
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.

Hoewel een microcontroller een computer op een chip is met een geïntegreerde processor, geheugen en I/O-randapparatuur, voelt het voor een student nog steeds nauwelijks anders aan dan andere DIP-geïntegreerde schakelingen. Daarom hebben we een project "Arduino PC" ontworpen als opdracht voor de middelbare scholieren die de cursus "Digitale Elektronica" volgen. Het vereist dat ze een elektronisch circuit in Tinkercad ontwerpen en simuleren om aan de gegeven projectvereisten te voldoen (hieronder besproken). Het doel is om de studenten in staat te stellen microcontrollers te zien als een volwaardige computer (hoewel beperkt in mogelijkheden) die kan worden gebruikt met een aangepast toetsenbord en een LCD (Liquid Crystal Display). Het stelt ons ook in staat om hun bekwaamheid te controleren bij het gebruik van de concepten die in de klas zijn geleerd.
Voor dit opdrachtproject raden we Tinkercad aan, zodat de studenten niet in het digitale elektronicalab voor de componenten hoeven te blijven en op hun eigen gemak kunnen werken. Het is ook gemakkelijk voor instructeurs om de status van het project van elke student via Tinkercad te volgen zodra het door hen is gedeeld.
Het project vereist dat de studenten:
- Ontwerp een toetsenbord op maat met 15 invoertoetsen (10 toetsen voor cijfer 0-9 en 5 voor instructies +, -, x, / en =) en maximaal 4 aansluit(data)pinnen (behalve de 2 pinnen die worden gebruikt voor de voeding) voor het verzenden van invoer naar de Arduino Uno.
- Interface een LCD met de Arduino Uno.
- Schrijf eenvoudige code voor de Arduino Uno om de ingedrukte toets te interpreteren en op het LCD-scherm weer te geven.
- Om de eenvoudige wiskundige bewerkingen uit te voeren (over gehele invoer) ervan uitgaande dat alle invoer en resultaten altijd gehele getallen zijn binnen het bereik van -32, 768 tot 32, 767.
Dit project helpt de leerlingen bij het leren
- Codeer verschillende ingangen in binaire codes.
- Ontwerp een binaire encoder met behulp van een digitaal circuit (dit is het hart van het ontwerp van het toetsenbordcircuit).
- Identificeer (decodeer) de individuele ingangen van hun binaire coderingen.
- Schrijf Arduino-codes.
Benodigdheden
Het project vereist:
- Toegang tot een pc met een stabiele internetverbinding.
- Een moderne browser die Tinkercad kan ondersteunen.
- Een Tinkercad-account.
Stap 1: Het toetsenbordcircuit ontwerpen

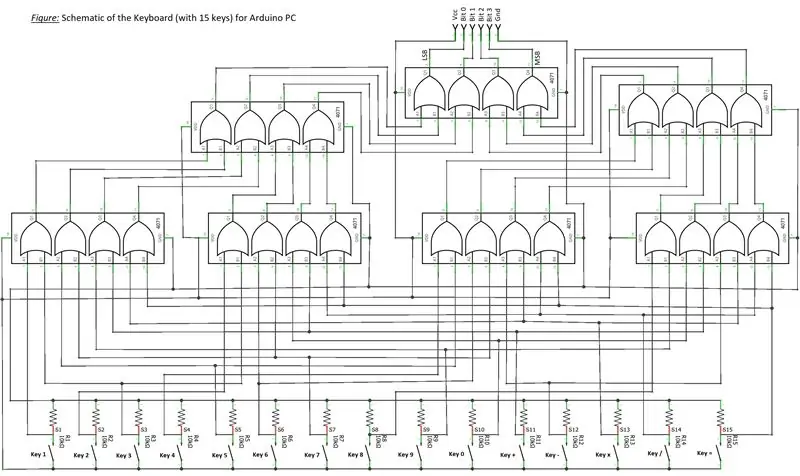
Het ontwerpen van het toetsenbordcircuit is een van de belangrijkste componenten van het project, waarbij de studenten elk van de 15 toetsinvoer moeten coderen in verschillende 4-bits patronen. Hoewel er 16 verschillende 4-bits patronen zijn, is er echter uitsluitend één 4-bits patroon nodig om de standaardstatus weer te geven, d.w.z. wanneer er geen toets wordt ingedrukt. Daarom hebben we in onze implementatie 0000 (d.w.z. 0b0000) toegewezen om de standaardstatus weer te geven. Vervolgens codeerden we de decimale cijfers 1-9 door hun werkelijke 4-bits binaire representatie (dwz 0001, 0010, 0011, 0100, 0101, 0110, 0111, 1000 en 1001) en het decimale cijfer 0 bij 1010 (dwz, 0b1010). De wiskundige bewerkingen '+', '-', 'x', '/' en '=' werden respectievelijk gecodeerd als 1011, 1100, 1101, 1110 en 1111.
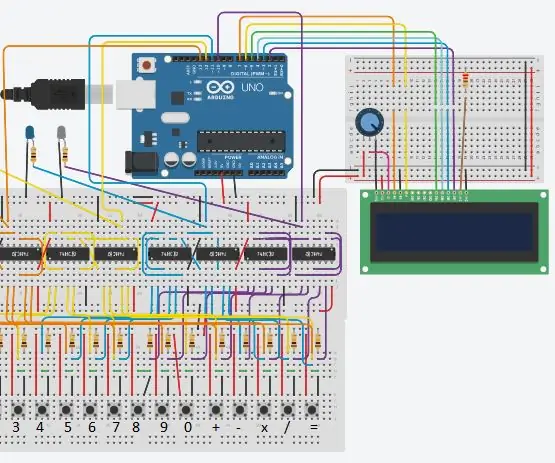
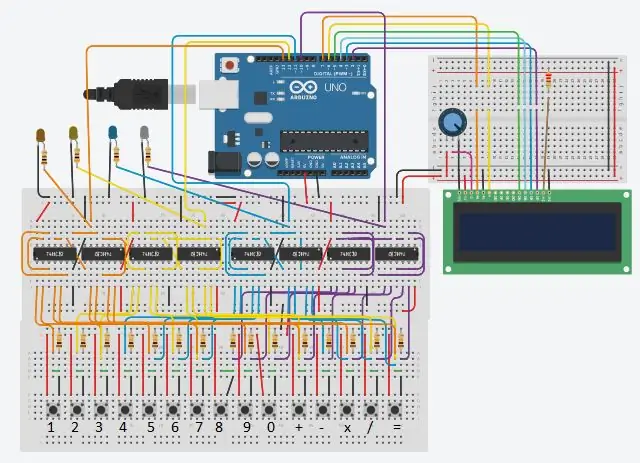
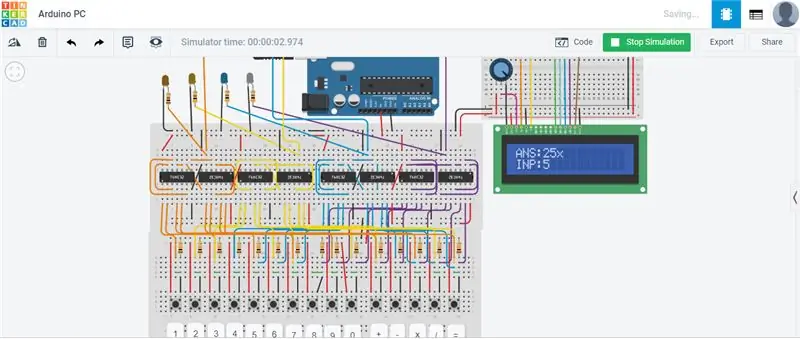
Nadat we de coderingen hebben vastgesteld, hebben we het circuit ontworpen zoals weergegeven in de afbeelding, waarbij de toetsen zijn weergegeven door schakelaars (drukknoppen).
Stap 2: Interface voor het LCD-scherm

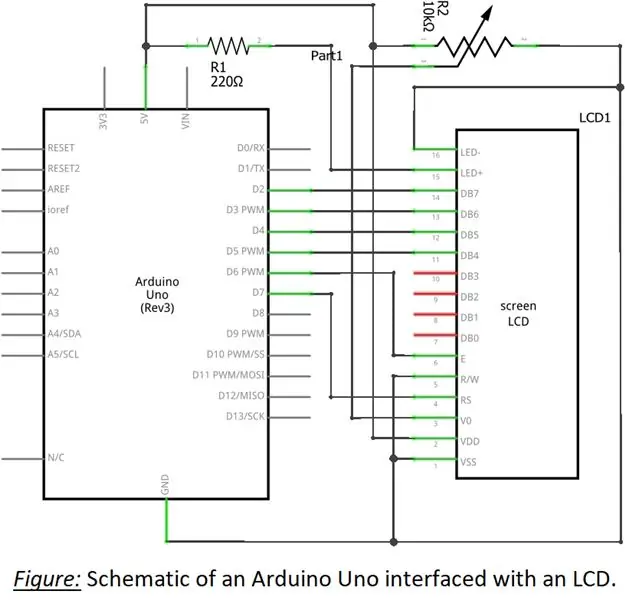
Om de output van de Arduino Uno te bekijken, wordt een 16x2 LCD gebruikt. De schakelingen voor de interface van het LCD-scherm met de Arduino zijn vrij standaard. In feite biedt Tinkercad een vooraf gebouwd Arduino Uno-circuit dat is gekoppeld aan een 16x2 LCD-scherm. U kunt echter enkele van de Arduino Uno-pinnen die op het LCD-scherm zijn aangesloten, wijzigen om andere randapparatuur, zoals het aangepaste toetsenbord dat we hebben ontwikkeld, beter te kunnen accommoderen. In onze implementatie hebben we het circuit gebruikt dat in de afbeelding wordt getoond.
Stap 3: Code schrijven voor de Arduino Uno
Om de invoer van het toetsenbord te interpreteren en het resultaat op het LCD-scherm weer te geven, moeten we de instructies in Arduino Uno laden. Het schrijven van code voor de Arduino is geheel aan de eigen creativiteit. Onthoud dat de Atmega328p in de Arduino Uno een 8-bits microcontroller is. Je moet dus improviseren om overflow te detecteren en voor grote aantallen te werken. We willen echter alleen verifiëren dat de Arduino Uno de invoer kan decoderen en onderscheid kan maken tussen getallen (0-9) en wiskundige instructies. Daarom beperken we onze invoer tot kleine gehele getallen (-32, 768 tot 32, 767), terwijl we ervoor zorgen dat de uitvoer ook binnen hetzelfde bereik valt. Verder kan men werken om andere problemen te controleren, zoals het debouncen van knoppen.
Een eenvoudige code die we hebben gebruikt bij onze implementatie van het project is bijgevoegd. Dit kan worden gekopieerd en geplakt in de code-editor in Tinkercad.
Stap 4: Alles samenbrengen

Uiteindelijk hebben we de voedingspinnen van het toetsenbord gekoppeld aan die van de Arduino en de datapinnen (die de 4-bits gegevens dragen) verbonden met de digitale pinnen 10, 11, 12 en 13 (in de volgorde zoals vermeld in de Arduino-code). We hebben ook een LED aangesloten (via een weerstand van 330 ohm) op elk van de datapinnen om de binaire codering van elke toets op het toetsenbord te bekijken. Ten slotte klikken we op de knop "Start simulatie" om het systeem te testen.
Aanbevolen:
Game Design in Flick in 5 stappen: 5 stappen

Game-ontwerp in Flick in 5 stappen: Flick is een heel eenvoudige manier om een game te maken, vooral zoiets als een puzzel, visuele roman of avonturengame
Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: 3 stappen

Gezichtsdetectie op Raspberry Pi 4B in 3 stappen: In deze Instructable gaan we gezichtsdetectie uitvoeren op Raspberry Pi 4 met Shunya O/S met behulp van de Shunyaface-bibliotheek. Shunyaface is een bibliotheek voor gezichtsherkenning/detectie. Het project streeft naar de hoogste detectie- en herkenningssnelheid met
Doe-het-zelfspiegel in eenvoudige stappen (met LED-stripverlichting): 4 stappen

DIY make-upspiegel in eenvoudige stappen (met behulp van LED-stripverlichting): In dit bericht heb ik een doe-het-zelfspiegel gemaakt met behulp van de LED-strips. Het is echt gaaf en je moet ze ook proberen
Hoe plug-ins in WordPress te installeren in 3 stappen: 3 stappen

Hoe plug-ins in WordPress te installeren in 3 stappen: In deze tutorial laat ik je de essentiële stappen zien om de WordPress-plug-in op je website te installeren. In principe kunt u plug-ins op twee verschillende manieren installeren. De eerste methode is via ftp of via cpanel. Maar ik zal het niet opsommen, want het is echt compl
Akoestische levitatie met Arduino Uno stap voor stap (8 stappen): 8 stappen

Akoestische levitatie met Arduino Uno Stap voor stap (8-stappen): ultrasone geluidstransducers L298N Vrouwelijke DC-adapter voeding met een mannelijke DC-pin Arduino UNOBreadboardHoe dit werkt: eerst upload je code naar Arduino Uno (het is een microcontroller uitgerust met digitale en analoge poorten om code te converteren (C++)
