
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

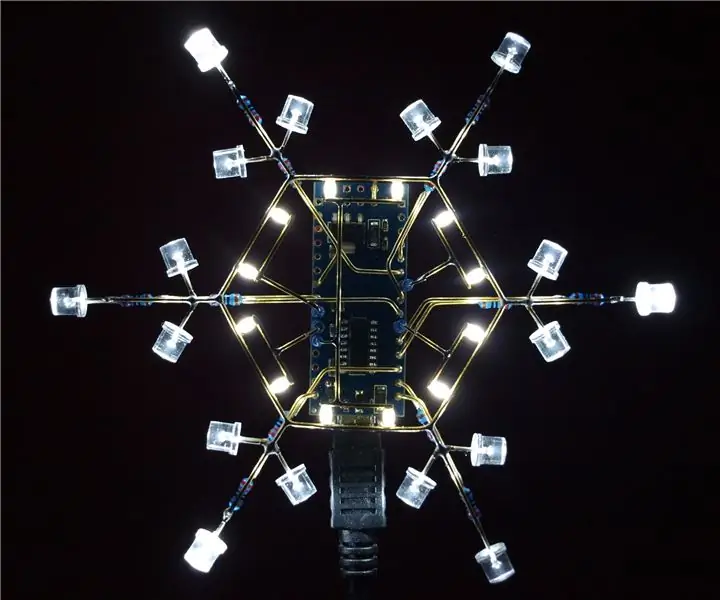
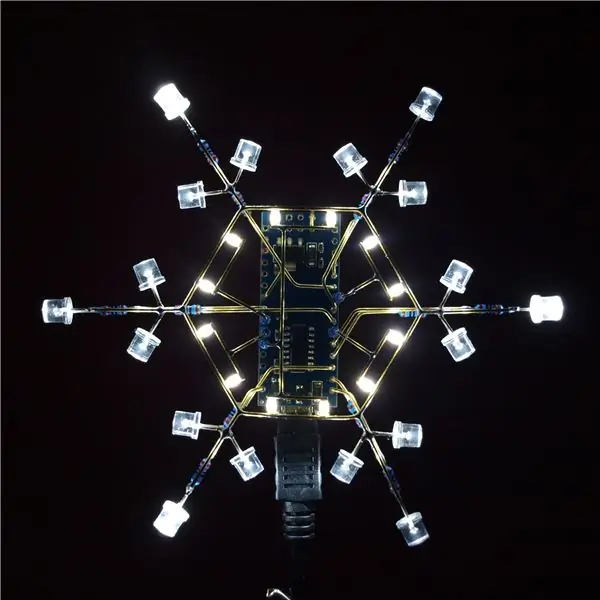
Een vrije vorm interactieve sneeuwvlok geanimeerd door Arduino Nano. Met behulp van 17 onafhankelijke PWM-kanalen en aanraaksensor kan het geweldige effecten creëren!
Er is ook een PCB-versie die iedereen kan maken!
Stap 1: Overzicht


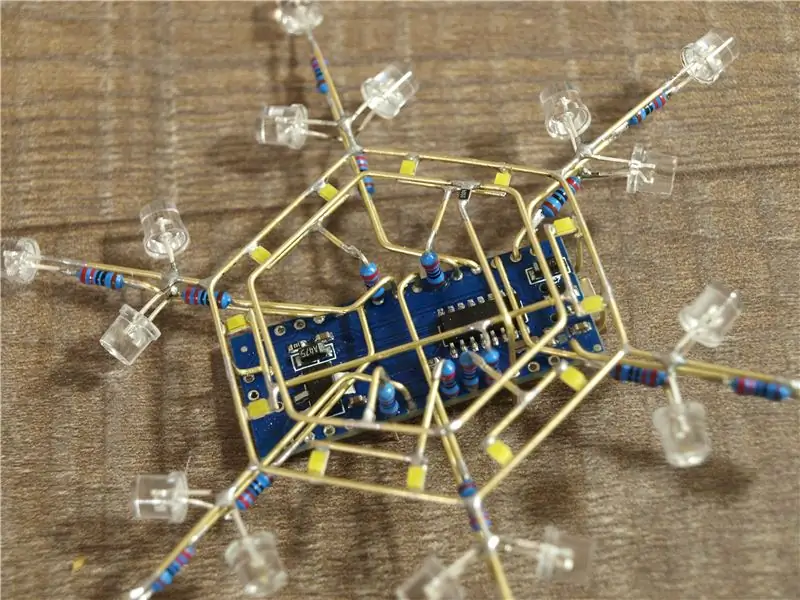
De sneeuwvlok bestaat uit 30 LED's die zijn gegroepeerd in 17 onafhankelijke segmenten die afzonderlijk kunnen worden bestuurd door Arduino Nano-microcontroller. Elk van de LED-groepen kan worden gedimd met PWM om een aantal mooie animaties te creëren.
Stap 2: Gereedschap
Het enige wat je nodig hebt is een soldeerbout, soldeer en een tang.
Stap 3: constructie



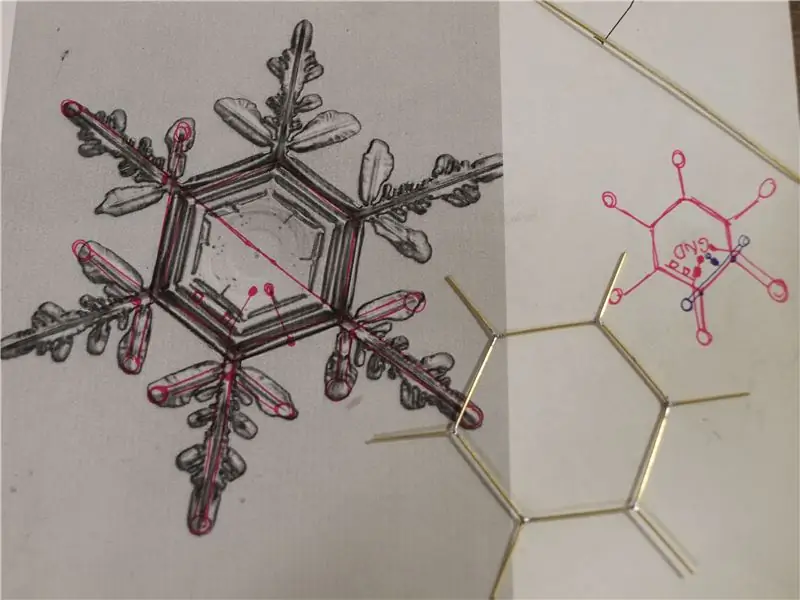
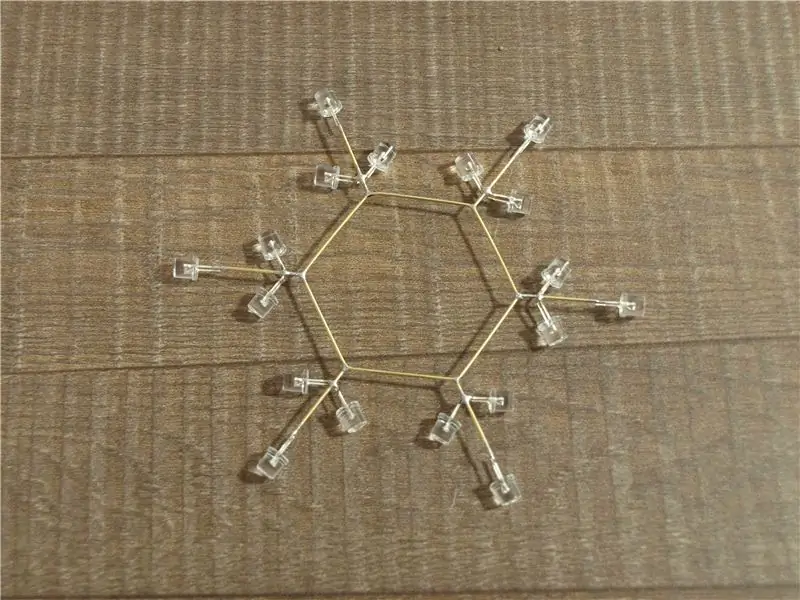
Selecteer eerst een patroon. Ik kies een mooi en eenvoudig sneeuwvlokkristal en print het op het formaat dat Arduino Nano in de zeshoekige kern van het kristal past.
De draagstructuur die ook als bedrading fungeert, is gemaakt van 0,8 mm koperen staven die aan elkaar zijn gesoldeerd met tin. Ik heb in totaal 2 meter van de hengel gebruikt. Waarom vrije vorm? Omdat ik dat altijd al wilde proberen en het is een test van je geduld en vaardigheid.
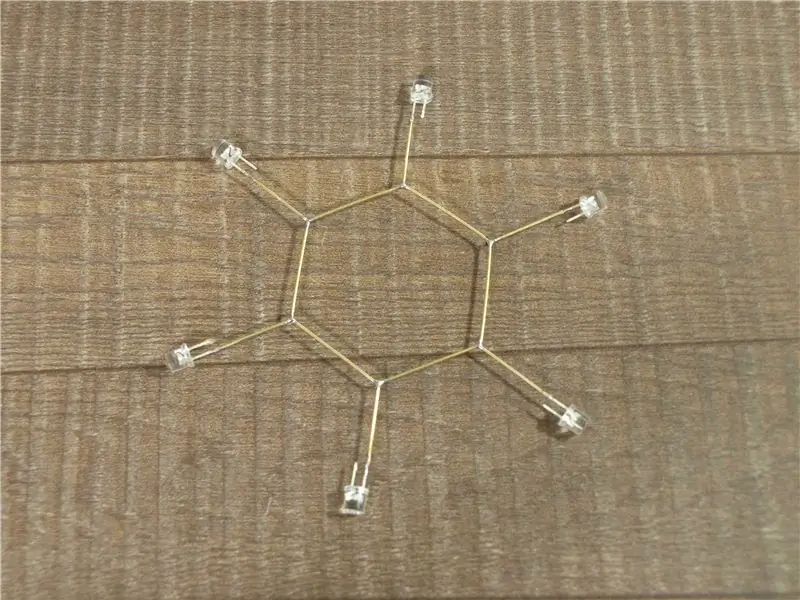
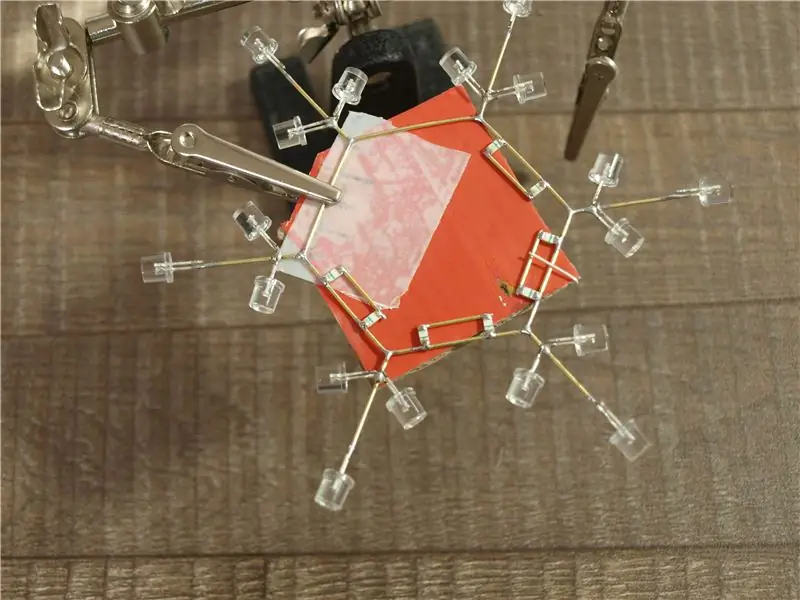
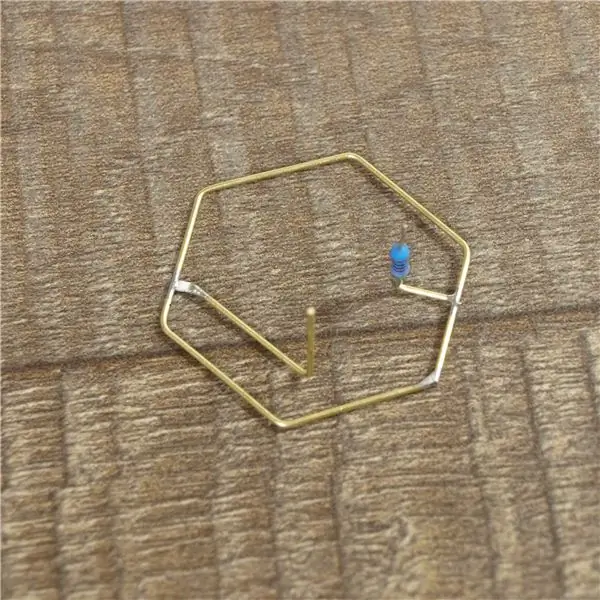
Eerst heb ik een kernzeshoek gemaakt door een enkele staaf te buigen en de uiteinden aan elkaar te solderen. Door nog eens 6 staven aan de bovenkant van de zeshoek toe te voegen, is de aardingsbedrading voltooid, alle kathodedraden van LED's moeten er nu aan worden gesoldeerd om een sneeuwvlokpatroon te creëren. Het lastige was het toevoegen van de SMD-LED's, maar ik hielp mezelf met een mal gemaakt van karton en dubbelzijdig plakband.
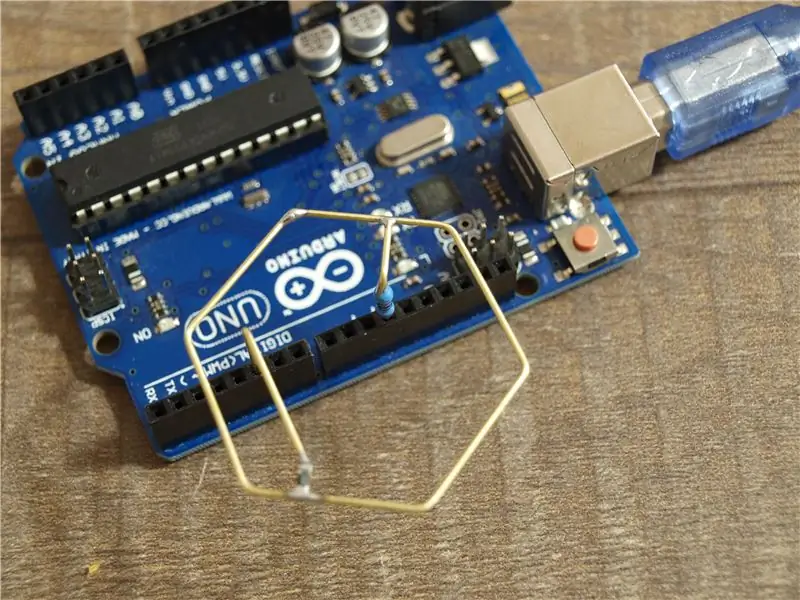
Vervolgens was het tijd om de Arduino Nano-microcontroller onder de kernstructuur toe te voegen, met voldoende ruimte ertussen om 3 lagen koperen staafbedrading te passen die microcontroller-pinnen verbindt met alle LED-anodedraden. Dit vergde enorm veel geduld. U moet niet alleen kortsluiting tussen de draden vermijden, maar ook een stroombegrenzende weerstand toevoegen en het er mooi uit laten zien.
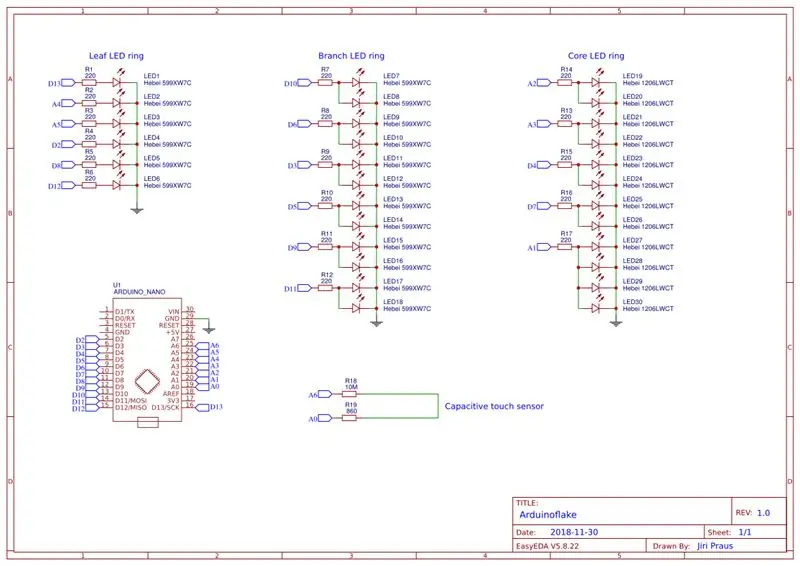
Leaf-LED's zijn elk afzonderlijk verbonden met de dichtstbijzijnde Arduino-uitgangspen. Branch-LED's zijn per twee gegroepeerd en verbonden met PWM-pinnen. Kern-LED's zijn ook gegroepeerd per twee en verbonden met de rest van de pinnen. Arduino NANO heeft slechts 18 uitgangspinnen (A6 en A7 zijn alleen invoer) en ik heb één pin nodig voor de aanraaksensor, waardoor ik nog maar 17 pinnen over had, dus de twee paar kern-LED's zijn met elkaar verbonden om een groep van 4 te creëren. gebruik 220Ω-weerstanden om de stroom die door elke pin vloeit te beperken tot ongeveer 8mA. Dat betekent in totaal 240 mA, wat weinig hoog is voor de ATmega328-chip, maar het werkt - het veilige maximum zou 200 mA zijn.
Stap 4: Aanraaksensor



Om met een sneeuwvlok te kunnen communiceren, heb ik nog een koperen staaf toegevoegd om een capacitieve aanraaksensor te creëren. Ik vond een geweldige bibliotheek en tutorial van Paul Stofregenen. De aanraaksensor wordt gebruikt om te communiceren met de arduinoflake - verander animatie, zet aan / uit, schitter bij aanraking, noem maar op …
Stap 5: Coderen
Oorspronkelijk dacht ik dat ik alleen de branch-LED's zou kunnen dimmen die zijn aangesloten op hardware-PWM-pinnen. Maar gelukkig bestaat er een geweldige software-PWM-bibliotheek waarmee ik alle pinnen kon gebruiken alsof het hardware-PWM was. Deze opstelling creëerde eindeloze mogelijkheden voor animaties! Bekijk de onderstaande code met enkele van de eerste animaties.
Als je het leuk vindt, stem er dan op in de Make it Glow-wedstrijd onder dit artikel, bedankt
Stap 6: Schema's



Tweede prijs in de Make it Glow-wedstrijd 2018
Aanbevolen:
Een computer demonteren met eenvoudige stappen en afbeeldingen: 13 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Een computer demonteren met eenvoudige stappen en afbeeldingen: dit is een instructie over het demonteren van een pc. De meeste basiscomponenten zijn modulair en gemakkelijk te verwijderen. Wel is het belangrijk dat je er goed over georganiseerd bent. Dit zal helpen voorkomen dat u onderdelen kwijtraakt, en ook bij het maken van de hermontage e
Arduinoflake - PCB-versie: 8 stappen (met afbeeldingen)

Arduinoflake - PCB-versie: Een paar weken geleden heb ik een vrije vorm Arduinoflake gemaakt. Velen van jullie vonden het geweldig. Maar zijn magie zit niet alleen in de vrije vorm, maar ook in het patroon van de LED's. Dus besloot ik een PCB-versie te maken die voor iedereen heel gemakkelijk en goedkoop te maken zou zijn! Het is t
PCB-ontwerp met eenvoudige en gemakkelijke stappen: 30 stappen (met afbeeldingen)

PCB-ontwerp met eenvoudige en gemakkelijke stappen: HELLO VRIENDEN Het is een zeer nuttige en gemakkelijke tutorial voor diegenen die PCB-ontwerp willen leren, laten we beginnen
Een video met gesplitst scherm maken in vier stappen: 4 stappen (met afbeeldingen)

Een video met gesplitst scherm maken in vier stappen: we zien vaak dezelfde persoon twee keer in een scène in een tv-toneelstuk. En voor zover we weten heeft de acteur geen tweelingbroer. We hebben ook gezien dat er twee zangvideo's op één scherm worden gezet om hun zangkunsten te vergelijken. Dit is de kracht van spl
Uw afbeeldingen opslaan voor uw taak: 4 stappen (met afbeeldingen)

Uw afbeeldingen opslaan voor uw taak: 1. Open een nieuw Google-document en gebruik deze pagina om uw afbeeldingen te beveiligen.2. Gebruik ctrl (control) en de "c" sleutel om te kopiëren.3. Gebruik ctrl (control) en de "v" sleutel om te plakken
