
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:16.
- Laatst gewijzigd 2025-01-23 15:01.


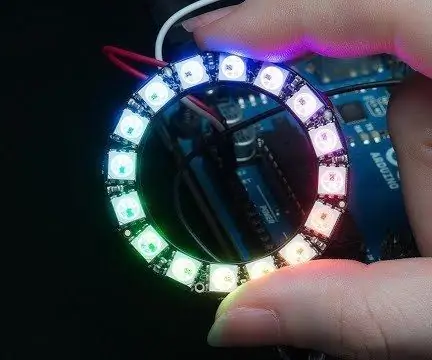
In deze tutorial leren we hoe we de Neopixel Led Ring Ws2812 kunnen besturen met Arduino en Visuino om de LED-pixel rond te laten lopen.
Bekijk een demonstratievideo.
Stap 1: Wat heb je nodig?



- Arduino UNO (of een andere Arduino)
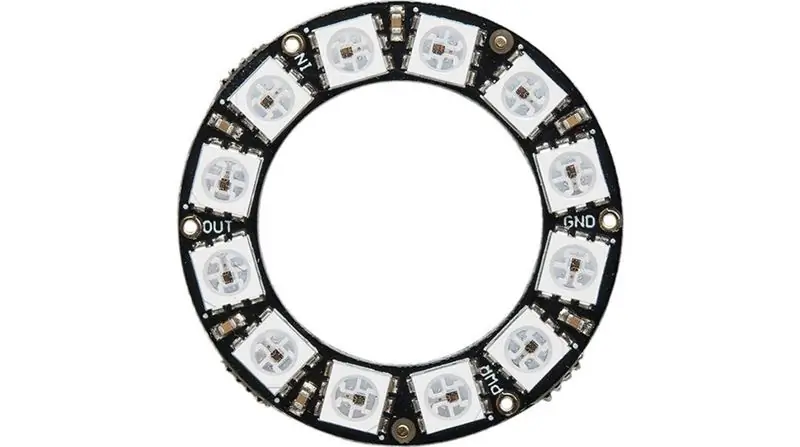
- Neopixel LED-ring
- Doorverbindingsdraden
- Visuino-programma: Download Visuino
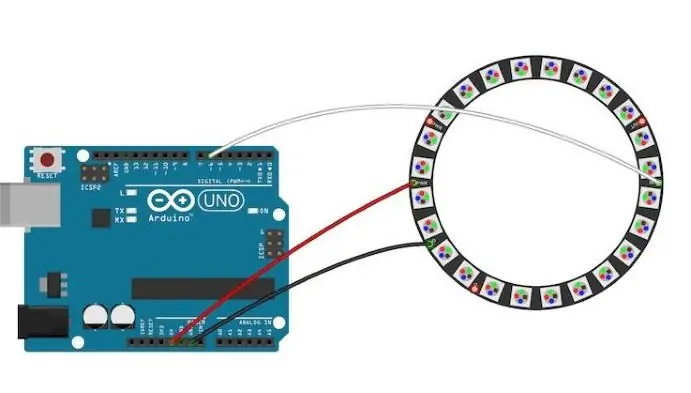
Stap 2: Het circuit

- Sluit de LED-ringpin [VCC] aan op de Arduino-pin [+5V]
- Sluit de LED-ringpin [GND] aan op de Arduino-pin [GND]
- Sluit LED Ring pin [IN] of (DI) aan op Arduino digitale pin [6]
Stap 3: Start Visuino en selecteer het Arduino UNO-bordtype


Om te beginnen met het programmeren van de Arduino, moet je de Arduino IDE vanaf hier hebben geïnstalleerd:
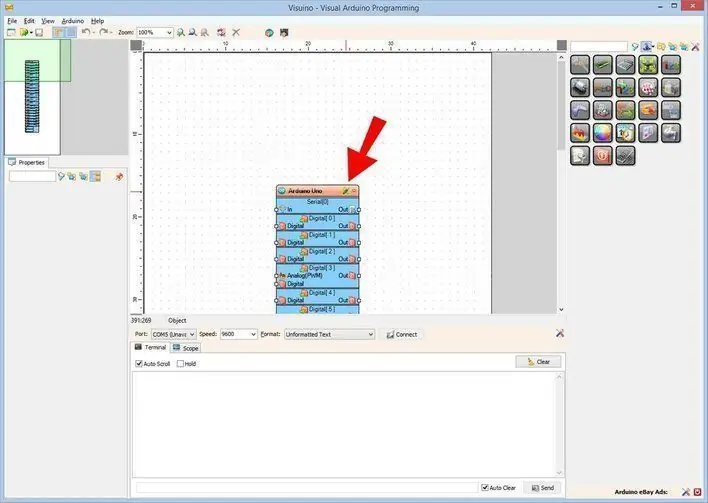
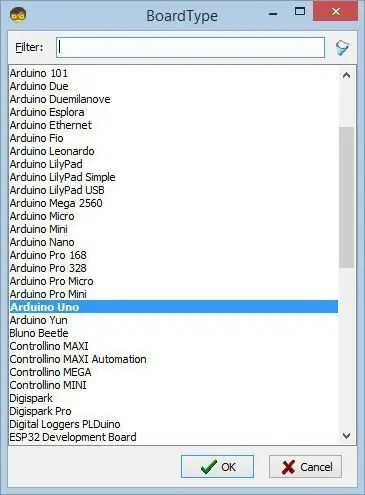
Houd er rekening mee dat er enkele kritieke bugs zijn in Arduino IDE 1.6.6. Zorg ervoor dat u 1.6.7 of hoger installeert, anders werkt deze Instructable niet! Als je dat nog niet hebt gedaan, volg dan de stappen in deze Instructable om de Arduino IDE in te stellen om Arduino UNO te programmeren! De Visuino: https://www.visuino.eu moet ook worden geïnstalleerd. Start Visuino zoals weergegeven in de eerste afbeelding Klik op de knop "Tools" op de Arduino-component (Afbeelding 1) in Visuino Wanneer het dialoogvenster verschijnt, selecteer "Arduino UNO" zoals weergegeven op Afbeelding 2
Stap 4: In Visuino Componenten toevoegen



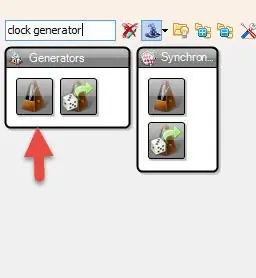
- Component "Klokgenerator" toevoegen
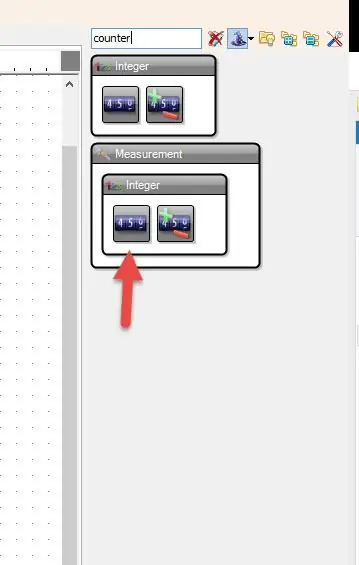
- Component "Teller" toevoegen
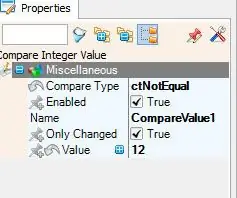
- "Compare Integer Value" component toevoegen
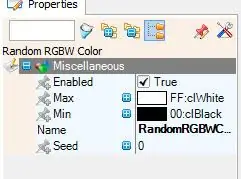
- Component "Willekeurige RGBW-kleur" toevoegen
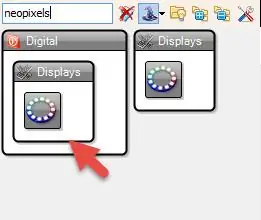
- Component "NeoPixels" toevoegen
Stap 5: In Visuino Set-componenten




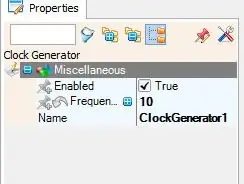
- Selecteer "ClockGenerator1" component en stel in het eigenschappenvenster "Frequency" in op 10
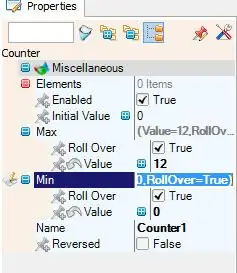
- Selecteer component "Teller1" en stel in het eigenschappenvenster "Max" in op 12 of 16 (afhankelijk van hoeveel LED uw LED-ring heeft)
- Selecteer de component "Teller1" en stel in het eigenschappenvenster "Min" in op 0
- Selecteer de component "CompareValue1" en stel "Value" in op 12 of 16 (afhankelijk van hoeveel LED uw LED-ring heeft)
- Selecteer de component "CompareValue1" en stel "Compare Type" in op ctNotEqual
- Dubbelklik op de "NeoPixels1" en sleep in het venster "PixelGroups" "Color Pixel" naar links
- Selecteer aan de linkerkant van het venster "PixelGroups" "Color Pixel1" en stel in het eigenschappenvenster "Count Pixels" in op 12 of 16 (afhankelijk van hoeveel LED uw LED-ring heeft)
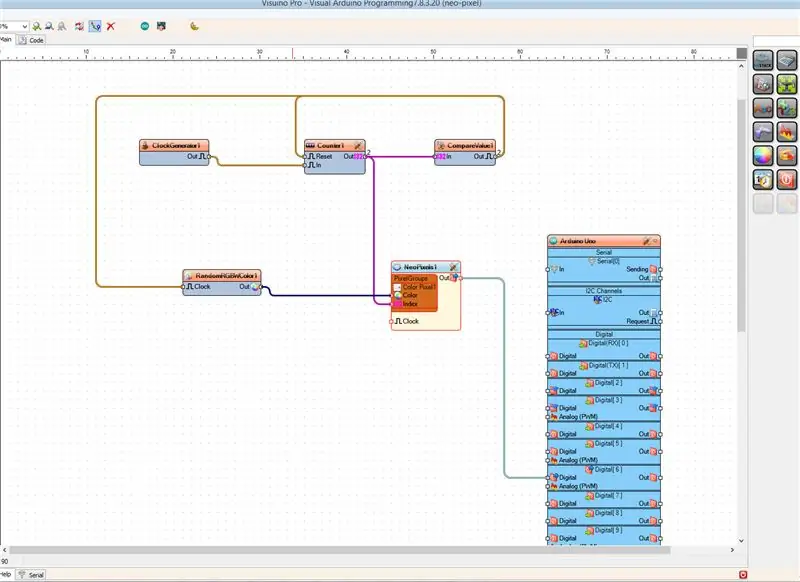
Stap 6: In Visuino Connect-componenten

- Sluit "ClockGenerator1" component pin [Out] aan op "Counter1" component pin [In]
- Verbind "Counter1" componentpin [Out] met "CompareValue1" componentpin [In]
- Sluit de componentpin "Counter1" [Out] aan op "NeoPixels1" >Color Pixel1 componentpin [Index]
- Verbind "CompareValue1" componentpin [Out] met "Counter1" componentpin "Reset"
- Sluit "CompareValue1" componentpin [Out] aan op "RandomRGBWColor1" componentpin "Clock"
- Verbind "RandomRGBWColor1" componentpin [Out] met "NeoPixels1" >Color Pixel1 componentpin [Color]
- Verbind "NeoPixels1" componentpin [Out] met Arduino digitale pin [6]
Stap 7: Genereer, compileer en upload de Arduino-code


Druk in Visuino op F9 of klik op de knop in afbeelding 1 om de Arduino-code te genereren en de Arduino IDE te openen
Klik in de Arduino IDE op de knop Uploaden om de code te compileren en te uploaden (Afbeelding 2)
Stap 8: Spelen
Als u de Arduino UNO-module van stroom voorziet, begint de LED-ring van kleur te veranderen.
Gefeliciteerd! U heeft uw project met Visuino afgerond. Ook bijgevoegd is het Visuino-project, dat ik voor deze Instructable heb gemaakt, je kunt het hier downloaden en openen in Visuino:
Aanbevolen:
Neopixel-tester: 4 stappen

Neopixel-tester: je bouwt misschien een project dat Neopixel-LED's gebruikt of je hebt er een paar in je componentendoos waarvan je wilt controleren of ze werken. Ik had dezelfde behoefte, maar in plaats van te wachten tot het project voltooid was om een probleem te vinden, wilde ik ervoor zorgen dat ze
DIY INTERNET GECONTROLEERDE SMART LED MATRIX (ADAFRUIT + ESP8266 + WS2812): 8 stappen (met afbeeldingen)

DIY INTERNET GECONTROLEERDE SMART LED MATRIX (ADAFRUIT + ESP8266 + WS2812): Hier is mijn tweede voorschot op een project dat ik je graag wil laten zien. Het gaat om een doe-het-zelf Smart LED Matrix waarmee je gegevens, zoals YouTube-statistieken, je Smart Home-statistieken, zoals temperatuur, vochtigheid, een eenvoudige klok kunt laten zien, of gewoon laten zien
DIY SMART LED MATRIX (ESP8266 + WS2812 / NeoPixels): 7 stappen (met afbeeldingen)

DIY SMART LED MATRIX (ESP8266 + WS2812 / NeoPixels): Hier is mijn inleiding tot een project dat ik u graag wil laten zien. Het gaat om een doe-het-zelf Smart LED Matrix waarmee je gegevens, zoals YouTube-statistieken, je Smart Home-statistieken, zoals temperatuur, vochtigheid, een eenvoudige klok kunt laten zien, of gewoon
Slimme RGB-leds upgraden: WS2812B vs. WS2812: 6 stappen

Slimme RGB-leds upgraden: WS2812B vs. WS2812: Het enorme aantal projecten dat we de afgelopen 3 jaar hebben zien gebruiken van slimme RGB-leds, of het nu strips, modules of aangepaste PCB's zijn, is verbazingwekkend. Deze uitbraak van RGB LED-gebruik is hand in hand gegaan met een signi
Lineaire klok met Arduino + DS1307 + Neopixel: sommige hardware opnieuw gebruiken: 5 stappen

Lineaire klok met Arduino + DS1307 + Neopixel: sommige hardware hergebruiken.: Van eerdere projecten had ik een Arduino UNO en een Neopixel LED-strip over en wilde iets anders maken. Omdat Neopixel strip 60 LED lampjes heeft, dacht men deze als grote klok te gebruiken. Om de Uren aan te geven wordt een rood 5 LED segment gebruikt (60 LED
