
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.


Deze instructable laat je enkele handige sneltoetsen voor Firefox zien
Abonneer je op mijn kanaal
Bedankt:)
Stap 1: Sneltoetsen op het toetsenbord: deel 1



1. Ctrl + T
Een nieuw tabblad openen
2. Ctrl + D
Bladwijzer maken voor webpagina
3. Ctrl + Shift + B
Toon bladwijzers
4. Ctrl + J
Downloads openen
5. Ctrl + +
In zoomen
6. Ctrl+ -
Uitzoomen
7. Ctrl + N
Een nieuw venster openen
8. Ctrl + Shift + P
Een nieuw privévenster openen
- Hetzelfde als een incognitovenster in Chrome of InPrivate-navigatie in Internet Explorer
- Hiermee kunt u naar webpagina's gaan zonder dat ze in uw geschiedenis verschijnen
9. Ctrl + P
Afdrukken openen
10. Ctrl + H
Browsegeschiedenis openen
Stap 2: Sneltoetsen op het toetsenbord: deel 2




11. F11 of Fn + F11
Volledig scherm
- als u nogmaals op F11 of Fn + F11 drukt, wordt het weer normaal
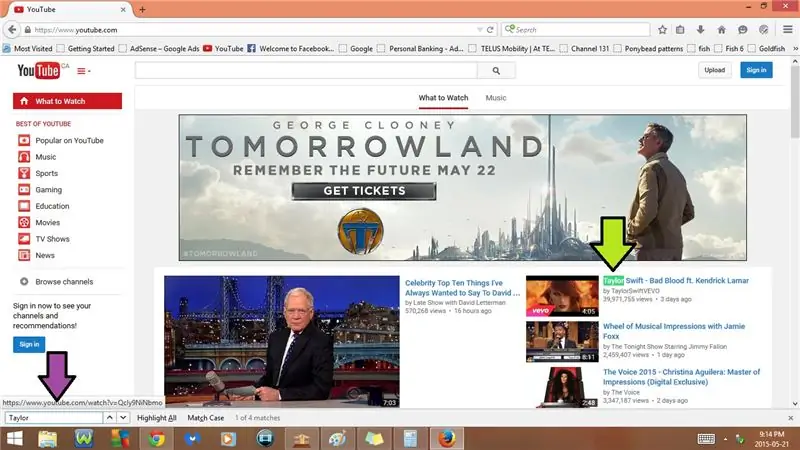
12. Ctrl + F
Zoeken openen
- Opent een zoekbalk onderaan de pagina
- Hier kunt u een woord/woorden typen en het zal dat woord/de woorden op de webpagina markeren
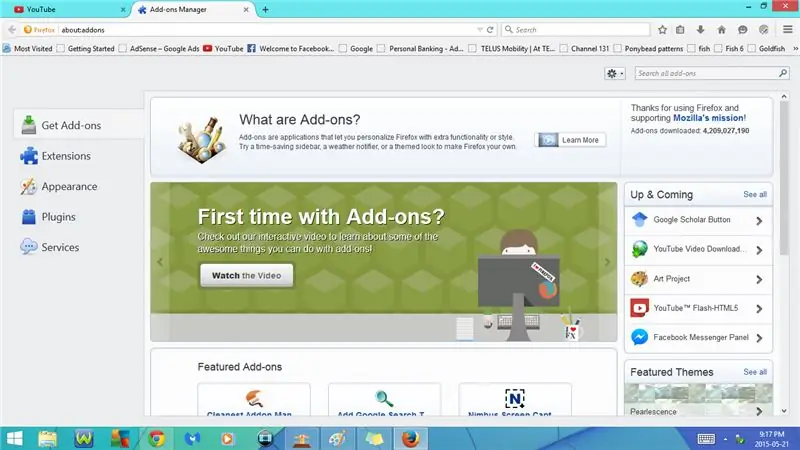
13. Ctrl + Shift + A
Add-onsbeheer openen
- Vanaf hier kunt u add-ons, extensies en plug-ins krijgen
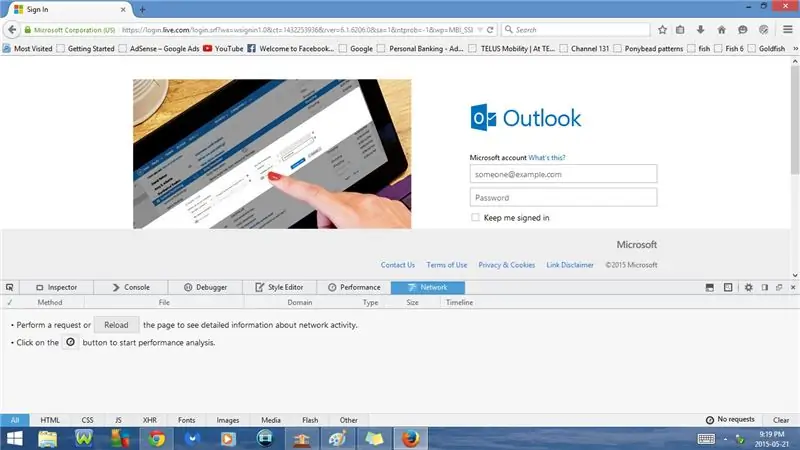
14. Ctrl + Shift + I
Hulpprogramma's voor webontwikkelaars openen
- Inspecteur
- Console
- Debugger
- Stijleditor
- Uitvoering
- Netwerk
15. Ctrl + 0
Zet zoom op standaard (100%)
16. Ctrl + S
Open de pagina Opslaan
17. Ctrl + Shift + C
Open Inspector (tools voor webontwikkelaars)
18. Ctrl + Shift + K
Open console (tools voor webontwikkelaars)
Stap 3: Sneltoetsen op het toetsenbord: deel 3




19. Ctrl + Shift + S
Open Debugger (tools voor webontwikkelaars)
20. Shift + F7 of Shift + Fn + F7
Stijleditor openen (tools voor webontwikkelaars)
21. Shift + F5 of Shift + Fn + F5
Open prestaties (tools voor webontwikkelaars)
22. Ctrl + Shift + Q
Open netwerk (tools voor webontwikkelaars)
23. Shift + F2 of Shift + Fn + F2
Werkbalk voor ontwikkelaars openen
24. Shift + F8 of Shift + Fn + F8
Web-IDE openen
25. Ctrl + Shift + J
Browserconsole openen
26. Ctrl + Shift + M
Responsieve ontwerpweergave openen
27. Shift + F4 of Shift + Fn + F4
Kladblok openen
28. Ctrl + U
Paginabron openen
29. Ctrl + W
Aanbevolen:
Linux: sneltoetsen voor Solitaire!!: 6 stappen

Linux: Sneltoetsen voor Solitaire!!: Hier zijn enkele handige sneltoetsen voor Solitaire op linux Abonneer je op mijn kanaal Bedankt
Sneltoetsen voor ITunes!!: 5 stappen

Sneltoetsen voor ITunes !!: Deze Insturctable laat je enkele handige sneltoetsen voor iTunes zien Abonneer je op mijn kanaal Bedankt
Sneltoetsen voor Windows 7!!: 3 stappen

Sneltoetsen voor Windows 7 !!: Deze Instructable toont u enkele handige sneltoetsen voor Windows 7 Abonneer u op mijn kanaal Bedankt
Sneltoetsen voor Google Chrome!!: 3 stappen

Sneltoetsen voor Google Chrome !!: Deze Instructable toont u enkele handige sneltoetsen voor Google Chrome Abonneer u op mijn kanaal Bedankt
Sneltoetsen voor Internet Explorer!!: 4 stappen

Sneltoetsen voor Internet Explorer !!: Deze Instructable toont u enkele handige sneltoetsen voor Internet Explorer Abonneer u op mijn kanaal Bedankt
