
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.



Hoi! Mijn naam is Raphaël. Dit is mijn eerste Instructable! Mijn belangrijkste motief om deze lamp te maken, is om het leven van mensen met een handicap te helpen. Op een dag zullen we geen schakelaars op muren of moeilijk bereikbare stekkers hebben, maar onze smartphones om alles te bedienen - en ik ben van plan die droom waar te maken. En nog beter, om dit voor iedereen toegankelijk te maken, heb ik mezelf de uitdaging gesteld om deze lamp voor een zo laag mogelijk budget te maken.
Stap 1: Wat heb je nodig


- ESP8266 / NodeMCU ($ 2,00)
- Witte LED ($ 0,05)
- Rode LED ($ 0,05)
- Blauwe LED ($ 0,05)
- Groene LED ($ 0,05)
- Jumperkabel ($ 0,05)
- Broodplank ($ 1,00)
- USB-kabel ($ 1,00)
- Telefoonoplader/powerbank (vink het vakje aan waarin uw smartphone is geleverd.)
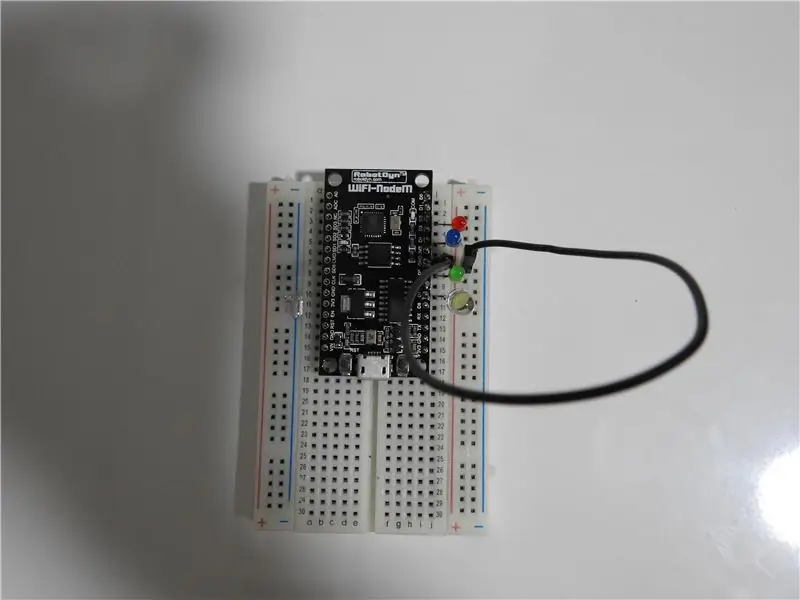
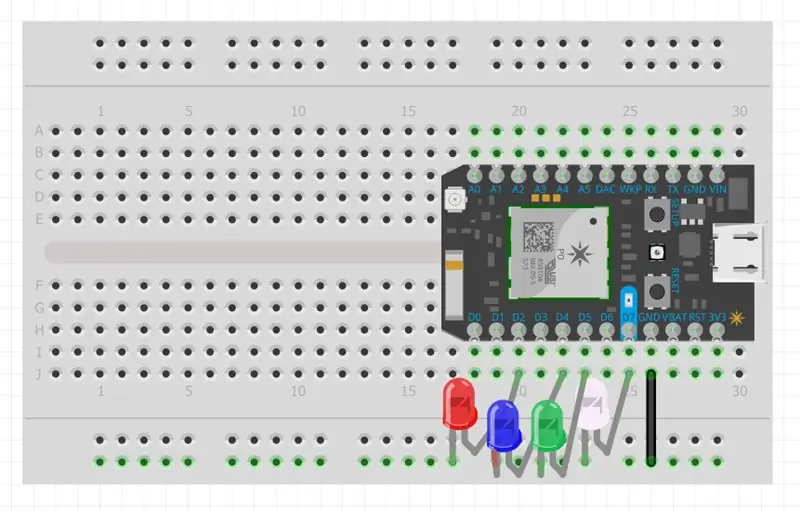
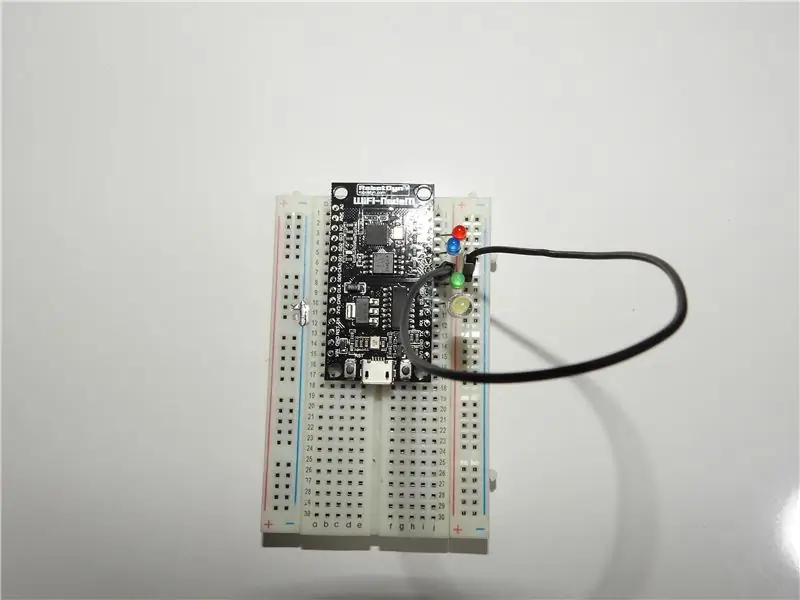
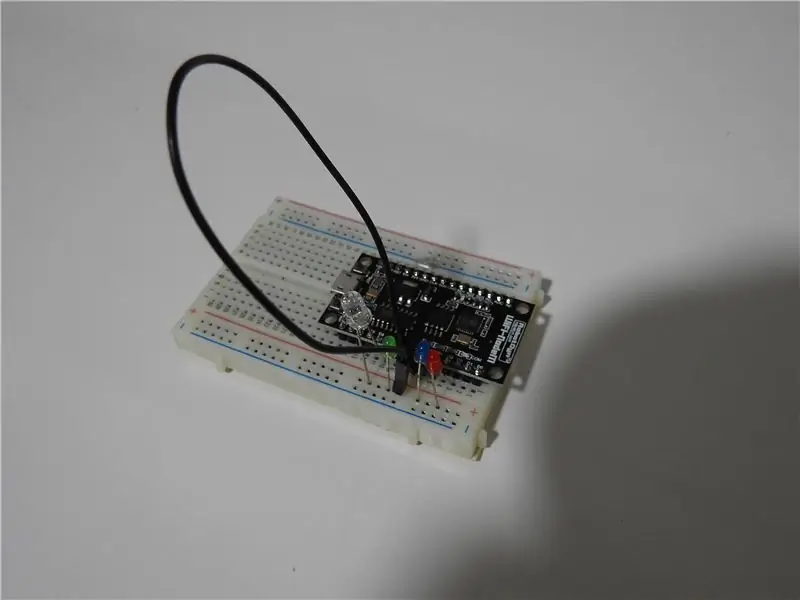
Stap 2: De bedrading



Sluit voor deze stap de LED's aan op de stroomrail van het breadboard.
Rood - Pin D2
Blauw - Pin D4
Groen - Pin D5
Wit - Pin D7
Startkabel - GND
Merk op dat de langere LED-pin de positieve pool is en moet worden aangesloten op de NodeMCU. Je bord ziet er misschien anders uit, maar de bedrading moet hetzelfde blijven.
Stap 3: De code



Download de Arduino IDE en open deze schets. Het enige dat u in de schets hoeft te wijzigen, is de naam en het wachtwoord van uw lokale wifi-netwerk. Leuk weetje, de code bevat de html- en CSS-code waarop de webpagina draait, lees de opmerkingen in de code voor meer inzicht.
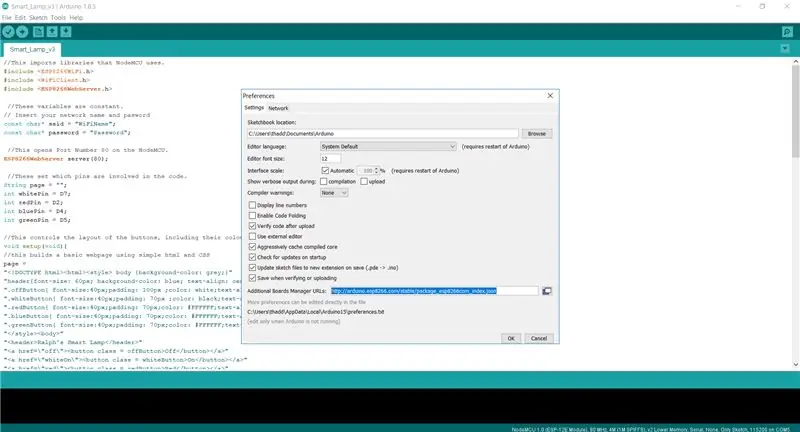
U moet deze link in uw voorkeuren invoeren om de IDE de ESP8266-bibliotheken te laten downloaden:
arduino.esp8266.com/stable/package_esp8266com_index.json
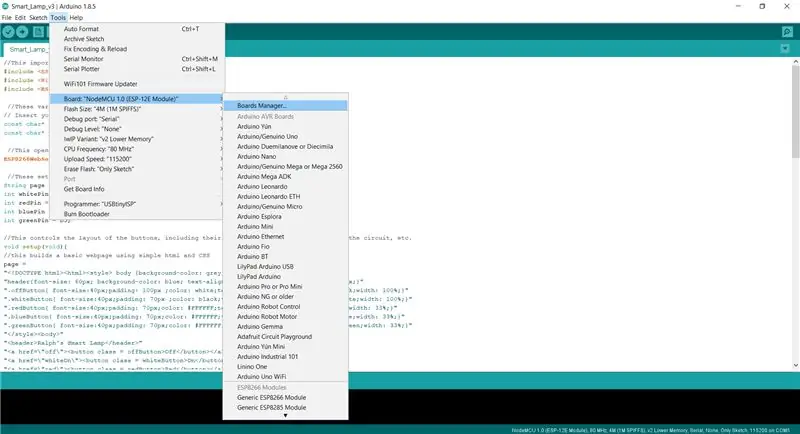
Navigeer daarna naar tools> boards> boardmanager> zoek naar ESP8266> voeg het board vervolgens toe aan je bibliotheken.
Zorg ervoor dat uw instellingen hetzelfde volgen als de laatste schermafbeelding voor de beste resultaten, voordat u op de uploadknop drukt.
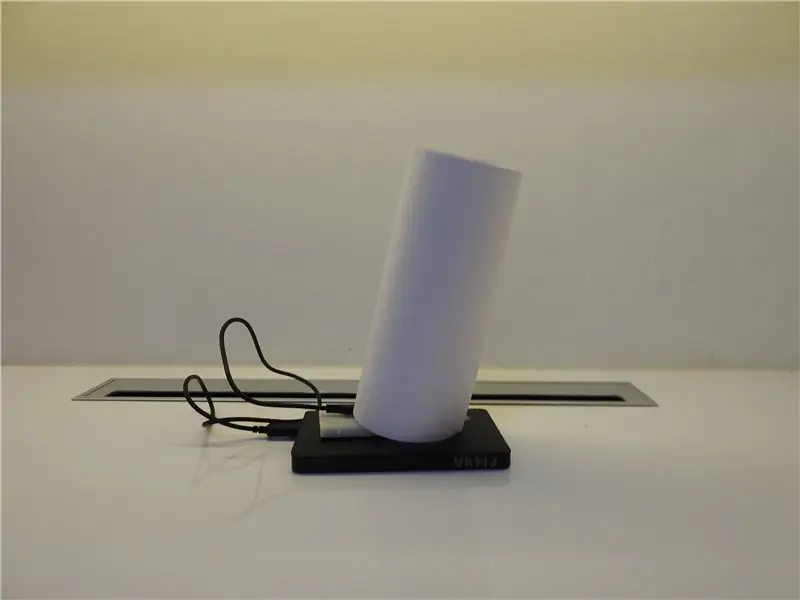
Stap 4: Alles samenbrengen



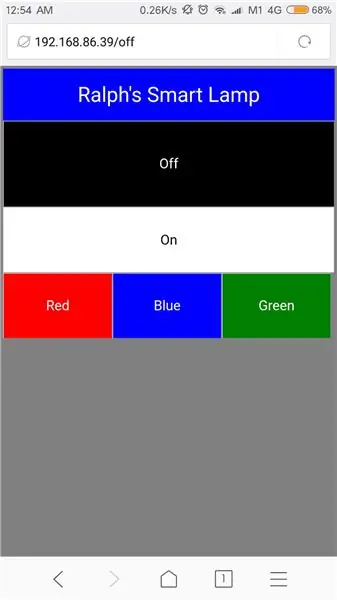
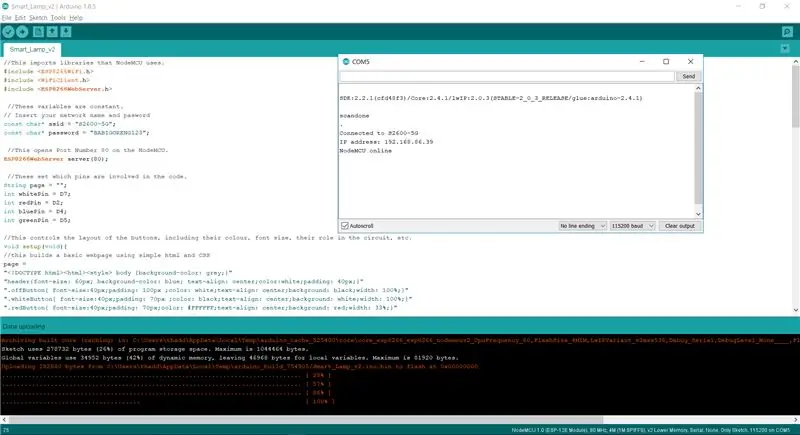
Open uw seriële monitor. Als het apparaat succesvol is aangesloten, wordt het IP-adres weergegeven (het ziet er ongeveer zo uit: "192.168.00.00"). Voer dit IP-adres in de browser van uw telefoon in. De webinterface zou in de browser van uw smartphone moeten verschijnen.
Nu het basiscircuit is voltooid, zijn de lampkleuren aan te passen aan uw voorkeuren. Nu kun je de lampen bedienen vanaf je smartphone. Hiermee heeft het de potentie om andere aspecten in uw huis te automatiseren, zoals plafondventilatoren en airconditioning.
Ik hoop dat je genoten hebt van deze Instructable!
Veel plezier met coderen!
Aanbevolen:
Slimme bureaulamp - Slimme verlichting met Arduino - Neopixels-werkruimte: 10 stappen (met afbeeldingen)

Slimme bureaulamp | Slimme verlichting met Arduino | Neopixels-werkruimte: tegenwoordig brengen we veel tijd thuis door, studeren en werken virtueel, dus waarom zouden we onze werkruimte niet groter maken met een aangepast en slim verlichtingssysteem op Arduino en Ws2812b-leds. Hier laat ik u zien hoe u uw Smart LED bureaulamp die
Het saaie leven redden met een slimme lamp: 3 stappen

Het saaie leven redden met een slimme lamp: we hopen allemaal dat we thuis comfortabeler kunnen leven. Of voel je je vaak ongemakkelijk omdat het dimmen van huishoudlampen niet slim genoeg is? Of voel je je eentonig vanwege de functie van huishoudlamp? Deze lamp kan je tr
DIY slimme weegschaal met wekker (met wifi, ESP8266, Arduino IDE en Adafruit.io): 10 stappen (met afbeeldingen)

DIY Slimme Weegschaal Met Wekker (met Wi-Fi, ESP8266, Arduino IDE en Adafruit.io): In mijn vorige project ontwikkelde ik een slimme weegschaal met Wi-Fi. Het kan het gewicht van de gebruiker meten, het lokaal weergeven en naar de cloud sturen. U kunt hier meer informatie over krijgen op onderstaande link: https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Hoe u gemakkelijk zelf een powerbank kunt maken 7 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Hoe u gemakkelijk zelf een powerbank kunt maken: in deze instructables laat ik u zien hoe u uw eigen powerbank kunt maken met behulp van gemakkelijk verkrijgbare en goedkope componenten. Deze reservebatterij bevat 18650 li-ionbatterij van oude laptop of u kunt nieuwe kopen. Later heb ik een houten kozijn gemaakt met
DIY MusiLED, muziek gesynchroniseerde LED's met Windows- en Linux-toepassing met één klik (32-bits en 64-bits). Eenvoudig opnieuw te maken, gemakkelijk te gebruiken, gemakkelijk te

DIY MusiLED, muziek gesynchroniseerde LED's met Windows- en Linux-toepassing met één klik (32-bits en 64-bits). Eenvoudig te recreëren, gemakkelijk te gebruiken, gemakkelijk te poorten: dit project helpt je om 18 LED's (6 rood + 6 blauw + 6 geel) op je Arduino-bord aan te sluiten en de realtime signalen van de geluidskaart van je computer te analyseren en door te sturen naar de LED's om ze op te lichten volgens de beat-effecten (Snare, High Hat, Kick)
