
Inhoudsopgave:
- Stap 1: De Arduino IDE-software installeren
- Stap 2: Arduino IDE openen
- Stap 3: Boards-manager openen
- Stap 4: Selecteer de ESP 8266 Board Library
- Stap 5: Het bord selecteren
- Stap 6: Aansluiten op de pc
- Stap 7: Mijn eerste programma
- Stap 8: Upload uw eerste programma
- Stap 9: Bibliotheken toevoegen
- Stap 10: Download de Blynk-applicatie op uw smartphone
- Stap 11: Maak uw eerste Blynk-app
- Stap 12: Voer het programma uit
- Stap 13: Hoe de code werkt…
- Stap 14: Het Blynk-tabblad
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.

In deze Instructable zullen we leren hoe we Arduino IDE voor het My First IoT Device kunnen installeren, zodat we tegen het einde Arduino-code erop kunnen uitvoeren en het vanaf je mobiele telefoon kunnen bedienen.
Stap 1: De Arduino IDE-software installeren
Installeer Arduino IDE-software via deze link
Na installatie wordt een Arduino IDE-pictogram op het bureaublad gemaakt.
Stap 2: Arduino IDE openen

Open de Arduino IDE vanaf uw bureaublad.
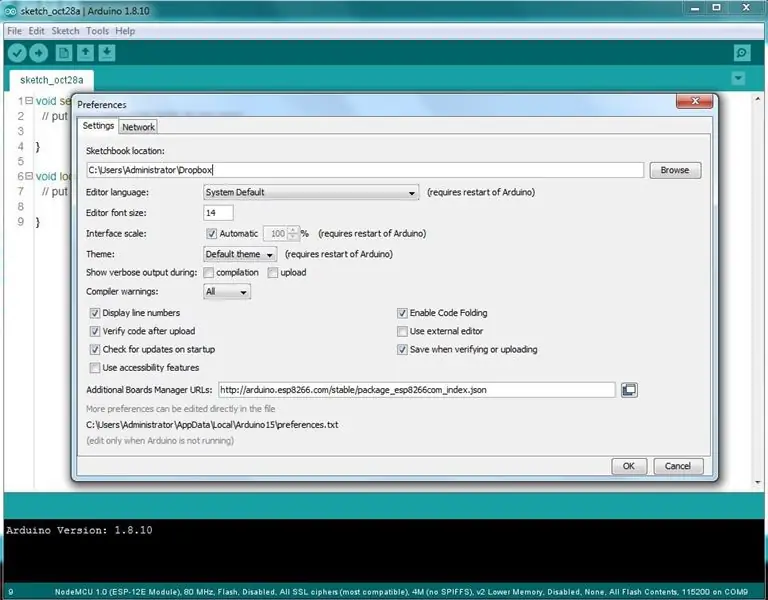
Druk op Ctrl+komma om het voorkeurenpaneel te openen.
Voer in de Extra Boards Manager de onderstaande URL in en druk op OK.
arduino.esp8266.com/stable/package_esp8266com_index.json
Stap 3: Boards-manager openen

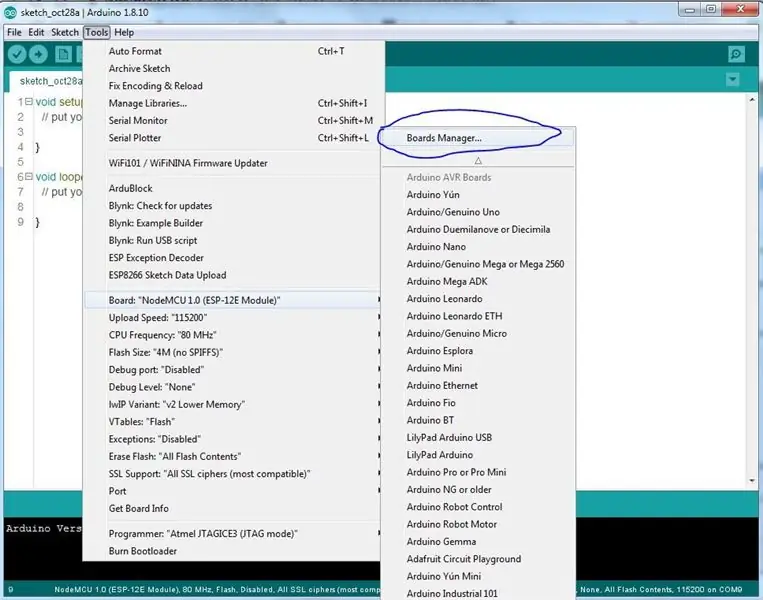
Open de Boards-manager.
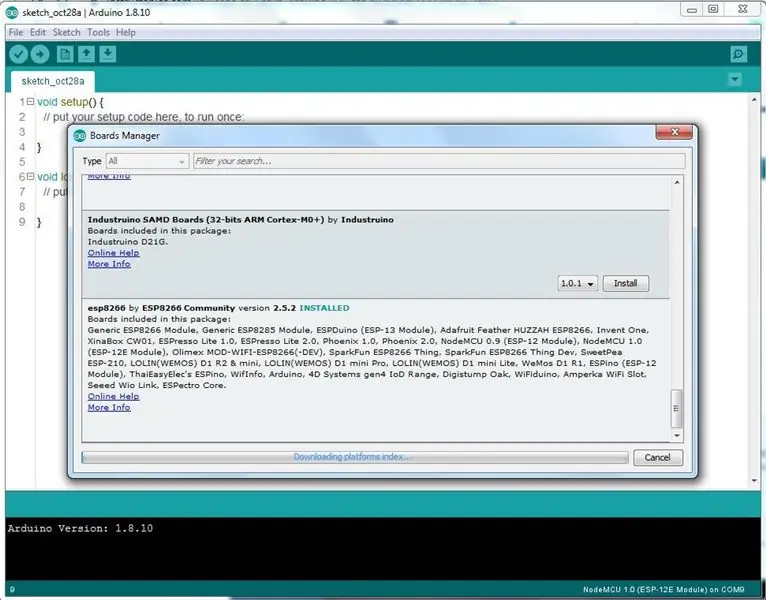
Stap 4: Selecteer de ESP 8266 Board Library

Het Boards Manager-venster wordt geopend, scrol de vensterpagina naar beneden totdat u de module met de naam ESP8266 ziet. Zodra u deze hebt gevonden, selecteert u die module, selecteert u de versie en klikt u op de knop Installeren. Sluit het venster wanneer het is geïnstalleerd.
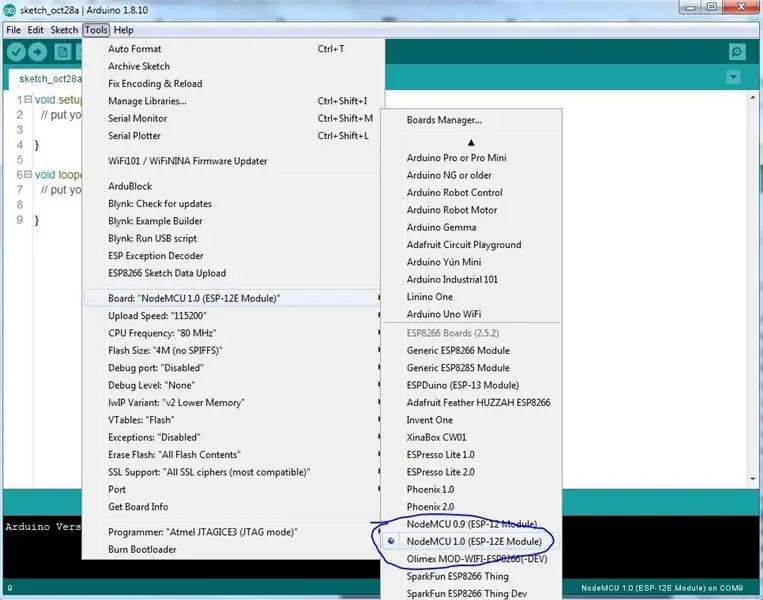
Stap 5: Het bord selecteren

Om My First IoT met Arduino uit te voeren, moeten we de Board NodeMCU 1.0 (ESP-12E-module) selecteren.
Dit kan door naar beneden te scrollen, zoals weergegeven in de bovenstaande afbeelding. Druk op Return
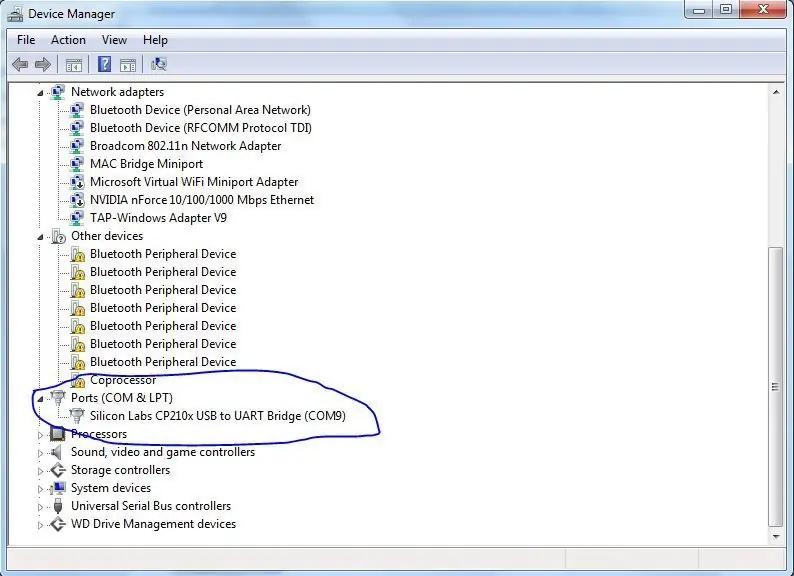
Stap 6: Aansluiten op de pc

Sluit de MyFirst IoT-controller aan op uw computer met behulp van de USB-kabel. Wanneer het verbinding maakt, wordt de COM-poort gedetecteerd en zou u uw pc de juiste stuurprogramma's moeten zien laden. Zodra dat is voltooid, gaat u naar apparaatbeheer en noteert u de gebruikte Com-poort (weergegeven in de bovenstaande afbeelding)
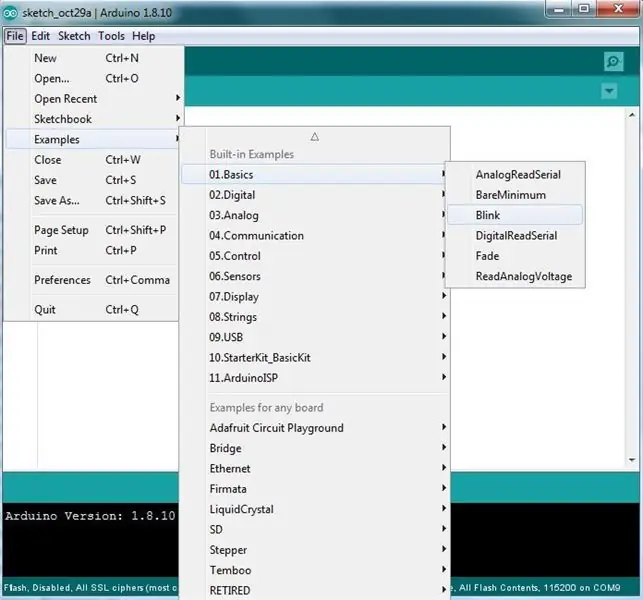
Stap 7: Mijn eerste programma


Open nu het tabblad Bestand en ga naar de voorbeelden in het ingebouwde voorbeeld, ga naar 01. Basics en klik op Knipperen om het venster te openen.
Klik nu op tools om de poort te selecteren: "COM" op basis van de COM-poort van de computer waarop de controller is aangesloten. Raadpleeg de vorige stappen om de COM-poort te identificeren.
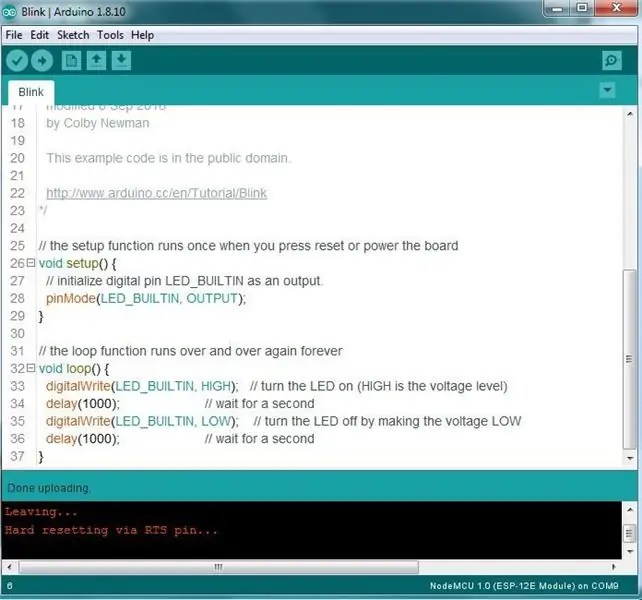
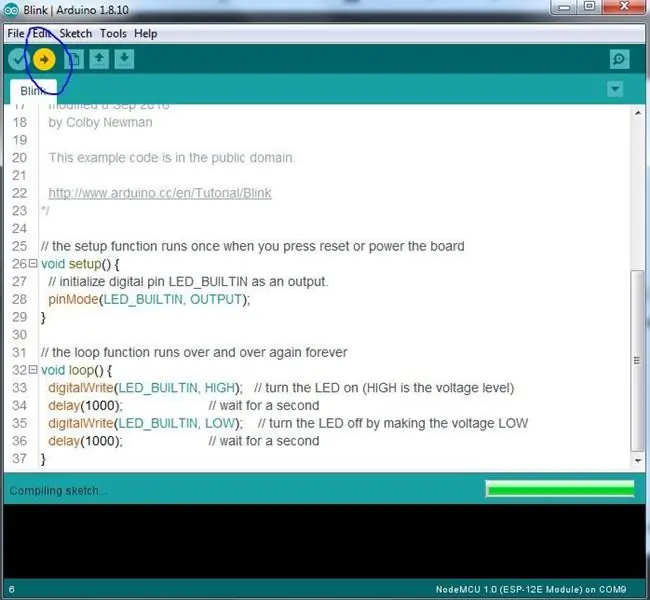
Stap 8: Upload uw eerste programma

Klik op de pijl naar rechts in de afbeelding om het programma naar de module te uploaden. Zodra het programma is geüpload, knippert de LED op de controller met tussenpozen van één seconde aan en uit.
Gefeliciteerd - u heeft zojuist uw eerste IoT-apparaat uitgevoerd. Laten we nu naar iets interessanters gaan en de LED in- en uitschakelen vanaf uw mobiele telefoon.
Stap 9: Bibliotheken toevoegen

De Arduino-compiler maakt uitgebreid gebruik van bibliotheken. Dit zijn discrete stukjes en code die het apparaat helpen bij het uitvoeren van een groot aantal taken.
Laten we dit een voor een doen.
Download het hieronder weergegeven Blynk-zipbestand. Noteer waar je het hebt opgeslagen.
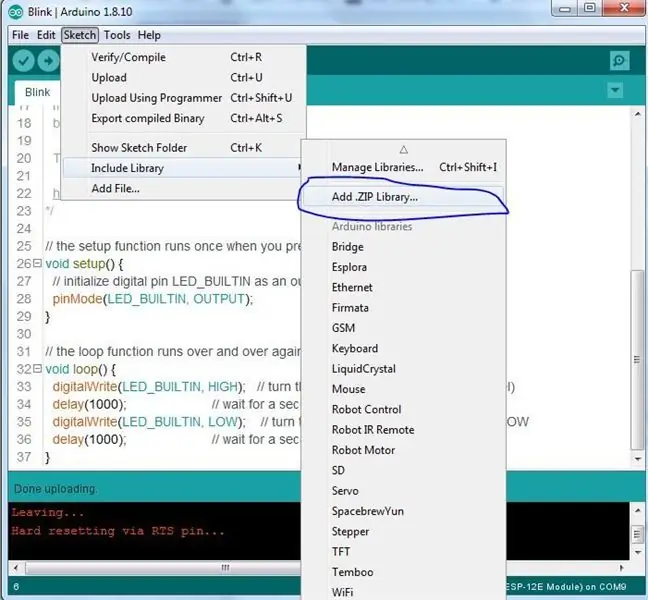
Open het tabblad Schets, kies de optie 'Bibliotheek opnemen' en vervolgens 'Zip-bibliotheek toevoegen'. Richt het selectiescherm op de locatie van het zip-bestand dat je hebt gedownload en bevestig.
Na een paar seconden wordt de bibliotheek toegevoegd aan uw Arduino IDE.
Herhaal dit voor de overige bibliotheken
Stap 10: Download de Blynk-applicatie op uw smartphone




Ga naar de app store van je telefoon en zoek naar Blynk. Installeer de Blynk-applicatie en voer deze uit.
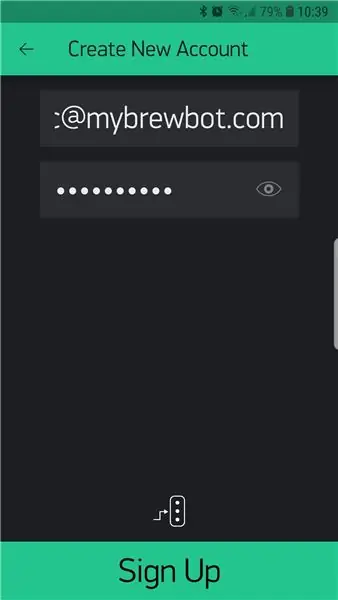
U moet een e-mailadres en een wachtwoord opgeven. Zorg ervoor dat het een geldig e-mailadres is, want daar worden authenticatietokens naartoe gestuurd.
De aardige mensen van Blynk geven je 2000 'Energy'-eenheden om je op weg te helpen. Naarmate je complexere projecten bouwt, heb je meer 'energie' nodig die je in de applicatie kunt kopen.
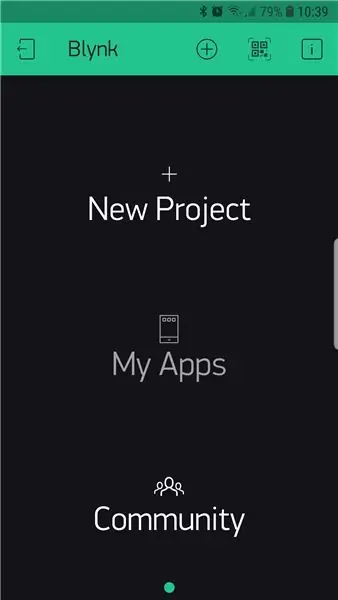
Op dit moment gaan we projecten verwijderen terwijl we van het ene voorbeeld naar het andere gaan en profiteren van een heel leuke functie van Blynk, de QR-code van het project. Daar komen we in de volgende stap op terug.
Stap 11: Maak uw eerste Blynk-app



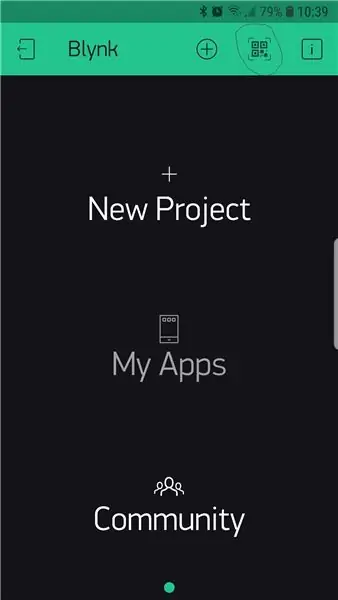
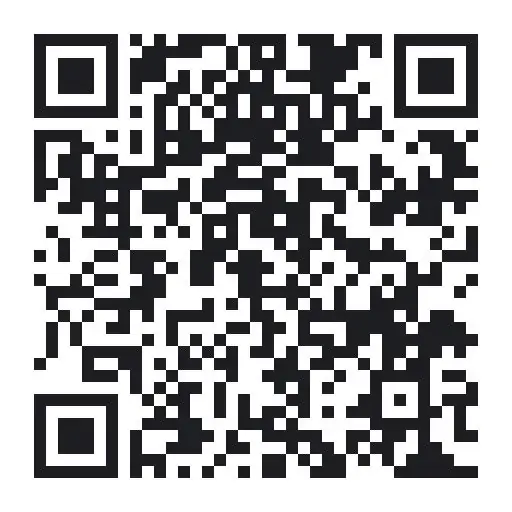
Druk op het QR-symbool bovenaan het scherm en je camera gaat aan.
Richt je camera op de QR-code hierboven en Blynk zal het project voor je maken. Als het project is aangemaakt, drukt u op het moersymbool bovenaan het scherm, scrolt u naar beneden en selecteert u 'alles e-mailen'
Binnen enkele seconden ontvang je een authenticatiecode per e-mail.
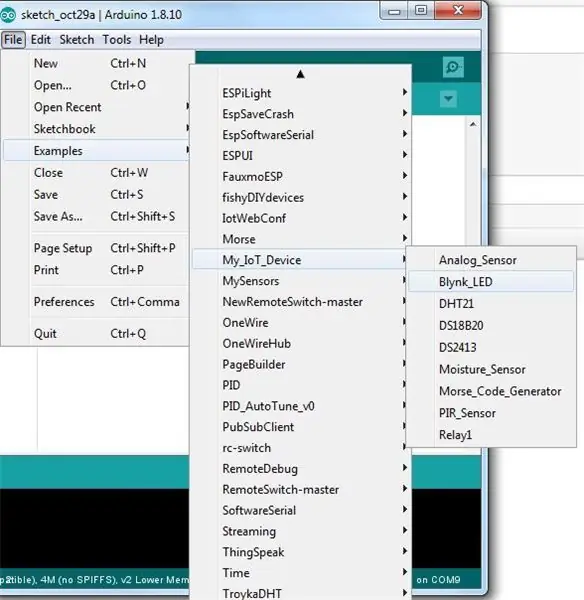
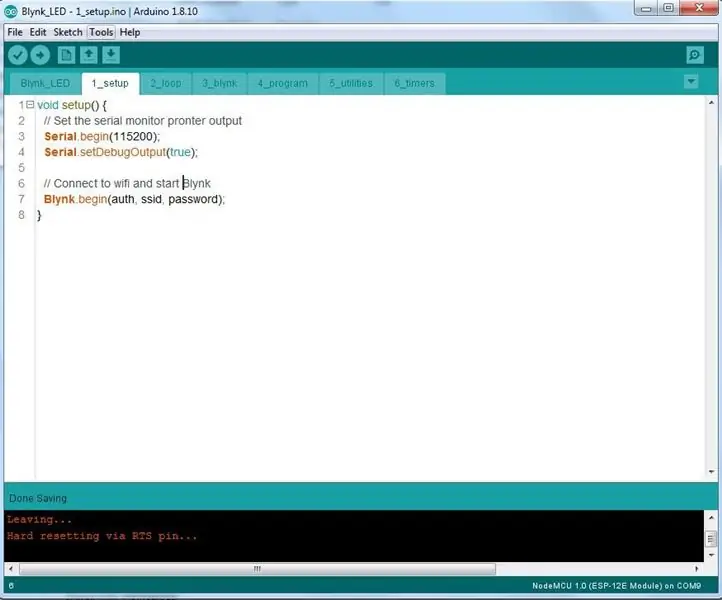
Selecteer in de Arduino IDE File/Examples/My_IOT_Device/Blynk_LED.
Het programmabestand wordt geopend.
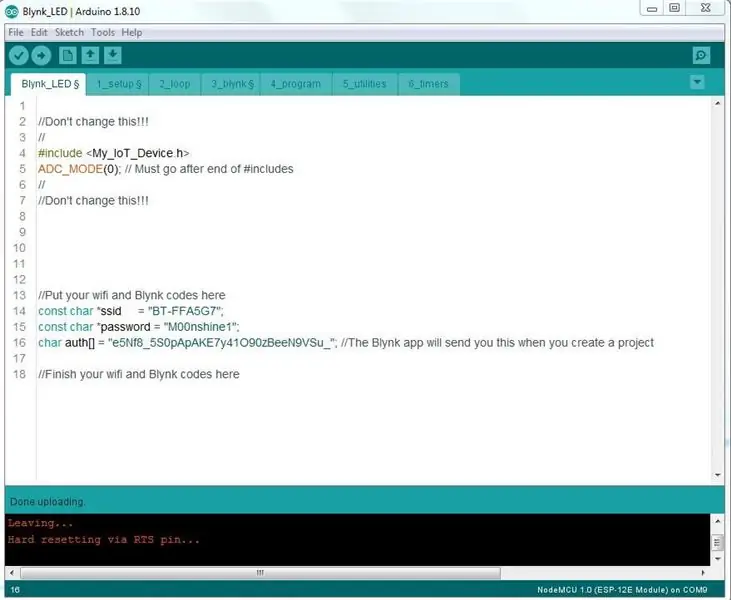
Kopieer en plak het authenticatietoken dat u van Blynk hebt ontvangen en voer uw SSID en wachtwoord in het scherm in.
Druk op de uploadpijlknop om het programma naar de controller te sturen.
Stap 12: Voer het programma uit

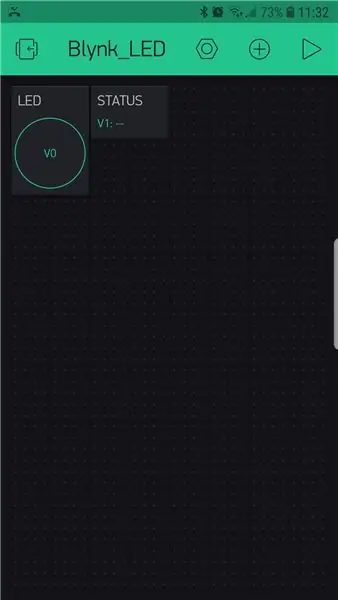
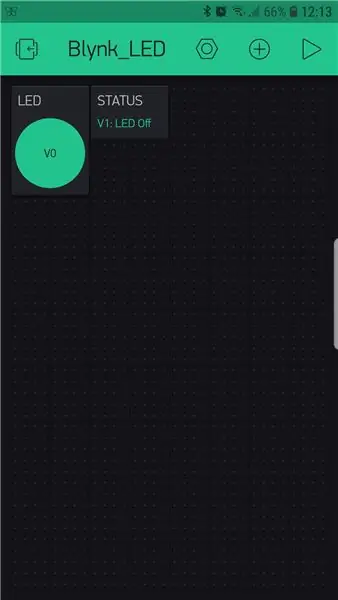
Druk in de Blynk-app op de afspeelknop rechtsboven in het scherm.
U ziet een LED-knop en een statusveld. Als u op de knop drukt, wordt de LED op uw controller in- en uitgeschakeld en wordt de status overeenkomstig bijgewerkt.
Gefeliciteerd - u kunt uw project nu overal ter wereld beheren waar u toegang hebt tot internet!
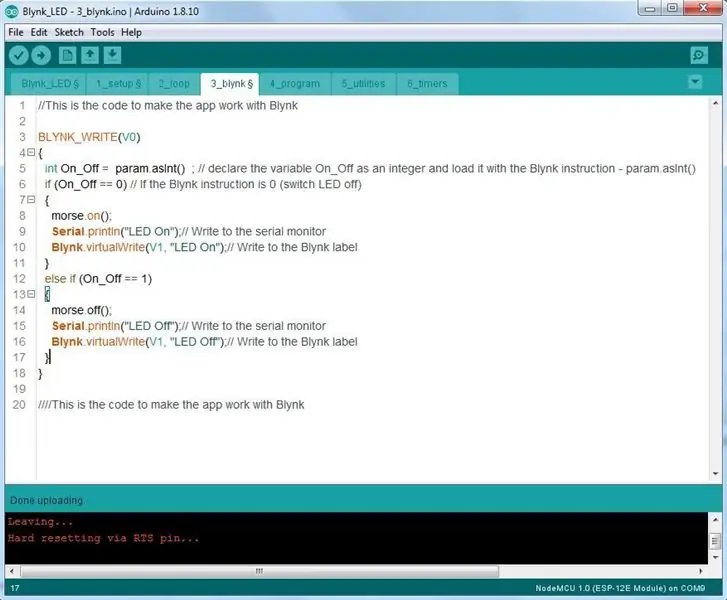
Stap 13: Hoe de code werkt…


Dit is geen programmeerhandleiding, maar hier is inzicht in de code en hoe deze werkt met Blynk.
Ik heb de code met opzet in aparte tabbladen op de Arduino IDE geplaatst, zodat je de belangrijkste componenten kunt zien. U hoeft dat niet te doen als u begint te programmeren.
Laten we eerst naar het tabblad Blynk_LED kijken. Behalve projectautorisatiecodes, SSID en wachtwoord hoeft u dit voor geen van de projectvoorbeelden te wijzigen.
Hierin staat belangrijke informatie over de gebruikte bibliotheek (#include).
Het setup-tabblad doet precies dat - het wordt één keer uitgevoerd terwijl de controller opstart en geeft instructies voor installatie. In dit geval stellen we de seriële monitor in op 115200 baud en zetten we Blynk en de wifi in.
Het loop-tabblad doet precies dat - het loopt herhaaldelijk rond en voert herhaaldelijk de code uit die erin staat. In dit geval zorgt het ervoor dat blynk en de timers actief zijn (die we in een andere tutorial zullen opzetten samen met de programma's, timers en hulpprogramma's).
Stap 14: Het Blynk-tabblad




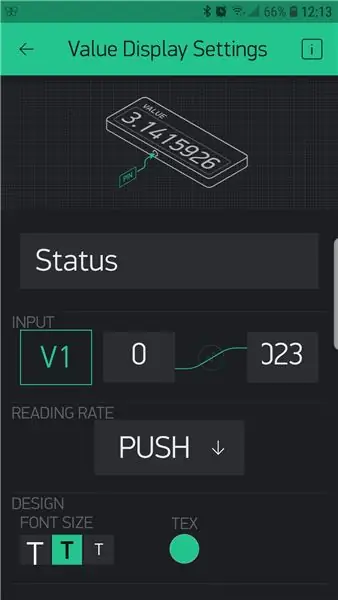
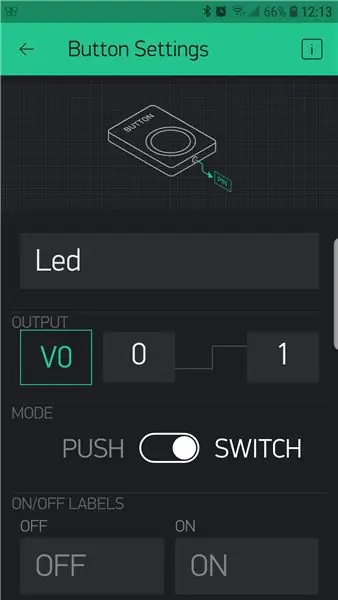
Voordat we naar de code kijken, laten we eerst eens kijken naar die twee 'widgets' op het Blynk-scherm.
De 'knop' wordt aangeduid als een 'virtuele' pin en we hebben daarvoor slot 0 geselecteerd (V0). Het is een widget die een output genereert die naar de controller wordt gestuurd. Houd er rekening mee dat we het hebben ingesteld als een aan / uit-schakelaar in plaats van een drukknop (momentschakelaar).
De statusindicator is een 'waardeweergave'-widget en er worden gegevens naar toe gestuurd vanuit de controller. Het is ingesteld als een virtuele pin en we hebben daarvoor slot 1 geselecteerd.
Laten we nu naar de code kijken.
De eerste instructie - BLYNK_WRITE(V0) - vertelt de code om te luisteren naar een instructie van Blynk afkomstig van virtuele pin 0. Elke keer dat die knop verandert, stuurt Blynk een 0 of een 1 naar de controller - opgenomen in param.asInt().
Als een 0 wordt verzonden, dan zal de controller:
- Geeft het commando morse.on(); (met behulp van een bibliotheek in het include-bestand dat we aan het begin hebben opgenomen) die de LED inschakelt.
- Print "LED aan" naar de seriële interface (pc-terminal)
- Stuurt "LED aan" naar de Blynk 'waardeweergave'-widget die we bij slot 1 hebben aangewezen. Het gebruikt de Blynk.virtualWrite (V1, "LED uit"); instructie om dit te doen.
- Als er een 1 naar de controller wordt gestuurd, doet deze het tegenovergestelde van dit alles.
Lekker simpel hè?
Aanbevolen:
Mijn eerste synth: 29 stappen (met afbeeldingen)

Mijn eerste synth: De kindersynth ontstond toen ik gebogen zat over een wirwar van synthesizerdraden. Mijn vriend Oliver kwam langs, beoordeelde de situatie en zei: "Je weet dat je erin geslaagd bent om 's werelds meest gecompliceerde kinderspeelgoed te maken." Terwijl mijn eerste r
Mijn eerste Java-toepassing: 6 stappen

Mijn eerste Java-applicatie: wil je steeds je eigen java-applicatie maken, maar blijf je het om de een of andere reden uitstellen? Hoor je jezelf zeggen: "Morgen doe ik het eindelijk"? Maar die morgen komt nooit. Dus je moet nu beginnen. Dit is het moment om je hand te krijgen
Mijn eerste slimme spiegel: 8 stappen

Mijn eerste slimme spiegel: we kennen dit probleem allemaal, we staan 's ochtends te laat op, dus we moeten ons heel snel klaarmaken. Dat betekent dat je geen tijd hebt om te zien wat voor weer het wordt. Maar waar je zeker tijd voor hebt, is in de spiegel kijken. Wat als we konden
Maak mijn eigen grafieken voor mijn IOT-gegevens op een Raspberry PI - Ajarnpa

Maak mijn eigen grafieken voor mijn IOT-gegevens op een Raspberry PI: lees verder als u uw eigen IOT-grafieken wilt kunnen maken met 7 regels code. Ik wilde grafieken maken om gegevens in een grafisch formaat van mijn IOT-sensoren weer te geven op een webpagina. Hiervoor had ik eerder diensten van derden gebruikt (sommige pa
Mijn toetsenbord Mijn handen: 8 stappen (met afbeeldingen)

Mijn toetsenbord Mijn handen: ik heb de gloednieuwe Epilog-lasersnijder gebruikt die Instructables onlangs heeft gekregen om een afbeelding van mijn handen permanent op het toetsenbord van mijn laptop te laseretsen. Dat maakt je garantie ongeldig in doe-het-zelfstijl! Ik heb meer laptops met laser geëtst dan de meeste sinds ik help o
