
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:17.
- Laatst gewijzigd 2025-01-23 15:01.


Ik maakte dit Instructable voor mij; om mijn Instructables te verbeteren, maar ik ben van plan te delen wat ik heb gevonden. Ik heb gemerkt dat sommige van de afbeeldingen die ik upload naar Instructabes er perfect uitzien en dat andere afbeeldingen minder helder zijn, een beetje verkleurd of wazig. Omdat ik niet wist of het mijn computer, de bestandsindelingen, het internet of de Instructables-website is die de vervorming veroorzaakt, besloot ik mijn afbeeldingsbestandsindelingen te testen.
Ik maak mijn schema's in Paint, niet in een circuitsimulatorprogramma om twee redenen. Ten eerste hou ik van het uiterlijk van mijn schema's. Ten tweede ontwerp ik circuits die in de echte wereld werken, maar veel van mijn circuits werken niet in een circuitsimulator.
Ik heb slechts twee afbeeldingen gebruikt voor deze Instructable, maar de twee afbeeldingen zijn in zeven verschillende bestandsindelingen.
Stap 1: Bitmap



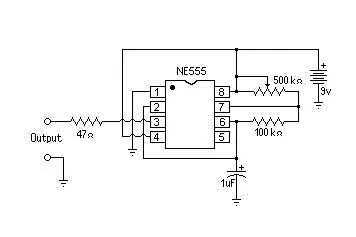
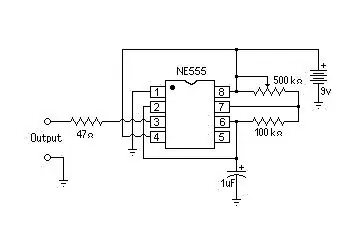
Hoewel de meeste van mijn schema's zwart-wit zijn, gebruik ik geen Monochrome omdat ik mijn LED's graag kleur.
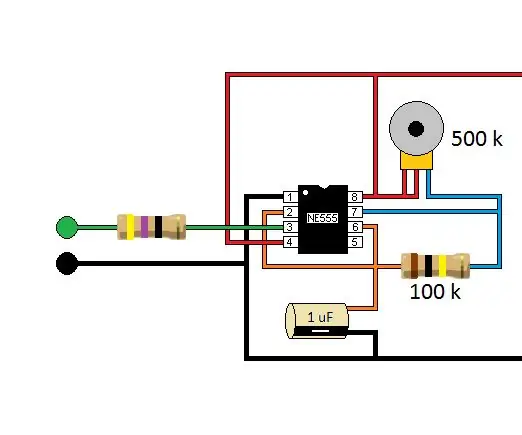
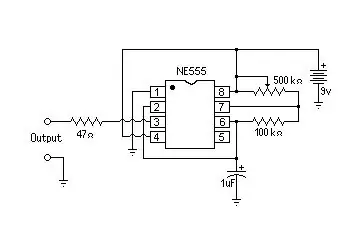
Deze schema's zijn in de volgorde 16 kleurenbitmap, 24-bits bitmap en 256 kleurenbitmap.
Als je goed kijkt, zie je dat ze een beetje wazig zijn.
Stap 2: Beeldhelderheid controleren



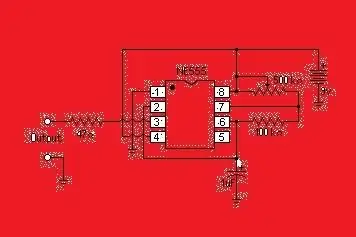
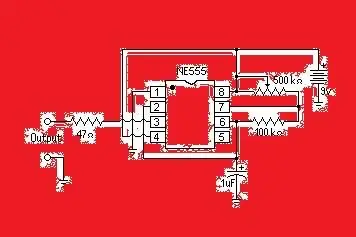
Deze schema's zijn in de volgorde 16 kleurenbitmap, 24-bits bitmap en 256 kleurenbitmap.
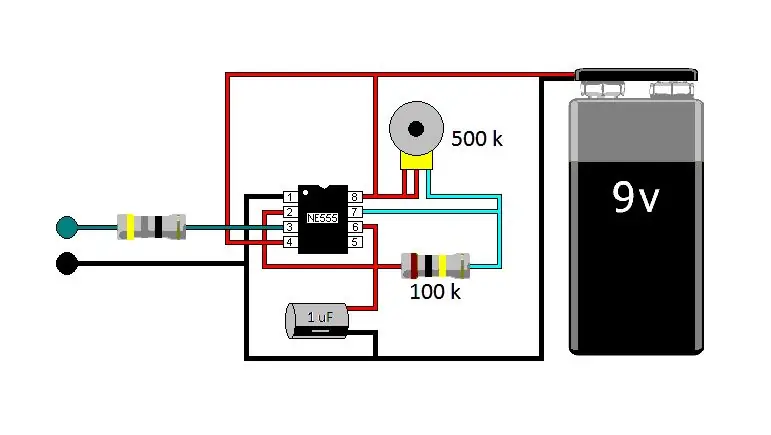
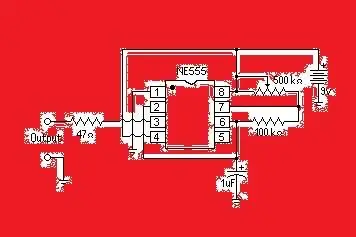
Ik heb de beeldhelderheid gecontroleerd door de geüploade schema's te downloaden en het wit in de schema's in rood te veranderen.
Zoals je kunt zien in de eerste afbeelding (16 kleurenbitmap), werden bijna alle witte pixels rood, maar de gebroken witte vervormde pixels.
In de 24-bit Bitmap en de 256 Color Bitmap-afbeeldingen zijn er veel meer gebroken witte pixels die niet rood zijn geworden.
Niet zo goed als de 16 kleuren bitmap, de-g.webp
Stap 3: Bitmap in kleur geassembleerd circuit



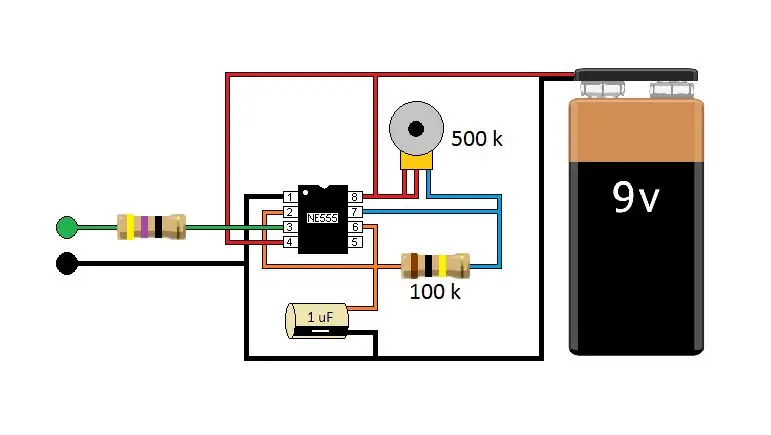
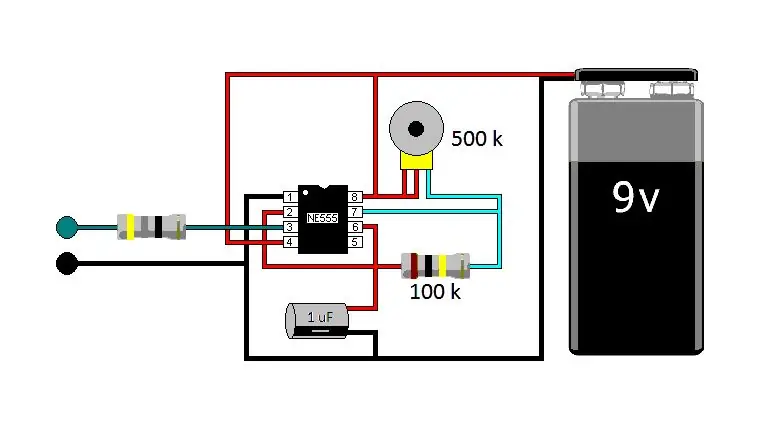
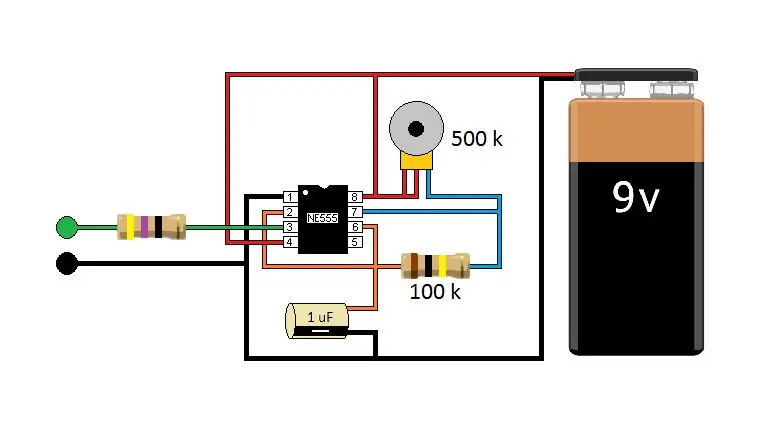
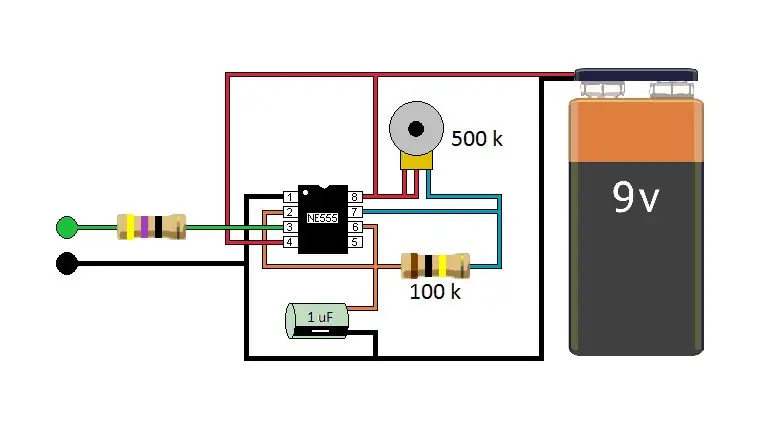
Deze in kleur samengestelde circuitbitmaps zijn in orde; 16 kleurenbitmap, 24-bits bitmap en 256 kleurenbitmap.
Het kleurverlies in 16 kleuren bitmaps maakt het bijna een monochrome afbeelding.
En een bitmap met 256 kleuren is merkbaar wit gemaakt, het meest merkbaar op de condensator en de batterij.
Hier is de 24-bits bitmap bijna net zo goed als de afbeelding die ik op mijn computer heb gemaakt.
Aanbevolen:
Visuino Pulsbreedtemodulatie (PWM) gebruiken om de helderheid van een LED te wijzigen: 7 stappen

Visuino Pulse Width Modulation (PWM) gebruiken om de helderheid van een LED te wijzigen: In deze tutorial zullen we een LED gebruiken die is aangesloten op Arduino UNO en Visuino om de helderheid te wijzigen met behulp van Pulse Width Modulation (PWM). Bekijk een demonstratievideo
De helderheid van leds regelen door Raspberry Pi en aangepaste webpagina: 5 stappen

Led's helderheid regelen door Raspberry Pi en aangepaste webpagina: met behulp van een apache-server op mijn pi met php, vond ik een manier om de helderheid van een led te regelen met behulp van een schuifregelaar met een aangepaste webpagina die toegankelijk is op elk apparaat dat is aangesloten op hetzelfde netwerk als uw pi .Er zijn veel manieren waarop dit kan worden ac
Idee voor doe-het-zelf-activiteit voor weerstations voor 12+ jaar: 4 stappen

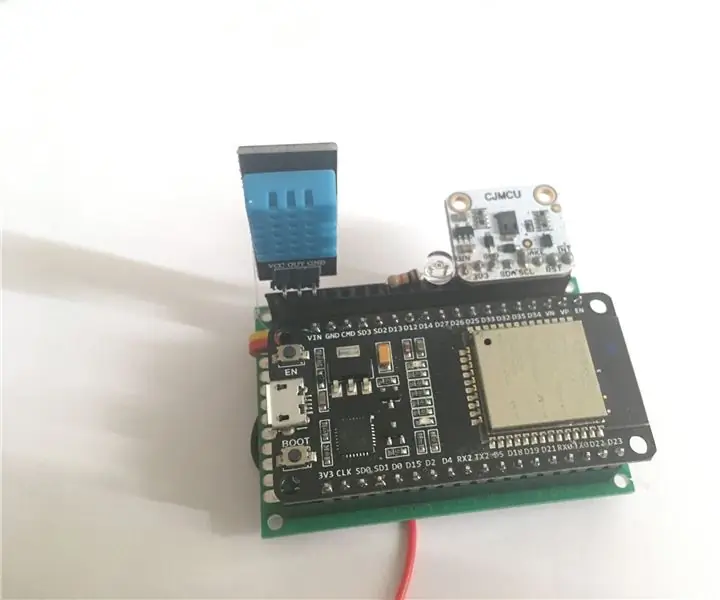
Idee voor doe-het-zelf-weerstationactiviteit voor 12-plussers: in deze activiteit zullen deelnemers hun weerstation opzetten, de lucht in sturen en de opnames (licht, temperatuur, vochtigheid) in realtime volgen via de Blynk-app. Bovendien leert u hoe u de geregistreerde waarden publiceert
LED-helderheid kalibreren: 5 stappen

LED-helderheid kalibreren: terwijl ik een sprookjeslicht aan het maken was, realiseerde ik me dat de PWM-waarde niet-lineair evenredig is met de helderheid van de LED. Simpel gezegd, als de PWM-waarde het dubbele is, is de helderheid niet het dubbele; vooral wanneer PWM dicht bij het maximum is, elke verandering i
Hoe u de hexadecimale code voor elke kleur op uw scherm kunt krijgen: 7 stappen

Hoe u de hexadecimale code voor elke kleur op uw scherm kunt krijgen: ik zal u laten zien hoe u de hexadecimale code kunt krijgen voor elke kleur die uw computerscherm u laat zien, zodat u ze kunt gebruiken in HTML-documenten en andere chique computerdingen. Verrassend genoeg gebruikt het legale software
