
Inhoudsopgave:
- Stap 1: Demonstratie
- Stap 2: Gebruikte bronnen
- Stap 3: Montage
- Stap 4: TFT 1.8 '' Pinout-weergave
- Stap 5: ESP-WROOM32 Montage Met TFT Display 1.8 ''
- Stap 6: ESP-WROOM32 Aansluittabel en TFT1.8 '' Display
- Stap 7: ESP32 LoRa-montage met TFT-scherm 1.8 ''
- Stap 8: ESP32 LoRa-verbindingstabel en TFT1.8 '' Display
- Stap 9: Bibliotheken installeren - Arduino IDE
- Stap 10: Coderen
- Stap 11: ESP32-code
- Stap 12: Instellingen bouwen
- Stap 13: Koppelingen
- Stap 14: Bestand
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.



In onze video van vandaag laat ik je het 1,8-inch TFT-scherm zien. Dit is een grafisch display van 128 bij 160. Het is groter dan wat wordt geleverd in de ESP32 LoRa, en ik zal ook het gebruik ervan laten zien in de traditionele ESP32. We zullen dan de assemblage en broncode hebben om dit scherm te gebruiken met deze twee modellen microcontrollers, met behulp van een voorbeeld gemaakt door Adafruit. Ik vind display specifiek een zeer belangrijke functie, omdat het je feedback geeft van je circuit.
Stap 1: Demonstratie
Stap 2: Gebruikte bronnen

• ESP32-WROOM
• ESP32 LoRa
• Display TFT LCD 1.8 ''
• Protobord
• Truien
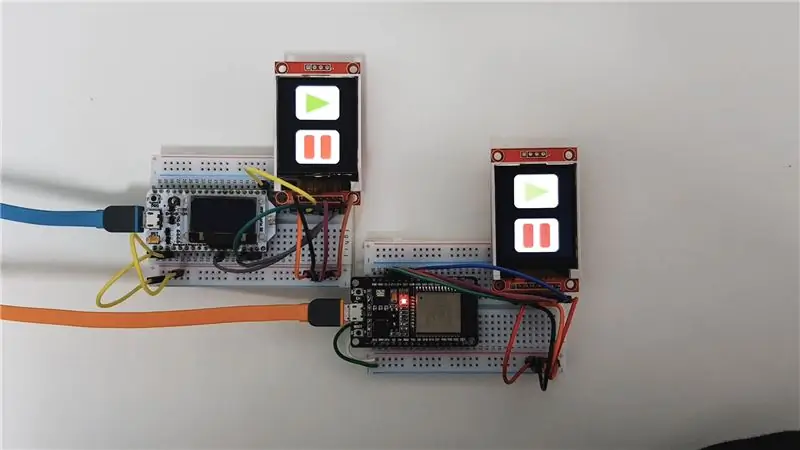
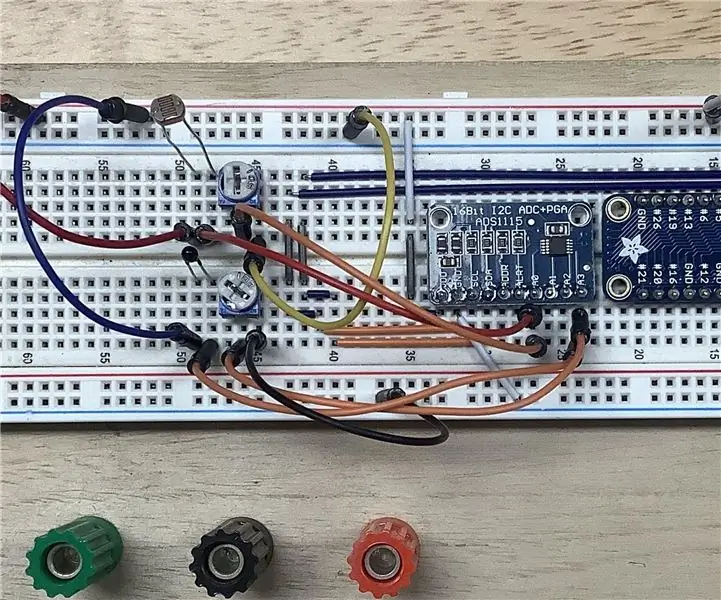
Stap 3: Montage

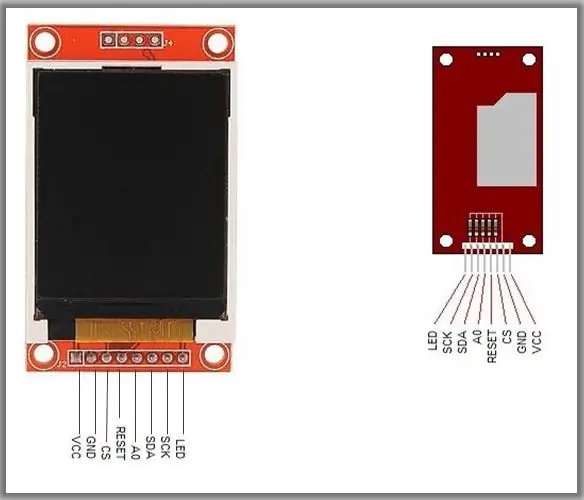
Stap 4: TFT 1.8 '' Pinout-weergave

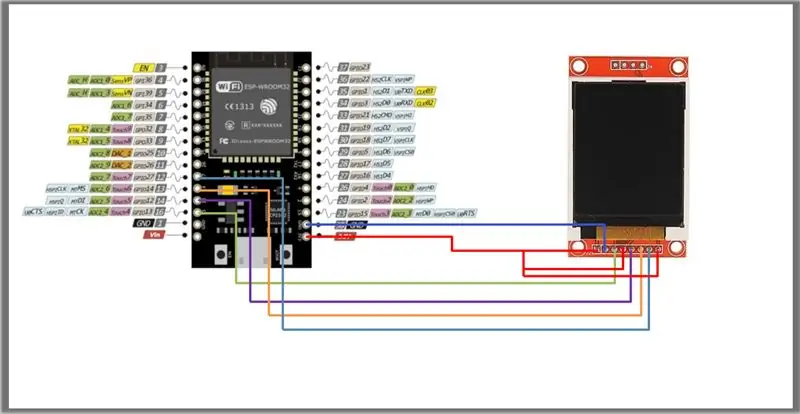
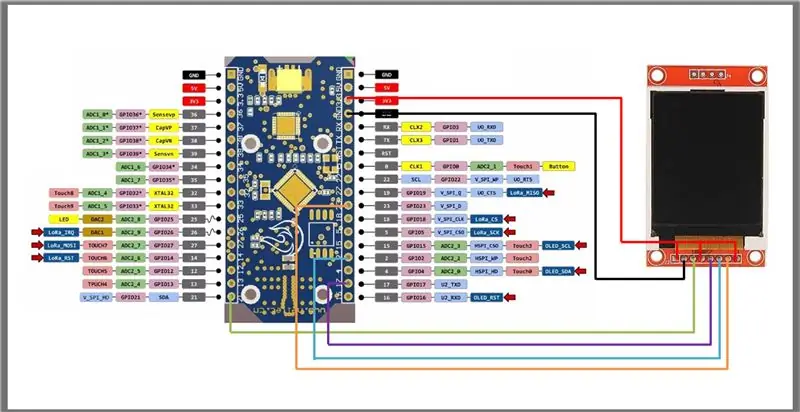
Stap 5: ESP-WROOM32 Montage Met TFT Display 1.8 ''

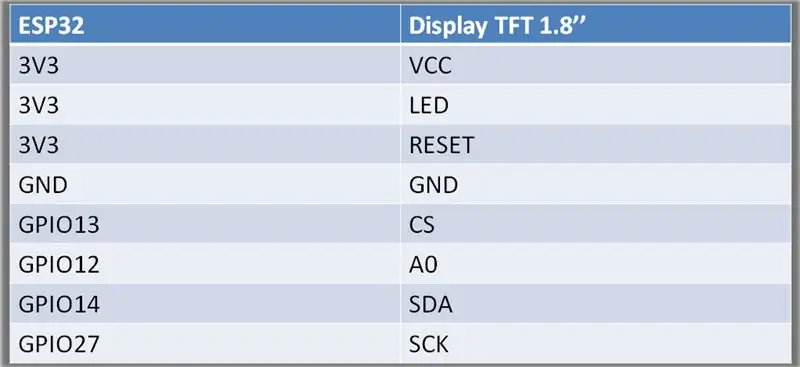
Stap 6: ESP-WROOM32 Aansluittabel en TFT1.8 '' Display

Stap 7: ESP32 LoRa-montage met TFT-scherm 1.8 ''

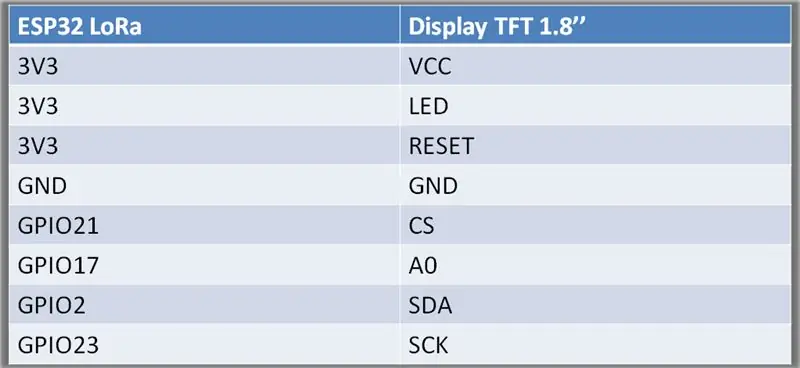
Stap 8: ESP32 LoRa-verbindingstabel en TFT1.8 '' Display

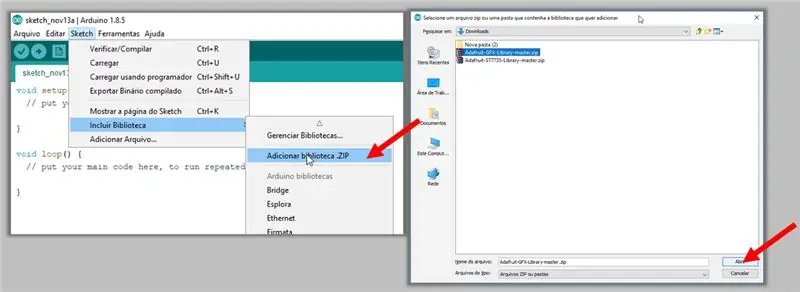
Stap 9: Bibliotheken installeren - Arduino IDE


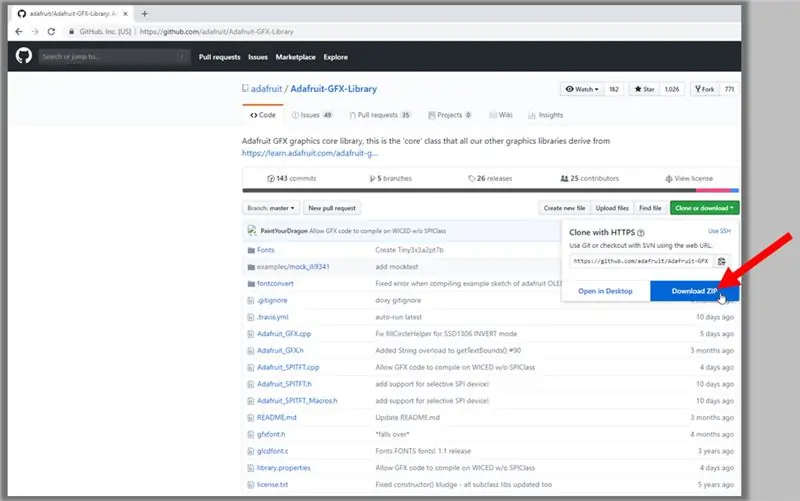
Download de twee ZIP-bestanden via de onderstaande links:
Adafruit GFX-bibliotheek:
Adafruit ST7735 Bibliotheek:
1. Open de Arduino IDE en klik op Sketch -> Bibliotheek toevoegen -> Bibliotheek toevoegen. ZIP
2. Blader naar het gedownloade bestand, selecteer en klik op Openen
3. Doe dit voor beide gedownloade bibliotheken
Stap 10: Coderen
ESP-WROOM-code 32
Declaraties en variabelen
#include // Core grafische bibliotheek#include // Hardwarespecifieke bibliotheek voor ST7735 #include // Deze pinnen werken ook voor het 1,8 TFT-schild //ESP32-WROOM #define TFT_DC 12 //A0 #define TFT_CS 13 // CS #define TFT_MOSI 14 //SDA #define TFT_CLK 27 //SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
ESP32 LoRa-code
Declaraties en variabelen
#include // Core grafische bibliotheek#include // Hardwarespecifieke bibliotheek voor ST7735 #include #define TFT_DC 17 //A0 #define TFT_CS 21 //CS #define TFT_MOSI 2 //SDA #define TFT_CLK 23 //SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
Stap 11: ESP32-code

Opmerking
• De gebruikte grafische code is een voorbeeld ontwikkeld door de fabrikant Adafruit:
• De pinnen die in de code zijn aangegeven, zijn echter gewijzigd om te werken met de eerder getoonde ESP32.
• Het doel van deze les is om alleen de communicatie tussen het display en de ESP32 te leren.
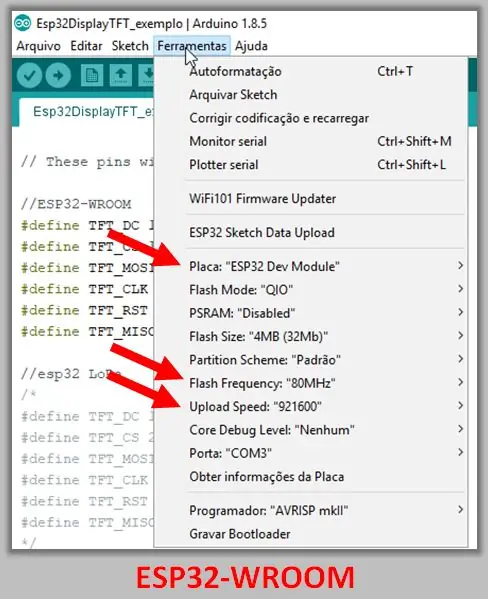
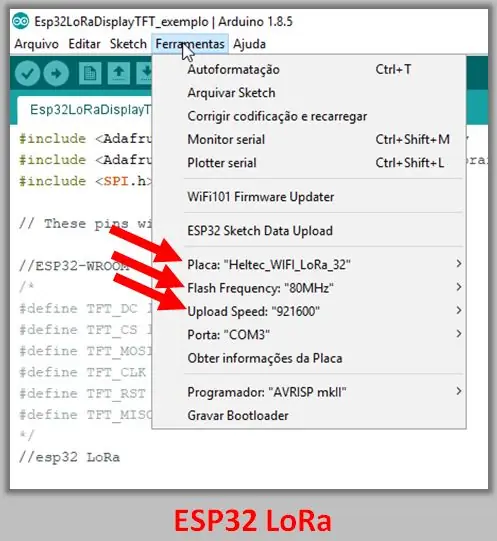
Stap 12: Instellingen bouwen


De buildconfiguraties worden weergegeven in de onderstaande afbeeldingen. De borden zijn ESP32 Dev Module en Heltec_WIFI_LoRa_32
Stap 13: Koppelingen
TFT-weergavebibliotheken
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-ST7735-Library
PDF - GFX-zelfstudie
cdn-learn.adafruit.com/downloads/pdf/adafruit-gfx-graphics-library.pdf
Stap 14: Bestand
Download de bestanden:
INO
Aanbevolen:
Licht- en temperatuursensorgegevens lezen en grafisch weergeven met Raspberry Pi - Ajarnpa

Licht- en temperatuursensorgegevens lezen en grafisch weergeven met Raspberry Pi: in deze Instructable leert u hoe u een licht- en temperatuursensor met raspberry pi en ADS1115 analoog-naar-digitaal-omzetter leest en grafisch kunt tekenen met behulp van matplotlib. Laten we beginnen met de benodigde materialen
Gebruik Un Display Grande a 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU - Ajarnpa

Gebruik Un Display Grande a 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: Questo progetto è un semplice esempio che mostra come andere un display del tipo 8886-Display e, per comodità nostra, un Wemos D1 - een potrebbe essere un Arduino en nodeMCU o qualsiasi altro microcontrollore che staat usando per un progetto.Esi
Grafisch weerstation: 7 stappen (met afbeeldingen)

Grafisch weerstation: Altijd al een grafisch weerstation willen hebben? En met nauwkeurige sensoren? Misschien is dit project iets voor jou. Met dit weerstation kun je zien wat het weer is "doet". Temperaturen kunnen bijvoorbeeld stijgen of dalen. Van een
LCD5110 Grafisch onderwijs: 4 stappen

LCD5110 Graphics Education: Hallo allemaal. In deze opleiding ga ik kennismaken met de LCD5110_GRAPH-bibliotheek en de functies over Bitmap Graphic. Ik heb dit besloten omdat als je het Space Race Game-project op mijn pagina ziet, ik je niet heb laten zien hoe je een bitmapafbeelding kunt maken. Laten we b
Grafisch roulette met Obniz - Ajarnpa

Grafisch Roulette Met Obniz: Ik heb een grafisch roulette gemaakt. Als je op de knop drukt, begint de roulette te draaien. Als u nogmaals op drukt, stopt de roulette met draaien en piept
