
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.



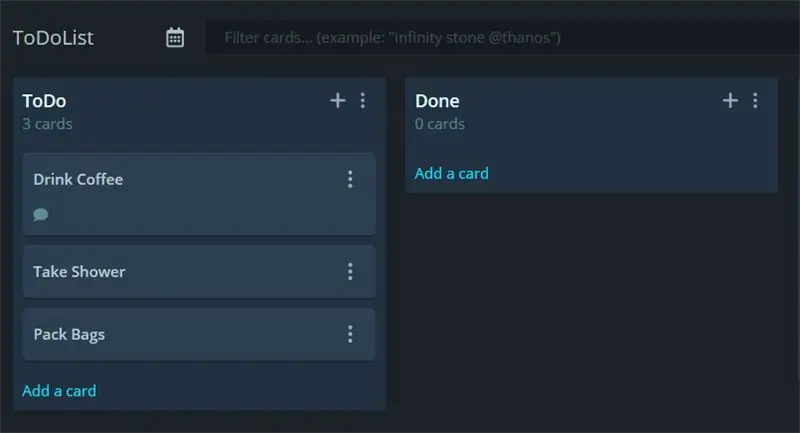
Hallo!In deze tutorial zul je ontdekken hoe je elk Arduino-compatibel apparaat, uitgerust met WiFi, kunt verbinden met REST API's! Gebruik de GitKraken Glo Board-webapp om borden, kolommen en kaarten te maken om dingen te organiseren!
Enige kennis van hoe openbare API werkt is vereist. Dit project is bedoeld om de API van GitKraken Glo te gebruiken om de tijd bij te houden die u besteedt aan taken op uw takenlijsten.
U moet bijvoorbeeld deze taken uitvoeren:
- Koffie drinken
Je drukt op start als je begint, als je klaar bent, druk je op Gereed, en voilà, de tijd die je besteedt, wordt becommentarieerd.
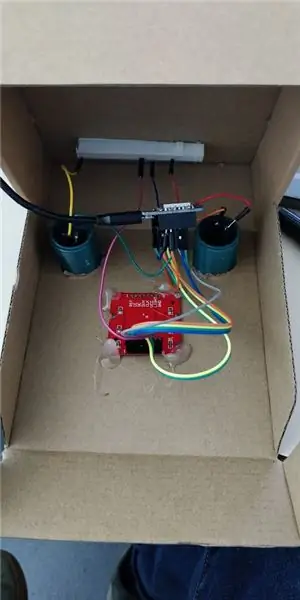
Stap 1: Bouwen


Om te bouwen kun je van alles bedenken. Een kleine stopwatch zou geweldig zijn, maar ik heb niets kleins rondslingeren.
Dus karton en arcade-drukknoppen waren de juiste keuze!
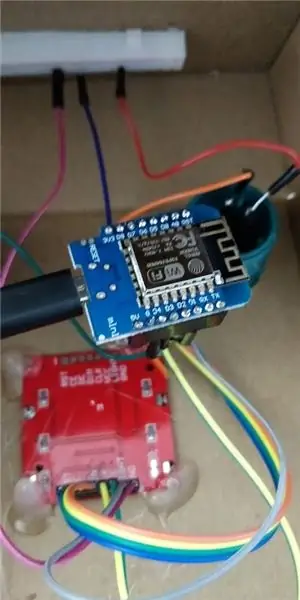
Het bord dat ik heb gebruikt is een ESP8266 WeMos D1 Mini. Dit is goedkoper dan een Arduino, en heeft wifi aan boord!
Het scherm is een Nokia 5110 LCD.
N
Onderdelenlijst op AliExpress:
- Nokia 5110
- 2 arcade-knoppen
- ESP8266
- Doorverbindingsdraden
- Kartonnen doos
Maar je kunt het in principe overal of op andere websites zoals Amazon of eBay vinden.
Totale factuur: 5€86
Pinnen aansluitingen:
ESP8266 WeMos D1 Mini (Nokia 5110 LCD)
- D2 (GPIO4) ↔ 0 RST
- D1 (GPIO5) ↔ 1 CE
- D6 (GPIO12) ↔ 2 DC
- D7 (GPIO13) ↔ 3 DIN
- D5 (GPIO14) ↔ 4 CLK
- 3V3 ↔ 5 VCC
- D0 (GPIO16) ↔ 6 BL
- G (GND) ↔ 7 GND
ESP8266 WeMos D1 Mini (Arcade-knoppen)
D3 (GPI18) ↔ Linkerknop
D4 (GPI17) ↔ Rechter knop
De andere pin van de knop is verbonden met aarde (GND).
Stap 2: Coderen



Geef me gewoon de code
De volledige broncode vind je hier:
github.com/antoinech/glo-stopwatch
Om het voor u te laten werken, moet u deze variabelen wijzigen:
//Plaats uw WiFi-inloggegevens hierconst char* ssid = "--uw--ssid--"; const char* wachtwoord = "--uw--wachtwoord--"; //Plaats uw persoonlijke toegangstoken (https://support.gitkraken.com/developers/pats/) const char *bearer = "Bearer XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
Je hebt ook 2 Adafruit-bibliotheken nodig:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-PCD8544-Nokia…
En deze geweldige Arduino Json:
arduinojson.org/
uitleg
In de broncode vind je:
- hoe verbinding te maken met een
- hoe een POST- of GET-verzoek te doen?
- hoe een JSON-antwoord te serialiseren om objecten en arrays te krijgen
- tekst en afbeeldingen weergeven op een Nokia 5110 LCD
Als u meer wilt weten over deze API:
support.gitkraken.com/developers/overview/
Dit verzoek kan op afstand werken met elke API die POST- en GET-verzoeken gebruikt:)
Stap 3: Maak verbinding met een
Deze pseudo-code legt u uit hoe u verbinding kunt maken met een HTTPS-website. De eerste stappen zijn hetzelfde als bij a
WiFiClient-client
maar met een verificatiestap. U moet naar het API-eindpunt gaan dat u wilt verifiëren en de SHA1-vingerafdruk van het certificaat controleren. Kopieer en plak het als een tekenreeks in uw code en bel client.verify(fingerprint, hosturl).
WiFiClientSecure-client;
// Maak verbinding met WiFi WiFi.mode (WIFI_STA); WiFi.begin(ssid, wachtwoord); while (WiFi.status() != WL_CONNECTED) {vertraging (500); Serieel.print("."); } if (!client.connect(host, httpsPort)) { Serial.println("verbinding mislukt"); opbrengst; } if (client.verify(vingerafdruk, host)) { Serial.println("certificaat komt overeen"); } else { Serial.println("certificaat komt niet overeen"); }
Stap 4: Maak POST / GET-verzoeken
NA
Dit is de syntaxis om een POST-verzoek in te dienen:
String PostData = "{"; PostData +="\"text\":\"mijn bericht\""; PostData += "}"; Serial.print(PostData); client.print(String("POST") + url + " HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Autorisatie: " + drager + "\r\n" + "User-Agent: BuildFailureDetectorESP8266\r\n" + "cache-control: no-cache\r\n" + "Content-Type: application/json \r\n" + "Content-Length: " + PostData. lengte() + "\r\n" + "\r\n" + PostData + "\n"); Serial.println("verzoek verzonden");
de PostData zijn de gegevens die u als JSON verzendt, in dit geval:
{
"tekst": "mijn bericht" }
De url-variabele is de url van het eindpunt, host, de url van de website, drager is het API-toegangstoken.
KRIJGEN
Dit is de pseudo-code voor een GET-verzoek:
client.print(String("GET") + url + " HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Autorisatie: " + drager + "\r\n" + "User-Agent: BuildFailureDetectorESP8266\r\n" + "Verbinding: keep-alive\r\n\r\n"); Serial.println("verzoek verzonden"); while (client.connected()) { String line = client.readStringUntil('\n'); if (regel == "\r") { Serial.println("headers ontvangen"); pauze; } } String line = client.readStringUntil('\n');
Het resultaat van deze opdracht wordt opgeslagen in de regelvariabele.
Stap 5: JSON & NOKIA LCD
Om een soortgelijk project te realiseren, moet je afbeeldingen, teksten en symbolen weergeven op het LCD-scherm van de Nokia 5110. Je kunt deze diepgaande tutorial bekijken van lastminute-engineers.
Om JSON in Arduino C++ te gebruiken, gebruik je de ArduinoJson-website die je er alles over zal vertellen!
Aarzel niet om vragen te stellen als je die hebt, of post wat je hebt gemaakt met deze broncode / tutorial.
Aanbevolen:
Smart B.A.L (verbonden mailbox): 4 stappen

Smart B.A.L (connected Mailbox): Je bent het zat om elke keer je mailbox te controleren terwijl er niets in zit. Je wilt weten of je tijdens een reis je post of pakket ontvangt. Dan is de connected mailbox iets voor jou. Het zal u op de hoogte brengen als de postbode een post of een par
Verbind en pas uw verbonden oplossingen aan met Hologram Nova en Ubidots: 9 stappen

Verbind en pas uw verbonden oplossingen aan met Hologram Nova en Ubidots: gebruik uw Hologram Nova om uw infrastructuur achteraf aan te passen. Stel de Hologram Nova in met een Raspberry Pi om (temperatuur)gegevens naar Ubidots te sturen. In de volgende gids zal Ubidots demonstreren hoe je een Hologram Nova instelt met behulp van een Raspberry Pi en een te
MOS - IoT: uw verbonden Fogponic-systeem: 4 stappen

MOS - IoT: uw verbonden Fogponic-systeem: schokdemping door Superflux: onze websiteThis Instructables is de continuïteit van het Fogponic-systeem. Hier heeft u meer mogelijkheden om de gegevens van uw kassencomputer te meten en meerdere bewerkingen te regelen, zoals het water
Verbonden huis: 4 stappen

Connected Home: het gebruik van een combinatie van arduino's, webservices, wifi-switches en een oude mac, het aansluiten van sensoren en informatie maakt omgevingsbeheer en informatievoorziening op een menselijke manier mogelijk. Dit is geen project voor bangeriken, en het is technisch .T
Verbonden weerstation met ESP32: 3 stappen

Verbonden weerstation met ESP32: in deze tutorial leer je hoe je een weerstation instelt op basis van ESP32 en hoe je de meetwaarden op afstand kunt volgen, zowel via de Blynk-app als via een website
