
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.



UPDATE: Deze techniek is verouderd, er zijn nu verschillende andere manieren om een app te maken.. dit werkt mogelijk niet meer. Mijn eerste gepubliceerde app is hier te downloaden op de Android App Market. Het volgende is een korte tutorial over hoe praktisch iedereen er een kan maken. Dit is een app die info/mediafeeds van verschillende bronnen (facebook, blogs, twitter, zoekopdrachten enz.)
Ik moest laatst op het werk uitzoeken hoe ik een eenvoudige app kon bouwen.. dus besloot ik te kijken naar alle online webapps die het voor je doen met inhoud van je website, blog of andere feeds.
Je zult er een aantal vinden als je googled, maar deze werkt goed (en werd niet geblokkeerd door mijn kantoorfirewall).). Het heet Conduit, probeer het op mobile.conduit.com.
UPDATE:
Ik gebruik die site niet meer. Ik vond https://www.appyet.com/ veel beter.
Stap 1: Dit is wat je nodig hebt

1) een computer met internettoegang 2) enkele hulpmiddelen en vaardigheden voor het bewerken van afbeeldingen 3) inhoud in de vorm van een blog, twitter, flickr, youtube, enz.. alles met een rss-feed werkt. 4) een apparaat om de app op te testen of te gebruiken - pc/MAC-browser, Android-apparaat, IOS-apparaat, Windows Phone, Badafor Android en Windows Phone de site genereert het installatiebestand (.apk enz.) dat u onmiddellijk op uw apparaat. Voor IOS en Bada moet u echter een optionele dev-licentie krijgen: 6) Als u uw app in een appstore/markt wilt publiceren, heeft u ontwikkelaarslicenties nodig voor Android ($ 23), IOS ($ 99), Windows Phone ($ 99), Bada(gratis). ik heb twee Android-apparaten en ook veel vrienden en collega's met Android-apparaten … dus ik heb de Android-licentie.
Stap 2: Stap 1

Ga naar https://mobile.conduit.com/ en voer de url naar uw webpagina in, op cms (blogs enz.) gebaseerde pagina's werken het beste. Druk op de knop "Maken".
Stap 3: Stap 2

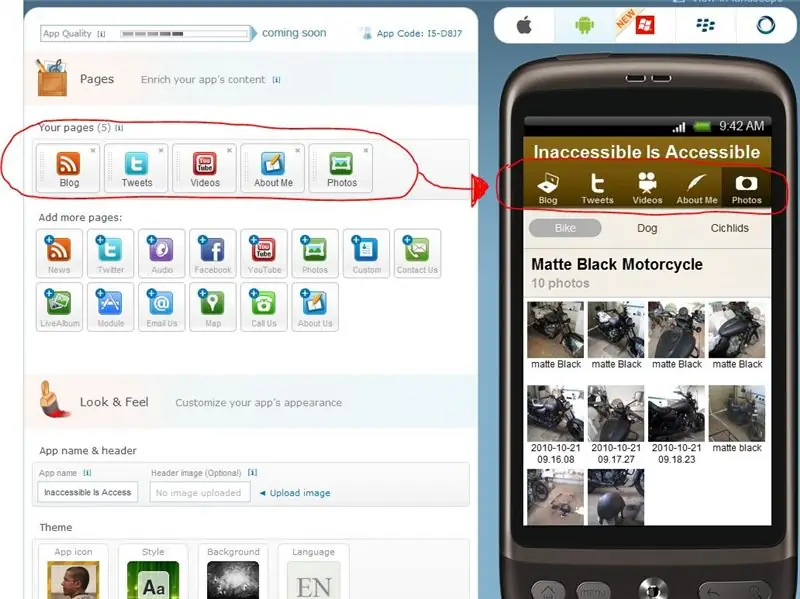
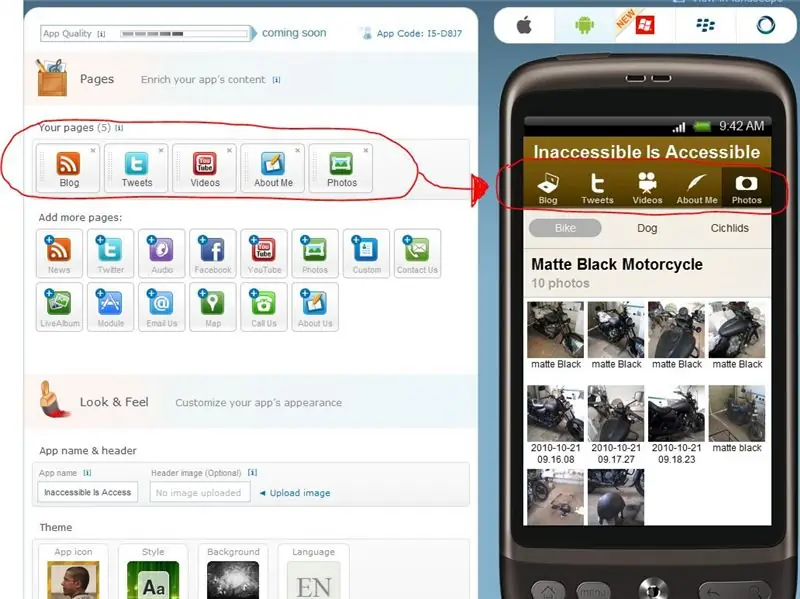
De site detecteert alle feeds op uw pagina en maakt er "pagina's" voor de app van. (zie afbeelding) vanaf hier is het vrij eenvoudig.
Stap 4: Stap 3
voeg meer pagina's toe als je wilt. Je hebt voor elk een paar lay-outopties. Veel DJ's en muzikanten hebben de Audio-pagina gebruikt. Hiermee kan de gebruiker muziek uit je verzameling afspelen met behulp van een "Media RSS" of Soundcloud. Het nummer wordt zelfs op de achtergrond afgespeeld terwijl de gebruiker door de andere app-pagina's bladert!
Stap 5: Stap 4
Bewerk de look en feel door kleuren aan te passen en kop- of achtergrondafbeeldingen te uploaden. een app-afbeelding is ook vereist. De site zal u de vereiste formaten en formaten vertellen wanneer u op de knoppen "afbeelding toevoegen" of "afbeelding uploaden" klikt
Stap 6: Stap 5

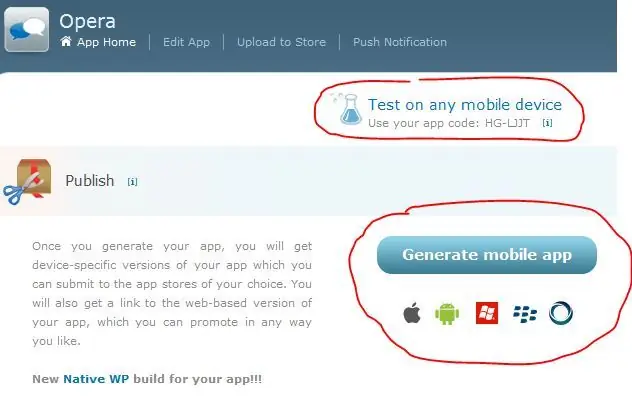
Je kunt de app nu testen met Conduit's "Re.vu" -app en de app-code van je app … of je kunt hem publiceren in het mobiele formaat waarin je hem wilt testen. Ik heb het laatste gedaan, dus daar zal ik het vanaf nu over hebben.
Stap 7: Stap 6


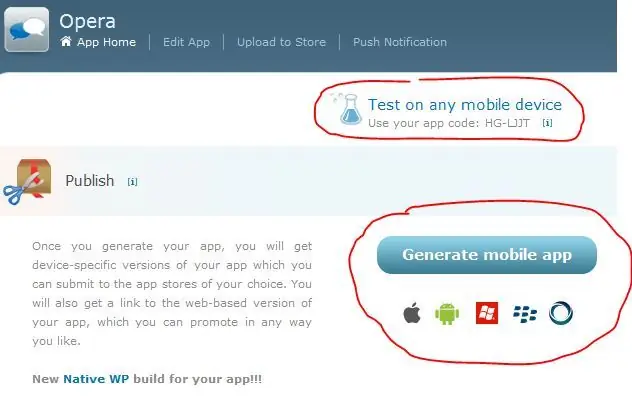
Voordat u op "Mobiele app genereren" klikt, gaat u terug naar de bewerkingspagina en maakt u enkele app-screenshots van de app in de emulator (ik heb hiervoor het Knipprogramma van Windows gebruikt). Wanneer u op "Mobiele app genereren" klikt, komt u op een pagina waar u informatie over uw app kunt invullen en afbeeldingen kunt uploaden voor het opstartscherm en app-screenshots voor de app-winkels.
Stap 8: Stap 7


Druk op de grote knop "Genereren". Dat brengt je naar de startpagina van de app, waar je kunt zien dat het bezig is met het genereren van de Android-, Windows Phone- en Browser-apps. De IOS-app heeft een Apple-certificaat nodig (die ik nog niet heb, dus overgeslagen) Op dit moment kun je al een paar versies van je app gebruiken: de mobiele site en de browser-app.. zijn klaar en je kunt ze verzenden aan je vrienden.
Stap 9: Stap 8


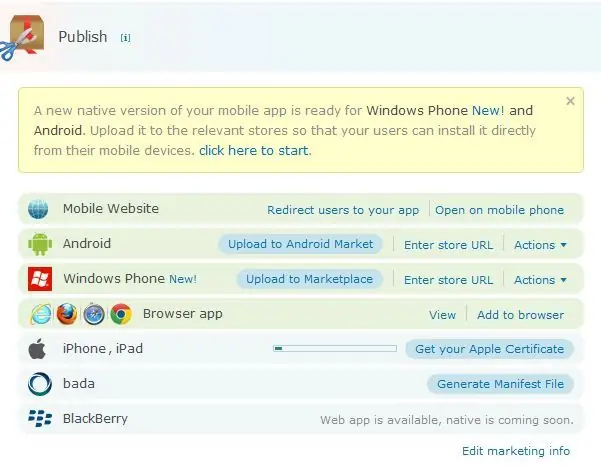
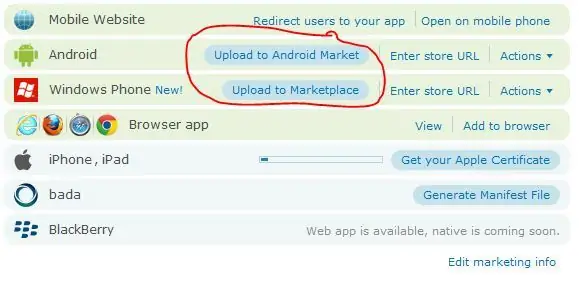
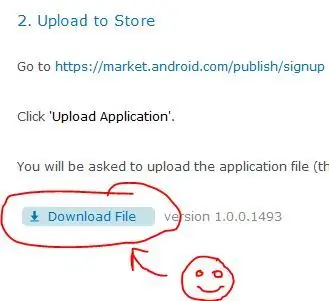
Zodra het genereren is voltooid voor de Android- en Windows Phone-apps, klikt u op de knoppen "Uploaden naar Android Market" of "Uploaden naar Marketplace" om naar de pagina te gaan die u vertelt hoe u het op de respectieve markten kunt publiceren. Dat proces duurt iets langer, maar je hoeft niet te wachten om het uit te proberen op je apparaat! Scroll gewoon naar beneden naar het gedeelte 'Uploaden naar winkel' van de instructies en klik om het uit te vouwen. Daar vind je een downloadlink voor het app-installatieprogramma! Zet het op je apparaat en installeer! dat is het.
Stap 10: Stap 9
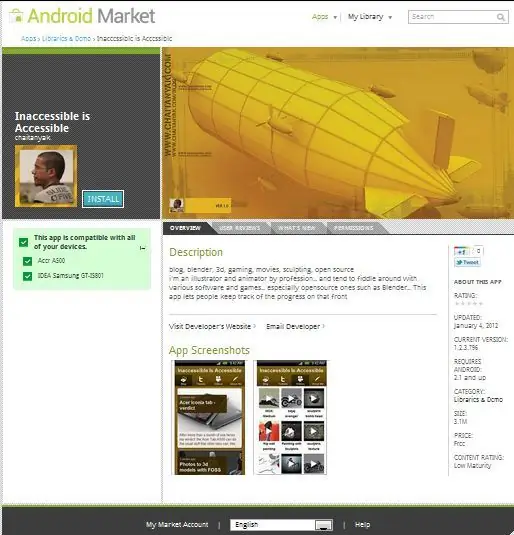
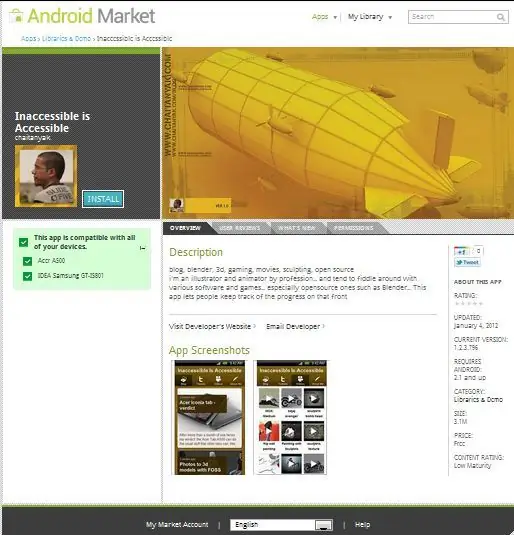
Om op een van de markten te publiceren, moet je een eenmalige vergoeding betalen.. in mijn geval betaalde ik een vergoeding van $ 25 aan de Android-markt en kon ik het APK-bestand samen met screenshots, enz. indienen. De volgende dag was de app binnen de markt. niet gepubliceerd naar de andere markten of app-winkels.. want de ontwikkelaarskosten zijn $ 99 voor IOS en Windows-telefoon (je kunt je Windows-app al testen… en verspreiden via andere kanalen) Bada is gratis.. dus registreer ik me daar nu.
Aanbevolen:
Maak een EENVOUDIGE Infinity Mirror Cube - GEEN 3D-printen en GEEN programmering: 15 stappen (met afbeeldingen)

Maak een EENVOUDIGE Infinity Mirror Cube | GEEN 3D-printen en GEEN programmering: iedereen houdt van een goede infinity-kubus, maar ze zien eruit alsof ze moeilijk te maken zijn. Mijn doel voor deze Instructable is om je stap voor stap te laten zien hoe je er een kunt maken. Niet alleen dat, maar met de instructies die ik je geef, kun je er een maken o
$ 5 DIY YouTube-abonneeweergave met ESP8266 - geen codering nodig - Ajarnpa

$ 5 DIY YouTube-abonneeweergave met ESP8266 - geen codering nodig: in dit project laat ik je zien hoe je het ESP8266-bord Wemos D1 Mini kunt gebruiken om het aantal abonnees van elk YouTube-kanaal weer te geven tot minder dan $ 5
Voeg een ventilator toe aan een koellichaam van een computer - geen schroeven nodig - Ajarnpa

Voeg een ventilator toe aan een koellichaam van een computer - Geen schroeven nodig: Het probleem: ik heb (had) een moederbord op mijn bestandsserver met een koellichaam zonder ventilator over wat volgens mij de northbridge is. Volgens het sensorprogramma (ksensors) dat ik in Fedora had draaien, bleef de temperatuur van het moederbord rond de 190F. Mijn schoot
Arduino/Android voor beginners, geen codering vereist - Gegevens en besturing: 15 stappen

Arduino/Android voor beginners, geen codering vereist - Gegevens en besturing: update 23 april 2019 -- Voor datum-/tijdplots die alleen Arduino millis() gebruiken, zie Arduino Datum/tijd plotten/logging met Millis() en PfodApp De nieuwste gratis pfodDesigner V3 .0.3610+ genereerde complete Arduino-schetsen om gegevens uit te zetten tegen datum/tijd-u
Robot Gong: Ultiem Hackaton-projectidee voor verkoop- en productnerds (geen codering vereist) - 17 stappen (met afbeeldingen)

Robot Gong: Ultiem hackaton-projectidee voor verkoop- en productgeeks (geen codering vereist): laten we een robotachtige muzikale gong bouwen die wordt geactiveerd door e-mail. Hiermee kunt u geautomatiseerde e-mailwaarschuwingen instellen om de gong af te vuren… (via SalesForce, Trello, Basecamp…)Uw team zal nooit meer vergeten om "GONGGG" wanneer nieuwe code wordt vrijgegeven, een deal
