
Inhoudsopgave:
- Benodigdheden
- Stap 1: Passo 1: Criar Um Novo Projeto Geen Google Firebase
- Stap 2: Passo 2: populair als informatie Realtime database
- Stap 3: Passo 3: Criando O Aplicativo Android
- Stap 4: Passo 4: Configurando O Aplicativo Android Para Firebase
- Stap 5: Passo 5: Realizando a Conexão Do Aplicativo Com O Firebase
- Stap 6: Passo 6: Montando O Circuito De Detecção De Luz
- Stap 7: Passo 7: Envio Das Informações Para O Firebase
- Stap 8: Passo 8: Teste Final
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

Projeto de um Sensor de Luz que avisa para o celular se a luz está acesa of não
Pode ser usado como forma de segurança of alerta para economia de energia
Benodigdheden
Para realizar esse projeto é necessário:
- Uma placa ESP8266
- Uma PROTOBOARD pequena
- Uhm cabo micro-USB
- Um Resistor sensível à luz que servirá como nosso sensor de iluminação
- Um Weerstand van 10K Ohm
- Fios para ligação (Jumperdraden)
-
Ides
- Android Studio
- Arduino IDE
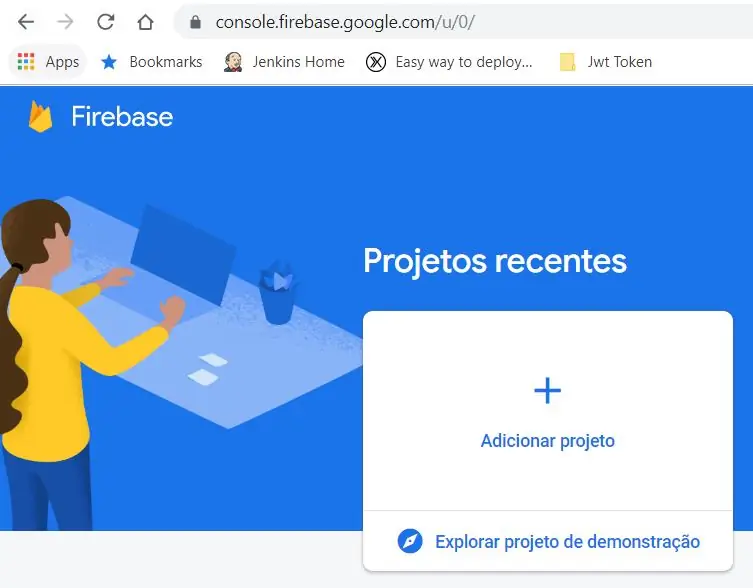
Stap 1: Passo 1: Criar Um Novo Projeto Geen Google Firebase

- Entrar em console.firebase.google.com
- Klik op Adicionar Projeto
- Seguir als instructies voor Android
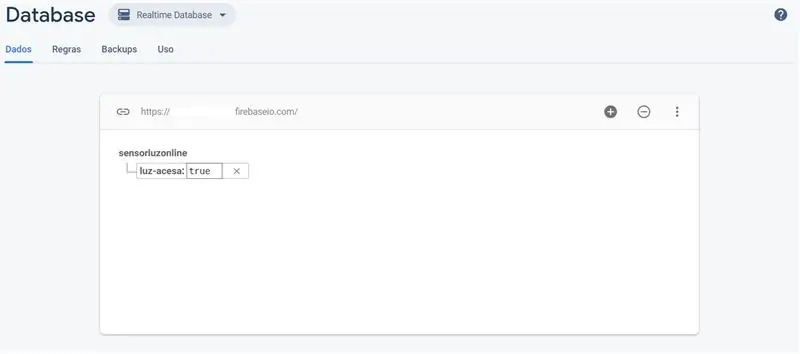
Stap 2: Passo 2: populair als informatie Realtime database

- Clicar em Database geen pijn lateraal do firebase
- Aanvullende informatie over Realtime database conforme na figura
- Anote em algum lugar een url do banco de dados (termina com.firebaseio.com)
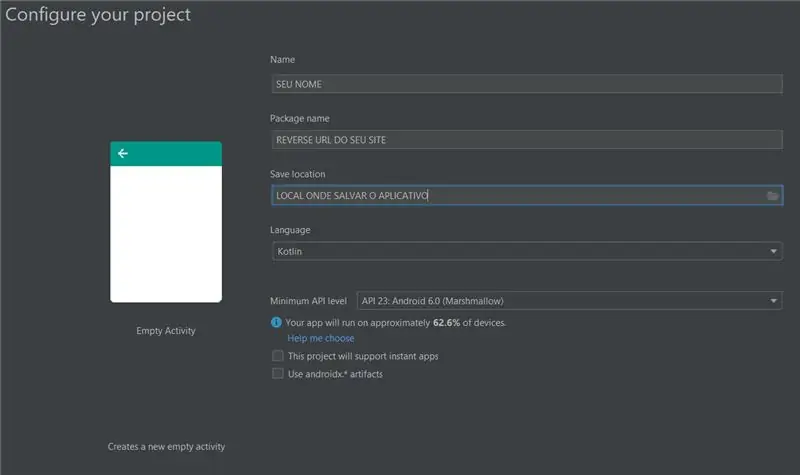
Stap 3: Passo 3: Criando O Aplicativo Android

- Betreed geen Android Studio
- Clique em Bestand -> Nieuw project
- Escolha a Opção Lege activiteit
- Crie um novo aplicativo Android com as informações da figura
Stap 4: Passo 4: Configurando O Aplicativo Android Para Firebase
-
Geen arquivo build.gradle do PROJETO, insira a linha de seção de dependências
classpath 'com.google.gms:google-services:4.3.2'
-
Geen arquivo build.gradle do modulo APP, insira a linha dentro da seção de dependências
implementatie 'com.google.firebase:firebase-database:19.1.0'
Stap 5: Passo 5: Realizando a Conexão Do Aplicativo Com O Firebase
- Abra o arquivo Hoofdactiviteit
-
Substitua o conteúdo pelo conteúdo abaixo
Conteúdo MainActivity
Desta forma of aplicativo ja estará escutando alterações no firebase.
Você já pode executar o aplicativo e testar as alterações no seu celular.
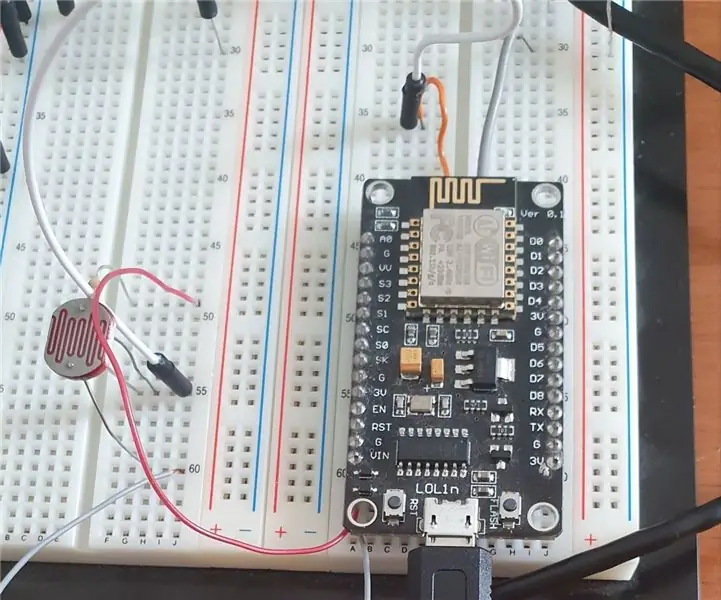
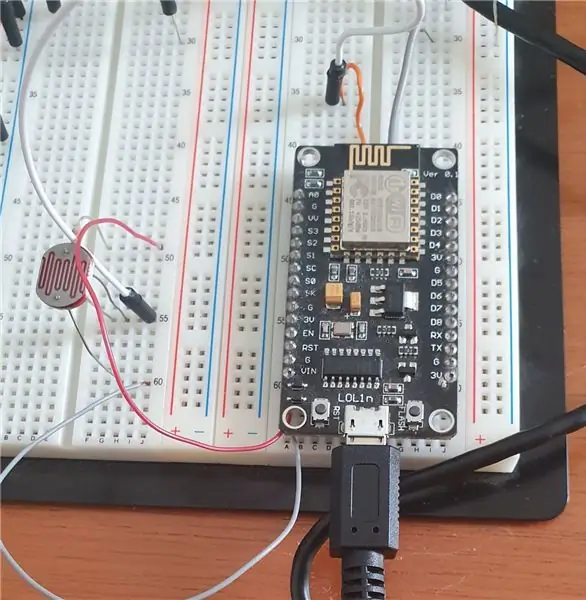
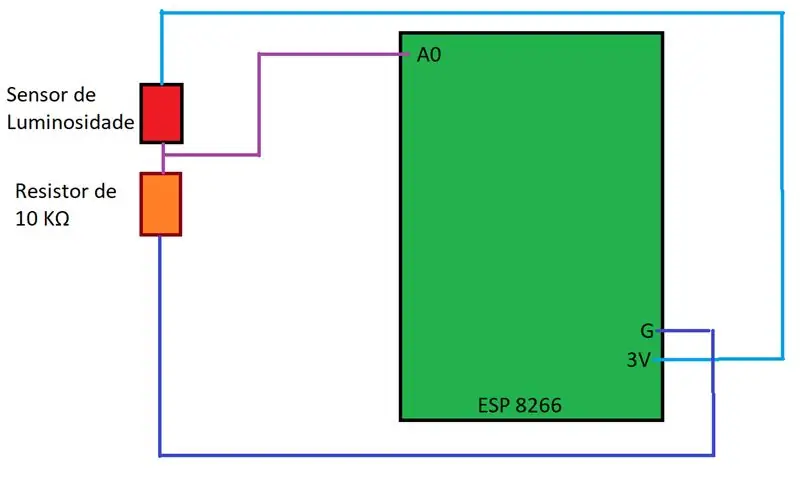
Stap 6: Passo 6: Montando O Circuito De Detecção De Luz

Monte o circuito conforme a imagem
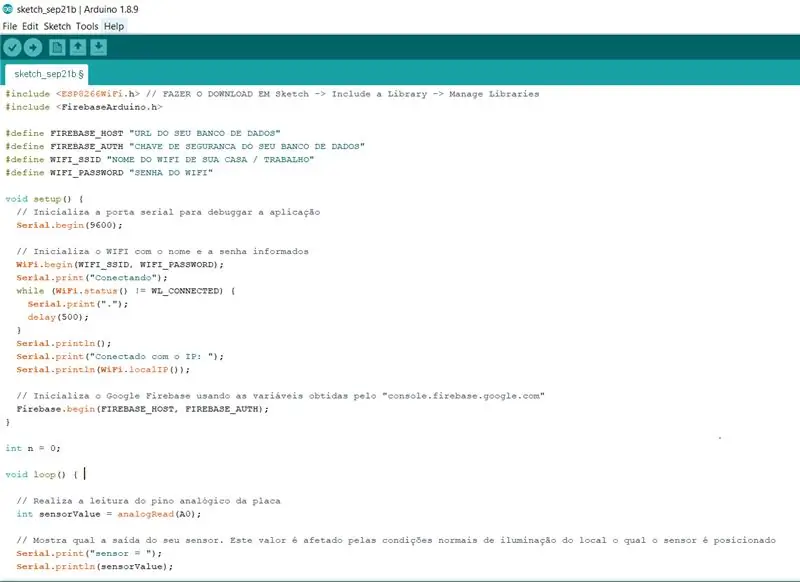
Stap 7: Passo 7: Envio Das Informações Para O Firebase

-
Abra a IDE nativa do Arduino en novo arquivo em Bestand -> Nieuw
De o nome que quiser oa arquivo
- Remova qualquer conteúdo predefinido
-
Cole of seguinte texto
Arquivo de Configuratie van Arduino (ESP8266)
Aanbevolen:
Online weerstation: 6 stappen

Online weerstation: je gelooft het niet! Maar vanaf het begin. Ik werkte aan de volgende versie van CoolPhone en het aantal fouten dat ik maakte toen het werd ontworpen, dwong me om er een pauze van te nemen. Ik deed mijn schoenen aan en ging naar buiten. Het bleek koud te zijn, dus ik ging
Online weerstation (NodeMCU): 7 stappen (met afbeeldingen)

Online weerstation (NodeMCU): Hey jongens! Ik hoop dat je al genoten hebt van mijn vorige instructable "Arduino Robot 4WR" en je bent klaar voor een nieuwe, zoals gewoonlijk heb ik deze tutorial gemaakt om je stap voor stap te begeleiden terwijl je je eigen elektronische project maakt. Tijdens het maken van dit
Een online aquarium-webcam maken! 8 stappen (met afbeeldingen) Antwoorden op al uw "Hoe?"

Een online aquarium-webcam maken!: Stapsgewijze handleiding voor het aanpassen van de behuizing van een IP-camera zodat deze rechtstreeks op een aquarium kan worden bevestigd. De reden dat dit nodig is, is omdat webcams meestal zijn ontworpen om voor het onderwerp te worden geplaatst of een standaard nodig hebben. Maar met een Fish Ta
Widget voor online weerweergave met de ESP8266: 4 stappen:

Online weerweergave-widget De ESP8266 gebruiken: Een paar weken geleden hebben we geleerd hoe we een online weerweergavesysteem kunnen bouwen dat weersinformatie voor een bepaalde stad ophaalt en op een OLED-module weergeeft. We gebruikten het Arduino Nano 33 IoT-bord voor dat project, een nieuw bord t
Online systeem voor stemmen via vingerafdrukken (FVOS): 5 stappen

Fingerprint Voting Online System (FVOS): Met het Fingerprint Voting Online System kunnen de kiezers hun stem volledig gedigitaliseerd uitbrengen door hun informatie te verzamelen en te bevestigen door de vingerafdruk via het apparaat te scannen en de gegevens op een server op te slaan. Het heeft gebruiksvriendelijke G
