
Inhoudsopgave:
- Auteur John Day [email protected].
- Public 2024-01-30 11:15.
- Laatst gewijzigd 2025-01-23 15:01.


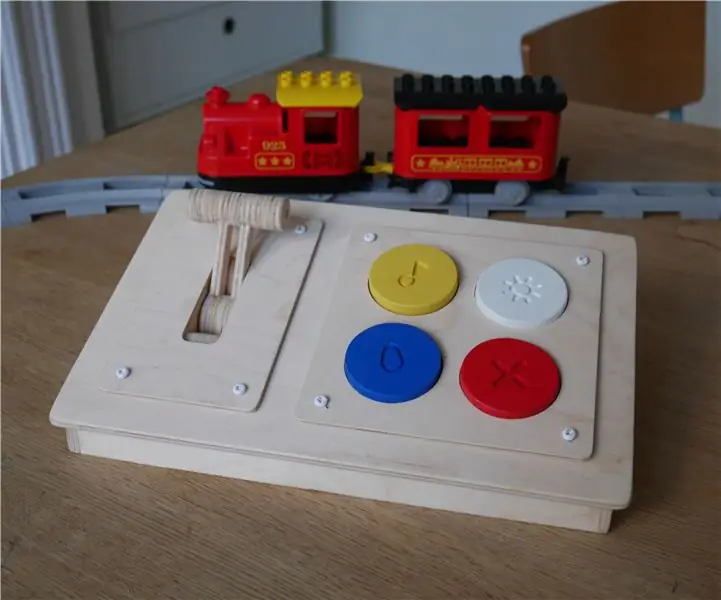
Mijn kinderen waren dol op deze kleine Lego Duplo-trein, vooral mijn jongste die moeite heeft om zichzelf met woorden te communiceren, dus ik wilde iets voor haar bouwen waarmee ze onafhankelijk van volwassenen of telefoons/tablets met de trein zou kunnen spelen. Iets wat de trein een extra dimensie zou geven en extra speelwaarde zou geven
De Lego-set heeft al weinig manieren om de trein te besturen, je kunt hem naar voren duwen om te starten en hem vasthouden om hem te stoppen, je kunt hem besturen met behulp van kleurtags die op het spoor gaan, dus wanneer de trein erover rijdt, worden verschillende acties geactiveerd, dwz vooruit, achteruit, speel geluiden zet de lichten aan. Je kunt ook een app voor je telefoon of tablet downloaden die via bluetooth verbinding kan maken met de trein.
Hier een volledige review van de trein
Na wat rond te speuren op internet ontdekte ik dat er nogal wat verschillende mensen waren die allemaal klaar waren met geschreven code om de trein te besturen. Het 'Poweredup'-knooppunt geschreven door nathan.kellenicki (https://nathan.kellenicki.com/node-poweredup/) zag eruit als een perfect begin. Het is geschreven met Javascript waarvan ik niet gedeeltelijk bekend was, maar ik dacht dat ik java-gebaseerde microchip zou kunnen vinden, zou dit een goed begin zijn.
Weer na wat rondzoeken op internet vond ik het espruino-systeem, dit is vergelijkbaar met de ardiuno, maar gebaseerd op javascript. De espriuno-code kon worden geladen op een MDBT42Q-mircochip met Bluetooth-embed. Ik dacht dat als ik de "powered-up" module erin zou kunnen laden, ik al halverwege zou zijn, maar dit eenvoudig was niet het geval omdat de module te veel bibliotheken bevatte die te groot waren om op de MDBT42Q te laden, dus het lijkt erop dat ik moet zoek een eenvoudigere oplossing….
Stap 1: De code

Esprinuo
Voor degenen die het Espruino-platform niet kennen https://www.espruino.com (en ik niet) lijkt het erg op de Arduino, er zijn een paar belangrijke verschillen, het is geschreven voor javascript in plaats van c, het voelt iets nieuwer aan dus er zijn voorbeelden, maar de ondersteuning via de forums is geweldig en zeer nuttig.
Javascript ontmoet de trein
De eerste hindernis was om via bluetooth verbinding te maken met de trein. Dit kan met behulp van de NRF-klasse die wordt meegeleverd in de espruino-code.
NRF.connect kan worden gebruikt om verbinding te maken met de trein, maar je moet eerst het adres van de trein zelf vinden, je kunt NRF.findDevices gebruiken om deze informatie te krijgen
Zodra je dit hebt gedaan, moet je de trein twee waardes naar handshake met de trein sturen, voor mijn trein was dit "00001623-1212-efde-1623-785feabcd123" gevolgd door "00001624-1212-efde-1623-785feabcd123" geloof ik dit zal hetzelfde zijn voor alle stoomtreinen, maar de andere versies, dwz de vrachtset, kunnen anders zijn
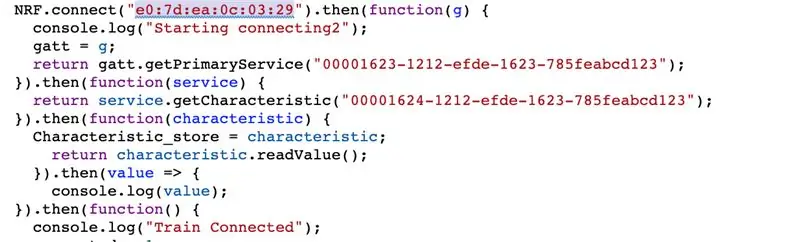
Als je dit eenmaal hebt, kun je de trein verbinden met behulp van de volgende functie, kun je zien wanneer de trein verbinding heeft, omdat deze blauw knippert
NRF.connect("e0:7d:ea:0c:03:29").then(function(g) {
console.log("Bezig met verbinden2"); gatt = g; retourneer gatt.getPrimaryService("00001623-1212-efde-1623-785feabcd123"); }).then(function(service) { return service.getCharacteristic("00001624-1212-efde-1623-785feabcd123"); }).then(function(characteristic) { Characteristic_store = karakteristiek; return karakteristieke.readValue();}).then(value => { console.log(value);}).then(function() { console.log("Train Connected"); connected = 1;
De leuke dingen
Nu je verbinding hebt gemaakt met de trein, is het tijd voor alle leuke dingen zoals het vooruit rijden, geluid maken en het licht aan en uit doen. Het is eenvoudig om de trein een prep-waarde te sturen, gevolgd door het daadwerkelijke commando, dwz
functie play_horn() {
console.log("message = ", Characteristic_store); const prepval = nieuwe Uint8Array([0x0a, 0x00, 0x41, 0x01, 0x01, 0x01, 0x00, 0x00, 0x00, 0x01]); const sendvalue = nieuwe Uint8Array([0x08, 0x00, 0x81, 0x01, 0x11, 0x51, 0x01, 0x09]); Characteristic_store.writeValue(prepval).then(_ => { Characteristic_store.writeValue(verzendwaarde);}); }
Het kan zijn dat je wat rond moet graven om een ander commando te vinden dan degene die ik heb gebruikt
Knoppen en hendels
De fysieke kant van de afstandsbediening is heel eenvoudig vier knoppen (om geluiden af te spelen, de lichten aan en uit te zetten) en een potentiometer die is aangesloten op een hendel, zodat je de snelheid en richting van de trein kunt regelen
De knop heeft geen pull-up-weerstand nodig, maar u kunt dit in code doen, dat wil zeggen:
pinMode(D15, 'input_pulldown');
U kunt de potentiometer aansluiten op een van de ingangen en deze vervolgens het analoge signaal uitlezen met behulp van de volgende opdracht:
var lezen = analoog lezen (D31);
Het andere verschil met de arduino is dat esprunio geen setup en lus heeft. Dus in plaats daarvan plaats ik alle afzonderlijke commando's/triggers in functies en stel vervolgens setInterval in dat elke 100 milliseconden in een lus loopt, luisterend naar de knop en vervolgens de vereiste functie uitvoeren wanneer de knop is ingedrukt.
if (digitalRead (D15) == 1) { play_horn (); }
Het bedienen van de hendel was iets gecompliceerder omdat ik de snelheid stapsgewijs wilde kunnen aanpassen, dus eerst moest ik de analoge waarde verzenden om te functioneren
var lezen = analoog lezen (D31);
train_direction (lezing * 1024);
Vervolgens heb ik in de functie train_direction het commando opgesplitst in 6 verschillende stappen op basis van de potwaarde
Helemaal naar boven, vertelt de trein om op volle snelheid vooruit te gaan
Halverwege, vertelt de trein om met 50% snelheid vooruit te gaan
Midden, vertelt de trein om te stoppen
Halverwege, vertelt de trein achteruit te gaan met 50% snelheid
Helemaal naar beneden, vertelt de trein om op volle snelheid achteruit te rijden
d.w.z
functie treinrichting (dir_val) {
//console.log ("message = ", Characteristic_store); const prepval = nieuwe Uint8Array([0x0a, 0x00, 0x41, 0x01, 0x01, 0x01, 0x00, 0x00, 0x00, 0x01]); const verzendwaarde = nieuwe Uint8Array([0x08, 0x00, 0x81, 0x00, 0x01, 0x51, 0x00, 0x00]); if (dir_val > 300 && dir_val 400 && dir_val 500) { const sendvalue = new Uint8Array([0x08, 0x00, 0x81, 0x00, 0x01, 0x51, 0x00, 0x64]); } if (dir_val 200) {const sendvalue = new Uint8Array([0x08, 0x00, 0x81, 0x00, 0x01, 0x51, 0x00, 0xe2]); } if (dir_val 100) {const sendvalue = new Uint8Array([0x08, 0x00, 0x81, 0x00, 0x01, 0x51, 0x00, 0xce]); } if (dir_val { Characteristic_store.writeValue (verzendwaarde); }); }
De volledige code kan worden gevonden voor de onderstaande link:
Stap 2: De bedrading


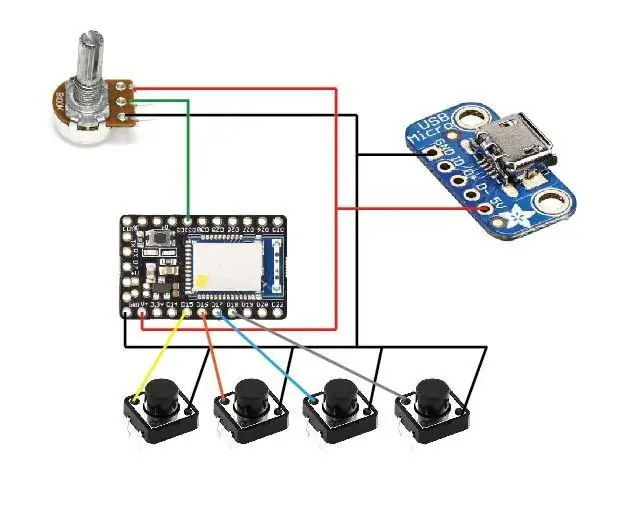
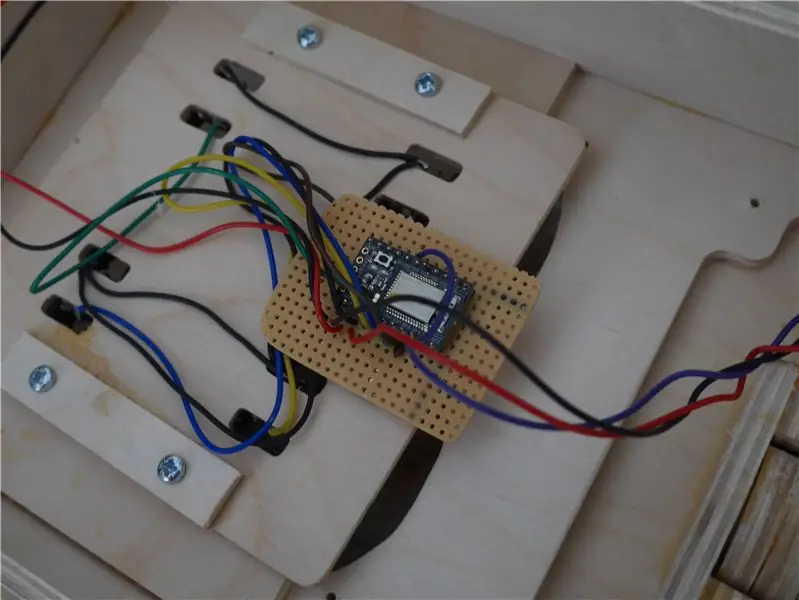
De bedrading was het eenvoudigste deel
Het bestond gewoon uit 4 drukknoppen aangesloten op D15, D16, D17 en D18 zonder enige pull-up-weerstand zoals dit in de code werd gedaan en 1 10k-weerstand aangesloten op D31
Ik ben nog bezig met de voeding, maar momenteel komt alle stroom uit een micro-usb breakout en dit kunnen ze rechtstreeks op een powerbank of een USB-poort worden aangesloten
Stap 3: Het bouwen




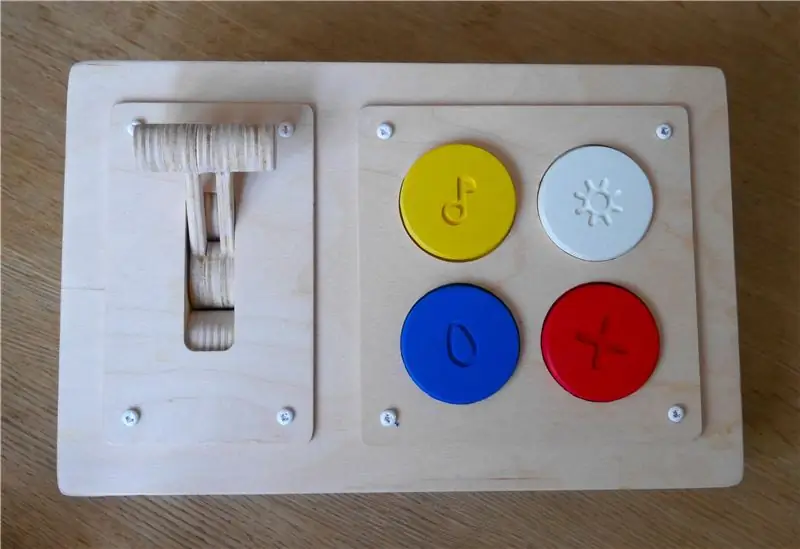
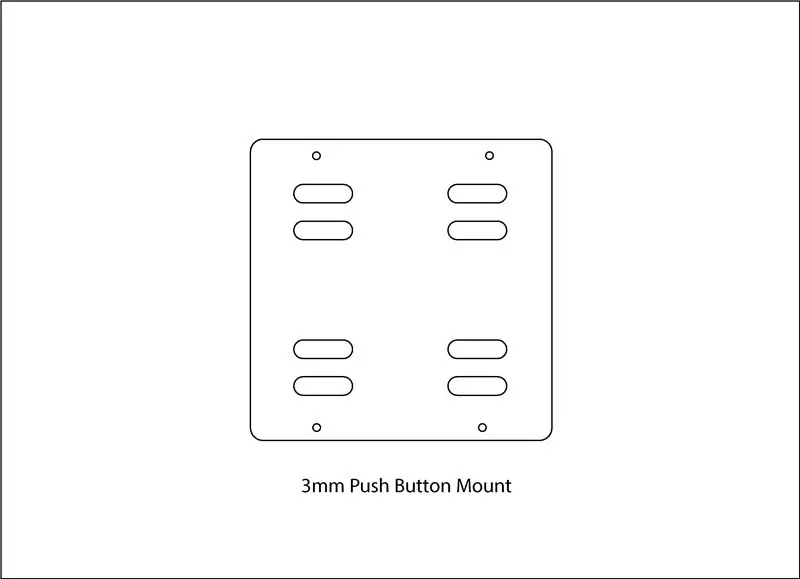
De afstandsbediening is meestal uit 3 mm, 6 mm of 9 mm A4-vellen multiplex. Ze zijn op mijn CNC-machine gesneden, maar met behulp van de meegeleverde sjabloon zou ik dat doen, hoewel het niet onmogelijk zou zijn om het met de hand te doen
Ik hoop dat de sjabloon en foto's je alles zullen geven wat je nodig hebt om opnieuw te maken, maar er zijn enkele opmerkingen die kunnen helpen
De 3 mm drukknopbevestiging is om de drukknop op te plakken, de opening zal de knop op de juiste plaats plaatsen, maar we geven je toegang tot het been aan de achterkant zodat je aan de microchip kunt solderen, aan de achterkant kun je ook de MDBT42Q monteren wat lijm gebruiken. Aan de voorkant moet je schuim toevoegen zodat de knoppen een beetje stuiteren als je ze indrukt, je kunt ook veren gebruiken
Knoppen van 9 mm hebben verf, gravure of iets anders van het logo nodig om te laten zien welke knop wat doet
De hendel / handgreep moet worden gelaagd, ik heb een plug van 6 mm gebruikt om ze in alle juiste posities uit te lijnen
Aanbevolen:
Houten schijfspeler: 20 stappen (met afbeeldingen)

Houten schijfspeler: ik wilde demonstreren hoe apparaten voor informatieopslag werken door een grootschalige schijfafspeelmachine te bouwen. In plaats van te zijn gebaseerd op lichtinterferentie zoals cd-spelers, speelt het apparaat dat ik heb gebouwd houten schijven met gaten en "niet-gaten" af. (als
Houten RC-boot die u handmatig of via een website kunt besturen: 9 stappen

Houten RC-boot die je handmatig of via een website kunt besturen: Hallo, ik ben een student aan Howest en ik heb een houten RC-boot gebouwd die je kunt besturen via een controller of via een website. Ik was het beu dat rc-voertuigen zo snel kapot gingen en ik wilde iets om mezelf mee te vermaken toen ik aan zee woonde
Houten Macbook-toetsen (met achtergrondverlichtingsfunctionaliteit): 7 stappen

Houten Macbook-toetsen (met achtergrondverlichting): Inleiding Mac-computers zijn de afgelopen jaren zwaar gemodificeerd. Dit kan variëren in kleurveranderingen, stickers, gravures en meer. Houten sleutels op een macbook hebben altijd indruk op me gemaakt. Je kunt ze op verschillende plaatsen online kopen voor ongeveer $ 70 of
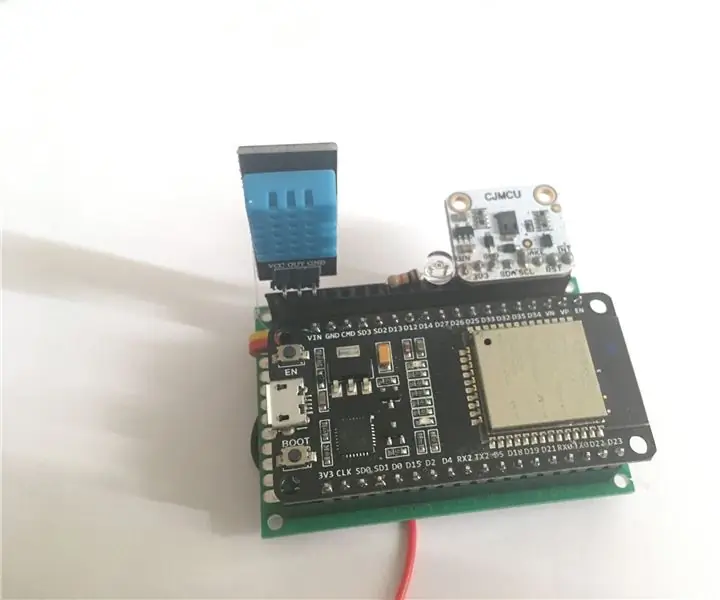
Idee voor doe-het-zelf-activiteit voor weerstations voor 12+ jaar: 4 stappen

Idee voor doe-het-zelf-weerstationactiviteit voor 12-plussers: in deze activiteit zullen deelnemers hun weerstation opzetten, de lucht in sturen en de opnames (licht, temperatuur, vochtigheid) in realtime volgen via de Blynk-app. Bovendien leert u hoe u de geregistreerde waarden publiceert
Houten iPad-standaard: 6 stappen

Houten IPad-standaard: dit is een geweldige standaard om naar iets gemeenschappelijks op een iPad of andere tablet te kijken. Dit is een zeer goedkope, korte build die kan worden gemaakt met rondslingerende dingen
