
Inhoudsopgave:
- Benodigdheden
- Stap 1: Eindproduct
- Stap 2: Zwaard Faceplate
- Stap 3: Dot Matrix LED-display
- Stap 4: Voeding
- Stap 5: Schematisch
- Stap 6: 3D-printen
- Stap 7: Programmeren
- Stap 8: Dot Matrix-besturing
- Stap 9: Videostreaming
- Stap 10: Configuratie
- Stap 11: OTA-firmware-updates
- Stap 12: MJPEG-server
- Stap 13: Blynk-app
- Stap 14: Geniet ervan
- Stap 15: Bibliotheken en code
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.



Er zijn echt verschillende redenen waarom dit project is ontstaan:
1. Als auteur van de coöperatieve multitasking-bibliotheek TaskScheduler was ik altijd benieuwd hoe ik de voordelen van coöperatieve multitasking kon combineren met de voordelen van preventieve multitasking. Er zijn voordelen voor beide en beide hebben tekortkomingen. De combinatie van de twee biedt een unieke kans om voordelen te benutten en problemen van beide te bagatelliseren op basis van een bepaalde use-case. Interessant? Lees verder…
2. Alleen al het feit dat ESP32 een multi-core microcontroller is, is fascinerend. Ik was altijd benieuwd of ik van die functie kon profiteren. Dus het experiment hier was: kan ESP32 video soepel streamen met de ene kern terwijl hij iets anders doet (betekenisvol en redelijk intensief iets anders) op de andere kern. Nog interessanter?? Lees verder…!
3. Ik had een proeftuin nodig voor mijn recente projecten rond OTA-firmware-provisioning en configuratiebeheer…
4. Ik had enige tijd geleden twee LED Dot Matrix-modules gekocht en wist niet wat ik ermee moest doen…
5. Mijn zoon is een Minecraft-gamer en zoals elke kleine jongen houdt ervan om zijn deur te versieren met "Niet binnenkomen"-posters…
Dus hier ga je - allemaal goede redenen voor: Interactief deurbord Niet binnengaan met ESP32-CAM streaming van een videofeed "van achter de gesloten deur" - of "Wie komt er naar mijn kamer?"
Dus… waar gaat het over?
Als je het geduld hebt om het hele verhaal te lezen, besef je dat dit niet echt over een Minecraft-zwaard gaat. Dit project is een bewijs van veel concepten:
- Naast elkaar bestaan van preventieve en coöperatieve multitasking
- Selectief gebruik van ESP32-kernen
- Gebruik van nieuwe Dictionary- en EspBootstrap-bibliotheken
- OTA-firmware-provisioning
- Configuratiebeheer
- Videostreaming naar meerdere clients
en veel meer.
Genieten van
Benodigdheden
- ESP32-CAM
- MAX7219 Dot Matrix-module 4-in-1 LED-displaymodule Geekcreit voor Arduino
- Attom Tech 2500mAh Powerbank
Stap 1: Eindproduct

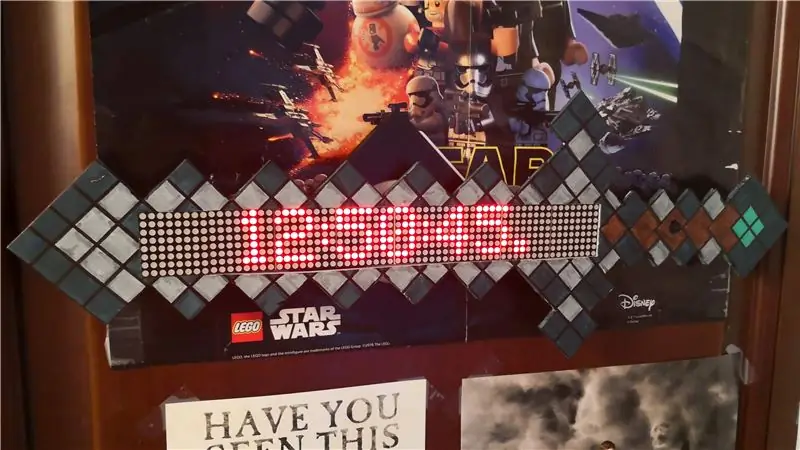
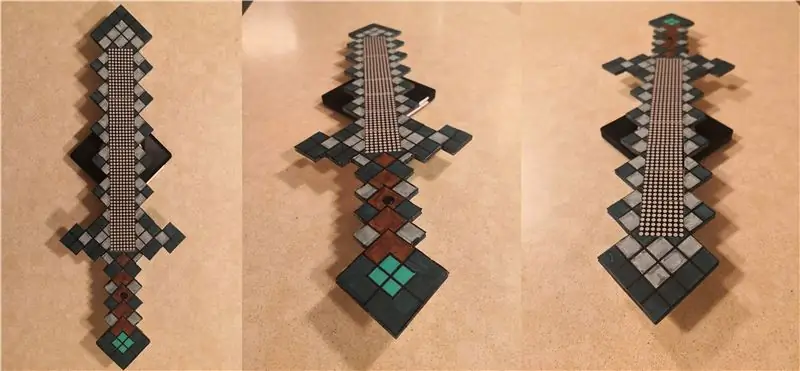
Ik zal beginnen met hoe het eindproduct eruit ziet, en dan uitleggen hoe het is gebouwd en hoe het te besturen.
Op deze manier lijkt het aantrekkelijker…
Stap 2: Zwaard Faceplate


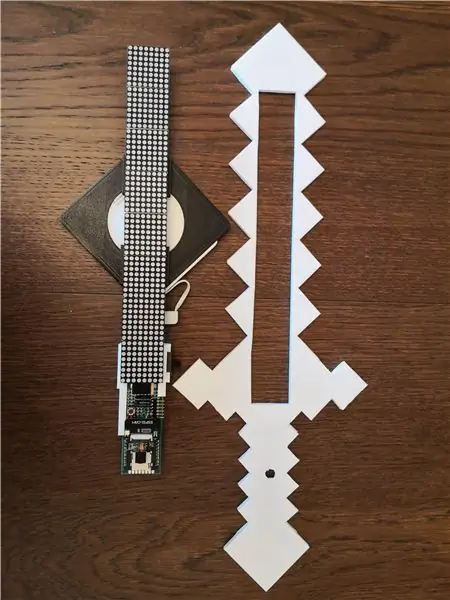
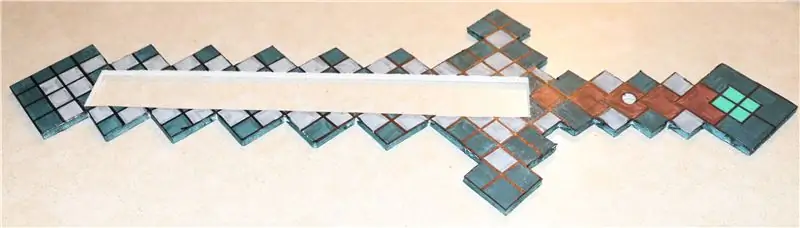
De voorplaat van het zwaard is gemaakt van het whiteboard, gemarkeerd met een potlood en gekleurd met Crayola-markers. Dit alleen al kan een interessant project zijn met uw kind:
- Markeer een zwaard op een whiteboard
- Knip de voorplaat uit
- Markeer de vierkanten (of blokken)
- Kleur ze afzonderlijk in
- Voeg zwarte lijnen toe met een sharpie.
Ik heb een open office-document bijgevoegd met een voorbeeldafbeelding van een diamanten zwaard dat je op het whiteboard kunt plakken als je de voorkeur geeft aan snelkoppelingen … Zodra alles is gedaan, kun je de voorplaat aan de rest van de assemblage vastlijmen of dubbel- dubbelzijdige tape.
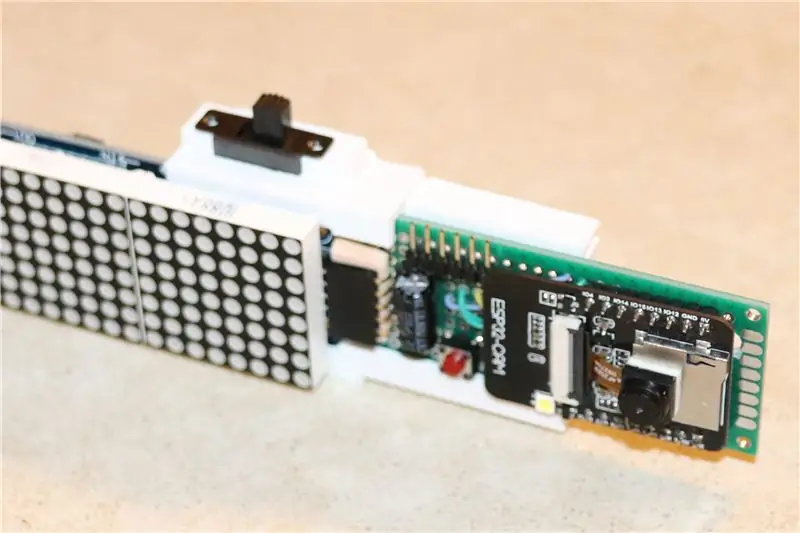
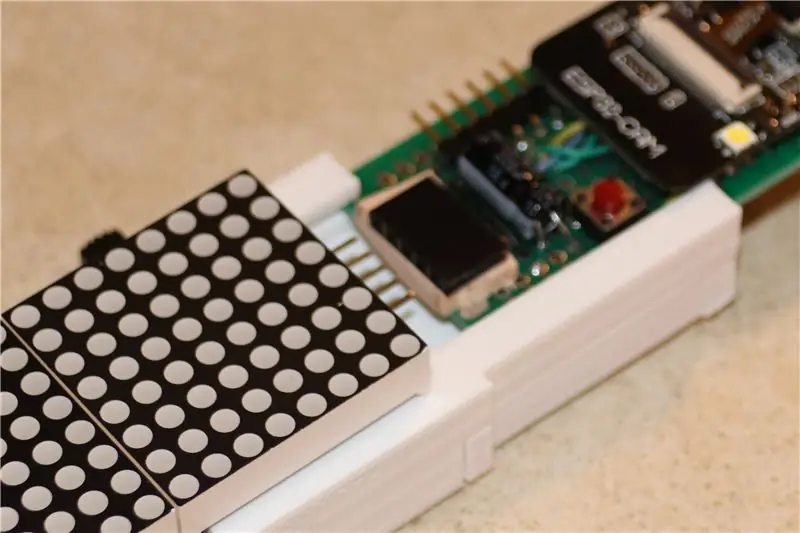
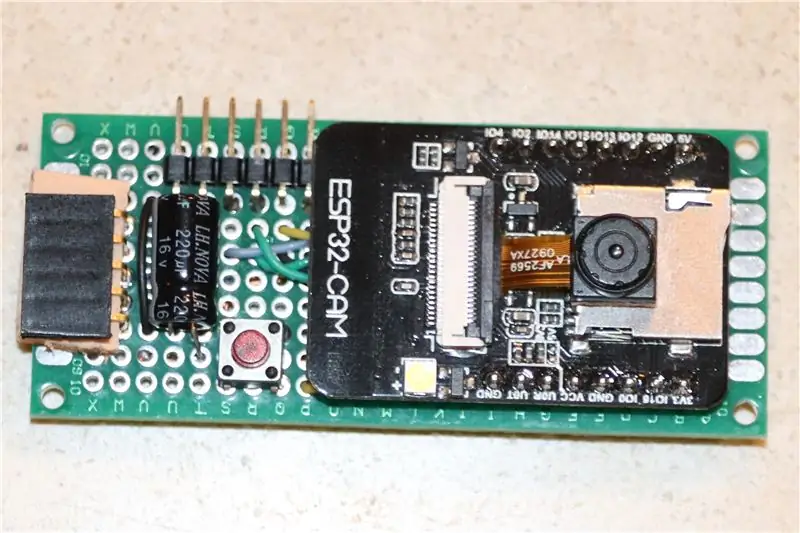
Stap 3: Dot Matrix LED-display



Ik had er 2, elk 4 segmenten, dus besloot ik er een te maken met 8 segmenten.
Handig is dat er aan de ene kant een 5-pins mannelijke kop is en aan de andere kant bijpassende 5 gaten. Door de mannelijke header in een niet-achtige vorm te buigen, kon ik de twee modules zowel elektrisch als mechanisch verbinden! Twee vliegen in één klap gedood (of twee vliegen in één klap, twee monden stoppen met één hap, twee vrienden maken met één gave, twee snaren op één boog hebben, wat zijn andere idiomen voor die kwestie - heb je gedacht? Sorry, ik dwaalde af).
De tegenoverliggende mannelijke header wordt gebruikt om een bijpassende vrouwelijke header van het veroboard te verbinden met ESP32-Cam en andere componenten.
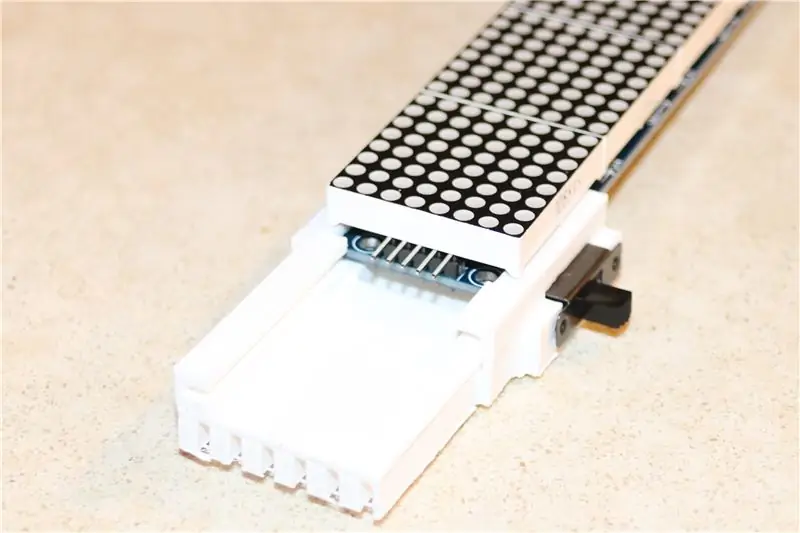
De twee componenten zijn verbonden met een 3D-geprinte bridge, die ook een schakelaar bevat om de stroom aan en uit te zetten. 3D STL-bestanden voor bridge en andere componenten bevinden zich in de map files/3d op GitHub.
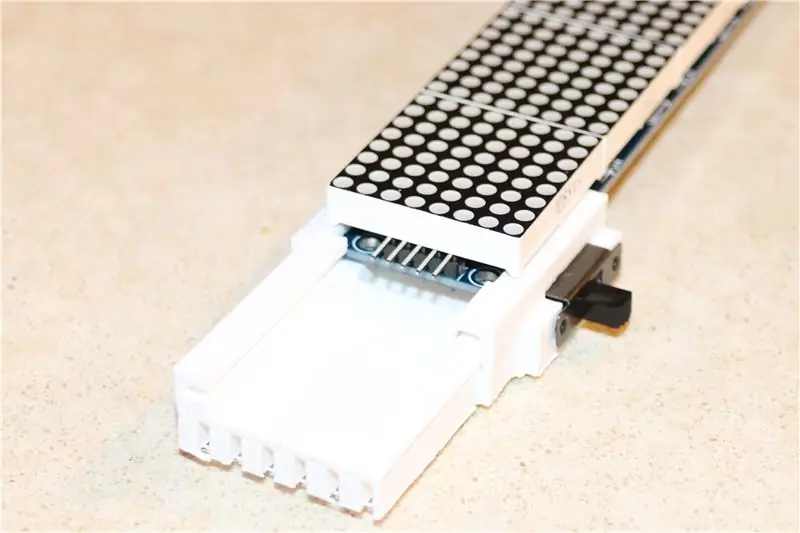
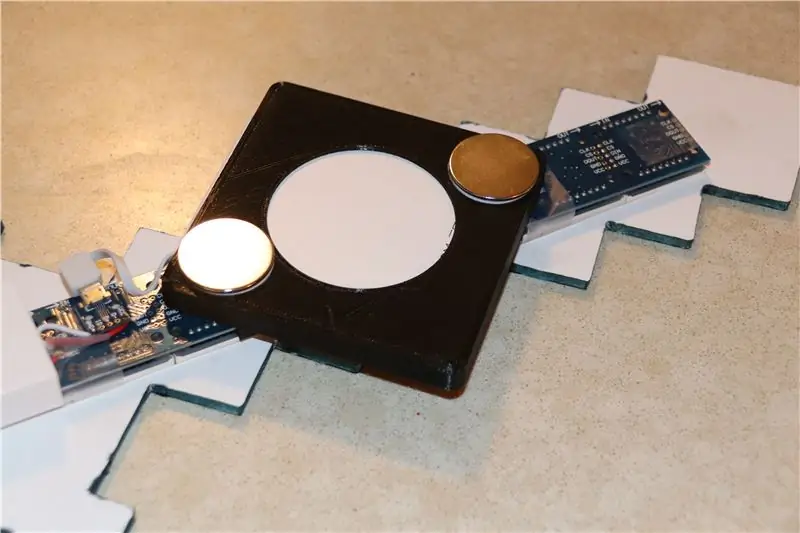
Stap 4: Voeding

Het zwaard wordt aangedreven door een 2500 mAh USB-powerbank - de kleinste en dunste die ik kon vinden. Powerbank schuift in een 3D-geprinte behuizing, die ook aan de dot-matrixmodules wordt bevestigd, waardoor het hele ding bij elkaar blijft.
Er zijn twee ronde magneten aan de behuizing van de powerbank gelijmd en zo is het zwaard aan de deur bevestigd (zodat het net zo gemakkelijk kan worden losgemaakt voor onderhoud).
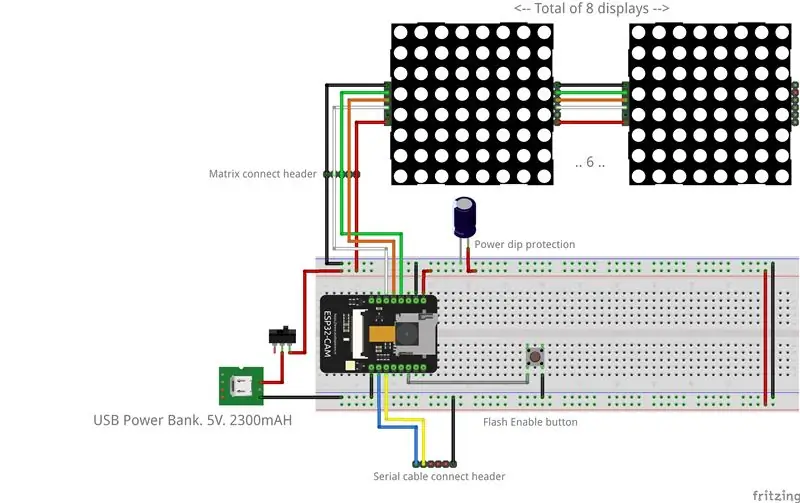
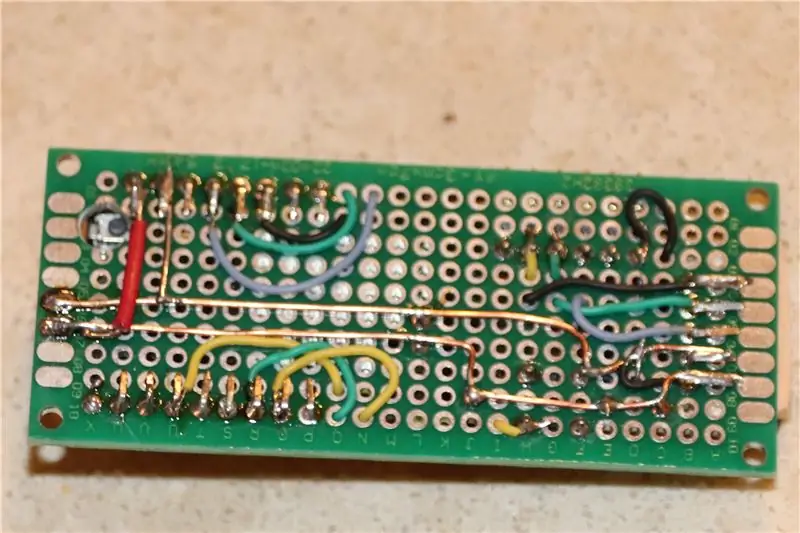
Stap 5: Schematisch



Het echte schema staat op GitHub, maar een foto zegt meer dan 1000 woorden (1024 in Information Technology), dus hier ben je:
Dit is vrij eenvoudig als je de weg weet met een soldeerpistool. LET OP: Het 3D-brugdeel is ontworpen voor een zeer specifieke veroboard-afmeting: 30 x 70 mm. Als u besluit een andere te gebruiken, moet u het brugonderdeel opnieuw ontwerpen.
Stap 6: 3D-printen



De batterijbehuizing en een brug die het ESP32-CAM-veroboard verbindt met het dot-matrix-beeldscherm, werden 3D-ontworpen en geprint.
De batterijhouder bestaat uit 2 delen, die na het printen aan elkaar gelijmd moeten worden om een "zakje" voor de batterij te creëren. De brug moet alleen worden ontdaan van alle ondersteunende structuren (er is helaas geen goede oriëntatie die ze minimaliseert). STL-bestanden staan op GitHub en originelen van TinkerCad bevinden zich hier.
Het 3D-ontwerp op TinkerCad bevat ook het gesimuleerde montageschema van hoe de onderdelen in elkaar passen en moeten worden verbonden.
Stap 7: Programmeren
Multi-multitasking
Dit ontwerp maakt gebruik van FreeRTOS voor preventieve multitasking en de TaskScheduler-bibliotheek voor coöperatieve. Het gedrag en de berichten van Sword worden beheerd via de Blynk-app. Na de installatie (initialisatie van pinnen, camera en dot-matrix, verbinding maken met wifi, enz.), worden twee hoofd-RTOS-taken gemaakt:
- Videostreaming RTOS-taak, vastgemaakt aan de Application Core van ESP32 (core 1)
- Tekstweergave en Blynk-besturing RTOS-taak, vastgemaakt aan de Power Core van ESP32 (core 0), die ook verantwoordelijk is voor alle WiFi-gerelateerde taken. Tekst- en Blynk-gerelateerde uitvoering wordt beheerd via TaskScheduler-taken.
Ik kwam erachter dat 4K aan stapelruimte voldoende is voor RTOS-taken, maar er is een mogelijkheid dat de stapel opraakt, dus als je wilt, maak er dan 8K van - er is voldoende RAM op ESP32.
Alle video-opname en streaming gebeurt op Core 1. Al het andere - op Core 0.
ESP32 heeft genoeg kracht om dat allemaal aan te kunnen met een beetje zweet (het bord wordt heet bij het streamen van video).
DIT was het hoofddoel van het project: vreedzaam en productief naast elkaar bestaan van preventieve en coöperatieve multitasking!
Stap 8: Dot Matrix-besturing
Ik gebruik zeer krachtige MD_Parola- en MD_MAX72xx-bibliotheken die ook beschikbaar zijn in Arduino IDE-bibliotheekbeheer.
Alle tekstuele speciale effecten worden via die bibliotheken gedaan. Het kostte wat moeite om het juiste MAX72XX-hardwaretype te bepalen (MD_MAX72XX::ICSTATION_HW in mijn geval, dat van jou kan anders zijn), daarna is het besturen van tekst een fluitje van een cent.
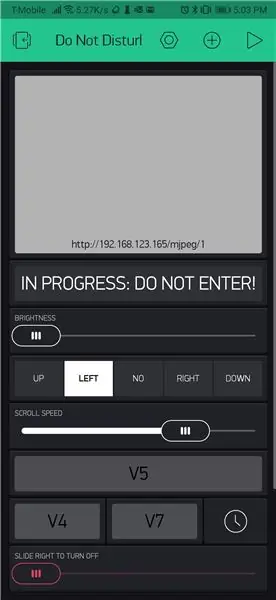
Het zwaard biedt de volgende bedieningselementen:
- Helderheid
- Knipperend
- Flash
- Scrollsnelheid en richting (omhoog/omlaag, links/rechts, stabiel)
- Je kunt er ook een wandklok van maken
Stap 9: Videostreaming
Blynk App heeft een kleine widget voor videostreaming, maar je kunt streamen naar de browser, VLC-speler of alles dat de MJPEG-standaard ondersteunt.
Er worden maximaal 10 aangesloten clients ondersteund.
U moet het IP-adres van uw ESP32-CAM achterhalen om er verbinding mee te kunnen maken. Je kunt het opzoeken op je router, of deze schets compileren met de optie _DEBUG_ eerst ingeschakeld, en het IP-adres van de terminal lezen wanneer deze verbinding maakt met je netwerk.
BELANGRIJK: Het is zeer raadzaam om een permanent IP-adres toe te wijzen aan, of een DHCP-reservering te maken voor, de ESP32-CAM-module, zodat het adres niet verandert wanneer de lease afloopt. Je kunt de Blynk-app ook aanpassen om het IP-adres in de stream-URL bij te werken - een interessante huiswerkopdracht als je er zin in hebt.
De huidige schets gebruikt een QVGA-resolutie: 320x240 pixels, wat hem behoorlijk snel maakt. Je bent vrij om en wordt aangemoedigd om met andere resoluties te spelen en te beslissen wat voor jou werkt.
RAM zou geen probleem moeten zijn, aangezien de schets gebruik maakt van de PSRAM.
Stap 10: Configuratie
De schets maakt gebruik van mijn Dictionary- en EspBootstrap-bibliotheken om bij het opstarten configuratieparameters van de configuratieserver te laden.
Ik run mijn eigen configuratieserver, wat jij ook kunt doen (het is een eenvoudige Apache2-webserver die eigenlijk alleen JSON-bestanden bedient).
U kunt ook een van de online services gebruiken die beschikbaar zijn voor de taak: (OTADrive, Microsoft Azure, AWS IoT, enz.). Wijzig in dit geval de methode String makeConfig(String path) om op de juiste manier een URL te construeren die naar uw configuratiebron verwijst. Als alternatief kunt u het configuratiebestand opslaan in het SPIFFS-bestandssysteem op ESP32-CAM en het vanaf daar lezen, of gewoon alle ingangen hardcoderen. Zie README van de EspBootstrap-bibliotheek voor uw opties.
Een voorbeeld van een configuratiebestand vindt u op GitHub.
Als u liever parameters hardcodeert, vindt u hieronder een voorbeeld:
pd("Titel", "DND Sword Setup");
pd("ssid", "uw wifi-ssid"); pd("wachtwoord", "uw wifi-wachtwoord"); pd("bericht", "Hallo!");pd("apparaten", "8"); pd("blynk_auth", "uw blynk AUTH UUID"); // als u alleen uw eigen server draait: pd("blynk_host", "uw blynk server IP"); pd("blynk_port", "uw serverpoort");
Stap 11: OTA-firmware-updates
De schets is ook OTA (Over The Air) firmware-update ingeschakeld en controleert elke keer op nieuwe firmware.
Nogmaals, ik gebruik mijn eigen OTA-updateserver, wat jij ook kunt doen (het is een eenvoudige Apache2-webserver met een klein beetje PHP-scripting die binaire bestanden bedient).
U kunt ook een van de online IoT-services gebruiken die beschikbaar zijn voor de taak: (OTADrive, Microsoft Azure, AWS IoT, enz.). Wijzig in dit geval de void checkOTA()-methode om op de juiste manier een update-URL te construeren die naar uw binaire bestandsbron verwijst.
Dit is optioneel - u kunt ervoor kiezen om alleen binaire bestanden te uploaden via een seriële verbinding.
Stap 12: MJPEG-server
Dit onderwerp wordt hier uitgebreid beschreven.
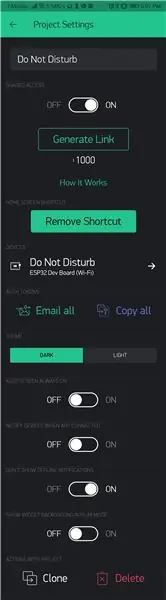
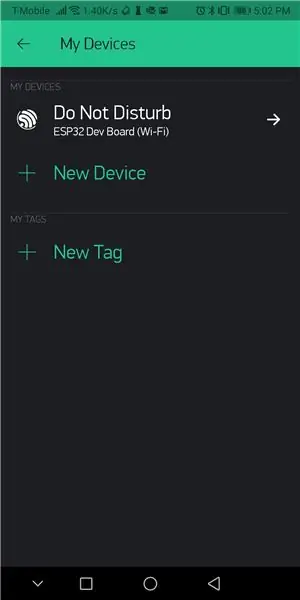
Stap 13: Blynk-app



Blynk is een cloudgebaseerd IoT-platform dat snelle app-ontwikkeling mogelijk maakt. Het is gratis voor persoonlijk gebruik en heeft zelfs de mogelijkheid om je eigen Blynk-server te draaien.
Ik heb (zoals je misschien al geraden had) mijn eigen Blynk-server, maar het kan voor jou gemakkelijker zijn om de cloudversie te gebruiken. Installeer de Blynk iOS- of Android-app en volg de onderstaande afbeeldingen om de app op je telefoon te reconstrueren.
U moet uw eigen Blynk Auth UUID opgeven om de applicatie met uw app te laten werken. Daarom gebruik ik configuratiebestanden. Voor een eenmalig project zou een hardcoded waarde echter net zo goed werken.
BELANGRIJK: Zorg ervoor dat uw Blynk-project is ingesteld op Apparaten melden wanneer app is aangesloten.
OPMERKING over de videostreaming-widget: soms start de video niet. Het lijkt geen probleem te zijn met ESP32, eerder met de videowidget van de Blynk-applicatie. Probeer de app te sluiten en opnieuw te openen of stop/start het project opnieuw. Uiteindelijk begint het wel. Dit probleem lijkt niet te bestaan in de browser of VLC-speler (bijvoorbeeld).
Stap 14: Geniet ervan

Het was erg leuk om dit te bouwen en te bewijzen dat een apparaat ter grootte van een poststempel als ESP32 veel meer kan dan alleen video streamen. Veel concepten uit dit project kunnen worden hergebruikt in andere toepassingen.
Stap 15: Bibliotheken en code
Bibliotheken:
- Blynk-server
- EspBootstrap-bibliotheek
- TaskScheduler-bibliotheek
- Woordenboekbibliotheek
- LED-matrixbibliotheek
- Bibliotheek voor modulair scrollende LED-matrixtekstdisplays
Werkelijke opslagplaats:
Minecraft Interactive Voer geen zwaard/teken in (ESP32-CAM)
Aanbevolen:
Maak een EENVOUDIGE Infinity Mirror Cube - GEEN 3D-printen en GEEN programmering: 15 stappen (met afbeeldingen)

Maak een EENVOUDIGE Infinity Mirror Cube | GEEN 3D-printen en GEEN programmering: iedereen houdt van een goede infinity-kubus, maar ze zien eruit alsof ze moeilijk te maken zijn. Mijn doel voor deze Instructable is om je stap voor stap te laten zien hoe je er een kunt maken. Niet alleen dat, maar met de instructies die ik je geef, kun je er een maken o
Interactief rebasen met Eclipse (eGit): 10 stappen

Interactief rebasen met Eclipse (eGit): 20180718 - Ik "denk" Ik heb het probleem met de afbeeldingen opgelost. Als ze ingezoomd lijken of niet logisch zijn, probeer dan te klikken. Als je een probleem tegenkomt, stuur me dan een bericht en ik zal proberen te helpen. Deze instructable biedt de stapsgewijze de
Verhaal Interactief (Scratch Game): 8 stappen

Story Interactive (Scratch Game): Dit is een tutorial over hoe je een spel in scratch kunt maken met dialoog en sprites. Het leert je ook om clips aan je spel toe te voegen, en timing, inclusief uitzending en meer
Minecraft-zwaard raakt wanneer je dat doet: 5 stappen (met afbeeldingen)

Minecraft Sword Hits When You Do: Tinkernut deed onlangs een live-commentaarshow waarin hij op zoek was naar suggesties van zijn publiek voor nieuwe projecten. Hij noemde het doen van een project waarbij een persoon in het echte leven met een zwaard zou kunnen zwaaien, waardoor een zwaard in Minecraft ook zou zwaaien
MAAK JE EIGEN MINECRAFT-SERVER! Supermakkelijk, snel en gratis! (GEEN KLIK AAS): 11 stappen (met afbeeldingen)

MAAK JE EIGEN MINECRAFT-SERVER! Supermakkelijk, snel en gratis! (NO CLICK BAIT): Minecraft is een buitengewoon plezierig spel waarin je praktisch alles kunt doen wat je maar wilt! Maar spelen met vrienden op internet kan soms lastig zijn. Helaas zijn de meeste multiplayer-servers ofwel gevuld met trollen, niet de gameplay-ervaring
