
Inhoudsopgave:
- Stap 1: Lista Dos Materiais
- Stap 2: CONEXÕES
- Stap 3: PROGRAMMA - Instalação Do Python, Bibliotecas Adicionais E Definição Dos Pinos Na Dragonboard
- Stap 4: PROGRAMMA - Código Fonte Principal E Dweet
- Stap 5: Configuração Do Site Dweet
- Stap 6: APLICATIVO - Instação Do Ionic
- Stap 7: APLICATIVO - Desenvolvimento E Operação
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-06-01 06:10.

Este tutorial apresenta uma solução SmartHome simples que permite a reposição automática de allimento para animais de estimação (huisdier) en controle automático de iluminação evitando, door motivos de viagem, os incovenientes de incomodar vizinhos para aceithos huisdier ou não ter com quem deixá-lo, e muitas vezes até o cancelamento da viagem.
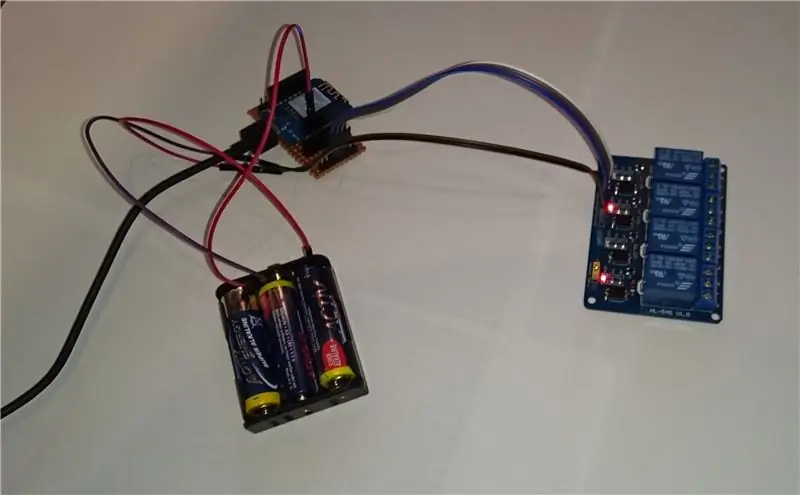
O projeto utiliza o hardware Dragonboard 410C com versão linux linaro installatie en um kit Linker Mezzanine
(placa, sensor de luminosidade, LED, relé e botão). Het is mogelijk om een comunicar com um servidor cloud, neste caso o Dweet.io, e assim, possibilitar a comunicação entre o equipamento local e um aplicativo desenvolvido com Ionic, que realiza oõ controle en slimme notificaties e controlar o status do sistema remotamente.
Segue na figura anexa of diagrama em blocos da solução.
Sensoren en atuadores deste projeto serão capazes de:
a) Meer informatie over de verlichting van de omgevingslicht (LDR) en de automatische controle van de verlichting van de verlichting (led) die afhankelijk is van het licht van het programma.
b) Een reposição de alimento é realizada quando o pet pressiona uma base colocada sobre um botão, que ao ser pressionado muda o estado de um relé. Een mudança de estado do relé libera um dispoitivo que permita a reposição de alimento para o pet.
Stap 1: Lista Dos Materiais



- · Dragonboard 410C
- 1 x Linker Mezzanine
- 1 x modulaire LED
- · 1 x module Relé
- · 1 x lichtsensor (LDR)
- · 1 x boto de pressão
- 1 x teclado-USB
- · 1 x meer USB
- · 1 x monitor HDMI
- · Conexão com a internet
Stap 2: CONEXÕES

Aansluiten van lichtsensoren op de analoge ADC2;
Leitura da luminosidade (em Lumi) externa.
· Aansluiting of LED op digitale D1;
Esta saída será utilizada para simular a luz para iluminação
Aansluiting op Relé op saída digital D2;
Este Relé is een antwoord op een acionar of dispositivo de reposição de alimento.
Aansluiting of Boto op saída digital D3;
Este Botão geeft antwoord op de modder van de estado do relé.
Stap 3: PROGRAMMA - Instalação Do Python, Bibliotecas Adicionais E Definição Dos Pinos Na Dragonboard
Een linguagem de programação utilizada foi o Python.
O próximo passo é a installaço do python, das bibliotecas adicionais, protocolo SPI en definição de pinos na Dragonboard, conforme as seguintes instruções:
Inicialmente abra o terminal e uitvoeren;
- sudo apt-get update
- sudo apt-get upgrade
- sudo apt-get dist-upgrade
Editor de texto
- sudo apt-get install gedit
- sudo apt-get install python-pip
Biblioteca adicionais
- sudo apt-get install build-essentiële autoconf automake libtool-bin pkg-config python-dev
- sudo reboot
LIBSOC
- git kloon
- cd libsoc sudo autoreconf -i sudo./configure --enable-python=2 --enableboard= dragonboard410c --with-board-configs
- sudo maken
- sudo make install
- sudo ldconfig /usr/local/lib
- sudo reboot
96 Borden
git kloon
· Geïnstalleerde biblioteca é necessário verificar se a sua versão é compatível com a versão da LIBSOC previamente instalada. Geen arquivo /home/linaro/96boardsGPIO/Archive/lib/gpio.conf pela string LS_SHARE en vervanging door LS_GPIO_SHARED;
- Een voorproefje van een installatie:
- cd 96BoardsGPIO/
- sudo./autogen.sh
- sudo./configure
- sudo maken
- sudo make install
- sudo ldconfig
SPIDEV
- Para acesso en sensores analógico en utilizado o protocolo SPI. Een instalação da biblioteca é explicada a seguir:
- git kloon
- cd py-spidev
- sudo python setup.py installeren
- sudo ldconfig
- sudo reboot
- Er is een vereiste inclusief geen arquivo sudo gedit /usr/local/etc/libsoc.conf a seguinte definição GPIO-CS = 18 en GPIO-12 = 18.
Para que as funções POST en GET funcionem com o site dweet.io é necessário instalar a biblioteca "requests". O procedimento é mostrado abaixo:
sudo pip installatieverzoeken
Stap 4: PROGRAMMA - Código Fonte Principal E Dweet

De hoofdletter van de python is afkomstig van smartHome_valerio_M6.py. O código fonte dweet.py contém as funções necessárias para acesso en portal dweet (nuvem). Os dois arquivos devem estar na mesma pasta executar of programa.
Para executar o dweet gebruik o seguinte comando: sudo/home/linaro/…/dweet.py
Para executar of programa fonte principal use of seguinte comando: sudo python /home/linaro/…/ smartHome_valerio_M6.py
O funcionamento do software basicamente consistente
1) Importação de bibliotecas adicionais, importar gpio, GPIO en Dweet de bibliotecas adicionais.
Identificatie van sensores en atuadores nas portas onde são conectados, bem como, definir a funço in/out dos respectivos pinos.
Configuratie van de SPI-sensor voor de verlichting van de ADC2.
2) zeker lezenLDR(gpio)
Realiseer een leitura do sensor de luminosidade o valor de leitura é apresentado como " Valor do LDR:xxx"
3) if_name_=='_main_':
Na primeira parte o valor de luminosidade é comparado com um valor de referência (neste caso 500), quando o nível de luminosidade for menor que a referência (500) a luz do ambiente se acende (módulo Led) en é apresentado na telea a presentado "Luz: acesa". Quando o nível de luminosidade for maior que o definido a luz se apaga (módulo led) sendo apresentada a mensagem "Luz: apagada".
Numa segunda parte ao acionar o botão de pressão (simula pet pressionando o botão subindo em uma base colocada sobre esse botão), o relé mudará de estado de ligado para desligado ou de desligado para ligado, e essa essa mudança de estado, que permite a reposição de alimento.
O valor do estado do botão é colocado en variável button_value e é apresentada to el a como "Botao:x", onde x é o valor do estado. Meer informatie over de valor da variável status e Cloud-knop
Een comunicação com a nuvem é feita através do comando:
dweet.dweet_by_name(name="projeto_val", data={"rele":0, "Luminosidade":value, "Luz":luz_status})
enviando as informações de estado do rele, a leitura do sensor de sensibilidade se se Luz está acesa ou apagada.
Seguem gekoppeld aan de hoofdletter van smartHome_valerio_M6.py en de letter van de code dweet.py
Als er geen site beschikbaar is, is er geen nieuwe site: u kunt een verzoek indienen om een nieuwe verklaring af te leggen en u kunt verifiëren dat u op de hoogte bent.
Stap 5: Configuração Do Site Dweet


O próximo passo é acessar o serviço da nuvem.
Abrir no seu navegador of site Dweet.io clicar na aba "Play" en em seguida clicar em POST(/dweet/for/{thing})
Criar uma {thing} digitando no campo thing: projeto_val
Obs: Een ding dat een mesma presente kan niet worden gepresenteerd, geen programma voor python, geen caso, projeto_val.
Preencha o campo content conformeindicado abaixo e em seguida clique em "Try it out!":
{
"rele":0, "Luminosidade":550, "Luz":0, }
Veja detalhes nas figuras acima.
Een verificatie van het ontvangen van de gegevens van het pelo dweet é feita pelo GET.
Klik op GET /get/latest/dweets/for/{thing}
Digite no campo thing: projeto_val (obs: mesma {thing} criada no POST).
Clique em "Probeer het uit!"
Em Response Body em "content" laat ons weten:
{
"rele":0, "Luminosidade":550, "Luz":0, }
Veja detalhes nas figuras acima.
O exposto acima trata-se dos métodos "post" e "get", respectivamente, utilizados para passar valores de uma page para outra em um site dinâmico.
Isto feito e com o programa em python rodando na placa dragon board, é possível alterar o estado do "rele" remotamente alterando seus valores de "0" para "1" of de "1" para "0" op pagina POST do dweet e klik op "Probeer het uit". Na pagina GET kunt u zowel visualiseren als informeren over "rele", "Luminosidade" en "Luz" en klikken op "Try it out".
Stap 6: APLICATIVO - Instação Do Ionic
O aplicativo foi desenvolvido em uma plataforma híbrida utilizando o Ionic framework.
Antes de desenvolver o aplicativo para o smartphone, é preciso instalar o Ionic no computador pessoal. Er zijn een aantal geïnstalleerde en geverifieerde informatie over de meest recente versie:
- Entre no site: https://nodejs.org/en/ e faça o download de meest recente LTS do Node
- Installeren o Node geen seu computador pessoal
- Envie os comandos do prompt de comandos (cmd) para verificar see a installaço foi com sucesso:
knoop -v
npm -v
Installeer of Ionic com os comandos abaixo através do prompt de comandos (cmd):
npm install -g cordova ionic
npm installeren -g cordova
Controleer of Ionic is geïnstalleerd en volg de usando of comando abaixo:
ionisch -v
Stap 7: APLICATIVO - Desenvolvimento E Operação

Apresentamos o desenvolvimento do aplicativo com o framework Ionic, que irá se comunicar com o dweet.io e assim, também, ler e alterar als informações que ocorrem na dragon board.
Primeiramente foi criado um aplicativo em branco digitando of seguinte comando no prompt do windows (cmd):
ionische start smart_home_valerio_M6 leeg (gebruik o nome do projeto)
Naast de IDE Visual Studio-code die is toegevoegd aan een pasta- of een aplicativo em branco (smart_home_valerio_M6) en alternatieve fora voor de volgende arquivos:
- home.html (src/pages/home) parte visual do aplicativo
- home.ts (src/pages/home) realiseer je wat je kunt doen en wijzigen
- app.module.ts (src/app)
Geen home.html e home.ts - foram verandert de conforme necessidade projeto para comunicar-se de forma adequada com o dweet.io
Geen app.modules.ts - modificaties para permitir comunicação
Em sguida foi necessário criar um arquivo para a comunicação com o dweet. Abrindo um prompt no próprio Visual Studio aberto en digitando:
ionische generator dweet
Uma vez esse esse arquivo, que facilita a comunicação via post e via get do aplicativo, o código dweet.ts foi alterado:
- com a criação de um método para buscar as informações do dweet. (krijgen)
- com a criação de um método para fazer o set das variações (post)
- criação de uma variável = baseURL voor definir que está usando o dweet como provenor
Finalizadas o aplicativo smart_home_valerio_M6 está pronto segue em anexo completo com todos os arquivos.
Agora para abrir o aplicativo basta digitar geen mesmo prompt do Visual Studio Code o comando para abrir o aplicativo:
ionische serve
O aplicativo será aberto no seu navegador (visual na figura acima) e estará pronto para comunicar-se (ler e atualizar os dados) com a nuvem dweet, que posteriormente acessa a dragonboard para atualização dos status dosadores e atues.
- Huisdier Alimentação - Muda estado do relé, que aciona o dispositivo de alimentação pet.
- Luminosidade - Mostra of valor de luminosidade.
- Luz - informa se a luz está apagada of acesa.
Aanbevolen:
WiFi-controle toevoegen aan elk project -- ESP32-beginnersgids: 5 stappen

Hoe WiFi-controle aan elk project toe te voegen || ESP32 Beginner's Guide: In dit project zal ik je laten zien hoe gemakkelijk/moeilijk het is om een ESP32 te gebruiken met de Arduino IDE om WiFi-controle toe te voegen aan elk elektronicaproject. Onderweg laat ik je zien hoe je de ESP32 gebruikt om een eenvoudige wifi-server te maken en hoe je
Covid-19 Ventilator Controle-eenheid: 10 Stappen

Covid-19 Ventilator Control Unit: dit project is het prototype dat is gebouwd voor de Ventilator Crowd, crowd-sourced ventilator. De publieksgerichte website voor dit project is hier: https://www.ventilatorcrowd.org/Het wordt hier gedeeld zodat anderen kunnen voortbouwen op ons huidige werk, om te leren over
ESP8266 Relais-controle: 3 stappen (met afbeeldingen)

ESP8266 Relay-control: Update (07.02.2017): Ik heb de Windows-versie van het programma bijgewerkt om uw ESP8266 te bedienen. Ik heb een "Small Window"-Mode ("SW") toegevoegd: het zal een microversie van het programma boven je taakbalk aan de linkerkant plaatsen, zodat je
Hoe maak je een mobiel bestuurde robot - Op DTMF gebaseerd - Zonder Microcontroller & Programmering - Controle van overal ter wereld - RoboGeeks: 15 stappen

Hoe maak je een mobiel bestuurde robot | Op DTMF gebaseerd | Zonder Microcontroller & Programmering | Controle van overal ter wereld | RoboGeeks: Wil je een robot maken die overal ter wereld kan worden bestuurd, Lets do It
8x8 LED MATRIX DISPLAY - ARDUINO - BLUETOOTH-CONTROLE: 7 stappen (met afbeeldingen)

8x8 LED MATRIX DISPLAY | ARDUINO | BLUETOOTH-BEDIENING: In deze tutorial laat ik zien hoe je een 8 x 8 LED-matrix bouwt met behulp van een Arduino. REAGEER WAT JE DENKT OVER DIT INSTRUCTABLE, ZODAT IK IN MIJN VERDERE INSTRUCTABLES KAN VERBETEREN Bekijk de video-tutorial voor een beter begrip van de hele
