
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:18.
- Laatst gewijzigd 2025-01-23 15:01.




E-Paper bestuurd door en Arduino UNO.
Ik heb onlangs een paar items ontvangen om uit te proberen van GearBest, en van de items was dit degene die ik het meest interesseerde om te proberen. Ik heb nog nooit met e-paper gespeeld, dus het was een beetje een leercurve voor mij.
De items die ik heb ontvangen, zijn allemaal ontworpen om op een Raspberry PI te worden gebruikt, maar deze e-paper werkt net zo goed met een Arduino.
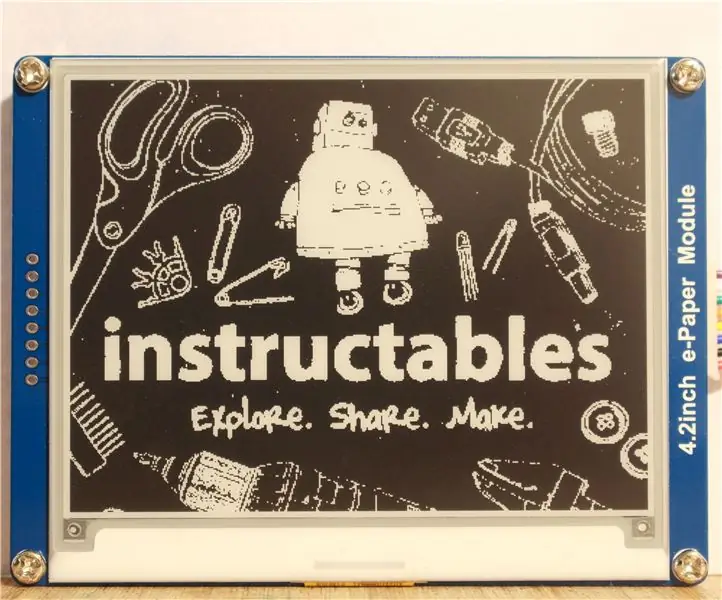
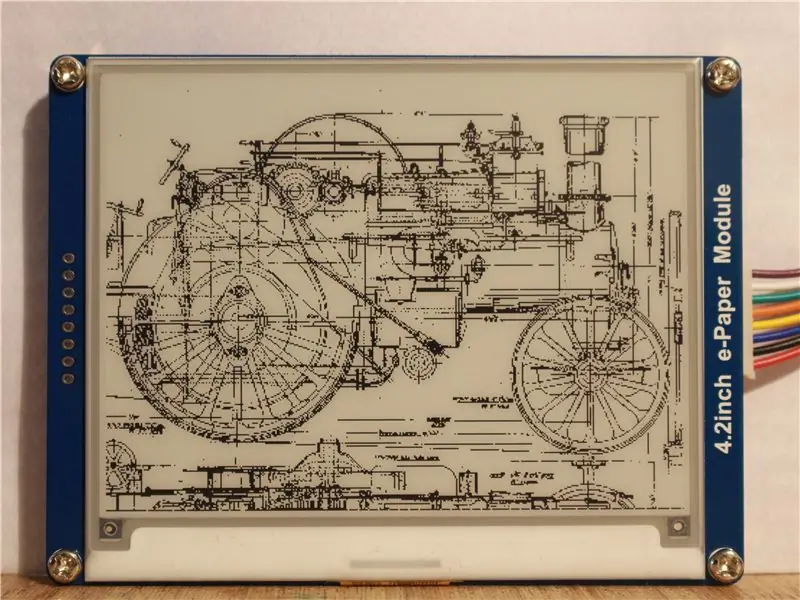
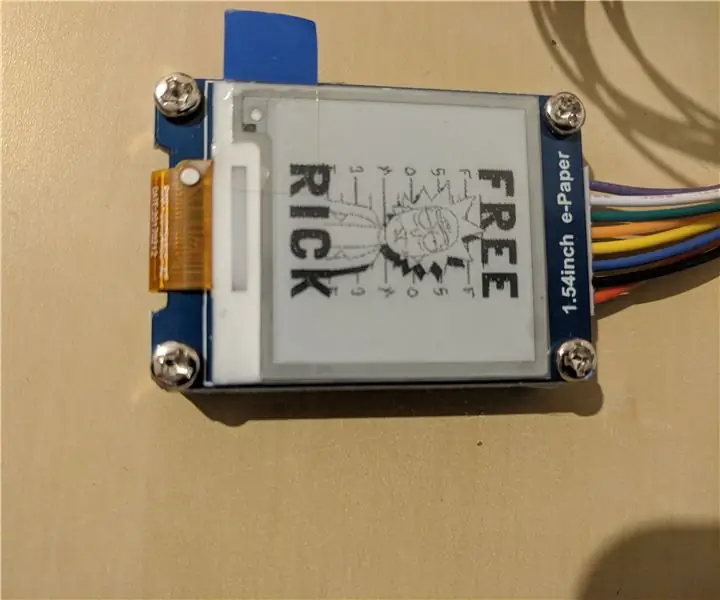
Toen het apparaat arriveerde, werd er al een mooie afbeelding weergegeven en in eerste instantie dacht ik dat de afbeelding op de schermbeschermer stond, maar toen ik de beschermer eenmaal verwijderde, bleef de afbeelding behouden! En dit is een belangrijk element van epaper, als je eenmaal een afbeelding hebt geplaatst, kun je de stroom uitschakelen en deze blijft staan.
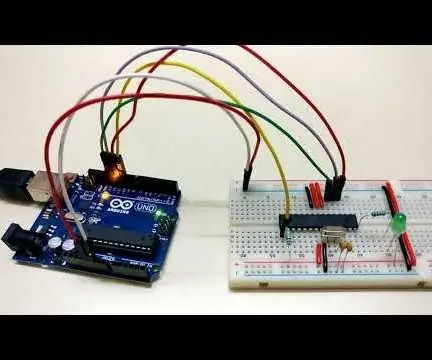
Stap 1: Aansluitingen op een Arduino Uno



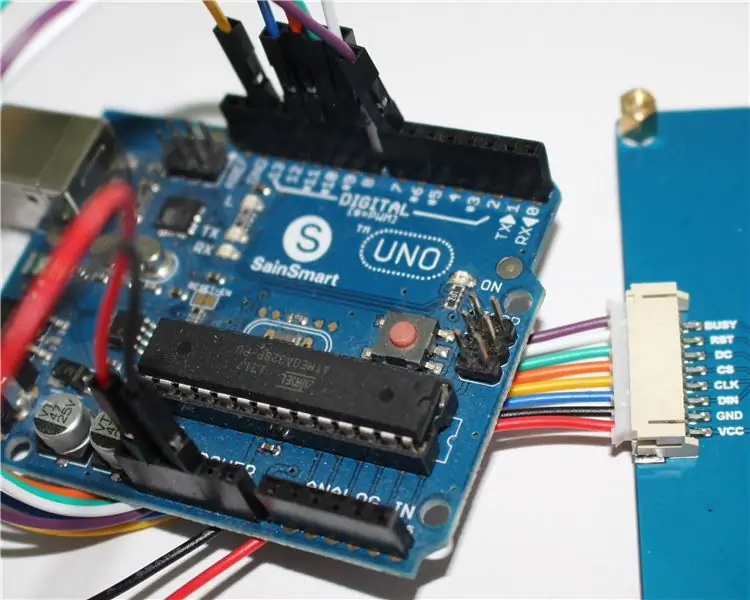
Dit apparaat maakt gebruik van SPI-verbindingen, dus moet als volgt worden aangesloten.
| e-Paper | Kleur | UNOPLUS (3,3V) |
|---|---|---|
| 3,3V | rood | 3V3 |
| GND | zwart | GND |
| DIN | Blauw | D11 |
| CLK | Geel | D13 |
| CS | Oranje | D10 |
| gelijkstroom | Groente | D9 |
| RST | wit | D8 |
| DRUK BEZIG | Paars | D7 |
Om deze verbindingen te maken, heb ik pinnen van een deel van de IDC-strip in de uiteinden van de pluggen moeten steken, anders heb je aan elk uiteinde vrouwelijke verbindingen.
Stap 2: Arduino-bibliotheek en Image2Lcd-software



Dus als je eenmaal de verbindingen hebt gemaakt, wil je een schets geladen krijgen om te zien of het werkt. Handig is dat er een gezipte map met heel veel code beschikbaar is op de website. Volg gewoon de link op de wiki-pagina. u vindt de democode in het gedeelte Bron. Er zijn ook voorbeelden voor de Raspberry PI en een STM32-bord.
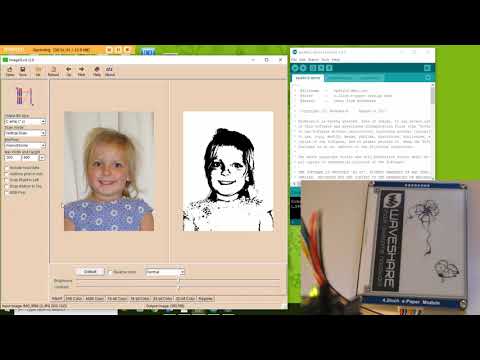
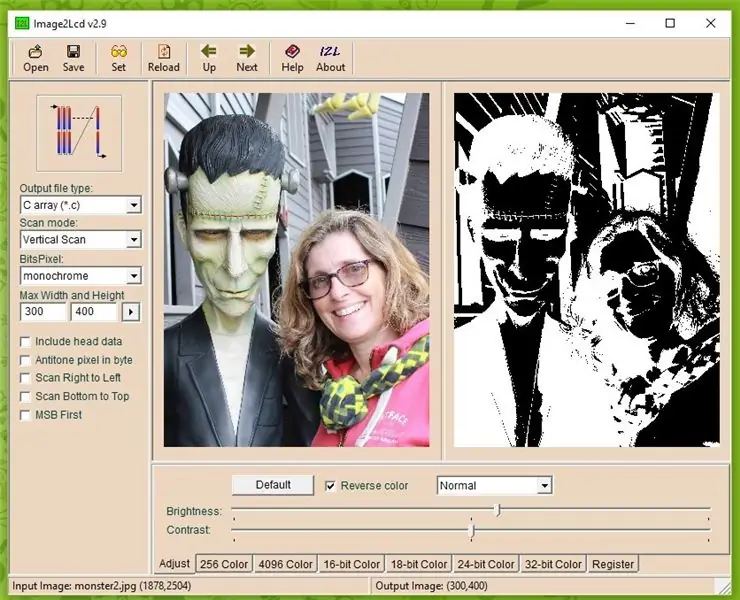
Ook in het gedeelte "Hoe een afbeelding weer te geven" is een link naar een stukje software waarmee u foto's kunt converteren naar de code die nodig is om weer te geven.
zodra u de vereiste zip-map hebt gedownload, moet u deze uitpakken en in het geval van de Arduino-bestanden moeten de bibliotheken in de bibliothekenmap worden geplaatst en de demo-schets op uw normale plaats.
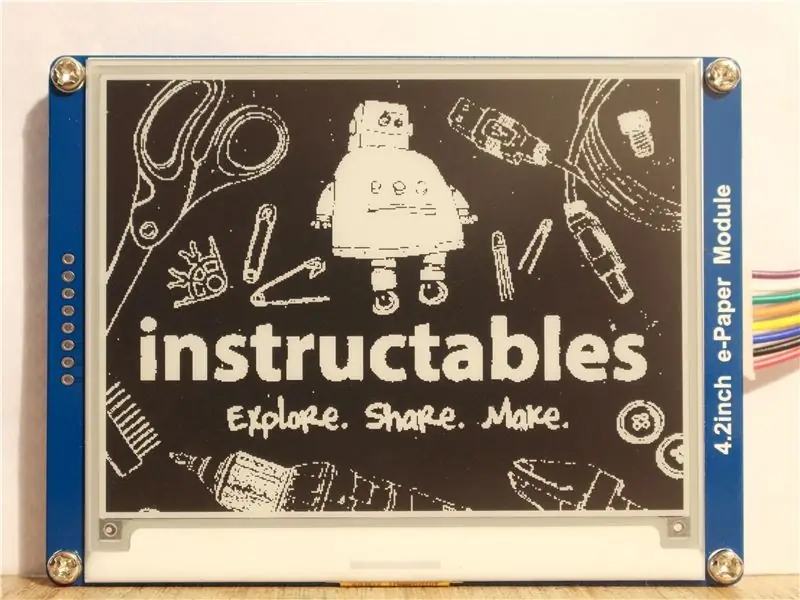
Het Image2Lcd-programma moet correct worden geconfigureerd en de instelling is anders, afhankelijk van of u een staande of een liggende afbeelding wilt gebruiken, ik heb een afbeelding van beide toegevoegd zodat u het verschil kunt zien. Mogelijk moet u het programma ook naar buiten slepen om alle vereiste afbeeldingen weer te geven. EN als u van staand naar liggend verandert, moet u op het kleine knopje naast de dimensievakken klikken.
Zodra je alle instellingen correct hebt en de helderheid hebt aangepast om het gewenste effect te krijgen, druk je op opslaan en er verschijnt een tekstbestand. Ik ben niet zeker van de juiste manier om dit over te zetten, maar het enige wat ik doe is de volledige tekst kopiëren en in het imagedata.cpp-bestand van de Arduino-schets plakken, waarbij de originele gegevens worden verwijderd (maar niet het eerste bit), dan moet je verwijder de extra regel bovenaan. In het geval van mijn foto delete "Aconst unsigned char gImage_monstert [8512] = { /* 0X00, 0X01, 0X2C, 0X01, 0XE0, 0X00, */" dan zou je in staat moeten zijn om de nieuwe schets te uploaden en de afbeelding te zien.
Stap 3: Wat werkt goed?




Foto's kunnen erg wisselvallig zijn, je kunt op de foto van het vliegtuig zien dat het grootste deel van de romp ontbreekt. Dit komt omdat ik de helderheid moest aanpassen om het gewenste detail te krijgen.
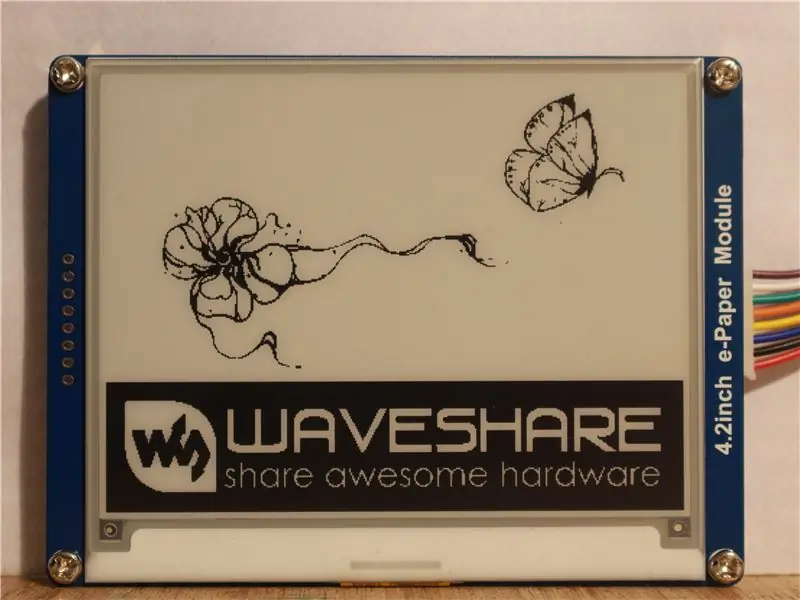
Een foto die het goed deed, waren met de hand getekende foto's. Dus ik tekende een rechthoek van 14 * 10,5 cm en tekende er wat plaatjes op. dit werd vervolgens ingescand en de afbeelding werd bijgesneden tot een verhouding van 3:4 en vervolgens in het Image2Lcd-programma geplaatst. Ik was erg verrast door de kleine tekst waarmee je weg kon komen.
Hoe dan ook, ik hoop dat je dit instructable leuk vond, en grote dank aan GearBest voor het sturen van dit item om uit te proberen. als u dit item wilt kopen, volg dan de onderstaande link. Bedankt.
Link ook GearBest
Aanbevolen:
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
Standalone Arduino 3.3V W / externe 8 MHz klok wordt geprogrammeerd vanaf Arduino Uno via ICSP / ISP (met seriële bewaking!): 4 stappen

Standalone Arduino 3,3 V met externe 8 MHz-klok die wordt geprogrammeerd vanaf Arduino Uno via ICSP / ISP (met seriële bewaking!): Doelstellingen: een stand-alone Arduino bouwen die op 3,3 V van een externe klok van 8 MHz draait. Om het te programmeren via ISP (ook bekend als ICSP, in-circuit serieel programmeren) vanaf een Arduino Uno (draaiend op 5V) Om het bootloader-bestand te bewerken en de
Verklein uw Arduino-projecten - Arduino UNO als ATmega328P-programmeur (https://youtu.be/YO61YCaC9DY): 4 stappen

Verklein uw Arduino-projecten | Arduino UNO Als ATmega328P-programmeur (https://youtu.be/YO61YCaC9DY): Videolink: https://youtu.be/YO61YCaC9DYProgrammeren ATmega328P met Arduino als ISP (In-System Programmer) stelt u in staat om Arduino-functies op een breadboard of printplaat. Het helpt vooral als je je schoolproject aan het maken bent. Het redu
Hoe Arduino Pro Mini te programmeren met Arduino UNO: 4 stappen

Hoe Arduino Pro Mini te programmeren met Arduino UNO. Hallo allemaal, vandaag deel ik een eenvoudige methode om Arduino Pro mini te programmeren met Arduino UNO. Deze tutorial is voor degenen die aan de slag gaan met arduino en de omvang van hun project willen verkleinen door een Arduino Pro mini te gebruiken.Arduino Pro mini
Waveshare EPaper 1.54 Raspberry Pi - Ajarnpa

Waveshare EPaper 1.54 Raspberry Pi: ik heb een Waveshare E-Paper 1.54 gekocht voor een ander project, dus hier een handleiding over hoe het te installeren
