
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

De IoT Guru Cloud biedt een aantal backend-services via REST API en u kunt deze REST-aanroepen eenvoudig in uw webpagina integreren. Met Highcharts kunt u eenvoudig grafieken van uw meting weergeven met een AJAX-oproep.
Stap 1: Maak een HTML-pagina
U moet een leeg HTML-bestand maken met uw favoriete editor:
IoT Guru Cloud - Eenvoudig grafiekvoorbeeld
Bewaar het: simple-chart.html IoT Guru Cloud - Voorbeeld van een eenvoudig diagram
Stap 2: AJAX laden van kaartgegevens
U moet JQuery en een AJAX-aanroep aan het HTML-bestand toevoegen, het zal de reeks gegevens van het opgegeven knooppunt en de veldnaam laden: IoT Guru Cloud - Eenvoudig diagramvoorbeeld
IoT Guru Cloud - Eenvoudige grafiek voorbeeldfunctie loadData(target, titleText, xAxisText, yAxisText, nodeId, fieldName, granulation) { return $.ajax({ type: "GET", url: 'https://api.iotguru.cloud/ Measurement/loadByNodeId/' + nodeId + '/' + fieldName + '/' + granulatie, dataType: "json", succes: function (data) { displayChart(target, titleText, xAxisText, yAxisText, granulation, data);} }); } function displayChart(target, titleText, xAxisText, yAxisText, granulation, data) { } $(document).ready(function () { loadData('graphAverage', 'Gemiddelde vertraging van treinen (24 uur)', 'Datum en tijd ', 'min', 'ef39d670-70d9-11e9-be02-27e5a8e884a7', 'gemiddelde', 'DAG/288'); }
Stap 3: Stel de grafiek in
Voeg het Highcharts JavaScript-bestand toe aan het HTML-bestand na het JQuery-bestand:
Vul het lichaam van de displayChart-functie voor het instellen van de grafiek:
functie displayChart(target, titleText, xAxisText, yAxisText, granulation, data) { var options = { title: { text: titleText }, chart: { type: 'spline', renderTo: target, }, xAxis: { type: 'datetime ', titel: { tekst: xAxisText }, gridLineWidth: 1, tickInterval: 3600 * 1000 }, yAxis: { titel: { tekst: yAxisText } }, series: [{}] }; for (var i = 0; i < data.length; i++) { options.series = {data: {}, naam: {}}; options.series.name = data["naam"]; options.series.data = data["data"]; } var chart = nieuwe Highcharts. Chart(opties); }
Stap 4: Dat is het! Gedaan
U bent klaar, laad uw HTML in uw browser en bekijk de grafiek!
Als je metingen wilt verzenden, bezoek dan onze Tutorials-pagina of ons Community Forum!:)
Volledig voorbeeld: GitHub - eenvoudig diagram
Aanbevolen:
Hoe de ESP8266 NodeMCU te verbinden met de IoT Cloud: 5 stappen

Hoe de ESP8266 NodeMCU te verbinden met de IoT Cloud: Deze instructable toont u een eenvoudige Internet of Things-demo met behulp van de ESP8266 NodeMCU en een online IoT-service genaamd AskSensors. We laten u zien hoe u snel gegevens van de ESP8266 HTTPS-client kunt krijgen en deze in een grafiek kunt plotten in de AskSensors Io
Een ESP32 verbinden met de IoT Cloud: 8 stappen

Hoe een ESP32 met de IoT-cloud te verbinden: deze instructie wordt geleverd in een reeks artikelen over het aansluiten van hardware zoals Arduino en ESP8266 op de cloud. Ik ga je uitleggen hoe je je ESP32-chip kunt verbinden met de cloud met AskSensors IoT-service. Waarom ESP32? Na het grote succes
ESP32-gegevens publiceren met NTP-tijdstempel naar de IoT-cloud: 5 stappen

ESP32-gegevens publiceren met NTP-tijdstempel naar de IoT-cloud: In veel toepassingen moeten gebruikers hun gegevens samen met de lokale tijdstempel van de waarden verzenden in de payload naar de AskSensors IoT-cloud. Het tijdstempelformaat is UNIX Epoch-tijd: het aantal milliseconden dat is verstreken sinds januari
IoT Basics: uw IoT verbinden met de cloud met behulp van Mongoose OS: 5 stappen

IoT Basics: uw IoT verbinden met de cloud met behulp van Mongoose OS: als u een persoon bent die van knutselen en elektronica houdt, komt u vaker wel dan niet de term Internet of Things tegen, meestal afgekort als IoT, en dat het verwijst naar een reeks apparaten die verbinding kunnen maken met internet! Zo iemand zijn
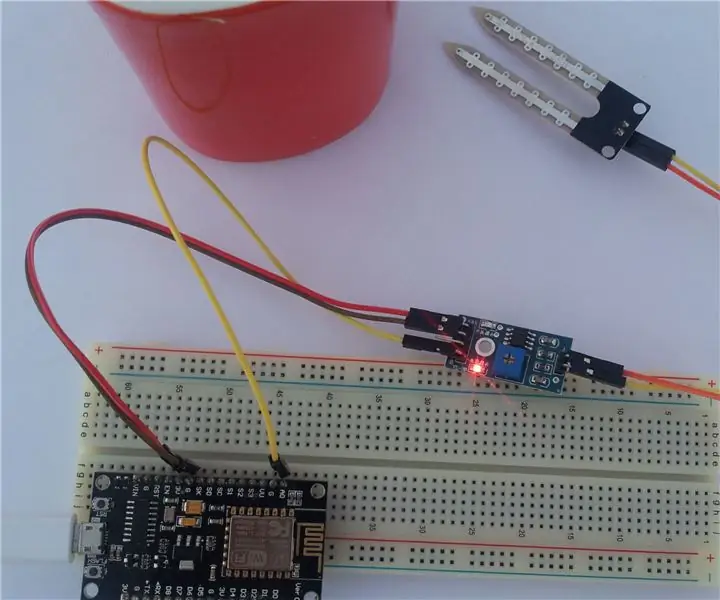
Bodemvochtsensor en ESP8266 aansluiten op de AskSensors IoT Cloud: 10 stappen

Hoe u de bodemvochtsensor en ESP8266 aansluit op de AskSensors IoT Cloud: Deze instructable laat u zien hoe u uw bodemvochtsensor en ESP8266 aansluit op de IoT-cloud. Voor dit project gebruiken we een knooppunt MCU ESP8266 WiFi-module en een bodemvochtsensor dat meet de volumetrische inhoud van water in de zo
