
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.

Ja, het is heel slim.
Stap 1: Eerste ontwerp en evolutie

Mijn eerste idee was om een slimme spiegel te maken die alle soorten informatie weergeeft die je nodig hebt als je je klaarmaakt voor de dag. Weer, nieuws en aandelen waren mijn eerste ideeën om in het ontwerp op te nemen. Ik wilde ook spraakherkenning hebben om het display in te schakelen en u belangrijke informatie te vertellen. Dit bleek een te diep konijnenhol te zijn om in één semester af te dekken, dus ik stopte bijna onmiddellijk met het idee van stemherkenning.
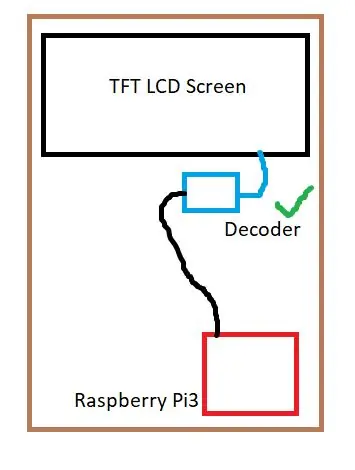
Het oorspronkelijke idee had een soort bord zoals een Pi of een Arduino om het display aan te sturen en gegevens van internet te halen. Na wat onderzoek heb ik gekozen voor een 7' LCD-scherm en een Raspberry Pi3 met een decoder voor het display. Daarna moest ik een geschikte API vinden om me alle relevante informatie voor het weer te geven (gratis hopelijk) en een GUI om de informatie weer te geven. Toen ik eenmaal begon met coderen, realiseerde ik me dat het toevoegen van andere functies dan het weer niet haalbaar zou zijn binnen de tijdsdruk.
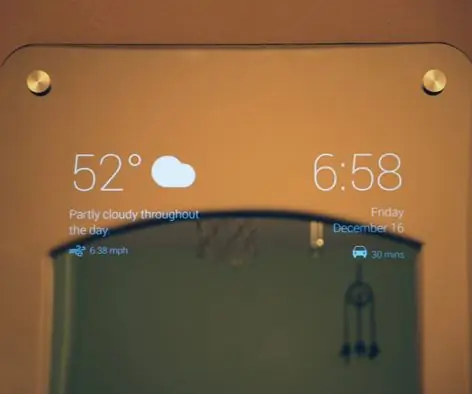
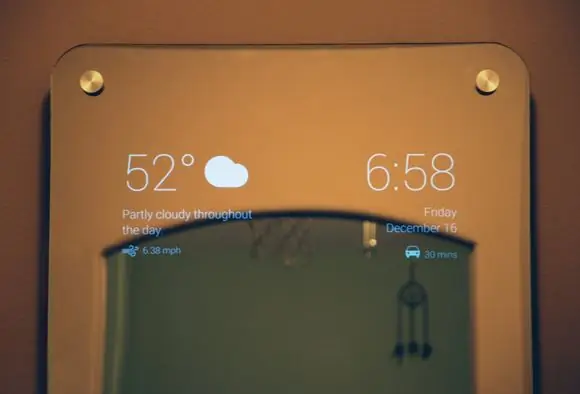
Mijn uiteindelijke ontwerp is het display dat is aangesloten op een decoder die communiceert met de Raspberry Pi3. De Pi voert een python-script uit dat het weer ophaalt met een API genaamd OpenWeatherMap en de gegevens weergeeft met behulp van de GUI Kivy.
Stap 2: Onderzoek

Ik had al het idee om een slimme spiegel in mijn hoofd te maken van veel YouTube-tutorials die ik over het onderwerp zag. Veel van die mensen gebruikten echter een API waarvoor ze moesten betalen en die een ingebouwde GUI had. Ik wilde niet betalen, en het zelf niet coderen voelde als vals spelen.
Dit project was relatief eenvoudig te onderzoeken. Ik had een duidelijke set materialen die ik nodig had voor het project: een beeldscherm, een computer om het beeldscherm aan te sturen en een spiegel.
Ik koos voor een Raspberry Pi3 omdat deze een grote bibliotheek met reeds voltooide projecten had waar ik naar kon kijken als ik ooit problemen tegenkwam, en dat waren er een paar. Het scherm dat ik koos was het meest betaalbare en grootste scherm dat ik kon vinden dat dun genoeg was om achter het profiel van een spiegel te passen. Uiteindelijk moest ik mijn eigen spiegel maken omdat ik het niet kon vinden met de juiste maat en goedkoop.
Concluderend vond ik het veel goedkoper om het gewoon zelf te maken, zolang je het goed vindt dat het er hoogstwaarschijnlijk sub-professioneel uitziet.
Stap 3: Moeilijkheden en hulp

Een van de eerste moeilijkheden was een blunder van mijn kant. Ik heb de pin-output van het display en de input op mijn Pi niet gecontroleerd. De pin-uitgang was 40 maar de Pi-ingang was 32. Maar gelukkig vond ik online een decoder die goedkoop was en de Pi onder druk zette, wat een pluspunt is. Het heeft me wel een paar dollar extra verzendkosten gekost, als ik ernaar had gekeken voordat ik alle onderdelen bestelde.
Het volgende obstakel dat ik tegenkwam, was het vinden van een GUI. Ik wist niet eens hoe een ervan heette, een grafische gebruikersinterface. Gelukkig had mijn professor Chuck enkele suggesties over waar te beginnen. Hij gaf me een aantal suggesties die ik zelf moest beslissen. Uiteindelijk kwam ik vrij snel tot een conclusie, ook met behulp van enkele online suggesties.
Een manier waarop ik denk dat M5 het leren in deze klas kan stroomlijnen, is door op het personeelsbord te beschrijven waar ze echt veel van weten. Voorbeelden zoals 'Python' of 'RaspberryPi' onder elke persoon zouden helpen bij het vinden van wie ik moest gaan als ik vragen had. Meestal vond ik de dichtstbijzijnde persoon en dan zeiden ze iets in de trant van "Oef, ik weet het niet echt. Maar die-en-die zal dat zeker doen." Dan zou ik die persoon vinden en hopelijk een antwoord krijgen. Als ik naar het bestuur zou kunnen gaan en zien of ik vaardigheden zie die betrekking hebben op mijn probleem, zou het enorm helpen om hulp te krijgen.
Stap 4: Prestaties
Een van mijn grootste prestaties is de reis en de voltooiing van dit project. Dit is het eerste grote project dat ik alleen moest voltooien en er was veel geleerd op het gebied van project- en tijdbeheer. Het proces van ontwerp naar implementatie was moeilijk en het hernieuwde mijn vertrouwen in planning. Van het onderzoeken van onderdelen tot het eenvoudig structureren van python-code, het plannen en georganiseerd houden was op dat moment moeilijk. Maar toen ik me dit realiseerde, ging ik zitten en plande het, niet omdat het werd toegewezen of omdat ik een goed cijfer nodig had, maar ik kwam organisch tot de conclusie dat het nodig was.
De andere prestaties waar ik het meest trots op ben, zijn mijn toegenomen vaardigheid in python en mijn introductie tot GUI. Dit was de eerste GUI die ik ooit had gecodeerd, en het had een steile leercurve. Het leren van widgets (kivy 'objecten') en hoe de algemene structuur van een GUI werkt was mij vreemd. Ik voel me nu beter afgerond en ik ben zeker beter af als het gaat om het leren van andere GUI in de toekomst.
Stap 5: Replicatie
Het eerste wat ik zou doen om dit project te reconstrueren om uw schaal en doelstellingen te bepalen.
Als je een doe-het-zelf-stijl met slimme spiegel wilt maken, volg dan mijn ontwerp, maar wijk gerust af van het pad.
Als je gewoon een voltooid project wilt, kun je al mijn stappen kopiëren en ik heb de code op mijn Github.
Stap 6: Upgraden
Het eerste wat ik ga doen is een nieuwe spiegel halen. Hoewel de mijne werkt, heeft deze onvolkomenheden van mijn toepassing.
Het volgende dat ik aan het scherm zou toevoegen, zijn de andere ideeën zoals nieuws en aandelenbanners aan de GUI, en waarschijnlijk het scherm upgraden naar een monitor of een groter LCD-scherm om alle informatie te passen.
Als dit allemaal volledig was, zou ik ten slotte bewegingsdetectie of een slaapfunctie toevoegen, zodat het niet altijd aan is, of spraakherkenning toevoegen, zodat het display niet altijd aan is.
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
SmartMirror met achtergrondverlichting: 5 stappen

SmartMirror Met Achtergrondverlichting: Na lang nadenken kwam ik tot de conclusie om een slimme spiegel te bouwen. Ik heb de gewoonte om een onregelmatig slaapschema te hebben, dus ik wilde dat deze spiegel zou helpen en mijn wakkere uren zou registreren enz. Ik wilde het simpel houden en 3 sensoren implementeren
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Webgebaseerde SmartMirror met seriële communicatie: 6 stappen

Webgebaseerde SmartMirror met behulp van seriële communicatie: deze instructable wordt geleverd met alle code klaar voor gebruik. De ontwikkeling was erg ingewikkeld, maar als het eenmaal is ingesteld, is het heel eenvoudig aan te passen. Neem een kijkje en geniet ervan;)
