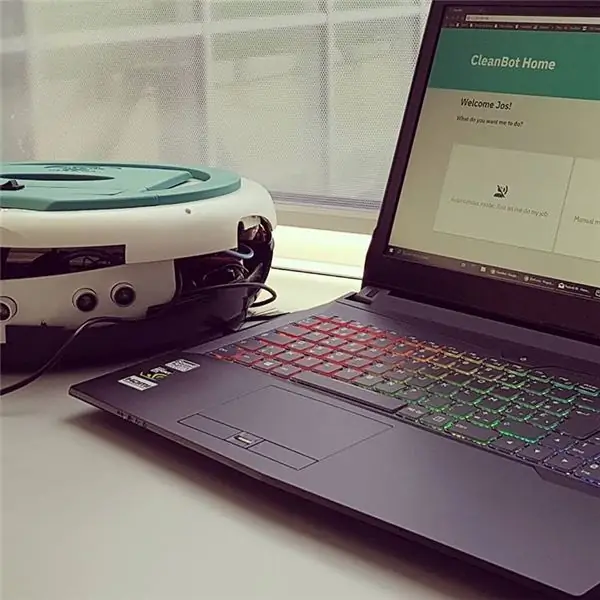
Mijn idee was om een 'gehackte' robotstofzuiger te maken, met een Raspberry Pi, een Arduino, een al kapotte robotstofzuiger en een heleboel sensoren.
Stap 1: De onderdelen verzamelen




Voordat ik echt iets maakte, heb ik veel onderzoek gedaan naar welke onderdelen ik moest gebruiken, hoe ik ze moest verbinden, softwarelessen in Python schreef, enzovoort.
De onderdelenlijst wordt als bestand bijgevoegd, zodat u gemakkelijk kunt zoeken naar de onderdelen die u nodig heeft.
Ik besloot om naast de Raspberry Pi een Arduino Uno te gebruiken, zodat ik efficiënt mijn sensoren kon uitlezen zonder mijn Raspberry Pi te belasten. Ik heb ook voor de Uno gekozen omdat deze een mooie kloksnelheid heeft, en vanwege de analoge pinnen. Ik had een ADC (bijv. MCP3008) voor mijn Raspberry Pi kunnen gebruiken, maar dan had ik veel meer draden nodig, het zou duurder zijn geweest en mijn Pi zou veel harder moeten werken.
Ik ben toen begonnen met het inspecteren van de bruikbare onderdelen van de kapotte robotstofzuiger. De interne elektronica was beschadigd, maar dat was geen probleem, want die zou ik toch helemaal vervangen. Gelukkig werkten de gelijkstroommotoren nog, dus die hoefden niet vervangen te worden.
Onderdelen lijst:
- Raspberry Pi 3 met minimaal 8GB MicroSD klasse 10 en een hoesje;
- Raspberry Pi T-schoenmaker en breadboard(s);
- Arduino Uno of iets dergelijks (bij voorkeur een niet-Chinese versie met een fatsoenlijke ADC, sommige Chinezen hebben AREF-problemen) met een soort case;
- Een ethernetkabel;
- Een (kapotte) robotstofzuiger;
- 3x HC-SR04 ultrasone modules;
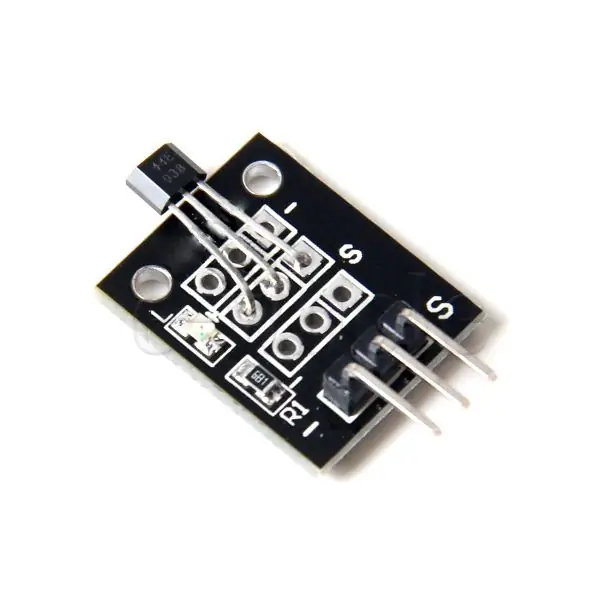
- 1x halsensormodule;
- Meerdere weerstanden in verschillende waarden;
- Een LDR;
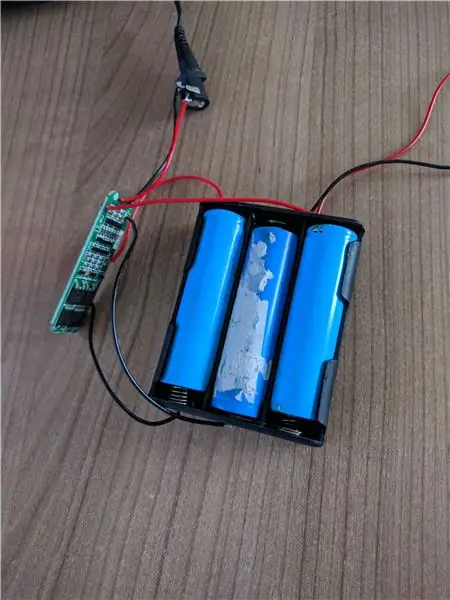
- 6x 18650 Li-ion batterijen + 3-cell houders voor 12v (gebruik bij voorkeur nieuwe batterijen of nog beter LiPo batterijen, deze gaan veel langer mee);
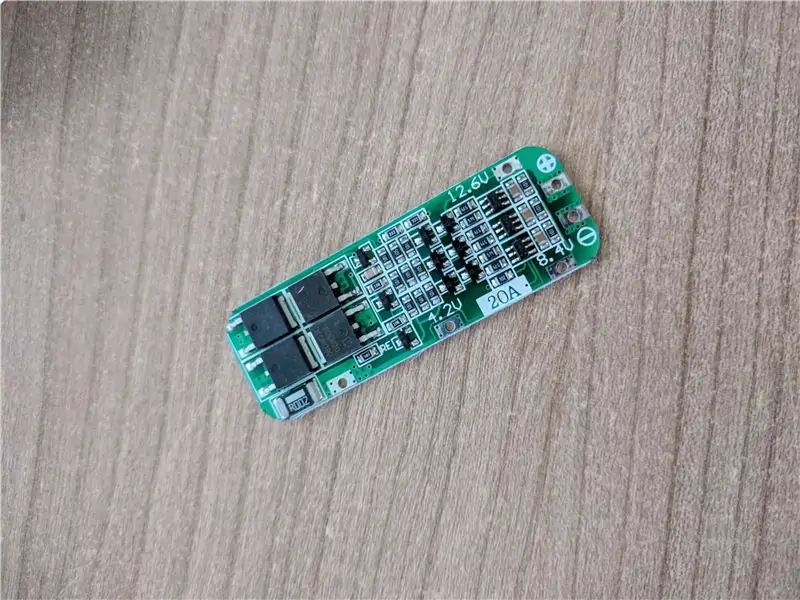
- 18650 (of welk type batterij u ook gaat gebruiken) 12v 3-cels oplaadprint;
- Sommige PCB-doe-het-zelfborden om je componenten te solderen;
- Een vel polyurethaan plastic;
- Een laptop/desktopcomputer.
Gereedschapslijst:
- Een boor met meerdere boren;
- Een haakse slijper (niet gebruiken als je geen ervaring hebt) of zoiets als een Dremel;
- Een stuk schuurpapier;
- Verschillende schroevendraaiers;
- Superlijm, montagelijm, …;
- Een soldeerbout (gebruik vet om je draden makkelijker te solderen);
- Een paar draadknippers en een striptang.
Softwarelijst (optioneel):
- Adobe XD: wireframing en het maken van een prototype;
- Fritzing: een elektrisch schema maken;
- PyCharm Professional: Python IDE met mogelijkheden voor het gebruik van implementatie en externe tolk;
- Putty: snelle en gemakkelijke ssh-verbinding met Pi;
- Etcher.io: eenvoudig hulpmiddel om een Raspbian-afbeelding naar een SD-kaart te flashen;
- Win32DiskImager: eenvoudig hulpmiddel om een afbeelding te maken van een bestaande Raspbian-setup;
- Programmeurs Kladblok: eenvoudig hulpmiddel dat u kunt gebruiken om het bestand /boot/cmdline.txt veilig te bewerken.
Stap 2: Spuiten en de interface ontwerpen




Voordat ik het ontwerp begon te maken, heb ik de buitenkant gespoten, omdat ik de kleuren helemaal niet mooi vond. Ik ging naar de winkel en pakte een plastic primer, een blikje wit en een blikje turkoois om de topkoffer opnieuw te spuiten.
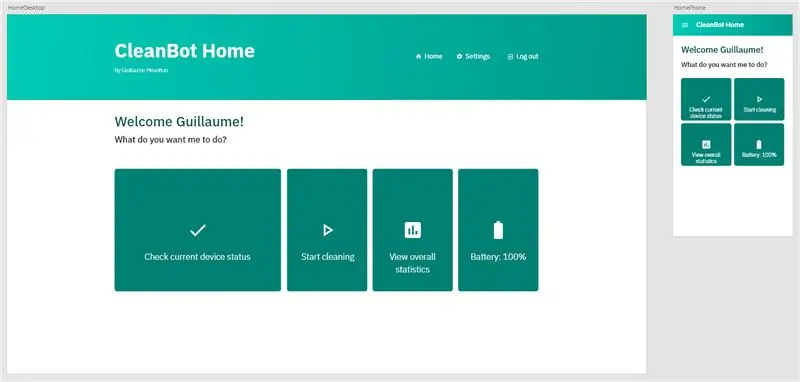
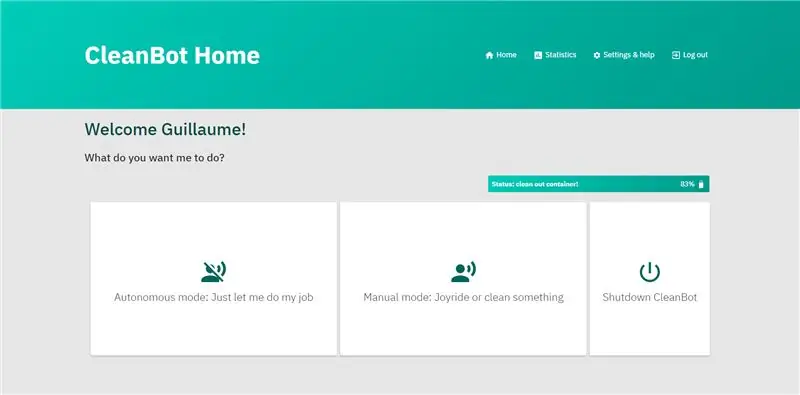
Nadat ik de spuitverf had laten drogen, zocht ik de exacte hexadecimale kleurcode op voor de verf die ik gebruikte, zodat ik mijn webinterface perfect kon matchen met mijn apparaat. Het vinden van deze hex-code was vrij eenvoudig, omdat ik Montana 94-graffiti gebruikte en de hex- en RGB-codes op hun website stonden.
Ik maakte high-fidelity wireframes voor elke pagina van mijn website, zodat ik perfect wist hoe ik deze interface zou gaan maken. Nadat ik mijn interface aan mijn docenten had laten zien, kreeg ik het advies om de achtergrond wat grijzer te maken en de knoppen wit, en het resultaat was naar mijn mening goed.
Stap 3: De database maken

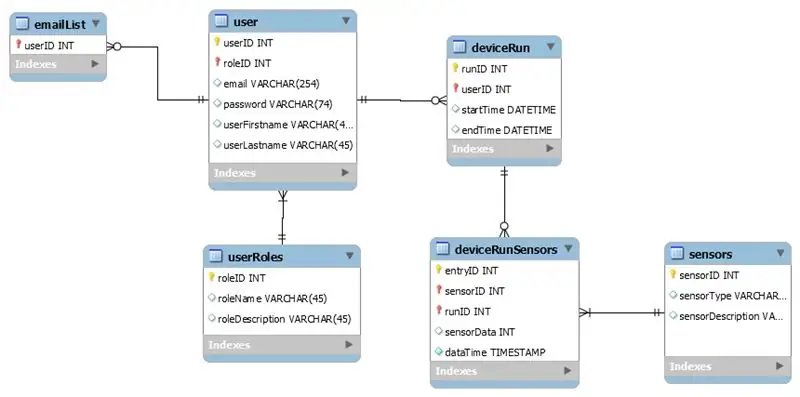
De volgende logische stap was om te gaan nadenken over welke gegevens ik in de MySQL-database wilde opslaan. Er is niet zo veel dat mensen willen weten over hun stofzuiger, dus ik ging met tabellen voor gebruikers en hun inloggegevens, evenals tabellen voor sensoren (batterij, afstand & stofcontainer).
De afbeelding toont je de lay-out van mijn tabellen, getekend in MySQL Workbench, met alle relaties tussen de tabellen.
Voor mijn gebruikers wilde ik hun voor- en achternaam bijhouden om de interface en de e-mails te personaliseren. Voor het versturen van e-mails had ik natuurlijk ook hun e-mailadres nodig. Ik heb ook een tabel toegevoegd om de e-mailvoorkeur van mijn gebruikers bij te houden (of ze wel of niet e-mails willen ontvangen). Het laatste dat ik over gebruikers wilde opslaan, is hun rol voor het apparaat. Ik verdeel gebruikers als beheerders en normale gebruikers. Beheerders hebben het recht om gebruikers in het systeem toe te voegen, te verwijderen en te beheren, terwijl normale gebruikers geen toegang hebben tot deze tools.
De volgende tabel bevat "deviceruns", dit zijn de daadwerkelijke runs die het apparaat heeft uitgevoerd. De deviceruns zijn eigendom van een bepaalde gebruiker (de persoon die de run heeft gestart) en hebben een start- en eindtijd om de runtime te berekenen.
Een andere tabel wordt gebruikt om sensordata aan elke devicerun te koppelen. De sensoren zelf worden opgeslagen in nog een andere tabel, met hun id, naam en beschrijving.
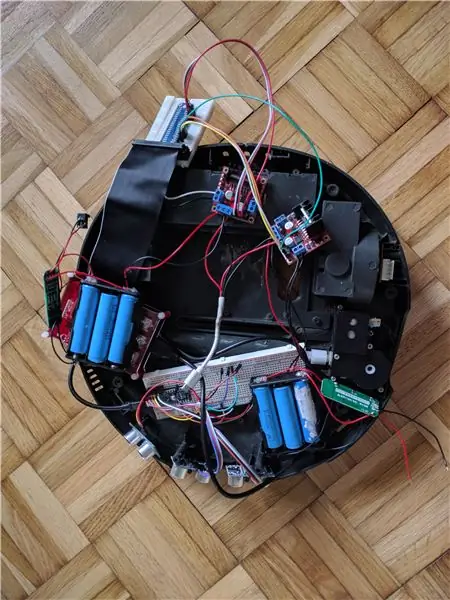
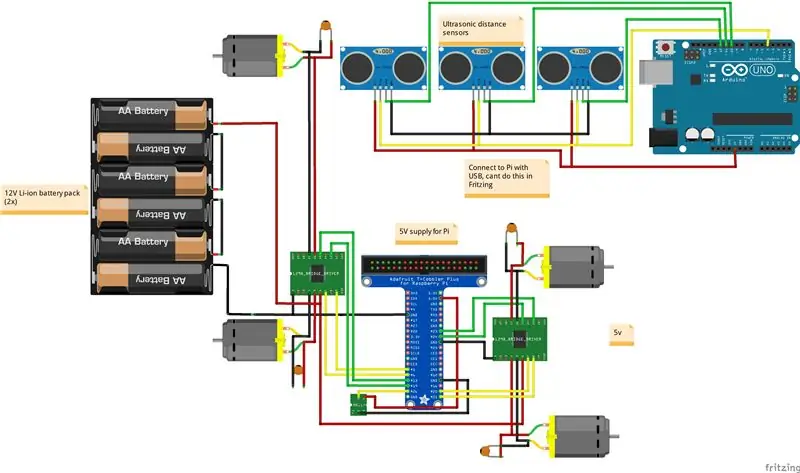
Stap 4: De onderdelen met elkaar verbinden


Nadat ik het databaseschema had gemaakt, begon ik breadboards en bedrading te gebruiken om alle onderdelen met elkaar te verbinden in één werkend prototype.
Stap 5: De Raspberry Pi instellen

Ga naar de Raspbian-website om de nieuwste afbeelding van Raspbian te downloaden. Hier kun je kiezen welke distro je wilt downloaden. Voor een snellere werking kun je de headless distro downloaden, voor minder RAM-gebruik, of de desktop met GUI downloaden als je de voorkeur geeft aan een grafische gebruikersinterface.
Om het besturingssysteem te installeren, download je gewoon Etcher, het is een GUI-tool om de afbeelding snel en gemakkelijk naar je micro SD-kaart te schrijven.
Om de headless-modus in te schakelen, zodat u toegang hebt tot de pi, moet u Putty op uw computer installeren. De volgende stap is om naar de door Etcher gemaakte Boot-map te gaan en het bestand cmdline.txt te openen met je favoriete teksteditor, ex Programmers Notepad. Voeg deze tekst toe aan het einde van het bestand:
ip=169.254.10.1
Zorg er wel voor dat je geen nieuwe regel maakt, voeg deze toe aan het einde van de regel!
Ga vervolgens terug naar de hoofdmap van de Boot-map en maak een bestand met de naam ssh. Voeg geen extensie toe, dit zorgt ervoor dat de SSH-server elke keer start als je Pi opstart. Plaats nu eenvoudig de SD-kaart in uw Pi, sluit een voldoende stroombron aan op uw Pi en voeg een ethernetkabel toe tussen uw Pi en uw computer.
Open putty en typ het IP-adres in: 169.254.10.1. Klik nu op JA en log in, de standaard gebruikersnaam is pi en het wachtwoord is raspberry.
Voer vervolgens de volgende opdracht uit om up-to-date te blijven:
sudo apt-get update -y && sudo apt-get upgrade -y && sudo apt-get dist-upgrade -y
De laatste stap is het maken van een virtuele Python-interpreter op je Raspberry Pi, dit zal je code uitvoeren. Om dit te doen, opent u gewoon stopverf en typt u het volgende:
sudo mkdir-project1
cd project1 python3 -m pip install --upgrade pip setuptools wiel virtualenv python3 -m venv --system-site-packages venv
Stap 6: De webapplicatie schrijven

Nadat ik elk onderdeel had aangesloten en de Raspberry Pi had ingesteld, begon ik mijn belangrijkste webtoepassing te schrijven met Flask en Jinja2. Flask is een gebruiksvriendelijk backend-framework voor Python en Jinja2 is de sjabloontaal die ik heb gebruikt. Met Jinja kun je normale HTML-bestanden maken met for-loops, if-structuren enzovoort.
Terwijl ik de backend codeerde, schreef ik ook de frontend voor de applicatie, inclusief de HTML, CSS en JavaScript voor sommige elementen. Ik gebruikte de ITCSS-methode en BEM-notatie voor mijn stylesheets.
Naast de hoofdweb-app heb ik ook nog 2 andere hoofdprogramma's gemaakt. Een daarvan is geschreven om het IP-adres van het apparaat naar de gebruikers in de lijst te sturen. Elke geregistreerde gebruiker die heeft geaccepteerd om e-mails te ontvangen, ontvangt een e-mail met een link om de webinterface te starten. Dit programma wordt uitgevoerd als een systemd-service.
Het andere hoofdbestand is voor het eigenlijke apparaat. Deze main is oproepbaar via mijn Flask-applicatie, om het apparaat te starten en te stoppen en om gegevens te verzamelen. De verzamelde gegevens worden via deze main ook geüpload naar de database van het apparaat. Deze gegevens kunnen vervolgens worden gevisualiseerd in de web-app.
De web-app is verbonden met het apparaat dat wordt uitgevoerd met Python Threading. Wanneer een gebruiker op de startknop klikt, wordt een thread gegenereerd om het apparaat op de achtergrond uit te voeren. Ondertussen kan de gebruiker perfect door de app bladeren. Wanneer u op stop klikt, wordt deze thread gestopt en stopt het apparaat dus.
Stap 7: Stukken maken om de behuizing af te werken




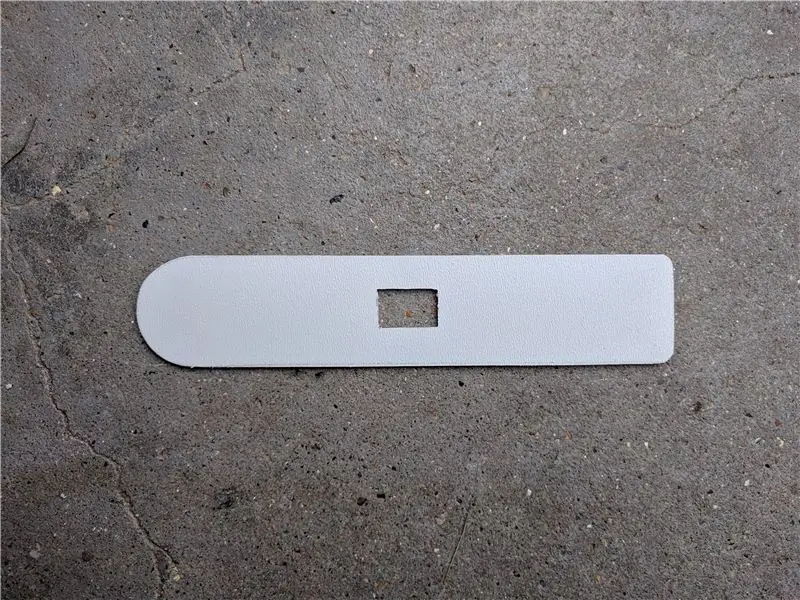
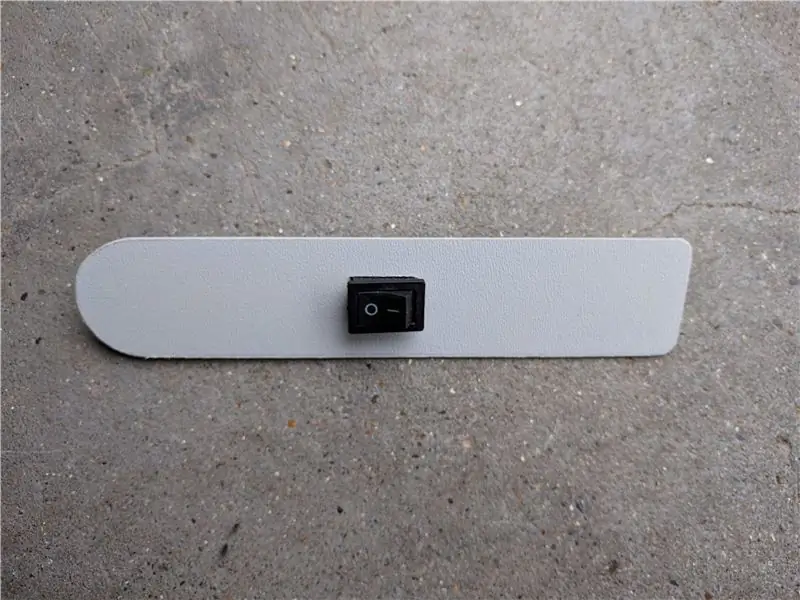
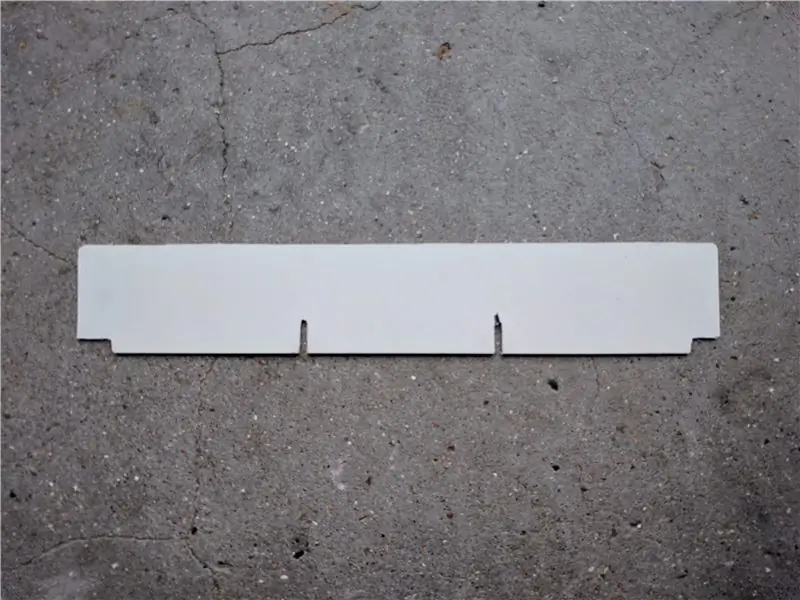
Nadat ik het grootste deel van de applicatie had geschreven, begon ik de behuizing van het apparaat aan te passen, zodat mijn sensoren en andere onderdelen er echt in zouden passen. Om dit te doen, kocht ik een vel polyurethaan in een plaatselijke doe-het-zelfwinkel en begon ik 2 haakjes te snijden. Ik heb dit vel polyurethaan gebruikt omdat het niet in stukken breekt tijdens het snijden en omdat het redelijk flexibel is, wat perfect is omdat mijn robot een cirkelvorm heeft.
De eerste beugel is gemaakt om een gat aan de bovenkant te vullen, waar vroeger een display in zat. Ik heb het display vervangen door een aan/uit-schakelaar zodat de batterijen daadwerkelijk kunnen worden uitgeschakeld.
De andere beugel is een ondersteuning voor mijn HC-SR04 ultrasone sensoren die aan de voorkant van het apparaat zijn geplaatst.
Het laatste wat ik nog moest doen, was een gat uitsnijden in de verstevigingen van een van de wielen en een magneet plaatsen, zodat ik de rotaties van het wiel kan volgen.
Na het afwerken van deze beugels heb ik ze ook gespoten met de verf die ik nog had, om het passend te maken in het ontwerp.
Stap 8: De code
Om het programma te installeren, download het bestand code.zip en pak het uit in de map project1.
Voer vervolgens deze opdracht uit in een terminal op Raspbian of Putty:
sudo cp project1/conf/project-1* /etc/systemd/system/
sudo cp project1/conf/project1-* /etc/systemd/system/sudo systemctl daemon-reload sudo systemctl enable project-1* sudo systemctl enable project1* sudo systemctl herstart nginx
Open vervolgens de database die u hebt gegenereerd en maak een nieuwe gebruiker aan met een gehasht Argon2-wachtwoord. Nu kunt u het programma gebruiken.
Genieten van!
Aanbevolen:
Live bewaking van de waarde van uw sensor van overal ter wereld: 4 stappen

Live monitoring van de waarde van uw sensor van overal ter wereld: ik kreeg een bericht op het WhatsApp-nummer van techneuten met betrekking tot hulp bij het maken van één project. Het project was om de druk op de druksensor te meten en deze op een smartphone weer te geven. Dus ik hielp bij het maken van dat project en besloot een bijlesdocent te maken
Verdubbel de levensduur van de batterij van de DX3-radio van Spektrum voor minder dan $ 20: 11 stappen

Verdubbel de levensduur van de batterij van de DX3-radio van Spektrum voor minder dan $ 20: ik kreeg het idee hiervoor voor het eerst op de draad voor de DX6/7 op RCGRoups.com-forums. Ik rijd met nitro-auto's, dus kocht ik een DX3. Ik heb de radio een tijdje gebruikt en mijn batterijduur was aan de betere kant van de meeste radio's - maar de DX7-bezitters begonnen
Hoe u gebruikersniveaus van NUMA toevoegt aan uw exemplaar van N met behulp van NumADD Firefox AddOn: 4 stappen

Gebruikersniveaus van NUMA toevoegen aan uw exemplaar van N NumADD Firefox-add-on gebruiken: Elke gebruiker van Metanet's N-database op gebruikersniveau NUMA weet hoe onhandig de interface is voor het kopiëren van door gebruikers gemaakte niveaus naar uw exemplaar van het spel. NumADD, elimineert de noodzaak van kopiëren en plakken en maakt het overzetten van niveaus het werk van één muisklik
Een batterijpakket van 4,5 volt maken van een batterij van 9 V: 4 stappen

Een 4,5 volt batterijpakket maken van een 9V-batterij: deze instructie gaat helemaal over het splitsen van een 9V-batterij in 2 kleinere 4,5V-batterijpakketten. De belangrijkste reden om dit te doen is 1. Je wilt 4,5 volt 2. Je wilt fysiek iets kleiners dan een 9V batterij
Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het heffen/verlagen van in het midden gemonteerde voetsteunen op elektrische rolstoelen - Ajarn

Instructies voor het voltooien van de mock-up van het ontwerp van de rupsschuif voor het omhoog/omlaag brengen van in het midden gemonteerde voetsteunen op elektrische rolstoelen: in het midden gemonteerde voetsteunen kunnen omhoog worden gebracht om onder de zitting goed te worden opgeborgen en omlaag om te worden ingezet. Een mechanisme voor onafhankelijke bediening van het opbergen en plaatsen van de voetsteun is niet inbegrepen in elektrische rolstoelen op de markt, en PWC-gebruikers hebben de behoefte geuit
