
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

Het belangrijkste dat je op een zomerkamp nodig hebt, is een coole naambadge!
Deze instructies laten je zien hoe je een BBC micro:bit programmeert om iedereen te laten zien wie je bent, en vervolgens een vilten badge te maken en aan te passen om deze te bevatten.
Stappen 1 en 2 gaan over het programmeren van de micro:bit - u moet kiezen of u de op tekst gebaseerde MicroPython (stap 1) of de MakeCode met slepen en neerzetten (stap 2) wilt gebruiken.
Stappen 3-6 gaan over het maken van de vilten badge - je moet kiezen of je lijm (stap 4) of draad (stap 5) wilt gebruiken om het in elkaar te zetten.
Deze activiteit maakt deel uit van dag 1 van Robocamp 2019, ons robotica-zomerkamp van een week voor jongeren van 10-13 jaar.
Benodigdheden
Stappen 1-2 (Programmeren):
- BBC micro:bit
- USB naar microUSB datakabel
- Computer
Stappen 3-6 (vilten badge):
- Voelde
- Heet lijmpistool
- micro:bit-batterijpakket
- (optioneel) lasersnijder
- (optioneel) afdruksjablonen
- (optioneel) PVA-lijm
- (optioneel) borduurgaren, naald & schaar
Stap 1: Programmeren van de BBC Micro:bit - MicroPython gebruiken

Als je in plaats daarvan MakeCode wilt gebruiken, sla deze stap dan over
Je hebt een paar opties voor het schrijven van MicroPython-code voor je micro:bit:
- Mu, die u hier kunt downloaden en installeren:
- De online-editor, die u hier kunt vinden:
- Edublocks, een op blokken gebaseerde online editor, die u hier kunt vinden:
Deze instructies gaan ervan uit dat u Mu gebruikt
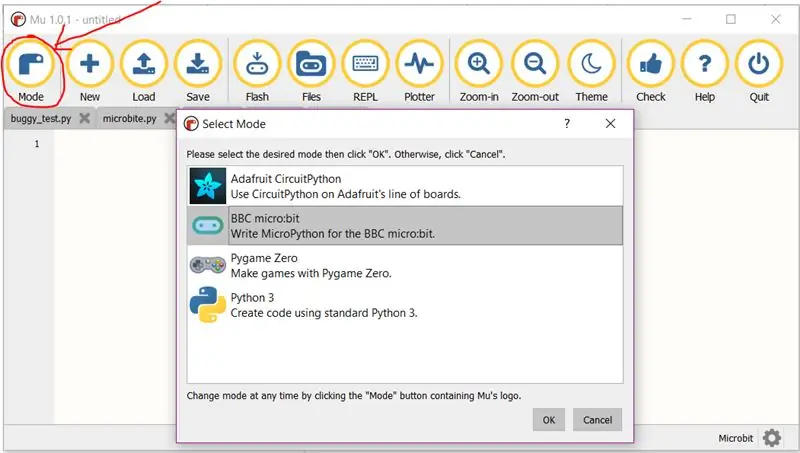
Open Mu en sluit je micro:bit aan op je computer. Mu zou moeten herkennen dat je een micro:bit gebruikt en micro:bit 'Mode' selecteren, maar als dat niet het geval is, verander het dan handmatig (Afbeelding #1).
Typ deze regels code in Mu:
van microbit-import *
terwijl True: display.scroll('Hallo')
Klik nu op de 'Flash'-knop van Mu's werkbalk om je nieuwe code naar de micro:bit te sturen.
Dit werkt alleen als de micro:bit is aangesloten
Het gele lampje op de achterkant van de micro:bit begint te knipperen. Als het klaar is, is je code overgedragen.
Het bericht 'Hallo' zou nu over het scherm van je micro:bit moeten scrollen!
Dit gaat voor altijd door, want 'while True' is een herhalingslus. De inspringing (horizontale spatiëring) voor 'display.scroll' geeft aan dat deze regel zich binnen de eeuwige lus bevindt.
Als er fouten in uw code zitten, toont de micro:bit u een foutmelding in plaats van de gewenste code!
Probeer dit bericht te lezen om te zien op welk regelnummer de fout staat en debug vervolgens uw code.
Rekening:
- spelling
- Hoofdletters
-
dubbele punten:
inspringing
Bewerk uw code zodat in plaats van 'Hallo' te scrollen, uw naam wordt gescrolld.
Hint: Het weer te geven bericht moet zowel tussen de haakjes als de spraaktekens/apostrofs staan!
Nu om uw code uit te breiden
Voeg onder de code die je hebt geschreven, de inspringing zo dat je nieuwe code ook in de lus zit, deze regels toe:
display.show(Afbeelding. GELUKKIG)
slaap(500)
'slaap' is belangrijk, het voorkomt dat de lus zich te snel herhaalt. Zonder dit kunt u de afbeelding niet zien, omdat deze onmiddellijk zal verdwijnen.
Als je het eenmaal werkend hebt, probeer dan wat andere afbeeldingen. Mijn persoonlijke favoriet is EEND!
Een lijst met beschikbare afbeeldingen is hier te vinden:
Om wat ideeën op te doen om uw code uit te breiden, bijvoorbeeld door de micro:bit-knoppen te gebruiken, downloadt u de bijgevoegde helpsheets. Begin met het blad Inputs & Outputs en ga dan verder met de projectideeën.
De volgende stap herhaalt deze instructies voor de MakeCode Editor. Sla deze stap over en ga verder met stap 3 om je vilten badge te maken.
Aanbevolen:
Kazoo-codering: 5 stappen

Kazoo-codering: dit is een mooi 3D-model van een kazoo gemaakt op Tinkercad. Je kunt er een maken met deze instructable
Inbraakalarm (eenvoudig en zonder codering): 3 stappen

Inbraakalarm (eenvoudig en zonder codering): Niveau 1 IR-gebaseerd inbraakalarm. Dit is het meest eenvoudige en zeer eenvoudige project, alles wat je nodig hebt is een heleboel elektronica en draden. Het project is bedoeld om eenvoudig de objecten in zijn bereik te detecteren en daar te bammen gaat de zoemer en stopt na een paar seconden w
Maak een eenvoudige app voor uw smartphone (geen codering nodig): 10 stappen

Maak een eenvoudige app voor uw smartphone (geen codering nodig): UPDATE: deze techniek is verouderd, er zijn nu verschillende andere manieren om een app te maken.. dit werkt mogelijk niet meer. Mijn eerste gepubliceerde app is beschikbaar om te downloaden op de Android-app Markt hier. Het volgende is een korte tutorial over hoe praktisch elke
Arduino/Android voor beginners, geen codering vereist - Gegevens en besturing: 15 stappen

Arduino/Android voor beginners, geen codering vereist - Gegevens en besturing: update 23 april 2019 -- Voor datum-/tijdplots die alleen Arduino millis() gebruiken, zie Arduino Datum/tijd plotten/logging met Millis() en PfodApp De nieuwste gratis pfodDesigner V3 .0.3610+ genereerde complete Arduino-schetsen om gegevens uit te zetten tegen datum/tijd-u
[HASS.IO] Begin met het bouwen van uw Smart Home zonder codering, voor minder dan $ 100: 6 stappen
![[HASS.IO] Begin met het bouwen van uw Smart Home zonder codering, voor minder dan $ 100: 6 stappen [HASS.IO] Begin met het bouwen van uw Smart Home zonder codering, voor minder dan $ 100: 6 stappen](https://i.howwhatproduce.com/images/003/image-8860-20-j.webp)
[HASS.IO] Begin met het bouwen van je slimme huis zonder codering, voor minder dan $ 100: de laatste tijd ben ik aan het rommelen en heb ik met succes mijn huis minder "idioot" gemaakt. Dus ik ga delen hoe je een smart home-systeem maakt met een laag prijskaartje, hoge compatibiliteit dat naadloos en stabiel zou werken
