
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.



Invoering
Wat is er jongens! Deze Instructable is een vervolg op mijn eerste Instructable over het gebruik van het Botletics LTE/NB-IoT-schild voor Arduino, dus als je dat nog niet hebt gedaan, lees het dan om een goed overzicht te krijgen van het gebruik van het schild en waar het allemaal over gaat. In deze tutorial zal ik me concentreren op IoT-datalogging, en specifiek GPS- en temperatuurregistratie, en je alle code en begeleiding bieden die je nodig hebt om op pad te gaan en het uit te testen!
Deze Instructable is voornamelijk gericht op het LTE-schild dat ik persoonlijk heb ontworpen en gebouwd, maar alles hier (inclusief de Github Arduino-bibliotheek) zou ook moeten werken op de 2G- en 3G-modules van SIMCom, zoals de SIM800/808/900/5320, omdat het slechts een bijgewerkte versie is. versie van de Adafruit FONA-bibliotheek. Ongeacht de hardware is het concept precies hetzelfde en je kunt er veel coole dingen mee doen, waaronder het loggen van sensorgegevens, het op afstand monitoren van het weer, autodiefstal karma GPS-tracking, enz … dus lees verder!
Stap 1: Verzamel onderdelen



De lijst is hetzelfde als in mijn eerste tutorial en is heel eenvoudig!
- Arduino Uno, Mega of Leonardo. Als alternatief kunt u elke andere microcontroller van 3,3 V of 5 V gebruiken, maar u moet de pinnen extern aansluiten.
- Botletics SIM7000 Shield Kit (wordt geleverd met het schild, dubbele LTE/GPS uFL-antenne en stapelbare vrouwelijke headers). Zorg ervoor dat je deze tutorial doorloopt om een geschikte versie te selecteren!
- Hologram simkaart. De eerste simkaart (de zogenaamde "developer" simkaart) is helemaal gratis en wordt geleverd met 1 MB data per maand! In de VS zit je waarschijnlijk op het Verizon-netwerk als je de Hologram-simkaart gebruikt. Je kunt het ook naast het Botletics-schild oppakken als dat handiger is.
- LiPo-batterij van 3,7 V (capaciteit van 1000 mAh of meer aanbevolen).
- USB kabel om je Arduino te programmeren of van stroom te voorzien.
Voor de GPS tracking test!
- U kunt een auto-USB-adapter gebruiken om uw Arduino van stroom te voorzien terwijl u het schild onderweg test.
- Als alternatief kunt u een batterij (7-12V) gebruiken om de Arduino van stroom te voorzien via de VIN- en GND-pinnen.
Stap 2: Fysieke montage



Nu u al uw onderdelen hebt, volgt hier een korte samenvatting van wat u moet doen om uw hardware in te stellen:
- Soldeer de stapelbare vrouwelijke headers op het schild. Bekijk deze tutorial hoe je dat doet.
- Sluit het schild aan op de Arduino en zorg ervoor dat alle pinnen op één lijn liggen, zodat u ze niet beschadigt!
- Plaats de simkaart zoals weergegeven in de afbeelding. De metalen contacten zijn naar beneden gericht en noteer de locatie van de inkeping in de hoek.
- Sluit de LiPo-batterij aan op de JST-connector op het schild
- Sluit uw Arduino aan op uw computer met behulp van een USB-kabel. Het is u misschien opgevallen dat de groene stroom-LED van het schild niet oplicht. Dat is volkomen normaal omdat de PWRKEY-pin van het schild een klein beetje laag moet worden gepulseerd om hem aan te zetten. De voorbeeld Arduino-schets in het volgende gedeelte zal dat voor u regelen!
- Bevestig de dubbele LTE/GPS-antenne aan de uFL-connectoren aan de rechterrand van het schild. Houd er rekening mee dat de draden elkaar kruisen, dus sluit niet de verkeerde aan!
- Je bent helemaal klaar voor de software!
Stap 3: Arduino instellen en apparaat testen

Arduino IDE-configuratie
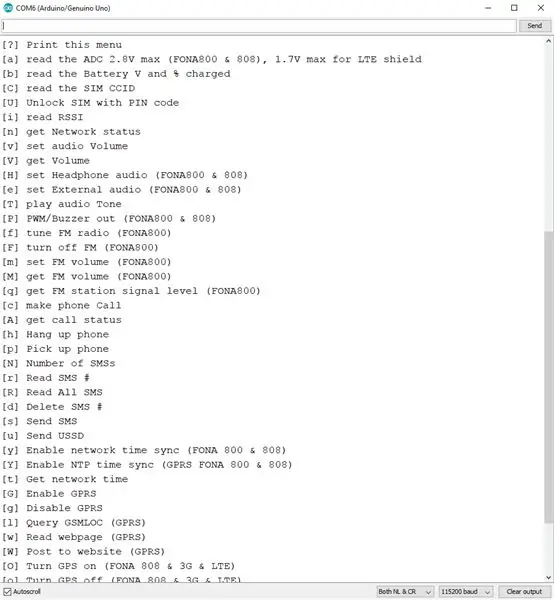
Als je dat nog niet hebt gedaan, bekijk dan de "Arduino IDE Setup" en "Arduino voorbeeld" stappen in het hoofdproduct Instructable om ervoor te zorgen dat je board goed functioneert. In die instructies moet je de bibliotheek downloaden op de Github-pagina en de voorbeeldcode "LTE_Demo" openen. Nadat je deze instructies hebt gevolgd, zou je de netwerkverbinding, GPS en het plaatsen van gegevens op dweet.io moeten hebben getest.
IoT-voorbeeldschets
Nu je de kernfuncties van je schild hebt getest, laad je de schets "IoT_Example" in Arduino IDE. Je kunt het ook hier op Github vinden. Upload deze code naar je Arduino en open de seriële monitor en je zou moeten zien dat de Arduino de SIM7000-module vindt, verbinding maakt met het mobiele netwerk, GPS inschakelt en blijft proberen totdat hij een fix op locatie krijgt, en de gegevens naar dweet.io post. Dit zou allemaal moeten werken zonder een regel van de code te wijzigen, ervan uitgaande dat u het LTE-schild en de Hologram-simkaart gebruikt.
Standaard zie je dat de volgende regel de bemonsteringsfrequentie definieert (nou ja, eigenlijk de vertraging tussen berichten).
#define samplingRate 30 // De tijd tussen berichten, in seconden
Als deze regel niet wordt becommentarieerd, zal de Arduino gegevens posten, 30 seconden uitstellen, gegevens opnieuw posten, herhalen, enz. Tijdens de vertraging van 30 seconden kun je dingen doen zoals de Arduino in de energiebesparende modus zetten en dat soort dingen leuk vinden, maar om dingen eenvoudig Ik gebruik gewoon de functie delay() om de bewerking te pauzeren. Als u deze regel becommentarieert, zal de Arduino gegevens posten en vervolgens voor onbepaalde tijd rechtstreeks naar de slaapstand met laag vermogen gaan totdat u op de reset-knop op uw Arduino drukt. Dit is handig als je iets aan het testen bent en je kostbare gratis gegevens niet wilt verbranden (hoewel eerlijk gezegd elke post praktisch niets gebruikt) of misschien heb je externe circuits om de Arduino te resetten (555 timer? RTC interrupt? Accelerometer interrupt? Temperatuursensor onderbreken? Denk buiten de kaders!). Eigenlijk laat ik in de Burgalert 7000 tutorial zien hoe je een PIR bewegingsdetector kunt gebruiken om de microcontroller wakker te maken.
De volgende regel stelt in of het schild wordt uitgeschakeld na het plaatsen van gegevens of aan blijft. U kunt voor de eerste optie kiezen door de regel te verwijderen als u slechts af en toe een sample gebruikt, maar als u een relatief hoge sampling-frequentie heeft, wilt u de regel becommentarieerd laten, zodat het schild aan blijft en niet heeft om GPRS en GPS opnieuw te initialiseren, opnieuw in te schakelen, enz. Als het schild erop blijft zitten, kan het extreem snel posten!
//#define turnOffShield // Schakel schild uit na het plaatsen van gegevens
Houd er ook rekening mee dat dit voorbeeld automatisch het module-specifieke en wereldwijd unieke IMEI-nummer van de SIM7000 ophaalt en het gebruikt als de apparaat-ID (of "naam" als je dat liever hebt) om het apparaat te identificeren wanneer het gegevens naar dweet.io post.. Je kunt dit veranderen als je wilt, dus ik dacht ik laat het je even weten:)
Om te controleren of uw gegevens daadwerkelijk naar dweet.io worden verzonden, vult u eenvoudig de juiste informatie in en kopieert/plakt u de URL in een browser:
dweet.io/get/latest/dweet/for/{deviceID}
waarbij {deviceID} moet worden vervangen door het IMEI-nummer dat aan het begin in de seriële monitor wordt afgedrukt, direct nadat de Arduino het heeft gevonden. Nadat u die URL in uw browser hebt ingevoerd, ziet u een JSON-antwoord zoals het volgende:
Als je naar de "inhoud" kijkt, zou je de breedtegraad, lengtegraad van je locatie, je snelheid (in kilometers per uur), richting (graden, waarbij 0 deg het noorden is), hoogte (meters), temperatuur (*C, maar voel gratis om te zetten in de code), en de voedingsspanning in milli-Volt (dit is VBAT, de spanning van de batterij). Voor meer info over de NMEA datastring kunt u een kijkje nemen op pagina 149 van de SIM7000 AT commandohandleiding.
Zodra je hebt geverifieerd dat je instellingen met succes gegevens naar dweet verzenden, laten we het dashboard instellen om al onze gegevens op een mooie interface te bekijken!
Stap 4: Freeboard.io instellen



Voor deze tutorial gebruiken we freeboard.io, een echt cool IoT-dashboard dat verbinding kan maken met tal van cloudplatforms zoals PubNub en dweet, evenals andere functies zoals JSON en MQTT. Zoals je waarschijnlijk al geraden hebt, zullen we ook dweet.io gebruiken, dat wordt gebruikt in de voorbeeldcode uit de vorige sectie. Een belangrijke opmerking is dat het slepen van deelvensters in freeboard.io niet lijkt te werken in Chrome, dus gebruik in plaats daarvan Firebox of Microsoft Edge. Als je dat niet doet, kan het een echt "venster" zijn om de items op je scherm opnieuw te rangschikken!
Account- en apparaatconfiguratie
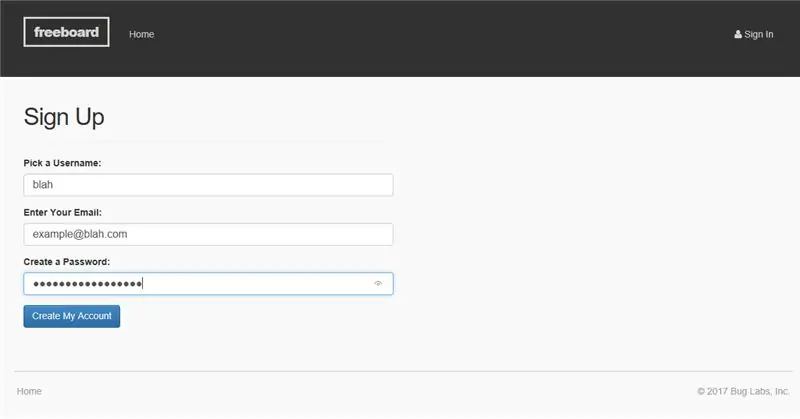
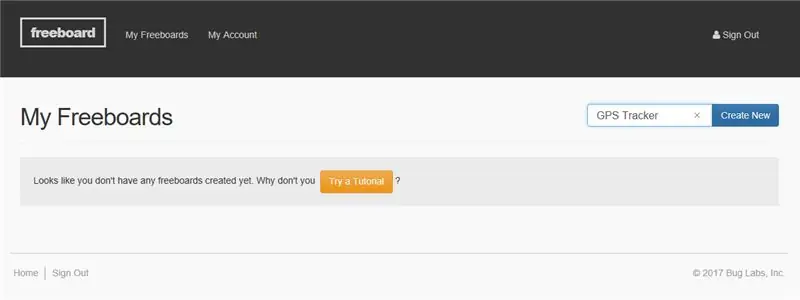
- Het eerste dat u moet doen, is een account maken door op de rode "START NU"-knop op de startpagina van freeboard.io te klikken, uw inloggegevens in te voeren en op "Mijn account maken" te klikken. U ontvangt dan een e-mailmelding ter bevestiging van uw nieuwe account.
- Klik nu op "Inloggen" rechtsboven op de startpagina en na het inloggen zou u uw "vrijborden" moeten zien, dit zijn slechts dashboards die u voor uw projecten instelt. Het is duidelijk dat als het account nieuw is, je hier niets ziet, dus voer gewoon een nieuwe projectnaam in en klik rechtsboven op "Nieuw maken". Dit brengt u vervolgens naar een leeg dashboard waar u de interface kunt instellen zoals u dat wilt. In vrijboord kun je verschillende "vensters" instellen en elk venster kan een enkele of meerdere "widgets" hebben, zoals grafieken, kaarten, meters, enz. Die je gegevens op de een of andere manier weergeven.
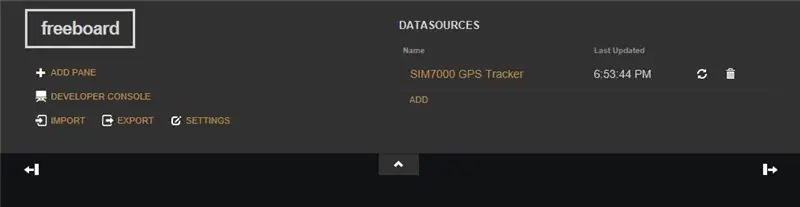
- Het eerste dat we nu moeten doen, is de feitelijke gegevensbron instellen, namelijk uw Arduino + LTE-schild. Klik hiervoor op "TOEVOEGEN" rechtsboven onder "Gegevensbronnen". Selecteer vervolgens "Dweet.io" en voer een willekeurige naam in onder het veld "Naam". Zorg er echter voor dat u onder het veld "Thing Name" het IMEI-nummer van het schild invoert in plaats van een willekeurige naam, want dat is wat Freeboard zal gebruiken om gegevens uit dweet te halen.
- Nadat je op "Opslaan" hebt geklikt, zou je je apparaat moeten zien verschijnen onder "Gegevensbronnen", evenals de laatste keer dat het gegevens naar de dweet heeft verzonden. U kunt ook op de knop Vernieuwen klikken om te controleren op de nieuwste waarden, maar vrijboord wordt vanzelf bijgewerkt, dus normaal gesproken zou u die knop niet moeten gebruiken.
Dashboard-configuratie
Laten we nu eens kijken hoe u de toeters en bellen kunt instellen die u op uw scherm wilt zien!
- Om een paneel toe te voegen, klik op de "ADD PANE" knop in de linkerbovenhoek en je zult zien dat het een klein venster op je scherm zal toevoegen. Er is hier echter nog niets omdat we geen widgets hebben toegevoegd!
- Om een widget toe te voegen, klikt u op de kleine "+"-knop in het paneel. Dit zal een vervolgkeuzemenu openen met verschillende widget-opties. Omdat we wat GPS-tracking gaan doen, kiezen we de "Google Map"-widget. U zou dan twee velden moeten zien, de breedtegraad en lengtegraad. Om deze correct in te vullen, moet je apparaat al op dweet zijn gepost. Ervan uitgaande dat dit het geval is, zou je in staat moeten zijn om op "+ Gegevensbron" te klikken, op de gegevensbron te klikken (de "SIM7000 GPS Tracker") en vervolgens op "lat" te klikken, wat de variabelenaam is die het schild gebruikt bij het posten naar dweet. Herhaal de procedure voor het lengtegraadveld en klik op de schuifregelaar onderaan als u wilt dat de kaart lijnen trekt tussen gegevenspunten om aan te geven waar u bent geweest.
- Nu zou je een kleine kaart van je geschatte locatie moeten zien! Om te testen of de kaart werkt, kunt u proberen uw huidige GPS lat/long te veranderen in iets anders door bijvoorbeeld het eerste cijfer achter de komma van de lat/long-waarden in de dweet-URL te veranderen die in de seriële monitor is afgedrukt in Arduino IDE toen het schild gegevens plaatste. Nadat u ze hebt aangepast, kopieert en plakt u de URL en voert u deze uit in uw browser.
dweet.io/dweet/for/112233445566778?lat=11.22334&long=-55.667788&speed=0&head=10&alt=324.8&temp=22.88&batt=3629
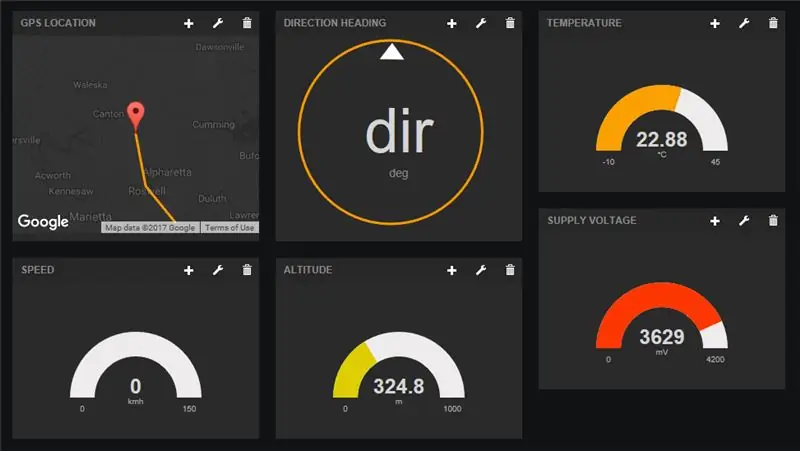
Schakel nu terug naar vrijboord en je zou moeten zien dat het je geknepen locatie in een grafiek heeft gezet en een oranje lijn tussen de punten heeft getekend! Coole dingen he? Dus ik denk dat je het beeld krijgt dat onze GPS-tracker locatiegegevens naar dweet stuurt zodat je het in realtime op vrijboord kunt zien of nadat je avontuur voorbij is
Extra's
Aangezien onze kleine GPS-tracker niet alleen lat/long-gegevens verzendt, maar ook hoogte, snelheid, koers en temperatuur, laten we nog een paar widgets toevoegen om ons dashboard kleurrijker te maken!
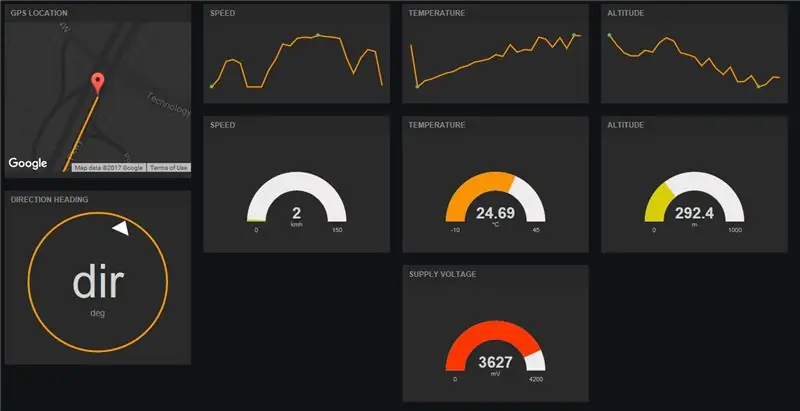
- Laten we beginnen met het toevoegen van een nieuw deelvenster en om vervolgens een meter toe te voegen aan het nieuwe deelvenster, klik op de knop "+" in het deelvenster en selecteer "Meter". Gebruik net als voorheen de gegevensbron en selecteer "snelheid" als de gegevens die we voor deze meter willen ophalen. Je zou dan een mooie meter op je dashboard moeten zien!
- Herhaal dit voor de hoogte- en temperatuurwaarden.
- Laten we nu voor de kop in plaats daarvan een "Aanwijzer" toevoegen. Dit is in wezen een kompas omdat het begint te wijzen naar boven (noorden) op 0 graden en met de klok mee draait voor positieve koersen. Perfecto!
- Om de grootte van het deelvenster te wijzigen, beweegt u de muisaanwijzer over het deelvenster dat de kaart bevat en u zou rechtsboven een klein moersleutelsymbool moeten zien. Klik daarop en voer een titel voor het deelvenster in en voer "2" in onder "Kolommen" om de breedte van het deelvenster te vergroten.
- Om de locaties van de panelen te wijzigen, sleept u ze gewoon rond! U kunt ook experimenteren met het toevoegen van een "Sparkline", die in feite slechts een lijngrafiek is, zodat u niet alleen de nieuwste gegevens kunt zien, maar ook historische gegevens.
Veel plezier en stel het allemaal in zoals jij het wilt, want we zijn klaar om op excursie te gaan!
Stap 5: Testen



Om je opstelling te testen, raad ik aan om de bemonsteringstijd op een lagere waarde in te stellen, zoals 10-20s, zodat je je reis met een hogere resolutie kunt vastleggen. Ik zou ook de variabele "turnOffShield" als commentaar laten staan, zodat het schild niet in slaap valt. Hierdoor kan het snel achter elkaar gegevens posten.
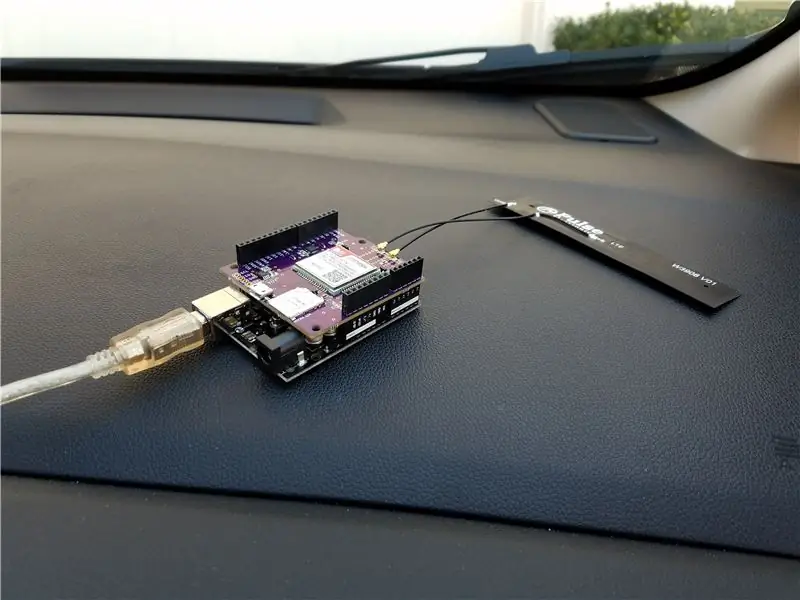
Nadat je de code naar je Arduino hebt geüpload, kun je ofwel een batterijpakket (7-12V) kopen om de Arduino van stroom te voorzien of de Arduino gewoon aansluiten met een auto-USB-adapter. Je hebt ook een 3.7V LiPo-batterij nodig die op het schild is aangesloten, zoals eerder vermeld; het schild in de afbeelding hierboven is een oude versie en had geen LiPo-batterijondersteuning, maar is nu nodig op alle nieuwere versies.
Open vervolgens ergens vrijboord, zodat u de resultaten kunt zien wanneer u terugkeert! Zodra je de Arduino hebt aangesloten, ben je klaar om te gaan! Begin rond te rijden, haal wat koffie, keer terug naar huis en je zou de gegevens op vrijboord moeten zien. Als je echt wilt (ik raad dit niet aan tijdens het rijden…) kun je de vrijboordgegevens op je telefoon in realtime bekijken terwijl je vriend het voertuig bestuurt. Leuke dingen!
Stap 6: Resultaten

Voor deze test gingen mijn vader en ik wat kippentrommels halen bij Trader Joe's (omnomnomnom…) en we verzamelden behoorlijk nauwkeurige gegevens. Ik liet het apparaat elke 10 seconden gegevens verzenden en de maximale snelheid van de reis was ongeveer 92 khm (ongeveer 57 mph), wat vrij nauwkeurig is omdat we de snelheidsmeter de hele tijd in de gaten hielden. Het LTE-schild doet zijn werk absoluut goed en verzendt gegevens zeer snel naar de cloud. Tot zover goed!
Maar misschien is het minder goede nieuws dat de kaartwidget op vrijboord niet zo geweldig is als ik aanvankelijk had gedacht. Je kunt de locatie van je muis niet verplaatsen en hij blijft gecentreerd op de laatste locatie, dus het is geweldig voor dingen als een auto-GPS-tracker, maar niet als je een voltooide reis met alle gegevenspunten wilt analyseren, vooral als het een lange reis geweest.
In deze tutorial leerden we hoe je het LTE-schild kunt gebruiken als GPS-tracker en datalogger en hoe je snel de gegevens kunt bekijken op freeboard.io. Gebruik nu je fantasie en pas het toe in je eigen project. Je kunt zelfs meer schilden toevoegen en dit ding veranderen in een energiezuinige datalogger op zonne-energie! (Misschien ben ik van plan om daar in de toekomst een tutorial over te doen!). Vanwege de beperkingen van de vrijboordkaart ben ik ook van plan om een gloednieuwe tutorial te maken over hoe je je eigen Android-app kunt maken die de gegevens van dweet ophaalt en waarmee je de locatie van de tracker op Google Maps kunt weergeven met start, pauzeer en stop functies voor uw reis! Blijf kijken!
- Als je dit project leuk vond, geef het dan een hart!
- Als je vragen, opmerkingen, suggesties voor een nieuwe tutorial hebt, of dit project zelf hebt geprobeerd, reageer dan zeker hieronder!
- Volg me hier op Instructables, abonneer je op mijn YouTube-kanaal of volg me op Twitter om op de hoogte te blijven van mijn nieuwste Arduino-projecten! Ik ben een jonge ingenieur met een passie voor het delen van wat ik heb geleerd, dus er zullen binnenkort zeker nog meer tutorials volgen!
- Als je wilt ondersteunen wat ik doe door open source-hardware te delen en deze grondig te documenteren voor educatieve doeleinden, overweeg dan om je eigen schild op Amazon.com te kopen om mee te spelen!
Aanbevolen:
Arduino-tomation Deel 5: LE TUNNEL DE CHAUFFE: 4 stappen

Arduino-tomation Deel 5: LE TUNNEL DE CHAUFFE: Twee maanden geleden besloot ik een klein vergeten systeem uit te bouwen dat was opgeslagen in het magazijn van de plaats waar ik werk. Dit systeem is gemaakt om elektronische apparaten of wat dan ook op speciale hoge temperatuur te verwarmen en te verwarmen weersta de transportband. Dus ik heb een
Kraken Jr. IoT App Tutorial Deel 1 - E-mailregistratie en activering: 9 stappen

Kraken Jr. IoT App Tutorial Deel 1 - E-mailregistratie en activering: Tutorial Deel 1 (E-mailregistratie en activering) Tutorial Deel 2 (Capturing Cid en Auth Code) Tutorial Deel 3 (Arduino-registratie) Kraken Jr IoT is de eenvoudigste van IoT-implementatie op het web. door Arduino Uno + Ethernet Shield te gebruiken, w
Retro spraaksynthese. Deel: 12 IoT, domotica: 12 stappen (met afbeeldingen)

Retro spraaksynthese. Deel: 12 IoT, Domotica: Dit artikel is het 12e in een serie over domotica Instructables waarin wordt gedocumenteerd hoe een IoT Retro Speech Synthesis Device kan worden gemaakt en geïntegreerd in een bestaand domoticasysteem, inclusief alle benodigde softwarefunctionaliteit om de
IoT-netcontroller. Deel 9: IoT, domotica: 10 stappen (met afbeeldingen)

IoT-netcontroller. Deel 9: IoT, Domotica: DisclaimerLEES DIT EERSTDit Instructable beschrijft een project dat gebruikmaakt van netstroom (in dit geval UK 240VAC RMS), terwijl alle zorg is besteed aan het gebruik van veilige praktijken en goede ontwerpprincipes, er is altijd een risico van potentieel dodelijke kiezen
WiFi IoT-temperatuur- en vochtigheidssensor. Deel: 8 IoT, domotica: 9 stappen

WiFi IoT-temperatuur- en vochtigheidssensor. Deel: 8 IoT, Home Automation: Preamble Dit artikel documenteert de praktische robuustheid en verdere ontwikkeling van een eerdere Instructable: 'pimpen' van uw eerste IoT WiFi-apparaat. Deel 4: IoT, Domotica inclusief alle benodigde softwarefunctionaliteit om de succe
